
Jianying est un puissant logiciel de montage vidéo. Lorsque nous réalisons des vidéos, nous mettrons l'accent sur les points clés ou sur les mots pour exprimer une particularité. Le son peut être mis en valeur de cette façon, mais qu’en est-il des sous-titres vidéo ? Certains amis pensaient pouvoir utiliser différentes couleurs pour l’exprimer, mais ils ne savaient pas comment le faire. Ensuite, je vais vous expliquer comment définir différentes couleurs de police pour le découpage.

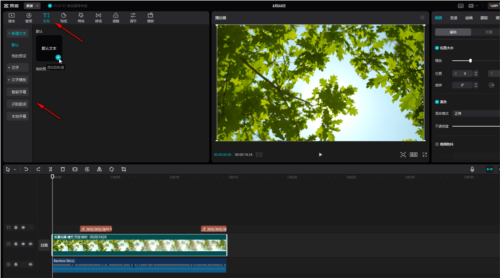
1. Ouvrez d'abord le clip, importez votre propre matériel et faites-le glisser vers la [Timeline], ajoutez des sous-titres dans la colonne [Texte] dans le coin supérieur gauche ou identifiez les sous-titres

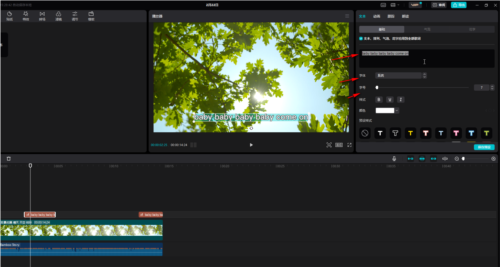
2. Dans l'axe [Temps]] Cliquez pour sélectionner [Matériau texte] et modifiez le contenu et le format du texte dans [Texte] en haut à droite

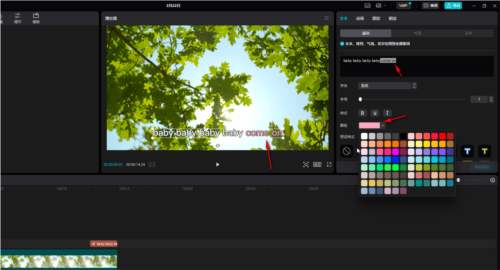
3. Si vous souhaitez modifier la couleur d'un texte individuel , [Sélectionnez le texte requis] en haut à droite, cliquez sur la flèche déroulante sur [Couleur] ci-dessous pour le définir

Si nécessaire, vous pouvez également faire glisser la souris pour définir le trait et d'autres effets pour le texte . Une fois les réglages terminés, le texte qui change de couleur sera plus évident dans les sous-titres. Je pense que le public pourra immédiatement saisir les points clés que vous souhaitez exprimer. Ce qui précède est le didacticiel sur les paramètres liés au découpage que je vous ai présenté, j'espère qu'il pourra vous aider.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Explication détaillée de la commande Linux dd
Explication détaillée de la commande Linux dd
 Impossible de démarrer votre ordinateur normalement
Impossible de démarrer votre ordinateur normalement
 Comment ouvrir le format TIF sous Windows
Comment ouvrir le format TIF sous Windows
 navigateur wap
navigateur wap
 Comment ouvrir le fichier URL
Comment ouvrir le fichier URL
 Win11 Mon ordinateur ajouté au didacticiel du bureau
Win11 Mon ordinateur ajouté au didacticiel du bureau
 Comment utiliser la recherche magnétique BTbook
Comment utiliser la recherche magnétique BTbook
 Comment résoudre le problème selon lequel WLAN n'a pas de configuration IP valide
Comment résoudre le problème selon lequel WLAN n'a pas de configuration IP valide
 Contenu principal de la conception conceptuelle de la base de données
Contenu principal de la conception conceptuelle de la base de données