
HTML5 est de plus en plus favorisé par les équipes de développement Internet au pays et à l'étranger. À l'étranger, Google développe avec enthousiasme le Chrome Web Store, Microsoft a publié le site Web thématique « Irish Spring » qui prend en charge le développement de la technologie HTML5, et Nokia a dépensé d'énormes sommes d'argent pour acquérir et développer l'activité NOKIA MAP. Les géants nationaux de l'Internet s'intéressent également aux nouvelles normes de développement Web venues de l'autre côté de l'océan et ont commencé à tester les produits HTML5.
Le produit Web App de la plate-forme iPhone NetEase Weibo a été lancé avec succès au premier trimestre 2012. J'aimerais maintenant partager avec tout le monde l'expérience et les leçons tirées du développement de ce projet et j'espère grandir avec vous dans l'environnement de développement HTML5.
Configuration du personnel
1. Configuration du développeur
Chef de produit : 1;
Concepteur d'interaction : 1;
Concepteur visuel : 1;
Ingénieur front-end : 1 ;
Ingénieur backend : 2
Testeur : 1.
2. Temps de développement
Concepteur d'interaction : 22 jours ouvrables
Concepteur visuel : 14 jours ouvrables
Ingénieur front-end : 50 jours ouvrables ; : Parce que les données backend d'origine sont utilisées, il lui suffit de coopérer avec l'ingénieur front-end pour appeler les données
Parmi elles, l'interaction et le front-end prennent le plus de temps dans tout le cycle de développement.
Processus de développement de l'application Web NetEase Weibo1. Planification des exigences fonctionnelles : différente des clients Web et locaux
Personne responsable : chef de produit ; participants : concepteur d'interactionApplication Web NetEase Weibo. (faisant référence à la version mobile dans cet article) est différent du produit Web et également différent du client local.
1. Par rapport à la version Web, NetEase Weibo Web App présente les avantages d'une forte mobilité et d'un média riche, mais présente également les inconvénients d'un petit espace de présentation des informations et d'une architecture d'informations approfondie. Les scénarios d'utilisation des deux sont différents. Weibo Web est principalement utilisé pour une utilisation immersive dans des conditions de réseau suffisamment longues et supérieures ; Weibo Web App est principalement utilisé pour tuer le temps dans des conditions de réseau inégales et inégales.
Par conséquent, NetEase Weibo Web App devrait éviter d'avoir des fonctions volumineuses et complètes. Elle doit affiner et sélectionner les fonctions les plus couramment utilisées par les utilisateurs dans l'environnement mobile du côté Web, et ajouter des fonctions uniques au côté mobile (telles que ajout de fonctions locales lors de la phase d'itération).
2. Par rapport au client local, NetEase Weibo Web App présente les avantages d'une absence d'installation, d'une mise à niveau simple, d'un faible coût de développement et d'une mise en page adaptative. Elle a également une vitesse de réponse légèrement plus lente et de faibles autorisations pour accéder aux contrôles natifs de. Le téléphone mobile, une faible stabilité et d'autres inconvénients.
Sur la base de l'analyse des avantages et des inconvénients des deux, NetEase Weibo Web App doit rattraper l'expérience de haute qualité du client local et essayer de garantir qu'elle est légère et rapide.
Pour résumer en une phrase, les fonctions de Web App peuvent être plus raffinées que celles du Web et des clients locaux, répondant aux besoins fondamentaux des utilisateurs de l'environnement mobile.
