 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment organiser la disposition verticale et horizontale dans WPS2019 Vous le saurez après avoir lu ceci ?
Comment organiser la disposition verticale et horizontale dans WPS2019 Vous le saurez après avoir lu ceci ?
Comment organiser la disposition verticale et horizontale dans WPS2019 Vous le saurez après avoir lu ceci ?
L'éditeur PHP Xigua vous propose le guide de disposition verticale et horizontale WPS2019 pour vous aider à répondre facilement aux différents besoins d'édition de documents. En tant que logiciel bureautique puissant, la fonction de disposition verticale et horizontale de WPS2019 offre aux utilisateurs une méthode de disposition plus flexible. Que vous rédigiez des rapports, conceviez des affiches ou formatiez des documents, la maîtrise des compétences en disposition verticale et horizontale peut contribuer à améliorer l'efficacité du travail. Apprenons ensuite les méthodes de fonctionnement spécifiques de la disposition verticale et horizontale du WPS2019, afin que vous puissiez facilement maîtriser les compétences d'édition de documents.
Étapes de la méthode :
1. Ouvrez WPS2019 et placez le curseur devant les caractères de la page à définir horizontalement.

2. Passez à « Mise en page » et cliquez sur « Marges ».

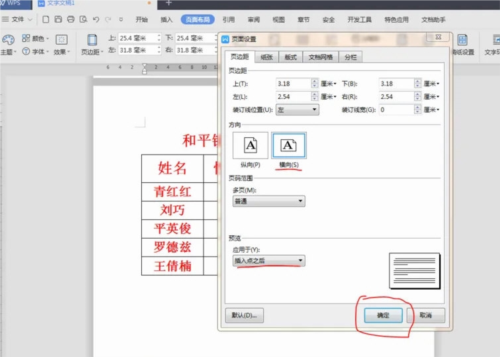
3. "Cliquez sur Marges personnalisées" - "Marges", sélectionnez "Paysage", "Appliquer à" - "Après le point d'insertion". "Bien sûr".

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelles sont les dix principales plateformes de trading de devises virtuelles?
Feb 20, 2025 pm 02:15 PM
Quelles sont les dix principales plateformes de trading de devises virtuelles?
Feb 20, 2025 pm 02:15 PM
Avec la popularité des crypto-monnaies, des plateformes de trading de devises virtuelles ont émergé. Les dix principales plateformes de trading de devises virtuelles au monde sont classées comme suit selon le volume des transactions et la part de marché: Binance, Coinbase, FTX, Kucoin, Crypto.com, Kraken, Huobi, Gate.io, Bitfinex, Gemini. Ces plateformes offrent un large éventail de services, allant d'un large éventail de choix de crypto-monnaie à la négociation des dérivés, adapté aux commerçants de niveaux différents.
 Comment ajuster l'échange ouvert en sésame en chinois
Mar 04, 2025 pm 11:51 PM
Comment ajuster l'échange ouvert en sésame en chinois
Mar 04, 2025 pm 11:51 PM
Comment ajuster l'échange ouvert en sésame en chinois? Ce didacticiel couvre des étapes détaillées sur les ordinateurs et les téléphones mobiles Android, de la préparation préliminaire aux processus opérationnels, puis à la résolution de problèmes communs, vous aidant à changer facilement l'interface d'échange Open Sesame aux chinois et à démarrer rapidement avec la plate-forme de trading.
 Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Il existe de nombreuses façons de centrer des photos de bootstrap, et vous n'avez pas à utiliser Flexbox. Si vous avez seulement besoin de centrer horizontalement, la classe de cent texte est suffisante; Si vous devez centrer verticalement ou plusieurs éléments, Flexbox ou Grid convient plus. Flexbox est moins compatible et peut augmenter la complexité, tandis que Grid est plus puissant et a un coût d'enseignement supérieur. Lorsque vous choisissez une méthode, vous devez peser les avantages et les inconvénients et choisir la méthode la plus appropriée en fonction de vos besoins et préférences.
 Comment calculer C-SUBScript 3 Indice 5 C-SUBScript 3 Indice Indice 5 Tutoriel d'algorithme
Apr 03, 2025 pm 10:33 PM
Comment calculer C-SUBScript 3 Indice 5 C-SUBScript 3 Indice Indice 5 Tutoriel d'algorithme
Apr 03, 2025 pm 10:33 PM
Le calcul de C35 est essentiellement des mathématiques combinatoires, représentant le nombre de combinaisons sélectionnées parmi 3 des 5 éléments. La formule de calcul est C53 = 5! / (3! * 2!), Qui peut être directement calculé par des boucles pour améliorer l'efficacité et éviter le débordement. De plus, la compréhension de la nature des combinaisons et la maîtrise des méthodes de calcul efficaces est cruciale pour résoudre de nombreux problèmes dans les domaines des statistiques de probabilité, de la cryptographie, de la conception d'algorithmes, etc.
 Top 10 des plates-formes de trading de devises virtuelles 2025 Applications de trading de crypto-monnaie classée top dix
Mar 17, 2025 pm 05:54 PM
Top 10 des plates-formes de trading de devises virtuelles 2025 Applications de trading de crypto-monnaie classée top dix
Mar 17, 2025 pm 05:54 PM
Top dix plates-formes de trading de devises virtuelles 2025: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. Kucoin, 8. Crypto.com, 9. BitFinex, 10. Gemini. La sécurité, la liquidité, les frais de traitement, la sélection des devises, l'interface utilisateur et le support client doivent être pris en compte lors du choix d'une plate-forme.
 Top 10 des plates-formes de trading de crypto-monnaie, les dix principales applications de plate-forme de trading de devises recommandées
Mar 17, 2025 pm 06:03 PM
Top 10 des plates-formes de trading de crypto-monnaie, les dix principales applications de plate-forme de trading de devises recommandées
Mar 17, 2025 pm 06:03 PM
Les dix principales plates-formes de trading de crypto-monnaie comprennent: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. Kucoin, 8. Crypto.com, 9. BitFinex, 10. Gemini. La sécurité, la liquidité, les frais de traitement, la sélection des devises, l'interface utilisateur et le support client doivent être pris en compte lors du choix d'une plate-forme.
 Quelles sont les plates-formes de monnaie numérique sûres et fiables?
Mar 17, 2025 pm 05:42 PM
Quelles sont les plates-formes de monnaie numérique sûres et fiables?
Mar 17, 2025 pm 05:42 PM
Une plate-forme de monnaie numérique sûre et fiable: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. Kucoin, 8. Crypto.com, 9. Bitfinex, 10. Gemini. La sécurité, la liquidité, les frais de traitement, la sélection des devises, l'interface utilisateur et le support client doivent être pris en compte lors du choix d'une plate-forme.
 Applications de logiciels de monnaie virtuels sûrs recommandés Top 10 des applications de trading de devises numériques classement 2025
Mar 17, 2025 pm 05:48 PM
Applications de logiciels de monnaie virtuels sûrs recommandés Top 10 des applications de trading de devises numériques classement 2025
Mar 17, 2025 pm 05:48 PM
Recommandés Applications logicielles de monnaie virtuelle recommandées: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. Kucoin, 8. Crypto.com, 9. Bitfinex, 10. Gemini. La sécurité, la liquidité, les frais de traitement, la sélection des devises, l'interface utilisateur et le support client doivent être pris en compte lors du choix d'une plate-forme.





