interface Web
interface Web
 js tutoriel
js tutoriel
 Résumé des 15 plug-ins jQuery les plus récents, les plus chauds et les plus pratiques_jquery
Résumé des 15 plug-ins jQuery les plus récents, les plus chauds et les plus pratiques_jquery
Résumé des 15 plug-ins jQuery les plus récents, les plus chauds et les plus pratiques_jquery
Bonjour, une bonne nouvelle passionnante, je vais maintenant trier pour vous les plug-ins jQuery récemment sortis en juillet.
Si vous connaissez l'un des plugins répertoriés ci-dessous, veuillez partager vos commentaires avec nos lecteurs, ou si vous en connaissez un que nous n'avons pas inclus, veuillez le partager avec nous dans la section commentaires ci-dessous.
Nous espérons que la liste ci-dessous vous sera utile.
1. En-tête fixe
Fixed Header est une balise de table jQuery qui se connecte à n'importe quelle table valide pour créer un en-tête fixe.

stackgrid.adem.js est un plugin JavaScript très rapide et simple qui vous aide à créer une grille dynamique en cascade
3. MakeFixed.js
MakeFixed.js est un plugin jQuery permettant de définir dynamiquement les éléments à corriger lors du défilement. Il est léger et permet des fonctions de rappel.
4. jPhoto

jPicture est un plugin jQuery qui charge la bonne vue d'une image. jpicture charge une version d'une image qui affiche uniquement l'image la plus appropriée pour la page d'affichage.

ScrollStop est un plug-in jQuery qui permet à deux événements de démarrer et d'arrêter le défilement de la fenêtre : scrollstart et scrollstop.
6.Effet de fumée jQuery Bloodforge

jQuery Bloodforge est un plug-in qui vous permet d'ajouter un arrière-plan effet de fumée aux éléments HTML de votre page.

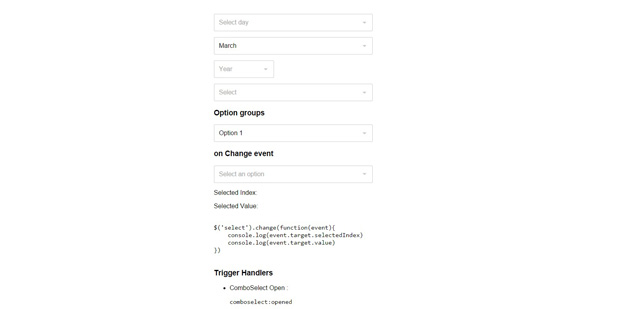
Combo Select est un plugin jQuery qui rend les boîtes de sélection conviviales pour la recherche et le clavier. Revenez à la sélection locale de téléphones mobiles et d’appareils iPad.
8. Quttons

Avec ce plugin, vous pouvez masquer un bouton qut[paper] ou qutton dans n'importe quel DIV. Le papier quantique est un papier numérique qui peut changer de taille, de forme et de couleur pour s'adapter à un nouveau contenu. Quantum Paper fait partie du Material Design de Google.
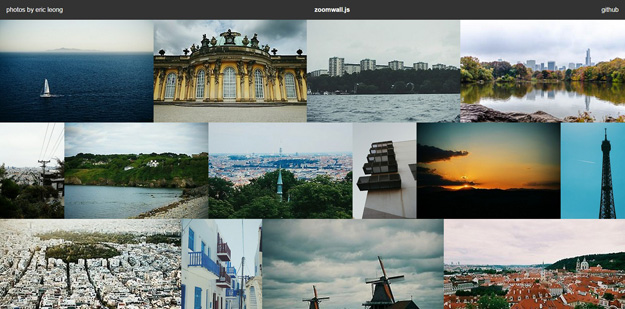
9. Zoomwall.js

zoomwall.js est une mise en page d'image axée sur le contenu utilisant la maçonnerie horizontalement, mise à l'échelle en mode lightbox.

jQuery Slider and Lens est une bibliothèque de code jQuery open source complète, permettant aux utilisateurs de développer, déboguer et personnaliser en profondeur leurs propres curseurs.
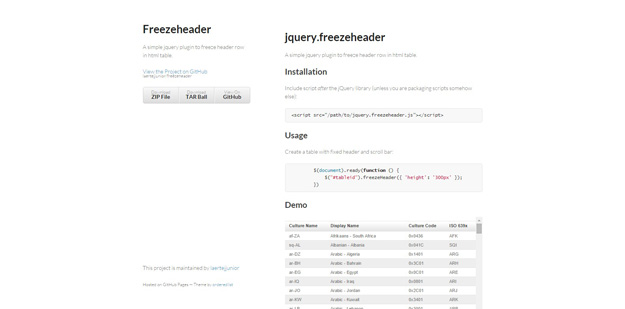
11. Freezheader

Freezeheader est un simple plugin jQuery qui fige les lignes d'en-tête dans les tableaux HTML. On l'appelle également table à tête fixe.
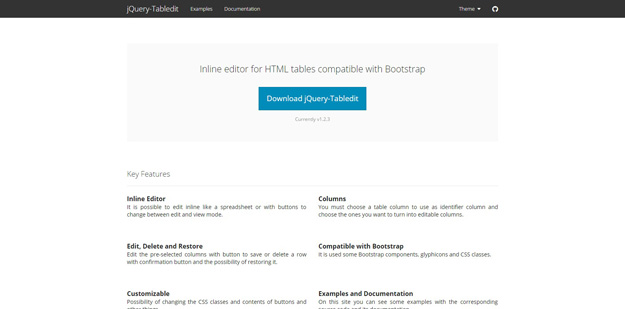
12. jQuery Tabledit

jQuery Tabledit est un tableau HTML compatible avec l'édition en ligne Bootstrap. Peut être modifié comme une feuille de calcul ou des boutons pour modifier les modes d'édition et d'affichage.
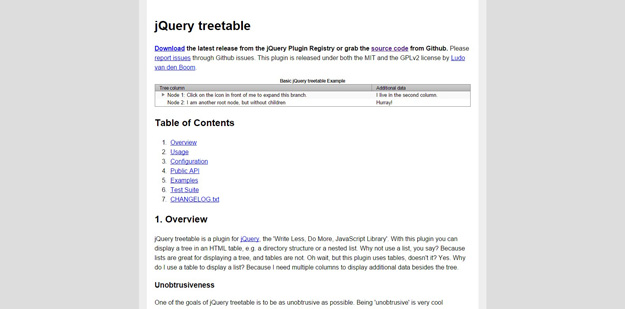
13. JQuery TreeTable

jQuery treetable est un plugin jQuery qui vous permet d'afficher une arborescence dans une table HTML et une structure de répertoires ou une liste imbriquée.
14. Smartscroll

smartscroll est un petit plugin jQuery qui permet le défilement partiel (scrolljacking), le hachage automatique (mise à jour du hachage de l'URL en fonction de la position actuelle sur la page) et la réactivité.
15. Raindrop.js

Raindrops.js est un plugin jQuery pour créer des effets de gouttes de pluie. Il existe de nombreuses options/paramètres pour personnaliser ce plugin.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...