 interface Web
interface Web
 js tutoriel
js tutoriel
 Écriture Javascript d'idées et d'exemples Tetris_compétences Javascript
Écriture Javascript d'idées et d'exemples Tetris_compétences Javascript
Écriture Javascript d'idées et d'exemples Tetris_compétences Javascript
Le jeu Tetris est également compatible avec les terminaux mobiles. La difficulté de ce jeu est de savoir comment retourner les blocs. La façon dont je l'implémente est de placer les blocs dans un tableau bidimensionnel, puis de faire pivoter le tableau bidimensionnel. dans le sens antihoraire.
Il existe d'autres méthodes, telles que l'utilisation directe d'une variable globale pour représenter une direction et la rotation du bloc en fonction de cette variable lors du retournement, mais davantage de code doit être écrit.
J'ai cherché un article sur les algorithmes dans la bibliothèque, .... J'avais l'air si navré :

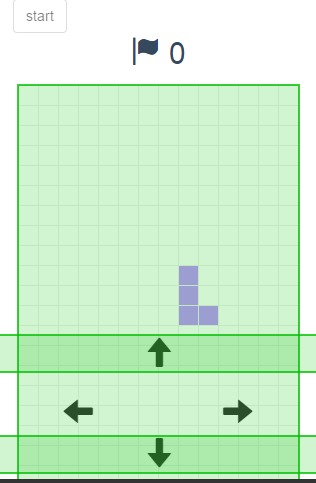
Captures d'écran du jeu pour PC :

Captures d'écran du jeu version mobile :

Le moteur de modèles utilise guidonsJS, et pour une meilleure modularisation, requireJS est également utilisé.... Cela ne fonctionne pas bien
Exécutez le code suivant
var cfg = {
width:14,
height:20,
time : 400
};
requirejs.config({
baseUrl: 'libs',
paths: {
app: '../app'
}
});
requirejs(["app/controller/mainController","app/view/mobileDOM","app/util"], function(con, mobileDOM, util) {
if(util.isMobile()) {
mobileDOM.addDOM();
};
con();
});
Le jeu comporte principalement trois couches de modèle : la couche de modèle des blocs de jeu, la couche de modèle des scores du jeu et la couche de modèle de structure globale de l'interface de jeu
;Il n'y a qu'une seule couche de contrôle, c'est-à-dire que lorsque l'utilisateur clique sur le bouton de démarrage du jeu, le jeu démarre. S'il s'agit d'un PC, il écoutera l'événement keydown. S'il s'agit d'un terminal mobile, il le fera. créez un DOM pour les quatre touches de direction et écoutez les clics des touches de direction. Événement, l'événement entraînera la rotation du modèle de données du bloc actuel. Quant à l'affichage, c'est une question de couche de vue, alors ne le faites pas. Ne vous inquiétez pas pour l'instant. La logique principale comprend la génération aléatoire de blocs, la détection de collision de blocs, l'élimination de blocs, l'augmentation des scores et la re-génération aléatoire de blocs, etc. :
Exécutez le code suivant
define(["app/util"],function(util) {
//分数模块,游戏开始的时候会用到;
var score = {};
require(["app/model/score"],function(defineScore) {
score = defineScore;
});
var startGame = function() {
//把当前的input元素禁用;
$(this).attr("disabled","true");
requirejs(["app/model/data","app/view/init","app/model/Block"], function(data, view, Block){
//初始化方块;
var block = new Block;
var mapData = {};
//方块发生改变的时候,我们用回调重新渲染界面;
block.onupdate( function() {
var blockData = this.get();
//把数据格式转化成map数据;
mapData = data.extend(blockData);
$("#table").html( view( mapData ) );
});
block.testTouch = data.testTouch;
//如果元素触底了或者是元素已经被卡主不能动的情况下;
block.onend(function() {
//这个说明当前的block触底了
data.set( mapData );
//我们需要重新生成一个方块, 直接调用newBlock即可;
block.newBlock();
//通过data计算,如果有连接起来的一条线,就执行SCORE回调, 随之会更新当前界面的分值;
//如果方块跑到了最上面就是游戏失败了;
data.oncalculate( score.addScore , block.destory.bind(block));
});
//现在才开始绑定事件
if(!util.isMobile()) {
$(window).keydown(function(ev) {
if(ev.keyCode === 37) {
block.add(block.moveLeft,"left");
}else if( ev.keyCode === 39 ) {
block.add(block.moveRight,"right");
}else if( ev.keyCode === 40 ) {
block.add(block.moveDown,"down");
}else if( ev.keyCode === 38 ) {
block.rotate();
};
});
}else{
$(".arrow-up").tap(function() {
block.rotate();
});
$(".arrow-down").tap(function() {
block.add(block.moveDown,"down");
});
$(".arrow-left").tap(function() {
block.add(block.moveLeft,"left");
});
$(".arrow-right").tap(function() {
block.add(block.moveRight,"right");
});
};
});
};
//绑定界面事件 ,keyDown;
var bindEvent = function() {
//start....
$("#start").click(startGame)
};
//为移动端添加DOM节点,
//然后绑定移动端的事件;
return function() {
bindEvent();
};
});
La fenêtre principale du jeu est directement visualisée sous forme d'un tableau bidimensionnel. Tous les blocs à afficher sont des données dans le tableau. Grâce au moteur de modèle, les données sont mises à jour dans la vue une fois par seconde. comme suit :
Exécutez le code suivant
<script type="text/x-handlebars-template" id="tpl-td">
{{#each this}}
<tr>
{{#each this}}
<td class="{{#if this}}block{{/if}}">
</td>
{{/each}}
</tr>
{{/each}}
</script>
Afin de rendre le contenu global et les invites plus beaux, les plug-ins d'invite zepto.alert et bootStrap sont utilisés
;DÉMO en ligne : Ouvert

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





