Cinq façons efficaces d'améliorer les performances d'un site Web

Avec le développement rapide d'Internet, les sites Web sont devenus un canal important permettant aux gens d'obtenir des informations, de communiquer et de consommer. Cependant, à mesure que le site Web se développe et que le nombre d’utilisateurs augmente, les problèmes de performances du site Web deviennent de plus en plus importants. Un bon site Web doit répondre rapidement aux demandes des utilisateurs et offrir une bonne expérience utilisateur. Pour atteindre cet objectif, l’optimisation des performances du site Web devient cruciale. Cet article présentera cinq méthodes pratiques d'optimisation des performances de votre site Web pour vous aider à améliorer les performances de votre site Web.
1. Compresser les ressources Web : les ressources Web incluent HTML, CSS, JavaScript, images, etc. Ces ressources ont généralement une certaine taille de fichier. Lorsque les utilisateurs accèdent à des pages Web, ils doivent télécharger ces ressources. Des fichiers excessivement volumineux augmenteront le temps de téléchargement et affecteront l'expérience d'accès de l'utilisateur. Par conséquent, la compression des ressources d’une page Web peut réduire la taille du fichier et améliorer la vitesse de chargement des pages Web. La compression peut être réalisée de différentes manières, par exemple en utilisant la compression Gzip, en utilisant les outils de compression CSS et JavaScript, etc.
2. Utilisez l'accélération CDN : CDN (Content Delivery Network) est une architecture réseau de déploiement distribué qui met en cache les ressources statiques sur les nœuds de serveur du monde entier, permettant aux utilisateurs d'obtenir des ressources à partir des nœuds de serveur les plus proches, améliorant ainsi la vitesse d'accès au site Web. L'utilisation de CDN peut réduire la latence du réseau et réduire la pression de charge du serveur, améliorant ainsi la vitesse et la stabilité de l'accès des utilisateurs au site Web.
3. Optimiser la base de données : La base de données est le composant central du site Web, qui stocke une grande quantité de données. L'optimisation de votre base de données peut améliorer les performances de votre site Web. Tout d’abord, concevez rationnellement la structure de la base de données, y compris les champs de table, les index et les relations. Deuxièmement, utilisez un moteur de base de données approprié, tel que MySQL, MongoDB, etc. Dans le même temps, pensez au mécanisme de mise en cache de la base de données, tel que l'utilisation d'un serveur de cache ou d'un plug-in de cache, qui peut réduire les opérations de lecture et d'écriture de la base de données et améliorer les performances.
4. Utiliser la technologie de mise en cache : la mise en cache est une technologie couramment utilisée qui réduit l'accès au serveur en stockant des pages Web ou des données en mémoire, améliorant ainsi la vitesse d'accès du site Web. Les technologies de mise en cache courantes incluent la mise en cache du navigateur, la mise en cache côté serveur et la mise en cache de base de données. L'utilisation du cache peut réduire les calculs répétés, les opérations de lecture et d'écriture et améliorer les performances du site Web.
5. Optimiser les performances front-end : l'optimisation des performances front-end est une partie importante de l'optimisation des performances du site Web. Premièrement, réduisez la taille des fichiers CSS et JavaScript. La fusion de fichiers peut réduire le nombre de requêtes de fichiers ; deuxièmement, réduisez les requêtes HTTP, par exemple en fusionnant des images, en utilisant des Sprites CSS, etc. ; Attributs différés et asynchrones. Séparez le chargement des fichiers du rendu des pages pour augmenter la vitesse de chargement des pages.
En mettant en œuvre les cinq méthodes pratiques d'optimisation des performances du site Web ci-dessus, les performances du site Web peuvent être considérablement améliorées. L'optimisation des performances d'un site Web peut non seulement améliorer l'expérience utilisateur, mais également améliorer le classement et le trafic du site Web. Par conséquent, les développeurs et les opérateurs de sites Web doivent prêter attention à l’optimisation des performances des sites Web et améliorer et optimiser continuellement les performances des sites Web pour répondre aux besoins des utilisateurs et du marché. Ce n'est qu'en optimisant continuellement et en offrant aux utilisateurs une meilleure expérience d'accès que nous pourrons nous démarquer dans la concurrence féroce d'Internet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer 4 disques virtuels pour créer un cluster MinIO distribué sous Linux ?
Feb 10, 2024 pm 04:48 PM
Comment créer 4 disques virtuels pour créer un cluster MinIO distribué sous Linux ?
