 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Démystifier l'optimisation des performances d'un site Web : maîtrisez ces méthodes pour faire monter en flèche la vitesse de votre site Web !
Démystifier l'optimisation des performances d'un site Web : maîtrisez ces méthodes pour faire monter en flèche la vitesse de votre site Web !
Démystifier l'optimisation des performances d'un site Web : maîtrisez ces méthodes pour faire monter en flèche la vitesse de votre site Web !

Les secrets de l'optimisation des performances d'un site Web : Maîtrisez ces méthodes pour faire voler votre site Web !
Avec le développement rapide d'Internet, les sites Web sont devenus un canal important pour la promotion des entreprises, la présentation des produits, ainsi que la communication et l'interaction. Cependant, lorsque les utilisateurs visitent le site Web, si la vitesse de chargement est trop lente et le temps de réponse trop long, l'expérience utilisateur sera considérablement réduite et peut même directement inciter les utilisateurs à partir. Par conséquent, l’optimisation des performances des sites Web devient de plus en plus importante.
Alors, qu’est-ce que l’optimisation des performances d’un site Web ? En termes simples, l'optimisation des performances d'un site Web consiste à améliorer la vitesse de chargement et le temps de réponse du site Web grâce à une série de méthodes et de moyens techniques pour offrir une meilleure expérience utilisateur. Ensuite, nous révélerons quelques méthodes et techniques d’optimisation des performances de sites Web couramment utilisées pour vous aider à faire voler votre site Web !
Tout d’abord, l’optimisation des images est un élément important de l’optimisation des performances d’un site Web. Les images sont l’un des éléments les plus gourmands en bande passante et en temps de chargement sur un site Web. Par conséquent, une utilisation raisonnable des formats d’image et des tailles d’image compressées est nécessaire. Vous pouvez choisir le format d'image approprié, tel que JPEG, PNG, WebP, etc., et choisir en fonction des caractéristiques de l'image. De plus, utilisez des outils de compression d'images professionnels, tels que TinyPNG, ImageOptim, etc., pour compresser la taille de l'image au minimum afin de réduire le temps de chargement.
Deuxièmement, une utilisation raisonnable du cache est la clé pour améliorer les performances d'un site Web. La mise en cache peut enregistrer les fichiers statiques du site Web dans le navigateur de l'utilisateur, de sorte que celui-ci n'ait pas besoin de recharger ces fichiers lorsqu'il visite à nouveau le site Web, améliorant ainsi la vitesse de chargement. La fonction de mise en cache peut être implémentée en définissant des politiques de mise en cache HTTP, telles que la définition de champs d'en-tête de réponse appropriés tels que Cache-Control, Expires et ETag. De plus, les mécanismes de mise en cache du navigateur et les services CDN peuvent être utilisés pour accélérer la transmission de fichiers statiques et améliorer encore les performances du site Web.
Dans le même temps, l'utilisation raisonnable du réseau de distribution de contenu (CDN) est également un moyen important d'optimiser les performances du site Web. CDN est une méthode de déploiement du contenu d'un site Web sur des serveurs du monde entier. Lorsque les utilisateurs visitent le site Web, ils peuvent obtenir le contenu de serveurs plus proches d'eux, réduisant ainsi les délais de transmission et améliorant la vitesse de chargement. Choisir un fournisseur de services CDN fiable et effectuer un déploiement distribué mondial en fonction de l'emplacement géographique visité par les utilisateurs peut considérablement améliorer les performances et la stabilité du site Web.
De plus, l'optimisation du code est également un élément important de l'amélioration des performances du site Web. Vous pouvez supprimer le code inutile, fusionner et compresser les fichiers CSS et JavaScript, réduire le nombre de requêtes HTTP et ainsi améliorer la vitesse de chargement. L'utilisation de frameworks et d'outils frontaux modernes, tels que React, Vue et Webpack, peut aider les développeurs à écrire et à gérer le code plus efficacement. De plus, l’utilisation de la technologie de chargement asynchrone pour retarder le chargement de scripts inutiles peut améliorer la vitesse de rendu de la page.
