 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 22 compétences de base sur HTML5 (tutoriel graphique)_compétences du didacticiel HTML5
22 compétences de base sur HTML5 (tutoriel graphique)_compétences du didacticiel HTML5
22 compétences de base sur HTML5 (tutoriel graphique)_compétences du didacticiel HTML5
La technologie Web se développe si rapidement que si vous ne suivez pas le rythme, vous serez éliminé. Par conséquent, afin de faire face au prochain HTML5, cet article résume 22 compétences de base en HTML5. J'espère qu'il vous sera utile pour bien apprendre davantage le HTML5.
1. Nouvelle déclaration Doctype
La déclaration de XHTML est trop longue Je pense que peu de développeurs front-end peuvent écrire cette déclaration Doctype à la main.
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5 La déclaration Doctype est très courte. Je pense que vous pourrez vous en souvenir immédiatement après avoir vu cette déclaration. Vous n'avez pas besoin de gaspiller vos cellules cérébrales pour vous souvenir de la déclaration XHTML Doctype longue et un peu anormale.
La courte déclaration DOCTYPE de HTML5 permet aux navigateurs modernes tels que Firefox et Chrome et aux navigateurs tels que IE6/7/8 d'entrer en mode (quasi-)standards. / 7 peut réellement prendre en charge HTML5 Doctype. En fait, IE passera en mode standard tant que le doctype sera conforme à ce format.
2. Balise
Regardez le code simple suivant :
image de Mars .< ;/h6>
Malheureusement, la balise h6 ici semble n'avoir rien à voir avec la balise img, et la sémantique n'est pas assez claire. HTML5 s'en est rendu compte et a adopté la balise
< img alt="about image" src="path/to/image">
Ceci est une image de quelque chose d'intéressant
< /figcaption>
3. Redéfinir
Il n'y a pas si longtemps, j'ai utilisé < small> Balises pour créer des sous-titres liés à votre logo. Cependant, la balise a été redéfinie en HTML5 pour la rendre plus sémantique. La taille de la police le site Internet.
4. Supprimez l'attribut type des balises Javascript et CSS
Habituellement, vous ajouterez l'attribut type à et <script> : <br><br><div class="msgheader"> <div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode68'));"><u>Copier le code</u></span></div>Le code est le suivant :</div> <div class="msgborder" id="phpcode68"> <br><link rel="stylesheet" type=text/css href= "chemin/vers/stylesheet.css"><br> <script type="text/javascript" src="chemin/vers/script.js"></script>
En HTML5, l'attribut type n'est plus nécessaire car il semble un peu redondant. Le supprimer peut rendre le code plus concis.
5 . S'il faut utiliser des guillemets doubles
C'est un peu déroutant, HTML5 n'est pas XTHML, vous pouvez omettre les guillemets doubles dans les balises. Je crois que la plupart des camarades, moi y compris, sont habitués à ajouter des guillemets doubles, car cela donne au code un aspect plus standard. Cependant, cela dépend de vos préférences personnelles d'utiliser ou non des guillemets doubles.
démarrer le réacteur.
6. Rendre le contenu Web modifiable

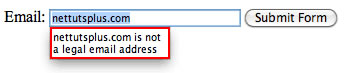
7. Zone de saisie du courrier électronique
Une nouvelle entrée a été ajoutée dans HMTL5. L'attribut email de la boîte peut détecter si le contenu saisi est conforme au format d'écriture de l'e-mail. La fonction devient de plus en plus puissante. Avant HTML5, elle ne pouvait être détectée que par JS. Bien que la validation de formulaire intégrée devienne bientôt une réalité, de nombreux navigateurs ne prennent pas encore en charge cet attribut et le traitent uniquement comme une zone de saisie de texte ordinaire.

Jusqu'à présent, non pris en charge, même par les navigateurs modernes. attribut, donc cet attribut n'est toujours pas fiable pour le moment.
8. Espaces réservés
Les espaces réservés dans la zone de texte (voir l'effet de champ de recherche sur ce blog) sont utiles pour améliorer l'expérience utilisateur. Avant, nous ne pouvions compter que sur JS pour occuper. En raison de l'effet des espaces réservés, l'espace réservé de l'attribut placeholder est ajouté en HTML5.
De même, les navigateurs modernes grand public actuels ne prennent pas très bien en charge cet attribut. Actuellement, seuls Chrome et Safari prennent en charge cet attribut, Firefox et Opera ne prennent pas en charge cette propriété.

9. Stockage local
La fonction de stockage local de HTML5 permet aux navigateurs modernes de « mémoriser » ce que nous saisissons, même si le navigateur est fermé et actualisé. Bien que certains navigateurs ne prennent pas en charge cette fonction, IE8, Safari 4 et Firefox 3.5 prennent toujours en charge cette fonction. Vous pouvez la tester.

10. En-tête et pied de page plus sémantiques
Le code suivant n'existera plus en HTML5
...
Habituellement, nous définissons un div pour l'en-tête et le pied de page, puis ajoutons un autre identifiant , mais les balises

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
H5 ÉTAPES DE CRÉATION DE LA FINES POP-UP: 1. Déterminez la méthode de déclenchement (cliquez, temps, sortie, défilement); 2. Conception du contenu (titre, texte, bouton d'action); 3. Set Style (taille, couleur, police, arrière-plan); 4. Implémentation du code (HTML, CSS, JavaScript); 5. Tester et déploiement.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo