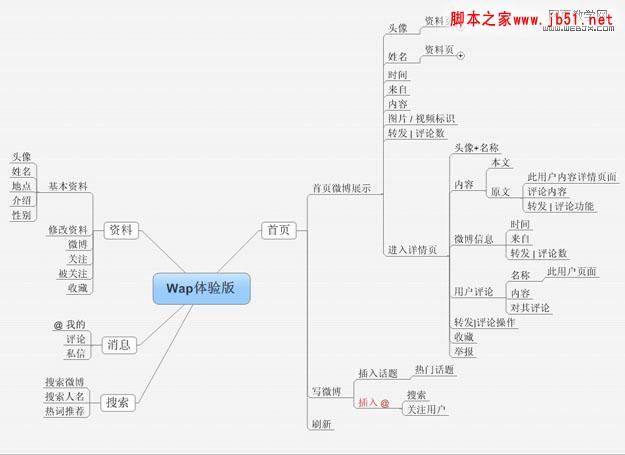
Planification des fonctions de l'application Web NetEase Weibo, comme indiqué ci-dessous : 
2. Conception de l'architecture de l'information : aussi superficielle et étroite que possible
Personne responsable : concepteur d'interaction Participant : Chef de produit Quiconque a travaillé sur des produits Internet mobiles doit savoir pourquoi l'architecture de l'information doit être aussi superficielle et étroite que possible. La principale raison est l'espace d'affichage petit et coûteux des téléphones mobiles. L'architecture des informations du client local du téléphone mobile doit être superficielle et étroite, et l'application Web doit l'être encore plus, car la barre d'outils inférieure du navigateur existe toujours dans la page du navigateur, ce qui occupe une petite partie de l'espace d'affichage déjà exigu. . Comme indiqué ci-dessous :  La barre d'outils du navigateur en bas de l'écran du téléphone mobile est inutile pour les produits Web App : Web App elle-même est une application en boucle fermée et ne nécessite pas la barre d'outils du navigateur. Même si cela n'affecte pas la grande architecture de l'information, cela consomme un espace d'affichage précieux et a un impact important sur la conception du système de navigation (cette partie a été brièvement analysée dans l'article précédent "Discussion sur la conception de la navigation de l'application Web iPhone").
La barre d'outils du navigateur en bas de l'écran du téléphone mobile est inutile pour les produits Web App : Web App elle-même est une application en boucle fermée et ne nécessite pas la barre d'outils du navigateur. Même si cela n'affecte pas la grande architecture de l'information, cela consomme un espace d'affichage précieux et a un impact important sur la conception du système de navigation (cette partie a été brièvement analysée dans l'article précédent "Discussion sur la conception de la navigation de l'application Web iPhone").
Production de pages Web Introduction à l'article Webjx : Développement HTML5 pratique NetEase Weibo.
3. Conception d'interaction : simple et efficace
Personne responsable : Interaction Designer ; participants : chef de produit, designer visuel, ingénieur front-end, technicien back-end 
Concept de design d'interaction :
Le concept de design d'interaction spécifique de ce produit vient de : Enquête sur les scénarios d'utilisation des utilisateurs, analyse des produits concurrentiels, état de développement de l'application Web et exigences propres de l'application Web Weibo. Les principaux concepts de conception d'interaction finalement résumés sont : 1. Améliorer la facilité de recherche :
Amélioration de la navigation globale, retour rapide à la page d'accueil, fonctionnement permanent des opérations courantes, démonstration d'animation opportune, mise en page simple et claire, etc. .
2. Améliorer l'efficacité de l'utilisation
Réduire le niveau d'architecture de l'information, fournir un accès approprié aux touches de raccourci, garantir des zones tactiles sécurisées, tenir compte des habitudes de navigation des utilisateurs, hiérarchiser les fonctions principales, éliminer le bruit visuel inutile, etc.
3. Plus intelligent et prévenant
Il prend en charge l'utilisation hors ligne, le remplissage automatique des informations modifiées après une interruption accidentelle, l'utilisation prudente des boîtes d'avertissement, l'aide à la mise en œuvre des suggestions de recherche, l'organisation des barres d'outils en fonction des besoins de la tâche actuelle, les commentaires actifs et efficaces, etc.
4. Améliorer la concentration des tâches
Chemin d'opération d'une tâche unique, masquage rapide de la navigation par onglets, élimination des facteurs de distraction, affichage en niveaux de gris des boutons indisponibles, maximisation des pages de progression des tâches et minimisation des fonctions qui ne sont pas en cours, etc. .
5. Cohérence de la plate-forme :
Regardez et cliquez, vue de la liste des plates-formes iOS, animation de l'écran de poussée lors des opérations d'aller et de retour, vue modale spécifique à la plate-forme iOS, boîte d'alerte, appels de contrôles natifs, simplicité Logique de saut claire, etc.
Le concept de conception d'interaction à ce stade n'est pas seulement un concept, mais plutôt un guide de conception spécifique pour le produit Web App. La méthode de mise en œuvre de la conception portant sur de beaux concepts de conception est une mise en œuvre importante dans la phase de recherche en conception.