De plus, l'optimisation des bases de données est également la clé de l'optimisation des performances d'un site Web. La vitesse d'accès et le temps de réponse de la base de données peuvent être améliorés en utilisant des moyens techniques appropriés tels que les index de base de données, les partitions de tables et la mise en cache. De plus, les données et index inutiles peuvent être régulièrement nettoyés, et la structure de la base de données et les instructions de requête peuvent être optimisées, réduisant ainsi la charge sur la base de données et améliorant les performances du site Web.
Enfin, une surveillance et des tests continus sont des moyens importants pour garantir l'efficacité de l'optimisation des performances du site Web. Vous pouvez utiliser des outils de surveillance de sites Web, tels que Google Analytics et Pingdom, pour surveiller les indicateurs de performance du site Web en temps réel et découvrir et résoudre les problèmes de performances en temps opportun. En outre, des tests de performances et des tests de charge peuvent être effectués pour simuler l'accès des utilisateurs et un grand nombre de visites afin de tester les performances et la capacité de charge du site Web, afin d'effectuer des ajustements et des optimisations en temps opportun.
En résumé, l'optimisation des performances d'un site Web est un moyen important d'améliorer la vitesse de chargement et le temps de réponse du site Web, et constitue également un facteur clé pour améliorer l'expérience utilisateur et améliorer la compétitivité du site Web. En optimisant les images, en utilisant rationnellement le cache, en utilisant le CDN, en optimisant le code, l'optimisation de la base de données et la surveillance et les tests continus, les performances et la vitesse du site Web peuvent être efficacement améliorées. J'espère que l'introduction de cet article pourra vous aider à maîtriser ces méthodes et à faire voler votre site Web !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment réinitialiser les recommandations Douyin ? Comment changer la recommandation en vedette ?
May 08, 2024 pm 03:52 PM
Comment réinitialiser les recommandations Douyin ? Comment changer la recommandation en vedette ?
May 08, 2024 pm 03:52 PM
En tant que plateforme sociale axée sur les vidéos courtes, l’algorithme de recommandation de Douyin est l’une de ses fonctions principales. Il peut recommander du contenu vidéo pertinent en fonction des intérêts et des comportements des utilisateurs. Parfois, les utilisateurs peuvent souhaiter réinitialiser l’algorithme de recommandation pour que le contenu corresponde davantage à leurs préférences. Alors, comment réinitialiser les recommandations Douyin ? Comment changer la recommandation Douyin en vedette ? Cet article répondra à ces deux questions pour vous. 1. Comment réinitialiser les recommandations Douyin ? 1. Ouvrez l'application Douyin et accédez à votre page d'accueil personnelle. 2. Cliquez sur l'icône « Paramètres » dans le coin supérieur droit pour accéder à la page des paramètres. 3. Sur la page des paramètres, recherchez l'option « Gestion recommandée » et cliquez pour entrer. 4. Sur la page de gestion des recommandations, vous pouvez voir vos balises d'intérêt et vos préférences d'intérêt. Vous pouvez sélectionner ou désélectionner différents
 Introduction à la désactivation des filigranes de photos sur les téléphones Honor
May 08, 2024 pm 01:20 PM
Introduction à la désactivation des filigranes de photos sur les téléphones Honor
May 08, 2024 pm 01:20 PM
1. Tout d'abord, nous ouvrons l'appareil photo et cliquons sur l'icône des paramètres dans le coin supérieur droit. 2. Désactivez les commutateurs de géolocalisation et de filigrane automatique.
 Application d'algorithmes dans la construction de 58 plateformes de portraits
May 09, 2024 am 09:01 AM
Application d'algorithmes dans la construction de 58 plateformes de portraits
May 09, 2024 am 09:01 AM
1. Contexte de la construction de la plateforme 58 Portraits Tout d'abord, je voudrais partager avec vous le contexte de la construction de la plateforme 58 Portraits. 1. La pensée traditionnelle de la plate-forme de profilage traditionnelle ne suffit plus. La création d'une plate-forme de profilage des utilisateurs s'appuie sur des capacités de modélisation d'entrepôt de données pour intégrer les données de plusieurs secteurs d'activité afin de créer des portraits d'utilisateurs précis. Elle nécessite également l'exploration de données pour comprendre le comportement et les intérêts des utilisateurs. et besoins, et fournir des capacités côté algorithmes ; enfin, il doit également disposer de capacités de plate-forme de données pour stocker, interroger et partager efficacement les données de profil utilisateur et fournir des services de profil. La principale différence entre une plate-forme de profilage d'entreprise auto-construite et une plate-forme de profilage de middle-office est que la plate-forme de profilage auto-construite dessert un seul secteur d'activité et peut être personnalisée à la demande. La plate-forme de mid-office dessert plusieurs secteurs d'activité et est complexe ; modélisation et offre des fonctionnalités plus générales. 2.58 Portraits d'utilisateurs de l'arrière-plan de la construction du portrait sur la plate-forme médiane 58
 Que faire si la vitesse de téléchargement du navigateur Quark est lente
May 08, 2024 am 10:01 AM
Que faire si la vitesse de téléchargement du navigateur Quark est lente
May 08, 2024 am 10:01 AM
Quark Browser est un navigateur léger avec une très bonne compatibilité et reconnu aujourd'hui par la majorité des utilisateurs. Cependant, certains utilisateurs ont rencontré le problème de la vitesse de téléchargement lente lors de l'utilisation de Quark Browser. En fait, la vitesse de téléchargement est affectée par de nombreux facteurs. Jetons un coup d'œil avec l'éditeur ci-dessous. 1. Changez la source de téléchargement : un serveur source de téléchargement spécifique. Des vitesses de téléchargement lentes peuvent être causées par une charge élevée ou par la distance géographique. Vous pouvez essayer de trouver un autre lien de téléchargement via un moteur de recherche ou visiter le site officiel du logiciel pour obtenir un lien de téléchargement direct. 2. Vérifiez la connexion réseau : assurez-vous que votre connexion réseau est stable et rapide. Si vous utilisez un réseau sans fil, essayez de vous rapprocher de votre routeur ou d'utiliser une connexion filaire. 3. Fermez les autres programmes qui occupent de la bande passante : fermez les autres programmes en cours d'exécution
 Le dernier classement des dix meilleures applications de trading en 2025
Mar 11, 2025 pm 04:06 PM
Le dernier classement des dix meilleures applications de trading en 2025
Mar 11, 2025 pm 04:06 PM
Les dix applications de trading dans le cercle de la monnaie sont: 1. Le classement est basé sur la considération complète de la force technique, de l'expérience utilisateur, de la sécurité, de la sélection des devises, de la conformité et d'autres facteurs de l'échange.
 Qu'est-ce que la devise du fichier ?
May 09, 2024 pm 05:12 PM
Qu'est-ce que la devise du fichier ?
May 09, 2024 pm 05:12 PM
Filecoin (FIL) est un jeton numérique qui sert de monnaie au réseau décentralisé de stockage et de récupération de fichiers Filecoin. Comment fonctionne le réseau : les fournisseurs de stockage (mineurs) fournissent un espace de stockage et mettent en jeu FIL pour garantir la fiabilité. Les récupérateurs paient FIL pour accéder aux fichiers. Les utilisations de FIL incluent les paiements de stockage, le jalonnement et la gouvernance du réseau. La valeur de FIL est affectée par des facteurs tels que l'adoption et la demande du réseau, la décentralisation et la fiabilité.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Depin ouvre la voie, l'IA aide: un coup d'œil sur le graphique de dépai de l'intelligence artificielle physique décentralisée
Mar 05, 2025 pm 12:48 PM
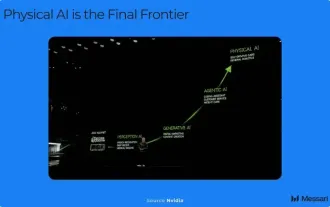
Depin ouvre la voie, l'IA aide: un coup d'œil sur le graphique de dépai de l'intelligence artificielle physique décentralisée
Mar 05, 2025 pm 12:48 PM
La montée de l'intelligence artificielle physique décentralisée (DEPAI): L'intégration des robots et de la technologie de l'intelligence artificielle Web3 change chaque jour qui passe, et l'intelligence artificielle physique décentralisée (DEPAI) a apporté des solutions révolutionnaires au contrôle des robots et de l'intelligence artificielle physique. DePai prospère de l'acquisition de données réelles à des opérations robotiques intelligentes basées sur un déploiement décentralisé des infrastructures physiques (DEPIN). Comme l'a dit Huang Renxun, le PDG de Nvidia: "Le moment de Chatgpt dans le domaine des robots généraux arrive bientôt." À l'avenir, l'intelligence artificielle physique autonome





