
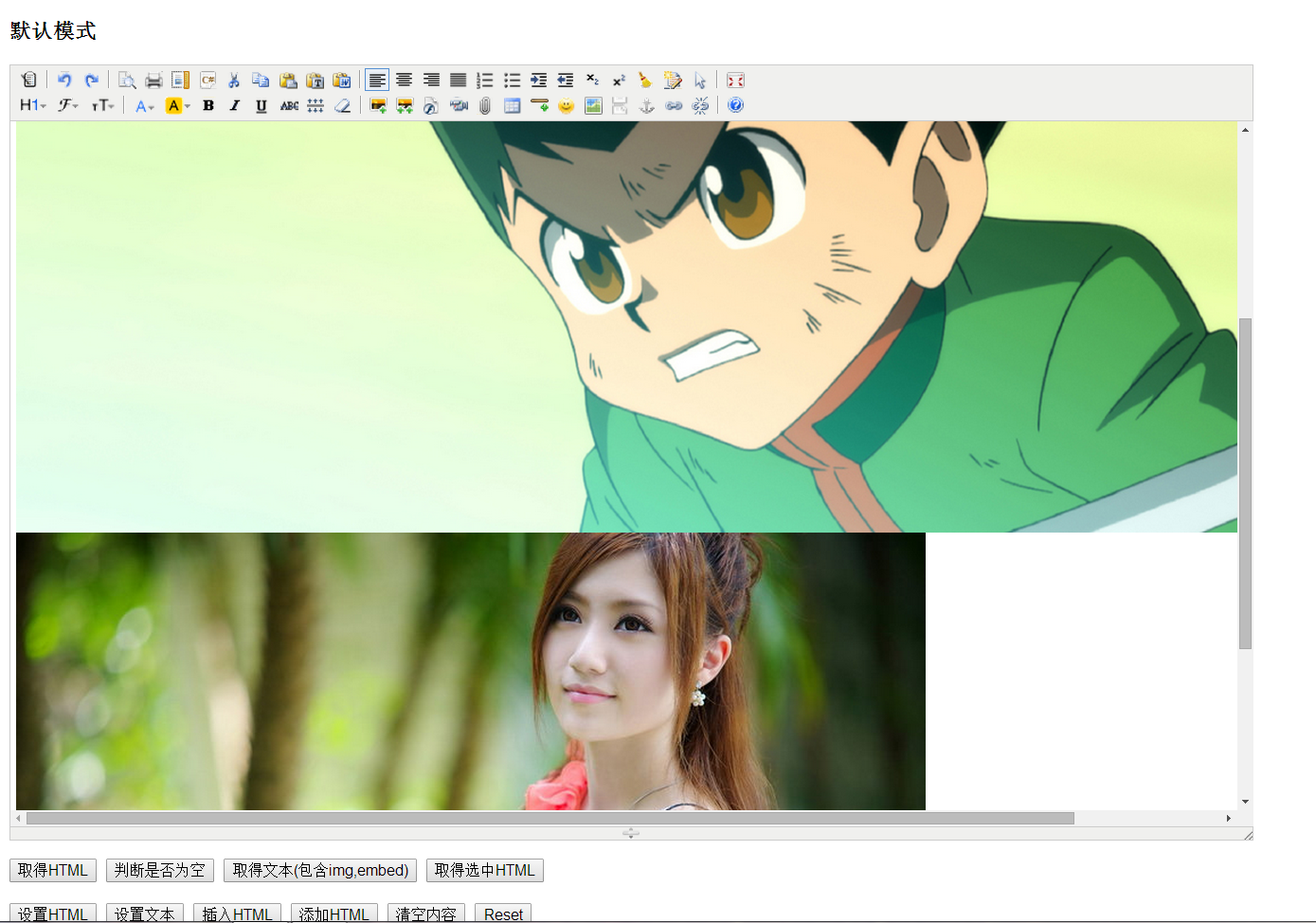
Par exemple, si j'insère deux photos maintenant,

Peu importe l'image sur laquelle je clique, la barre de défilement à l'intérieur montera.
Au départ, je pensais qu'il y aurait une solution au problème, mais après l'avoir vérifié, il n'y avait pas de solution. Ensuite, j'ai pensé à aller sur le site officiel pour vérifier, mais je n'ai rien pensé à soumettre ce bug sur le site. site officiel, mais il n'y avait aucun endroit pour le soumettre.
Comment le résoudre ? Si je me contente de résoudre ce bug et d'étudier le code source, je pense que ce sera ingrat.
Ensuite, je pars directement des deux événements de clic et de souris, je trouve où ils prennent de la hauteur, puis si j'en ai envie, je console.log pour voir si c'est vrai. Puis on l'a trouvé.
Dans cette fonction
pos : function() {
var self = this, node = self[0], x = 0, y = 0;
if (node) {
if (node.getBoundingClientRect) {
var box = node.getBoundingClientRect(),
pos = _getScrollPos(self.doc);
x = box.left + pos.x;
y = box.top + pos.y;
} else {
while (node) {
x += node.offsetLeft;
y += node.offsetTop;
node = node.offsetParent;
}
}
}
return {x : _round(x), y : _round(y)};
},
Principalement voici la box.top. Je ne sais pas pourquoi, mais il n'y a pas de problème pour passer d'autres appels. Mais quand je clique sur l'image, cela devient un nombre négatif. la hauteur de l'image par rapport au document, pas le clic de souris actuel. La hauteur de la distance par rapport au document, ou autre.
Donc, je vérifie simplement si box.top est >0 avant d'obtenir y, puis je le mets égal à 0. Cependant cela n’a eu aucun effet. C'est-à-dire : box.top= box.top<0 ? 0 : box.top;
Si ça ne marche pas, je le changerai directement en y=box.top pos.y, y = (parseInt(box.top) < 0 ? 0 : box.top) pos.y;
Ce bug est résolu, mais je ne sais pas où le problème se produira. Veuillez donc tester davantage lorsque vous apportez des modifications. Quoi qu'il en soit, je n'ai trouvé aucun problème. S'il y a un problème, n'oubliez pas de me le rappeler. Merci.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il pourra aider les amis qui ont les mêmes besoins.
 Tutoriel d'utilisation de Kindeditor
Tutoriel d'utilisation de Kindeditor
 Explication détaillée de la commande imp dans Oracle
Explication détaillée de la commande imp dans Oracle
 Pourquoi n'y a-t-il aucune réponse lorsque des écouteurs sont branchés sur l'ordinateur ?
Pourquoi n'y a-t-il aucune réponse lorsque des écouteurs sont branchés sur l'ordinateur ?
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Win10 suspend les mises à jour
Win10 suspend les mises à jour
 Causes et solutions des erreurs d'exécution
Causes et solutions des erreurs d'exécution
 Caractéristiques de l'outil de téléchargement raysource
Caractéristiques de l'outil de téléchargement raysource
 Qu'est-ce qui est le plus difficile, le langage C ou Python ?
Qu'est-ce qui est le plus difficile, le langage C ou Python ?