Il existe de nombreux contenus et détails de conception, voici juste un détail à partager avec vous :
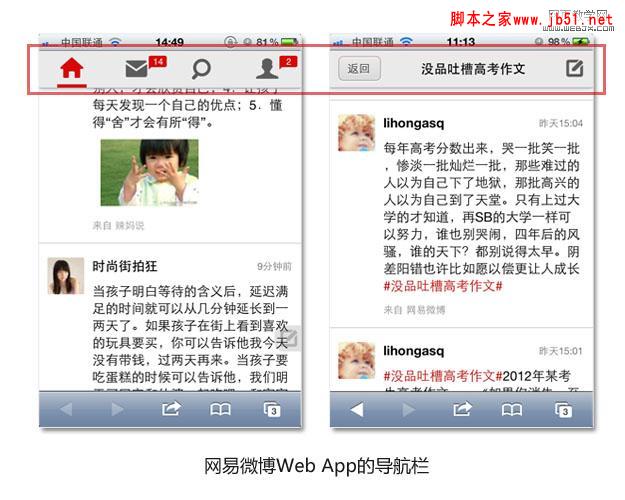
Améliorez la facilité de recherche - l'amélioration de la navigation globale 
Compatible avec le wap original Weibo Par rapport à cela, la présence fixe de la barre de navigation globale constitue un grand changement. Analysons brièvement les raisons de cela :
– Quel est l’environnement d’utilisation de l’utilisateur ? ——Situations mobiles en extérieur (comme dans le métro, faire la queue) ou états d'inactivité en intérieur (comme naviguer sur Weibo avant d'aller se coucher
– Quel est le but de l'utilisateur qui vient sur cette page) ? ——Parcourir Weibo ;
– Quelles sont les opérations courantes effectuées par les utilisateurs sur cette page ? ——Déroulez vers le bas pour lire, épinglez en haut et chargez de nouvelles informations, cliquez sur d'autres onglets pour sauter
– Quels sont les avantages si la barre de navigation globale est fixée en haut ? ——Il est pratique pour les utilisateurs de revenir en haut, pratique pour les utilisateurs de charger de nouvelles informations, pratique pour les utilisateurs de changer d'onglet et offre un fort sentiment de contrôle global
– Quels sont les inconvénients de la barre de navigation globale ; est fixé en haut ? ——Avaler un espace d'affichage d'informations précieuses
…………
Lors de l'utilisation par l'utilisateur, les comportements d'épinglage, d'actualisation et de changement d'onglet sont également des comportements relativement fréquents, et la commodité d'utilisation doit être garantie. La barre de navigation globale fixe peut répondre à cette demande : cliquer sur le bouton ACCUEIL peut l'épingler en haut et l'actualiser, permettant ainsi aux utilisateurs de changer d'onglet plus facilement. Dans le même temps, la barre de navigation globale fixe permet aux utilisateurs de toujours savoir clairement où. ils se trouvent, où ils peuvent aller et ce qu'ils ont donné. Les utilisateurs ont un fort sentiment de contrôle global.
4. Conception visuelle : expérimentez un nouveau style
Personne responsable : concepteur visuel ; participants : chef de produit, concepteur d'interaction, ingénieur front-end
Le style visuel de l'application Web NetEase Weibo a été déterminé à travers de nombreux processus Angle de discussion :
1. Doit-il être cohérent avec la tonalité de couleur du client NetEase Weibo local ?
Les produits doivent maintenir une certaine cohérence sur différentes plates-formes, et le style de couleur est également un élément important dans la formation du tempérament du produit. Devons-nous donc utiliser un skin similaire à celui du client NetEase Weibo local ? La couleur principale du client local NetEase Weibo est le rouge.
L'analyse est la suivante :
–Les avantages de l'utilisation de ce rouge sont : une consistance du produit relativement forte ; le tempérament du produit formé par le rouge est plus « spirituel ».
–Les inconvénients de l'utilisation de cette couleur rouge sont : la zone rouge est légèrement accrocheuse par rapport au contenu Weibo, et la « lecture immersive » est plus difficile à réaliser
Utilisation de l'application Web NetEase Weibo via le navigateur Safari ; , l'effet visuel final est similaire à Une autre différence avec le client local est que la barre d'outils du navigateur occupe toujours la ligne inférieure de l'écran. Le rouge est une couleur relativement « bruyante », tandis que la couleur bleu-gris de la barre d'outils du navigateur est relativement « calme ». L'énorme écart entre les deux couleurs rend les lunettes extrêmement inconfortables. 
Sur la base de l'analyse ci-dessus, il n'est pas approprié d'utiliser la couleur rouge du client local.
