 Tutoriel logiciel
Tutoriel logiciel
 application mobile
application mobile
 Comment configurer une page d'accueil personnalisée dans le navigateur Vivo
Comment configurer une page d'accueil personnalisée dans le navigateur Vivo
Comment configurer une page d'accueil personnalisée dans le navigateur Vivo
L'éditeur php Yuzai vous propose un guide pour configurer une page d'accueil personnalisée pour le navigateur Vivo. Vivo Browser est un navigateur mobile puissant et rapide qui prend en charge la page d'accueil personnalisée, vous permettant de définir votre page Web préférée comme page d'accueil en fonction de vos préférences personnelles. La définition d'une page d'accueil personnalisée peut non seulement améliorer l'efficacité de la navigation, mais également vous permettre d'obtenir plus rapidement les informations souhaitées. Ensuite, apprenons comment configurer une page d'accueil personnalisée pour le navigateur Vivo !
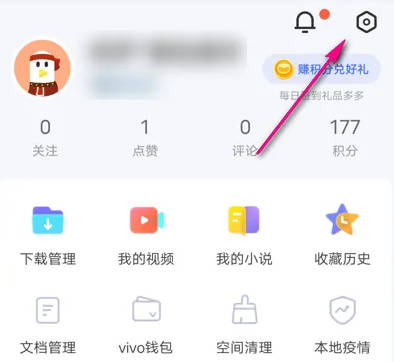
1. Dans l'interface principale du logiciel, cliquez sur le bouton Mon dans le coin inférieur droit et cliquez sur l'icône des paramètres d'engrenage dans le coin supérieur droit.

2. Entrez dans l'interface des paramètres et cliquez sur la deuxième option de paramètres de la page d'accueil.

3. Cliquez ci-dessus pour personnaliser la page d'accueil.

4. Cliquez sur le bouton Modifier à droite.

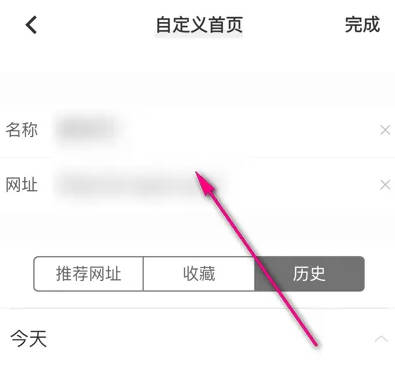
5. L'interface saute, entrez le nom de la page Web et l'URL correspondante, et cliquez sur le coin supérieur droit pour terminer.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Désinstaller complètement Xiaomi Game Center: pas de restes!
Mar 18, 2025 pm 06:00 PM
Désinstaller complètement Xiaomi Game Center: pas de restes!
Mar 18, 2025 pm 06:00 PM
L'article détaille les étapes pour désinstaller complètement Xiaomi Game Center, supprimer les fichiers résiduels, empêcher la réinstallation automatique et vérifier la suppression de l'application d'un appareil.
 Comment supprimer le Centre de jeu Xiaomi: Compléter la désinstallation Guide
Mar 18, 2025 pm 05:58 PM
Comment supprimer le Centre de jeu Xiaomi: Compléter la désinstallation Guide
Mar 18, 2025 pm 05:58 PM
Détails de l'article Étapes pour désinstaller complètement le centre de jeu Xiaomi des appareils Xiaomi, discutant des avantages et des risques de performance impliqués dans le processus. Compte de charge: 159
 Le moyen le plus rapide de désinstaller le Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
Le moyen le plus rapide de désinstaller le Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
L'article traite du moyen le plus rapide de désinstaller le Xiaomi Game Center en 2025 en utilisant des paramètres intégrés, avec des outils tiers en option pour l'efficacité.Conde de charge: 159
 Comment désinstaller le centre de jeu Xiaomi
Mar 18, 2025 pm 06:01 PM
Comment désinstaller le centre de jeu Xiaomi
Mar 18, 2025 pm 06:01 PM
L'article fournit un guide détaillé sur la désinstallation du Xiaomi Game Center, la discussion des méthodes standard et alternatives et des améliorations potentielles des performances après un stallation.
 Xiaomi Game Center est resté? Voici comment le désinstaller!
Mar 18, 2025 pm 06:01 PM
Xiaomi Game Center est resté? Voici comment le désinstaller!
Mar 18, 2025 pm 06:01 PM
L'article discute de la désinstallation du Centre de jeu Xiaomi, de dépanner et d'explorer des alternatives de jeu. Le principal problème est le dysfonctionnement et la suppression de l'application.
 Xiaomi Game Center Désinstaller: augmenter la vitesse du téléphone en quelques minutes!
Mar 18, 2025 pm 06:04 PM
Xiaomi Game Center Désinstaller: augmenter la vitesse du téléphone en quelques minutes!
Mar 18, 2025 pm 06:04 PM
L'article fournit un guide détaillé sur la suppression complètement de Xiaomi Game Center des appareils Xiaomi, y compris les étapes de désinstallation, l'intégration du système de désactivation, la compensation des données résiduelles et le redémarrage. Il discute également de l'optimisation des performances après
 Xiaomi Game Center Désinstal: The Ultimate Retimate Reboval Guide
Mar 18, 2025 pm 05:59 PM
Xiaomi Game Center Désinstal: The Ultimate Retimate Reboval Guide
Mar 18, 2025 pm 05:59 PM
Ce guide aborde la désinstallation du Xiaomi Game Center, en se concentrant sur les problèmes communs après l'unité de stallation, en assurant la suppression complète des fichiers résiduels et en empêchant la réinstallation automatique.
 `` Liketones '' est un accordeur de guitare sans publicité ni vense ascendante
Mar 22, 2025 am 10:16 AM
`` Liketones '' est un accordeur de guitare sans publicité ni vense ascendante
Mar 22, 2025 am 10:16 AM
J'ai essayé de revenir à jouer de la guitare et j'ai remarqué une chose: l'App Store et Google Play sont remplis d'applications de guitare qui sont pleines de ventes ou de publicités. N'y a-t-il aucune application qui vous aide à vous régler





