Comment ajouter un assistant de taille sur JD.com
L'éditeur PHP Zimo vous présente une introduction sur la façon d'ajouter un assistant de taille sur JD.com. Sur les plateformes de commerce électronique, la sélection de la taille est une partie très importante du processus d'achat de l'utilisateur. Afin d'offrir une meilleure expérience d'achat, JD.com a lancé la fonction d'assistant de taille. Grâce à cette fonction, les utilisateurs peuvent facilement trouver la taille qui leur convient et éviter les retours et échanges causés par une sélection de taille inexacte. Ensuite, nous présenterons en détail comment ajouter un assistant de taille sur JD.com pour rendre vos achats plus pratiques et plus rapides.
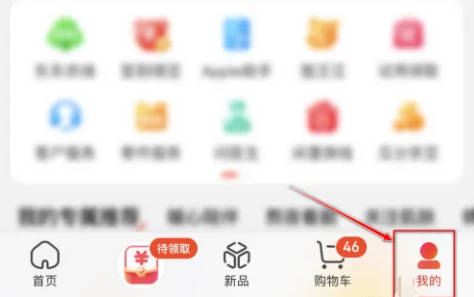
1. Ouvrez d'abord JD.com sur votre téléphone mobile et accédez à l'application, puis cliquez sur "Mon" en bas à droite de la page pour accéder.

2. Cliquez sur une icône en forme d'engrenage dans le coin supérieur droit de ma page pour ouvrir la fonction "Paramètres".

3. Après être arrivé sur la page des paramètres du compte, recherchez « Mon profil » et cliquez dessus pour entrer.

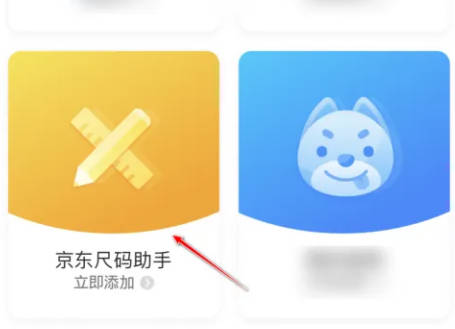
4. Ensuite, il y a un « Assistant de taille JD » sur la page que vous entrez. Cliquez sur le bouton « Ajouter maintenant » en dessous.

5. Enfin, dans la nouvelle page de taille, définissez le nom du personnage, l'anniversaire, le sexe en fonction des invites, et remplissez votre taille, votre poids, votre tour de taille et d'autres données spécifiques. Après avoir terminé le remplissage, cliquez sur le bouton. Bouton "OK" en bas Enregistrez-le simplement.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment prendre des photos sur Android sans toutes les ordures post-traitement
Mar 13, 2025 pm 01:09 PM
Comment prendre des photos sur Android sans toutes les ordures post-traitement
Mar 13, 2025 pm 01:09 PM
L'appareil photo de votre téléphone fait tellement de filtrage, de traitement et de réglages en IA, il peut vous faire remettre en question la réalité elle-même. Dans un monde où Google peut vous mettre sur les photos que vous prenez, qu'est-ce qui est même réel? Si vous préférez éviter de laisser votre téléphone décider
 Photoshop est officiellement disponible sur iPhone
Mar 06, 2025 am 09:56 AM
Photoshop est officiellement disponible sur iPhone
Mar 06, 2025 am 09:56 AM
Photoshop se connecte officiellement sur iPhone! Dites adieu aux limites de l'édition d'images mobiles! Photoshop, un logiciel de référence dans le domaine de l'édition d'images, a finalement officiellement atterri sur iPhone! Photoshop est la norme de l'industrie depuis plus de trois décennies, mais dans le domaine de l'édition d'images du téléphone mobile, les utilisateurs ont dû s'appuyer sur d'autres applications. Cette situation a changé avec la sortie de la version de Photoshop iPhone le 25 février. Vous pouvez maintenant rechercher "Photoshop" sur l'App Store pour télécharger cette application gratuite. En plus des outils d'imagerie et de conception de base, de nombreuses fonctionnalités sont disponibles gratuitement: Sélections, couches et masques Cliquez sur Sélectionner l'outil Peinture de réparation de taches
 Désinstaller complètement Xiaomi Game Center: pas de restes!
Mar 18, 2025 pm 06:00 PM
Désinstaller complètement Xiaomi Game Center: pas de restes!
Mar 18, 2025 pm 06:00 PM
L'article détaille les étapes pour désinstaller complètement Xiaomi Game Center, supprimer les fichiers résiduels, empêcher la réinstallation automatique et vérifier la suppression de l'application d'un appareil.
 J'ai essayé Yope, la nouvelle application de partage préférée de Gen Z
Mar 05, 2025 am 10:41 AM
J'ai essayé Yope, la nouvelle application de partage préférée de Gen Z
Mar 05, 2025 am 10:41 AM
YOPE: Une revue d'applications de partage de photos Gen Z - vaut-elle le battage médiatique? Je suis toujours impatient d'explorer de nouvelles applications de médias sociaux, en particulier celles axées sur le partage de photos. Yope (iOS et Android), l'application à tendance actuelle, lancée en septembre 2024 et possède des impres
 Le moyen le plus rapide de désinstaller le Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
Le moyen le plus rapide de désinstaller le Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
L'article traite du moyen le plus rapide de désinstaller le Xiaomi Game Center en 2025 en utilisant des paramètres intégrés, avec des outils tiers en option pour l'efficacité.Conde de charge: 159
 Comment désinstaller le centre de jeu Xiaomi
Mar 18, 2025 pm 06:01 PM
Comment désinstaller le centre de jeu Xiaomi
Mar 18, 2025 pm 06:01 PM
L'article fournit un guide détaillé sur la désinstallation du Xiaomi Game Center, la discussion des méthodes standard et alternatives et des améliorations potentielles des performances après un stallation.
 Instagram ne sera pas (généralement) un snitch si vous capture une capture d'écran
Mar 07, 2025 am 09:56 AM
Instagram ne sera pas (généralement) un snitch si vous capture une capture d'écran
Mar 07, 2025 am 09:56 AM
Captures d'écran Instagram Notifications: le guide complet Vous êtes-vous déjà demandé si prendre une capture d'écran de l'histoire Instagram de quelqu'un ou du post les alertes? Nettoyons la confusion. Bien que les captures d'écran des articles et des histoires réguliers ne déclenchent pas les notifications,
 Xiaomi Game Center est resté? Voici comment le désinstaller!
Mar 18, 2025 pm 06:01 PM
Xiaomi Game Center est resté? Voici comment le désinstaller!
Mar 18, 2025 pm 06:01 PM
L'article discute de la désinstallation du Centre de jeu Xiaomi, de dépanner et d'explorer des alternatives de jeu. Le principal problème est le dysfonctionnement et la suppression de l'application.






