
S1 : Tout en js est un objet. Pensez à la façon dont nous implémenterions initialement l'héritage des propriétés et des méthodes de l'objet parent. Compte tenu du concept de prototype, c'est ainsi que j'ai initialement implémenté l'héritage
.
function Parent(){
this.name='123';
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
console.log('Name :'+son.getName()+';Age: '+son.getAge());
VM1777:16 Name :123;Age: 20Comme vous pouvez le voir ci-dessus, l'héritage de Parent consiste principalement à écraser le prototype de Son, de sorte que les propriétés et méthodes de Parent soient transmises au prototype de Son. De cette manière, les objets construits via le nouveau Son. () hériteront tous des propriétés et des méthodes du prototype [c'est-à-dire l'objet parent Parent], obtenant ainsi l'effet d'héritage, mais cela entraînera un effet secondaire, c'est-à-dire que lorsque l'objet parent contient des attributs de type référence, le l'objet enfant modifiera les données de type référence et affectera tous les sous-objets, ce n'est évidemment pas l'effet dont nous avons besoin :
function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
var son1=new Son();
console.log(son.fruits);//["apple"]
console.log(son1.fruits);//["apple"]
son.fruits.push('pear');
console.log(son.fruits);//["apple", "pear"]
console.log(son1.fruits);//["apple", "pear"]S2 : L'idée actuelle pour résoudre ce problème est de faire en sorte que chaque objet enfant ait une copie des attributs de l'objet parent. De cette façon, lors de la modification des attributs, seuls les attributs sous l'objet enfant sont modifiés, sans affecter les attributs. d'autres objets enfants. Cet objectif est atteint en se référant aux méthodes précédentes d'usurpation d'identité d'objet
function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
Parent.call(this);
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
var son1=new Son();
console.log(son.fruits);//["apple"]
console.log(son1.fruits);//["apple"]
son.fruits.push('pear');
console.log(son.fruits);//["apple", "pear"]
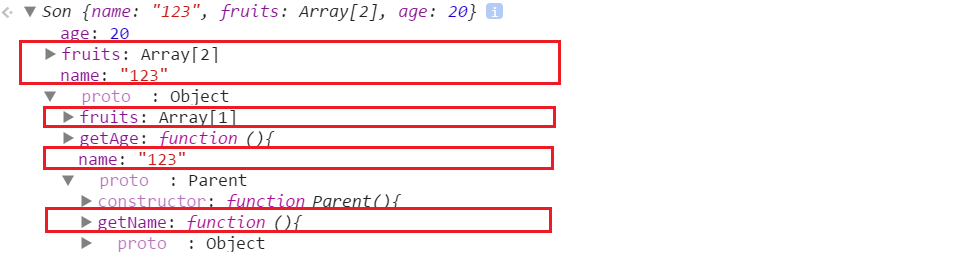
console.log(son1.fruits);//["apple"]J'ai ajouté Parent.call(this) à la fonction Son ci-dessus pour prétendre que ceci [le nouvel objet Son] est le contexte this dans la fonction Parent pour appeler la fonction Parent() pendant new Son(), nous avons donc obtenu une copie des propriétés et des méthodes de l'objet parent, donc lorsque nous modifions ensuite les propriétés et les méthodes de l'objet parent, il s'agit en fait d'une copie modifiée, elle obtient donc l'effet de ne pas affecter tous les objets enfants. Mais grâce à l'utilisation de Son.prototype=new Parent(), nous obtenons les attributs et les méthodes de deux instances. Après avoir obtenu les copies, nous n'avons besoin que du prototype de l'objet parent. seulement besoin du prototype getname();
dans.
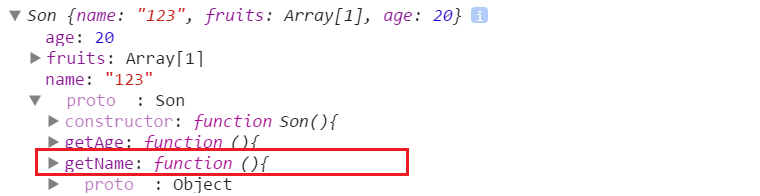
S3 : L'étape suivante consiste à supprimer les attributs et les méthodes d'une instance. C'est à ce moment-là que le constructeur entre en jeu. Regardez le code ci-dessous pour reconstruire le Parent.prototype en un objet natif en tant que prototype de l'objet enfant. . Pointez ensuite le constructeur vers le sous-constructeur
.
function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
Parent.call(this);
this.age=20;
}
function Extend(Parent,Son){
var proto = new Object(Parent.prototype);
proto.constructor = Son;
Son.prototype=proto;
}
Extend(Parent,Son);
Son.prototype.getAge=function(){
return this.age;
}
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 Quel échange est EDX ?
Quel échange est EDX ?
 Utilisation de l'annotation de vitesse
Utilisation de l'annotation de vitesse
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?