Comment définir un fond noir dans Google Chrome
Comment définir un fond noir sur Google Chrome ? Google Chrome est un logiciel de navigation simple mais pas simple. Beaucoup de ses fonctions sont repliées et cachées, et sont intelligemment fournies aux utilisateurs lorsqu'ils en ont besoin. Si vous souhaitez obtenir un arrière-plan de page Web noir, vous pouvez l'obtenir en l'ajustant dans les paramètres. Si vous ne savez pas comment le définir, suivez simplement l'éditeur pour voir Comment définir l'arrière-plan sombre du navigateur.

Comment définir un arrière-plan noir sur Google Chrome
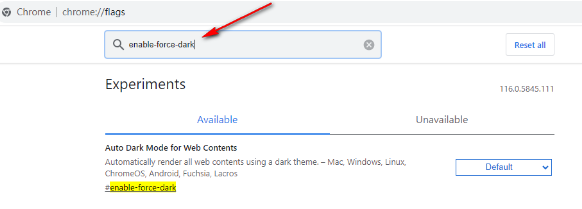
1. Tout d'abord, vous devez ouvrir Google Chrome, puis saisir [Chrome://flags] dans la barre d'adresse, puis appuyer sur la touche Entrée du clavier.

2. Ensuite, vous entrerez dans la page de configuration de l'arrière-plan. Sur cette page, saisissez [enable-force-dark] directement dans la zone de recherche, puis appuyez sur la touche Entrée du clavier.

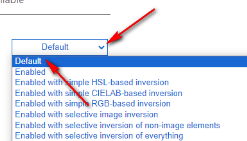
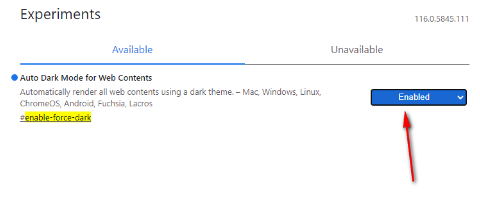
3. Cliquez ensuite sur le bouton déroulant [par défaut] sur la page qui doit être ouverte et passez à l'option [activé], comme indiqué sur la figure.

4. Après la configuration, déplacez directement la souris sur le bouton d'option [relancer] dans le coin inférieur droit et cliquez sur le bouton pour enregistrer les options de configuration.

