 Tutoriel logiciel
Tutoriel logiciel
 application mobile
application mobile
 Comment définir un avatar sur Weibo Express Edition Introduction à la méthode de configuration ?
Comment définir un avatar sur Weibo Express Edition Introduction à la méthode de configuration ?
Comment définir un avatar sur Weibo Express Edition Introduction à la méthode de configuration ?
L'éditeur php Banana vous présentera comment définir l'avatar de Weibo Express Edition. Weibo Express Edition est un client Weibo léger Bien que ses fonctions soient simplifiées, vous pouvez toujours profiter du merveilleux contenu de Weibo. Pour définir un avatar, ouvrez d'abord Weibo Express Edition, cliquez sur le bouton de profil dans le coin supérieur droit, puis sélectionnez « Définir l'avatar ». Vous pouvez ensuite choisir de télécharger une photo ou de prendre une photo pour la définir. Les avatars peuvent également être recadrés et ajustés. Enregistrez-le simplement lorsque vous avez terminé. De cette façon, vous pouvez avoir un avatar personnalisé !
【Étapes de fonctionnement】
1. Cliquez pour accéder à la page d'accueil personnelle dans l'interface Mon de Weibo Express Edition

2. Cliquez ensuite sur l'icône d'édition en haut à droite ; , sélectionnez l'avatar. La configuration est terminée.

De cette façon, nous pouvons facilement définir notre propre avatar, et chacun pourra ensuite utiliser son nouvel avatar pour se personnaliser davantage. J'espère que mon article pourra vous aider.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Désinstaller complètement Xiaomi Game Center: pas de restes!
Mar 18, 2025 pm 06:00 PM
Désinstaller complètement Xiaomi Game Center: pas de restes!
Mar 18, 2025 pm 06:00 PM
L'article détaille les étapes pour désinstaller complètement Xiaomi Game Center, supprimer les fichiers résiduels, empêcher la réinstallation automatique et vérifier la suppression de l'application d'un appareil.
 Comment prendre des photos sur Android sans toutes les ordures post-traitement
Mar 13, 2025 pm 01:09 PM
Comment prendre des photos sur Android sans toutes les ordures post-traitement
Mar 13, 2025 pm 01:09 PM
L'appareil photo de votre téléphone fait tellement de filtrage, de traitement et de réglages en IA, il peut vous faire remettre en question la réalité elle-même. Dans un monde où Google peut vous mettre sur les photos que vous prenez, qu'est-ce qui est même réel? Si vous préférez éviter de laisser votre téléphone décider
 Le moyen le plus rapide de désinstaller le Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
Le moyen le plus rapide de désinstaller le Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
L'article traite du moyen le plus rapide de désinstaller le Xiaomi Game Center en 2025 en utilisant des paramètres intégrés, avec des outils tiers en option pour l'efficacité.Conde de charge: 159
 Comment désinstaller le centre de jeu Xiaomi
Mar 18, 2025 pm 06:01 PM
Comment désinstaller le centre de jeu Xiaomi
Mar 18, 2025 pm 06:01 PM
L'article fournit un guide détaillé sur la désinstallation du Xiaomi Game Center, la discussion des méthodes standard et alternatives et des améliorations potentielles des performances après un stallation.
 Xiaomi Game Center est resté? Voici comment le désinstaller!
Mar 18, 2025 pm 06:01 PM
Xiaomi Game Center est resté? Voici comment le désinstaller!
Mar 18, 2025 pm 06:01 PM
L'article discute de la désinstallation du Centre de jeu Xiaomi, de dépanner et d'explorer des alternatives de jeu. Le principal problème est le dysfonctionnement et la suppression de l'application.
 Comment supprimer le Centre de jeu Xiaomi: Compléter la désinstallation Guide
Mar 18, 2025 pm 05:58 PM
Comment supprimer le Centre de jeu Xiaomi: Compléter la désinstallation Guide
Mar 18, 2025 pm 05:58 PM
Détails de l'article Étapes pour désinstaller complètement le centre de jeu Xiaomi des appareils Xiaomi, discutant des avantages et des risques de performance impliqués dans le processus. Compte de charge: 159
 Xiaomi Game Center Désinstaller: augmenter la vitesse du téléphone en quelques minutes!
Mar 18, 2025 pm 06:04 PM
Xiaomi Game Center Désinstaller: augmenter la vitesse du téléphone en quelques minutes!
Mar 18, 2025 pm 06:04 PM
L'article fournit un guide détaillé sur la suppression complètement de Xiaomi Game Center des appareils Xiaomi, y compris les étapes de désinstallation, l'intégration du système de désactivation, la compensation des données résiduelles et le redémarrage. Il discute également de l'optimisation des performances après
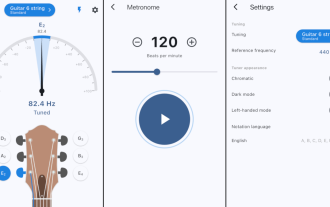
 `` Liketones '' est un accordeur de guitare sans publicité ni vense ascendante
Mar 22, 2025 am 10:16 AM
`` Liketones '' est un accordeur de guitare sans publicité ni vense ascendante
Mar 22, 2025 am 10:16 AM
J'ai essayé de revenir à jouer de la guitare et j'ai remarqué une chose: l'App Store et Google Play sont remplis d'applications de guitare qui sont pleines de ventes ou de publicités. N'y a-t-il aucune application qui vous aide à vous régler





