
L'éditeur php Baicao vous présente comment définir les styles de cellules dans WPS2019 pour rendre votre tableau plus beau et plus facile à lire. Dans WPS2019, la définition des styles de cellule est très importante, ce qui peut vous aider à mettre en évidence les données clés, à unifier le format et à améliorer la lisibilité. Cet article vous présentera en détail comment définir la police des cellules, la couleur d'arrière-plan, la bordure, l'alignement et d'autres styles pour rendre votre tableau plus attrayant visuellement et permettre aux lecteurs de comprendre et d'analyser plus facilement les données. Venez jeter un oeil et démarquez votre table parmi la foule !
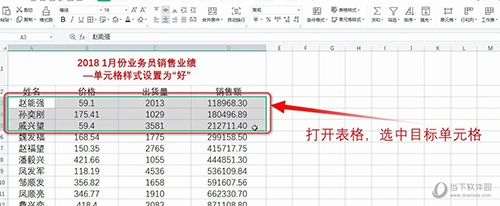
1. Ouvrez WPS2019, sélectionnez la zone de cellule que vous souhaitez définir

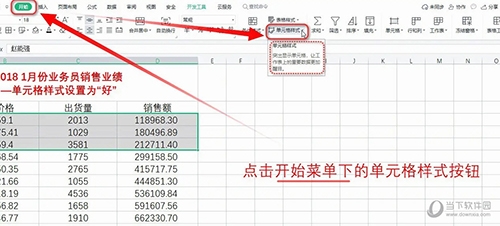
2 Cliquez sur le bouton "Cell Style" sous le menu Démarrer

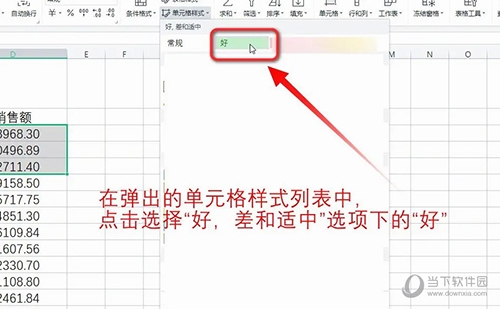
3. style de cellule Dans la liste, cliquez pour sélectionner l'option "Bon" dans la liste d'options "Bon, Mauvais et Modéré"

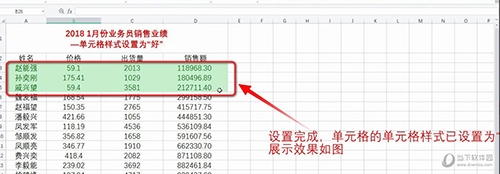
4. Le réglage est terminé. Le style de cellule de la cellule a été défini sur "Bon". " style, et l'effet d'affichage est comme indiqué sur la figure

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La solution à Google Chrome ne fonctionne pas
La solution à Google Chrome ne fonctionne pas
 Introduction aux fournisseurs de services proposant des prix de serveur cloud rentables
Introduction aux fournisseurs de services proposant des prix de serveur cloud rentables
 Que signifie la fréquence d'images ?
Que signifie la fréquence d'images ?
 Quel logiciel est Flash ?
Quel logiciel est Flash ?
 Quel logiciel est premier
Quel logiciel est premier
 Quel fichier est au format moyen ?
Quel fichier est au format moyen ?
 Que signifie Linux df -h ?
Que signifie Linux df -h ?
 Comment afficher le HTML au centre
Comment afficher le HTML au centre