5. Enfin, vous pouvez créer une nouvelle page dans Google Chrome ou ouvrir la page Web que vous souhaitez parcourir à volonté. La couleur d'arrière-plan de la page Web sera alors noire.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Émulateur Android recommandé et plus fluide (choisissez l'émulateur Android que vous souhaitez utiliser)
Apr 21, 2024 pm 06:01 PM
Émulateur Android recommandé et plus fluide (choisissez l'émulateur Android que vous souhaitez utiliser)
Apr 21, 2024 pm 06:01 PM
Il peut offrir aux utilisateurs une meilleure expérience de jeu et d'utilisation. Un émulateur Android est un logiciel qui peut simuler le fonctionnement du système Android sur un ordinateur. Il existe de nombreux types d’émulateurs Android sur le marché, mais leur qualité varie. Pour aider les lecteurs à choisir l'émulateur qui leur convient le mieux, cet article se concentrera sur certains émulateurs Android fluides et faciles à utiliser. 1. BlueStacks : Vitesse d’exécution rapide Avec une excellente vitesse d’exécution et une expérience utilisateur fluide, BlueStacks est un émulateur Android populaire. Permettant aux utilisateurs de jouer à une variété de jeux et d'applications mobiles, il peut simuler des systèmes Android sur des ordinateurs dotés de performances extrêmement élevées. 2. NoxPlayer : prend en charge plusieurs ouvertures, ce qui rend les jeux plus agréables. Vous pouvez exécuter différents jeux dans plusieurs émulateurs en même temps.
 Comment installer la version du plug-in du navigateur Doubao - Méthode d'installation du plug-in du navigateur Doubao
May 07, 2024 pm 07:16 PM
Comment installer la version du plug-in du navigateur Doubao - Méthode d'installation du plug-in du navigateur Doubao
May 07, 2024 pm 07:16 PM
Doubao est une IA complète et puissante. Grâce à son support, nous pouvons écrire, dessiner, vérifier des informations et d'autres tâches plus rapidement, améliorant ainsi considérablement l'efficacité du travail. Doubao dispose d'un client PC et d'un plug-in de navigateur. L'éditeur suivant présentera la méthode d'installation du plug-in de navigateur Doubao. Pour ceux qui ne sont pas sûrs, jetons un coup d'œil 1. Prenons d'abord Google Chrome. , on va sur le site officiel de Doubao Téléchargez directement le plug-in beanbao. 2. Après avoir téléchargé la version du plug-in du navigateur Doubao, nous ouvrons la page d'extension dans Google Chrome et activons le [Mode développeur] dans le coin supérieur droit. 3. Ensuite, nous faisons glisser le plug-in Beanbao téléchargé vers la page Google Chrome. 4. Si une fenêtre comme celle-ci apparaît, cliquez simplement sur [Ajouter une extension]. 5. Une fois l'installation terminée,
 Qu'est-ce que le bouton central de la souris ? A quoi sert d'appuyer sur le bouton central de la souris ?
May 09, 2024 pm 12:40 PM
Qu'est-ce que le bouton central de la souris ? A quoi sert d'appuyer sur le bouton central de la souris ?
May 09, 2024 pm 12:40 PM
Qu'est-ce que le bouton central de la souris ? En fait, il s'agit de la molette de la souris. Vous pouvez faire glisser la molette de haut en bas pour afficher facilement la page. Mais si vous cliquez sur la molette, il s'agit alors du bouton du milieu. Dans différents logiciels, le bouton du milieu de la souris peut être présent. différentes fonctions. Cela dépend des paramètres du logiciel. Le bouton central de la souris est en fait un clic sur la molette de la souris. Le bouton central de la souris a différentes fonctions selon les logiciels, mais il peut également n'avoir aucun effet. 1. Passez en mode de défilement continu. En cliquant sur le bouton central de la souris pendant la navigation sur le Web, vous passerez en mode de défilement continu. À ce stade, l'utilisateur n'a qu'à déplacer la souris de haut en bas pour faire glisser la page. 2. Ouvrez un nouvel onglet Par exemple, dans Google Chrome, si l'utilisateur utilise le bouton central de la souris pour cliquer sur le lien hypertexte d'une page Web, alors
 Comment ajouter des sites de confiance dans Google Chrome
Jul 19, 2024 pm 04:14 PM
Comment ajouter des sites de confiance dans Google Chrome
Jul 19, 2024 pm 04:14 PM
