 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 HTML5 Pratique PHP Web Page Form Design_html5 Compétences du didacticiel
HTML5 Pratique PHP Web Page Form Design_html5 Compétences du didacticiel
HTML5 Pratique PHP Web Page Form Design_html5 Compétences du didacticiel
HTML5 est très différent du HTML précédent sur de nombreux aspects tels que la structure des pages et le traitement multimédia. Dans ce didacticiel, nous vous amènerons à utiliser HTML5, CSS3 et PHP pour concevoir une page Web de soumission de formulaire simple conforme aux normes HTML5. Les lecteurs peuvent apprendre les éléments de base de la nouvelle page de formulaire HTML5. Les lecteurs de cet article sont ceux qui ont quelques connaissances en HTML, CSS et PHP.
Croquis de conception de la forme
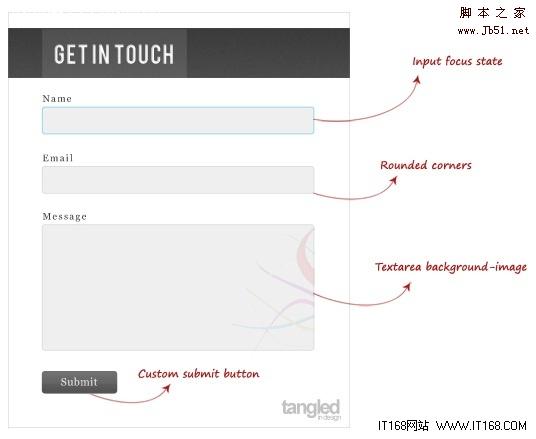
Puisque cet article ne concerne pas l'enseignement de la création de Photoshop, nous concevons simplement une esquisse du formulaire, puis utilisons HTML5, CSS3 et PHP pour l'implémenter. L'esquisse du formulaire que nous voulons concevoir est la suivante :

▲
Comme vous pouvez le voir, dans cette esquisse de conception, l'effet que nous espérons obtenir est le suivant : lorsque l'utilisateur saisit un nom, la zone de texte du champ NOM s'affichera sous forme de focus, et si vous regardez attentivement, la zone de saisie du courrier électronique est un cercle. Dans la zone de saisie de la bordure du coin et dans la zone de saisie de la zone de texte du message, vous pouvez voir un fond de carte. Le bouton Soumettre est un bouton personnalisé.
Commencez à concevoir
Ensuite, nous commençons à concevoir le formulaire. Cet article utilisera PHP, vous pouvez donc utiliser n'importe quel outil de programmation PHP pour créer d'abord un fichier index.php, puis commencer à écrire des formulaires conformes aux normes HTML5.
1) À propos de DOCTYPE
En HTML5, la déclaration de DOCTYPE deviendra très simple, le code est le suivant :
"text /html; charset=utf-8">
L'avez-vous vu ? En HTML5, la déclaration de type en tête de page n'a désormais besoin que d'une seule phrase :
C'est tout. , vous devez comparer Merci de le déclarer comme suit :
Copiez le code
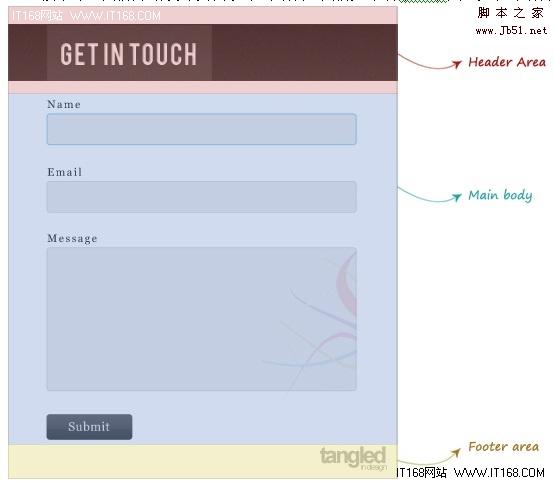
Comme vous pouvez. voyez, nous sommes divisés en zone d'en-tête et corps principal La zone principale du formulaire, et la zone de pied de page est la zone inférieure du formulaire. En HTML5, il est en réalité très simple de réaliser tout cela, comme le montre le code suivant :

Copiez le code
< >
< ;/body>
Comme vous pouvez le voir, il n'y a pas de div traditionnel ici, remplacé par le nouvel en-tête des éléments de balise , pied de page et section en HTML5. Celles-ci La balise d'en-tête dans la balise spécifie la zone d'en-tête de la page, la section spécifie la zone principale de la page et la partie de pied de page spécifie la zone de queue de la page. Par rapport à div, leurs significations sont plus claires et sémantiquement plus cohérentes avec les habitudes d'utilisation. Ici, le corps de la classe CSS est également spécifié pour qu'ils puissent unifier leurs styles.
Conception de la partie de formulaire
Examinons ensuite la conception de la partie de formulaire. Examinons d'abord le code comme suit :
Copier le code
Le code est le suivant :
▲
Dans la balise type=email, veuillez faire attention à l'attribut placeholder. Il est défini sur "tapez ici", ce qui signifie que lorsque l'utilisateur ne saisit pas de contenu dans cette boîte e-mail, un texte invitant l'utilisateur à saisir sera automatiquement envoyé. apparaître. C'est très intéressant. Cela sert effectivement de rappel et est plus efficace que d'écrire avec beaucoup de javascript, comme indiqué ci-dessous : 

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
H5 ÉTAPES DE CRÉATION DE LA FINES POP-UP: 1. Déterminez la méthode de déclenchement (cliquez, temps, sortie, défilement); 2. Conception du contenu (titre, texte, bouton d'action); 3. Set Style (taille, couleur, police, arrière-plan); 4. Implémentation du code (HTML, CSS, JavaScript); 5. Tester et déploiement.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo





