
Récemment, j'ai rencontré un tel problème dans le projet. Concernant le problème inter-domaines jsonp, la valeur get est OK, mais la valeur post ne l'est pas. J'ai donc lu beaucoup d'informations à ce sujet sur Internet, et enfin le. le problème a été résolu. Résolu, je prendrai le temps de le partager avec vous aujourd'hui.
Description :
http://www.t1.com/index.phpURL du serveur
Bien sûr, il s'agit de ma configuration locale et doit être remplacée par ma propre adresse correspondante.
Code client :
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
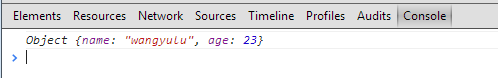
console.log(result);
}
});
});
</script>
Code du serveur :
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
}
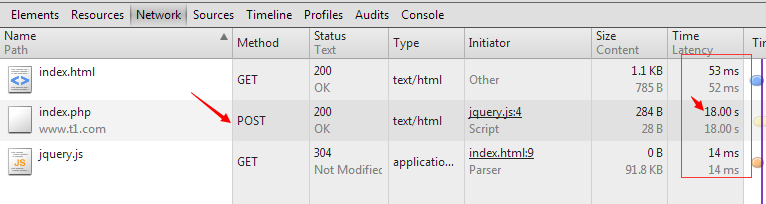
Le navigateur fonctionne comme indiqué ci-dessous :

Regardez les résultats en cours. Même si la méthode de transmission est définie sur publication, Jquery basculera automatiquement sur get. Est-ce que Jsonp ne prend vraiment pas en charge la soumission de publication ?
Après beaucoup de problèmes, j'ai finalement trouvé des informations à ce sujet dans stackoverflow. Il semble que les étrangers rencontrent également de tels problèmes. Je publierai l'adresse pour tout le monde.
http://stackoverflow.com/questions/3860111/how-to-make-a-jsonp-post-request-that-specifies-contenttype-with-jquery

Modifications de clients :
Ajouté : crossDomain : true
Modification : dataType : "json"
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST');
header('Access-Control-Max-Age: 1000');


Enfin, ce que je veux dire, c'est qu'il est vraiment difficile de supporter parfaitement JSONP en mode POST. Cela prend beaucoup de temps.
Le contenu ci-dessus peut être lié à d'autres points techniques. Si vous êtes intéressé, vous pouvez l'étudier vous-même. La solution principale ici est Jsonp. S'il n'est pas bien écrit, ne vous plaignez pas, merci !
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 La différence entre obtenir et publier
La différence entre obtenir et publier
 La différence entre une demande d'obtention et une demande de publication
La différence entre une demande d'obtention et une demande de publication
 jsonp résout les problèmes inter-domaines
jsonp résout les problèmes inter-domaines
 Le dossier appdata peut-il être supprimé ?
Le dossier appdata peut-il être supprimé ?
 Comment commenter le code en HTML
Comment commenter le code en HTML
 Comment redémarrer régulièrement
Comment redémarrer régulièrement
 Top 10 des bureaux de change
Top 10 des bureaux de change
 Qu'est-ce qu'un fichier de dump ?
Qu'est-ce qu'un fichier de dump ?