Feb 10, 2024 pm 04:48 PM
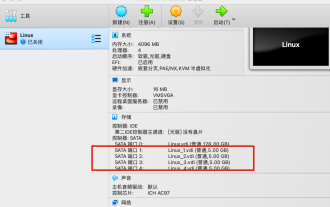
Depuis que j'ai récemment commencé à être responsable de la construction, de la stabilité, de l'exploitation et de la maintenance de systèmes liés au stockage d'objets, en tant que novice en « stockage d'objets », j'ai besoin de renforcer mon apprentissage dans ce domaine. Étant donné que l'entreprise utilise actuellement MinIO pour construire le système de stockage d'objets de l'entreprise, je partagerai progressivement mon expérience d'apprentissage sur MinIO à l'avenir. Tout le monde est invité à continuer à y prêter attention. Cet article présente principalement comment configurer MinIO dans un environnement de test, qui constitue également l'étape la plus élémentaire dans la création d'un environnement d'apprentissage MinIO. 1. Préparez l'environnement expérimental à l'aide de la machine virtuelle OracleVMVirtualBox, installez une version minimale de Linux, puis ajoutez 4 disques virtuels pour servir de disques virtuels MinIO. L'environnement expérimental est le suivant : Ensuite, permettez-moi de vous le présenter brièvement
 Gérer efficacement les situations dans lesquelles jQuery .val() ne fonctionne pas
Feb 20, 2024 pm 09:36 PM
Gérer efficacement les situations dans lesquelles jQuery .val() ne fonctionne pas
Feb 20, 2024 pm 09:36 PM
Titre : Méthodes et exemples de code pour résoudre le problème selon lequel jQuery.val() ne fonctionne pas. Dans le développement front-end, jQuery est souvent utilisé pour faire fonctionner des éléments de page. Parmi elles, obtenir ou définir la valeur d’un élément de formulaire est l’une des opérations courantes. Habituellement, nous utilisons la méthode .val() de jQuery pour opérer sur les valeurs des éléments de formulaire. Cependant, vous rencontrez parfois des situations dans lesquelles jQuery.val() ne fonctionne pas, ce qui peut entraîner des problèmes. Cet article explique comment gérer efficacement jQuery.val (
 Comment lire le HTML
Apr 05, 2024 am 08:36 AM
Comment lire le HTML
Apr 05, 2024 am 08:36 AM
Bien que le HTML lui-même ne puisse pas lire les fichiers, la lecture des fichiers peut être réalisée via les méthodes suivantes : en utilisant JavaScript (XMLHttpRequest, fetch()) ; en utilisant des langages côté serveur (PHP, Node.js) en utilisant des bibliothèques tierces (jQuery. get() , axios, fs-extra).
 c# Qu'est-ce que la délégation et quel problème résout-elle ?
Apr 04, 2024 pm 12:42 PM
c# Qu'est-ce que la délégation et quel problème résout-elle ?
Apr 04, 2024 pm 12:42 PM
La délégation est un type de référence de type sécurisé utilisé pour transmettre des pointeurs de méthode entre des objets afin de résoudre des problèmes de programmation asynchrone et de gestion d'événements : Programmation asynchrone : la délégation permet d'exécuter des méthodes dans différents threads ou processus, améliorant ainsi la réactivité de l'application. Gestion des événements : les délégués simplifient la gestion des événements, permettant de créer et de gérer des événements tels que des clics ou des mouvements de souris.
 Le mode d'optimisation clé pour améliorer la vitesse du site Web, tout développeur front-end doit le maîtriser !
Feb 02, 2024 pm 05:36 PM
Le mode d'optimisation clé pour améliorer la vitesse du site Web, tout développeur front-end doit le maîtriser !
Feb 02, 2024 pm 05:36 PM
Un incontournable pour les développeurs front-end : maîtrisez ces modes d’optimisation et faites voler votre site web ! Avec le développement rapide d’Internet, les sites Web sont devenus l’un des canaux importants de promotion et de communication des entreprises. Un site Web performant et à chargement rapide améliore non seulement l’expérience utilisateur, mais attire également plus de visiteurs. En tant que développeur front-end, il est essentiel de maîtriser certains modèles d'optimisation. Cet article présentera certaines techniques d'optimisation frontale couramment utilisées pour aider les développeurs à mieux optimiser leurs sites Web. Fichiers compressés Dans le développement de sites Web, les types de fichiers couramment utilisés incluent HTML, CSS et J
 Comment empêcher la redirection de page dans WordPress ?
Mar 05, 2024 am 09:33 AM
Comment empêcher la redirection de page dans WordPress ?
Mar 05, 2024 am 09:33 AM
Comment empêcher la redirection de page dans WordPress ? Dans le développement de sites Web, nous souhaitons parfois implémenter un paramètre de non-saut de page dans WordPress, c'est-à-dire que lors de certaines opérations, le contenu de la page peut être mis à jour sans actualiser la page entière. Cela améliore l’expérience utilisateur et rend le site Web plus fluide. Ensuite, nous partagerons comment implémenter le paramètre de non-saut de page dans WordPress et fournirons des exemples de code spécifiques. Tout d’abord, nous pouvons utiliser Ajax pour empêcher la page de sauter. Ajax
 Comment introduire du js externe en HTML
Apr 11, 2024 am 06:18 AM
Comment introduire du js externe en HTML
Apr 11, 2024 am 06:18 AM
Pour inclure un fichier JS externe en HTML, utilisez la balise <script> et précisez l'URL du fichier à charger. Vous pouvez également spécifier des attributs de type, defer ou async pour contrôler la manière dont le chargement et l'exécution se produisent. Généralement, la balise <script> doit être placée au bas de la section <body> pour éviter de bloquer le rendu de la page.
 Partage de conseils d'optimisation de la fonction de recherche PHP
Mar 06, 2024 am 11:12 AM
Partage de conseils d'optimisation de la fonction de recherche PHP
Mar 06, 2024 am 11:12 AM
La fonction de recherche PHP a toujours été une partie très importante du développement de sites Web, car les utilisateurs utilisent souvent le champ de recherche pour trouver les informations dont ils ont besoin. Cependant, de nombreux sites Web rencontrent des problèmes tels qu’une faible efficacité et des résultats de recherche inexacts lors de la mise en œuvre des fonctions de recherche. Afin de vous aider à optimiser la fonction de recherche PHP, cet article partagera quelques conseils et fournira des exemples de code spécifiques. 1. Utilisez des moteurs de recherche en texte intégral Les bases de données SQL traditionnelles sont moins efficaces lors du traitement de grandes quantités de contenu textuel. Par conséquent, il est recommandé d'utiliser des moteurs de recherche en texte intégral, tels qu'Elasticsearch, Solr, etc.