Comment ajouter des sites de confiance dans Google Chrome ? Certains utilisateurs ne peuvent pas naviguer normalement sur le Web car la page indique qu'elle n'est pas sécurisée lors de la navigation sur Internet. À ce stade, ils peuvent ajouter le site Web comme site de confiance, et nous pouvons y accéder normalement et surfer sur Internet en douceur. L'éditeur ci-dessous vous présentera les étapes à suivre pour ajouter un site de confiance dans Google Chrome. Les étapes sont simples et faciles à utiliser, et même les débutants peuvent facilement commencer. Les amis qui en ont besoin peuvent en apprendre davantage. Comment ajouter un site de confiance dans Google Chrome : 1. Ouvrez Google Chrome et cliquez sur les trois points dans le coin supérieur droit. Cliquez sur [Paramètres]. Choisissez les paramètres de confidentialité et la sécurité. (Comme le montre l'image) 2. Cliquez sur Paramètres du site Web en bas de la page. (Comme le montre l'image) 3. Cliquez sur le contenu dangereux en bas de la page. (Comme le montre l'image) 4. Cliquez sur le bouton Ajouter à droite de l'option Autoriser. (Comme le montre l'image) 5. Perdre
 Que dois-je faire si Google Chrome demande du contenu dangereux ? Google Chrome montre une solution dangereuse
Apr 17, 2024 pm 08:00 PM
Que dois-je faire si Google Chrome demande du contenu dangereux ? Google Chrome montre une solution dangereuse
Apr 17, 2024 pm 08:00 PM
Que dois-je faire si Google Chrome demande du contenu dangereux ? Tout le monde veut savoir comment ajouter un site de confiance dans ce cas afin que le site Web soit accessible normalement. Si vous pouvez confirmer que le site Web est bien OK et qu'il s'agit simplement d'une fausse alarme du navigateur Chrome, alors le didacticiel du logiciel le présentera. à mes amis, l'affichage de Google Chrome. Solution dangereuse, j'espère que cela vous aidera. Solution à l'affichage de Google Chrome comme dangereux 1. Ouvrez Google Chrome, cliquez sur les trois points dans le coin supérieur droit et sélectionnez [Paramètres]. 2. Sélectionnez Paramètres de confidentialité et sécurité sur la gauche. 3. Cliquez sur Paramètres du site Web en bas de la page sur le côté droit. 4. Cliquez sur le contenu dangereux en bas de la page. 5. Cliquez sur le bouton Ajouter à droite de l'option Autoriser. 6. Entrez l'adresse du site Web.
 Pourquoi ne puis-je pas télécharger Google Chrome sous Windows 7 ?
Apr 13, 2024 pm 11:00 PM
Pourquoi ne puis-je pas télécharger Google Chrome sous Windows 7 ?
Apr 13, 2024 pm 11:00 PM
Raisons pour lesquelles vous ne pouvez pas télécharger Google Chrome sur Windows 7 : la version du système d'exploitation est trop ancienne ; les protocoles de sécurité sont obsolètes ; les composants nécessaires sont bloqués par des problèmes de pare-feu ou de connexion réseau ; Solution : mettez à niveau le système d'exploitation, activez TLS 1.2, installez les composants nécessaires, vérifiez le pare-feu, vérifiez la connexion réseau.
 Comment capturer l'intégralité du contenu d'une page Web dans Chrome ? Comment capturer l'intégralité de la page Web dans Google Chrome
May 08, 2024 am 08:50 AM
Comment capturer l'intégralité du contenu d'une page Web dans Chrome ? Comment capturer l'intégralité de la page Web dans Google Chrome
May 08, 2024 am 08:50 AM
Comment capturer l’intégralité du contenu d’une page Web dans Chrome ? Le Google Chrome que vous avez téléchargé n'a pas sa propre fonction de capture d'écran. Les utilisateurs veulent savoir comment capturer l'intégralité de la page Web. Ici, je vais partager avec mes amis comment capturer l'intégralité de la page Web dans Google Chrome. s'il existe un moyen de capturer l'intégralité de la page Web sans installer de plug-in, la méthode peut être obtenue. Prendre une capture d'écran de la page Web entière dans Chrome Il est plus compliqué de prendre une capture d'écran de la page Web entière dans Chrome, car la fonction intégrée est masquée dans les options du développeur. Ne t'inquiète pas! Vous le ferez en suivant les étapes ci-dessous. 1. Cliquez sur la touche F12 de l'interface Chrome pour accéder rapidement au répertoire des outils de développement. 2. Appuyez ensuite sur la combinaison de touches Ctrl+Shift+P et entrez [écran
 Pourquoi ne puis-je pas accéder à gate.io ?
Apr 24, 2024 pm 02:25 PM
Pourquoi ne puis-je pas accéder à gate.io ?
Apr 24, 2024 pm 02:25 PM
Les raisons pour lesquelles gate.io est inaccessible incluent les restrictions régionales, la maintenance ou les mises à niveau, les problèmes de réseau, la compatibilité du navigateur, les mesures anti-fraude et les problèmes de résolution DNS. Solution : confirmez qu'il n'y a pas de restrictions régionales, attendez la fin de la maintenance, vérifiez la connexion réseau, mettez à jour le navigateur, contactez le service client pour débloquer et ajustez les paramètres DNS.