Article Webjx introduction à la production de pages Web : pratique de développement HTML5 sur NetEase Weibo.
2. Quel est l'impact de l'exécution dans le navigateur Safari ?
NetEase Weibo Web App est exécutée et affichée à partir du navigateur Safari, qui est l'un des environnements de ce produit. La page Web donne aux gens une sensation « légère et épurée », tandis que le client local donne aux gens une sensation « lourde et stable ».
Par conséquent, le style visuel « Léger » est un bon choix.
3. Tendances actuelles en matière de style visuel
Le style « petit frais » mené par Metro UI et Google est devenu une tendance majeure en matière de développement de style visuel. Après une période d'expérience visuelle exquise et compliquée, il est revenu à sa simplicité originale et a commencé à devenir populaire avec un style visuel simple et frais.
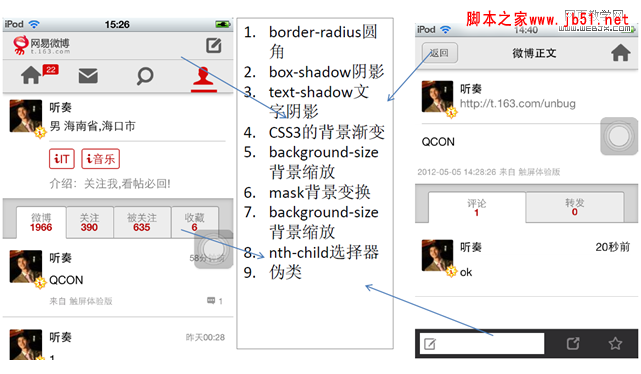
Ainsi, le concepteur visuel a effectué plusieurs tentatives visuelles, notamment du rouge, du noir froid et du gris clair frais. Après de nombreuses comparaisons, tout le monde s'est mis d'accord à l'unanimité sur la couleur gris frais et clair. Le gris clair frais est la couleur principale, et le statut de l'icône après avoir cliqué est le rouge couramment utilisé par NetEase, ce qui maintient dans une certaine mesure la cohérence du style visuel.
5. Développement front-end : embauchez-vous et utilisez-vous mutuellement
Personne responsable : ingénieur front-end ; participants : chef de produit, concepteur d'interaction, concepteur visuel, technicien back-end
En arrivant à cette partie, vous serez peut-être plus préoccupé par l'apparence du code spécifique et par le cadre de mise en œuvre ? Je suis vraiment désolé que le code d'implémentation spécifique ne puisse pas vous être montré car il implique les secrets des produits de l'entreprise. Pardonne-moi!
Voici deux questions d'internautes sélectionnés pour des réponses brèves :
Question 1 : Pouvez-vous parler de l'architecture front-end ? Pourquoi le sencha n'est-il pas utilisé ?
Réponse : Sencha touch 1.x/2.x, jQuery mobile, etc. ne sont pas encore idéaux en termes de personnalisation, de performances et de consommation de ressources, donc NetEase a développé son propre framework sur le front-end comme vous l'avez dit. , seajs est utilisé pour gérer le chargement des scripts. iscroll simule le défilement, et il semble être très efficace jusqu'à présent. Le front-end de NetEase continuera d'améliorer ce cadre.
Question 2 : Puis-je prendre des photos et télécharger des photos ?
iPhone Safari n'autorise pas l'accès à la caméra et à la galerie, cette demande n'a donc pas été satisfaite. En d’autres termes, si Android donne des autorisations, ce « besoin rigoureux » sera alors certainement satisfait.
6. Travail de suivi
Le travail ultérieur comprendra principalement des procédures pas à pas interactives, des procédures visuelles, des tests d'assurance qualité, la synthèse des commentaires et la résolution des problèmes après la mise en ligne, ainsi que la planification de la prochaine itération. Tout le monde connaît le processus du projet, je n’entrerai donc pas dans les détails.
Expériences et leçons apprises
1. Impressions sur le processus de travail
1. Prenez une excellente conception d'expérience comme guide.
Ce projet est un exemple typique de conception axée sur le design. Premièrement, le concepteur dispose de suffisamment de temps et d'espace pour se développer, et la technologie est utilisée selon ses besoins. Cette idée de travail est la pierre angulaire d’une bonne expérience utilisateur pour l’ensemble du produit. La technologie HTML5 est très puissante et offre trop de possibilités ; et le design est le moule qui façonne ces possibilités techniques.
