
L'éditeur PHP Zimo vous présentera comment définir l'image d'arrière-plan dans la version mobile WPS PPT. WPS version mobile PPT est un puissant logiciel de bureau mobile qui peut aider les utilisateurs à créer et à modifier des présentations à tout moment et en tout lieu. La définition d'une image d'arrière-plan peut rendre le PPT plus vivant et attrayant, laissant une profonde impression sur le public. Ensuite, nous expliquerons en détail comment définir l'image d'arrière-plan dans la version mobile WPS de PPT pour vous aider à créer facilement de belles présentations.
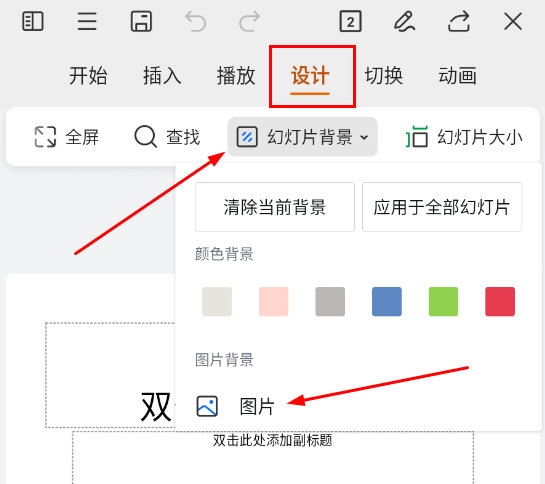
1. Tout d'abord, nous créons un nouveau document PPT, puis cliquons sur [Conception] - [Arrière-plan de la diapositive] - [Image] ci-dessus.

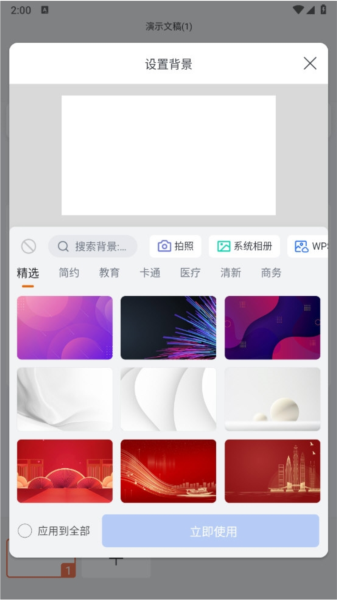
2. Ensuite, nous sélectionnons une photo dans l'album système ou utilisons directement l'appareil photo pour prendre une photo comme arrière-plan.

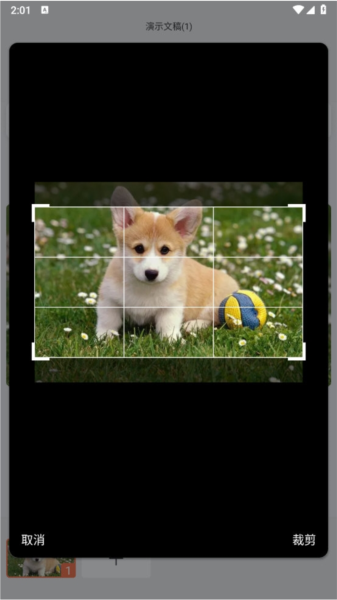
3. Après avoir sélectionné l'image, nous devons recadrer la photo d'arrière-plan.

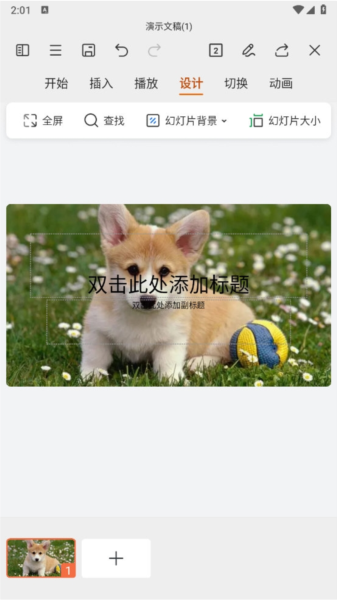
4. Après avoir finalement cliqué sur OK, vous pouvez voir que le réglage de l'arrière-plan est terminé.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La signification de div en CSS
La signification de div en CSS
 Que signifient pleine largeur et demi-largeur ?
Que signifient pleine largeur et demi-largeur ?
 Introduction au contenu principal du travail des ingénieurs front-end
Introduction au contenu principal du travail des ingénieurs front-end
 Comment ouvrir le fichier mobi
Comment ouvrir le fichier mobi
 Comment résoudre l'échec DNS
Comment résoudre l'échec DNS
 Logiciel de connexion à distance populaire
Logiciel de connexion à distance populaire
 La différence entre counta et count
La différence entre counta et count
 Explication détaillée de l'utilisation de la fonction sprintf
Explication détaillée de l'utilisation de la fonction sprintf