2. Communication opportune et fréquente entre le chef de produit, les ingénieurs d'interaction, visuels et front-end
Tout au long du projet, le chef de produit, le concepteur d'interaction, le concepteur visuel et l'ingénieur front-end tiendront une réunion hebdomadaire. . Il a été prouvé plus tard que ce type de communication fréquente réduisait considérablement le taux de retouche et améliorait l’efficacité du développement.
3. Courez vite par petites étapes et concentrez-vous sur l'itération.
Les produits NetEase Weibo sont relativement complexes, couplés à la lente progression du développement HTML5 et à une main-d'œuvre limitée, il est impossible de compléter tous les détails fonctionnels et d'être en ligne en même temps. Sinon, le post-débogage prendra un mois, ce qui ajoutera une lourde charge au développement rapide du produit. Il est donc devenu inévitable de n’effectuer que les fonctions essentielles dans la première phase.
2. Expérience utilisateur
1. Le système de navigation est plus adapté en haut de l'écran.
La barre d'outils du navigateur a toujours existé, donc la barre de navigation par onglets ne convient plus pour être fixée en bas de l'écran, et le haut est plus adapté.
2. La commodité est plus importante et les fonctions les plus couramment utilisées sont intelligemment configurées.
En raison des performances du produit et des performances du navigateur, la maîtrise actuelle et la vitesse de saut de l'application Web ne sont toujours pas comparables à celles de l'application native, et le coût de saut est légèrement plus élevé. Il est donc nécessaire de rapprocher les fonctions les plus couramment utilisées des utilisateurs afin de réduire le coût d’attente provoqué par les sauts.
3. Le brouillon visuel est un compromis entre beauté et simplicité. La plupart des brouillons visuels doivent être implémentés dans le code.
Presque tous les visuels sont implémentés via du code, et il est préférable de ne pas rendre la conception visuelle trop compliquée. Il faut également du temps aux ingénieurs front-end pour digérer le projet visuel. 
3. Compréhension de la mise en œuvre technique
1. Restrictions d'autorisation du navigateur Safari, l'application Web ne peut pas encore appeler l'outil appareil photo et ne prend pas en charge la fonction de téléchargement d'images.
C'est une affaire très gênante et impuissante. Les autorisations accordées par le système iOS à Web App sont trop faibles. En revanche, l'application Web du système Android peut appeler les commandes de la caméra et prend également en charge la fonction de téléchargement d'images Weibo (mais il n'existe pas encore de version Android).
2. Les cinématiques ne sont pas aussi fluides que celles du client local.
Les raisons sont les suivantes : de bonnes cinématiques cannibalisent les performances du produit ; la technologie HTML5 n'est pas encore aussi complète et mature ; il manque encore un navigateur puissant.
Résumé
À l'exception des problèmes d'autorisation du système iOS, les excellentes performances de Web App sont déjà proches de celles de Native App. La technologie HTML5 a donné une nouvelle vie aux pages Web Wap et a apporté des changements révolutionnaires au Wap. Dans le projet HTML5, il est préférable d'affiner la planification fonctionnelle ; l'architecture de l'information doit être aussi superficielle et étroite que possible ; la conception de l'interaction doit également prendre en compte l'environnement d'exploitation particulier du navigateur ; ; le front - end doit non seulement digérer progressivement la conception de l'interaction et la conception visuelle, mais aussi essayer avec audace de trouver des solutions aux nouvelles technologies et aux nouveaux problèmes. Une communication fréquente avec l’ensemble de l’équipe est nécessaire et il est préférable de suivre les étapes de développement par petites étapes.
La main-d'œuvre et l'énergie sont limitées, les préjugés sont donc inévitables. Tout le monde est invité à contribuer ! Au plaisir de discuter de ce sujet intéressant avec vous.
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quelles sont les méthodes pour changer le mot de passe dans MySQL ?
Quelles sont les méthodes pour changer le mot de passe dans MySQL ?
 Comment accélérer les pages Web
Comment accélérer les pages Web
 Utilisation de getproperty
Utilisation de getproperty
 OnePlus ou Honor sont-ils meilleurs ?
OnePlus ou Honor sont-ils meilleurs ?
 Comment installer le certificat SSL
Comment installer le certificat SSL
 Graphique des prix historiques du Bitcoin
Graphique des prix historiques du Bitcoin
 quels sont les fichiers
quels sont les fichiers