 Tutoriel mobile
Tutoriel mobile
 actualités mobiles
actualités mobiles
 Publication des rendus du Xiaomi Mi 14 Ultra : continuation du corps en cuir uni et suppression du capteur infrarouge sur le dessus
Publication des rendus du Xiaomi Mi 14 Ultra : continuation du corps en cuir uni et suppression du capteur infrarouge sur le dessus
Publication des rendus du Xiaomi Mi 14 Ultra : continuation du corps en cuir uni et suppression du capteur infrarouge sur le dessus
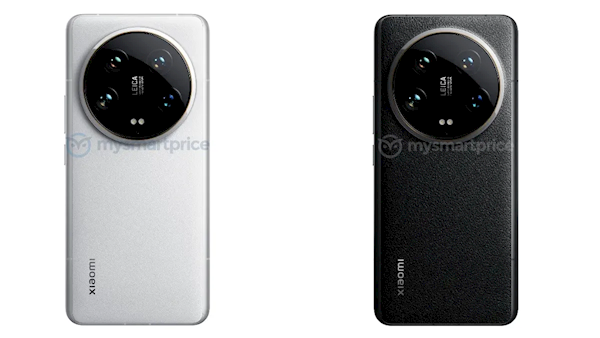
Selon les informations du 14 février, la sortie du Xiaomi Mi 14 Ultra est prévue pour plus d'un an. Récemment, les médias étrangers ont dévoilé des rendus complets du nouveau téléphone, qui reprend le corps en cuir uni de la génération précédente du Xiaomi Mi 13 Ultra.

Selon les rendus, le module caméra du Xiaomi Mi 14 Ultra est fondamentalement le même que celui de la génération précédente. Le module à quatre caméras est disposé dans une matrice. En dessous se trouvent deux LED de température monochrome. des lumières et un appareil photo rond. La plaque inférieure est située sur la partie supérieure du corps arrière, avec le logo Leica et les paramètres de l'appareil photo imprimés au centre.

Le côté du module caméra du Xiaomi Mi 14 Ultra est incrusté d'un halo doré, et le module caméra présente un sérieux renflement.


Le haut du téléphone est équipé d'un haut-parleur. Il n'y a pas d'ouverture pour un capteur de télécommande infrarouge. Il est prévu que le capteur soit caché à l'arrière du module caméra comme le Xiaomi Mi 14. .
L'ouverture au bas du téléphone comprend de gauche à droite le haut-parleur, l'interface deux-en-un du casque de chargement de type C, le microphone et l'emplacement pour carte SIM.
Il est rapporté que le Xiaomi 14 Ultra pourrait sortir officiellement le 25 février, alors restez à l'écoute.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Il existe de nombreuses façons de centrer des photos de bootstrap, et vous n'avez pas à utiliser Flexbox. Si vous avez seulement besoin de centrer horizontalement, la classe de cent texte est suffisante; Si vous devez centrer verticalement ou plusieurs éléments, Flexbox ou Grid convient plus. Flexbox est moins compatible et peut augmenter la complexité, tandis que Grid est plus puissant et a un coût d'enseignement supérieur. Lorsque vous choisissez une méthode, vous devez peser les avantages et les inconvénients et choisir la méthode la plus appropriée en fonction de vos besoins et préférences.
 Comment calculer C-SUBScript 3 Indice 5 C-SUBScript 3 Indice Indice 5 Tutoriel d'algorithme
Apr 03, 2025 pm 10:33 PM
Comment calculer C-SUBScript 3 Indice 5 C-SUBScript 3 Indice Indice 5 Tutoriel d'algorithme
Apr 03, 2025 pm 10:33 PM
Le calcul de C35 est essentiellement des mathématiques combinatoires, représentant le nombre de combinaisons sélectionnées parmi 3 des 5 éléments. La formule de calcul est C53 = 5! / (3! * 2!), Qui peut être directement calculé par des boucles pour améliorer l'efficacité et éviter le débordement. De plus, la compréhension de la nature des combinaisons et la maîtrise des méthodes de calcul efficaces est cruciale pour résoudre de nombreux problèmes dans les domaines des statistiques de probabilité, de la cryptographie, de la conception d'algorithmes, etc.
 Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
L'algorithme adaptatif de la position de l'axe y pour la fonction d'annotation Web Cet article explorera comment implémenter des fonctions d'annotation similaires aux documents de mots, en particulier comment gérer l'intervalle entre les annotations ...
 Fonction de fonction distincte Distance de distance C Tutoriel d'utilisation
Apr 03, 2025 pm 10:27 PM
Fonction de fonction distincte Distance de distance C Tutoriel d'utilisation
Apr 03, 2025 pm 10:27 PM
STD :: Unique supprime les éléments en double adjacents dans le conteneur et les déplace jusqu'à la fin, renvoyant un itérateur pointant vers le premier élément en double. STD :: Distance calcule la distance entre deux itérateurs, c'est-à-dire le nombre d'éléments auxquels ils pointent. Ces deux fonctions sont utiles pour optimiser le code et améliorer l'efficacité, mais il y a aussi quelques pièges à prêter attention, tels que: std :: unique traite uniquement des éléments en double adjacents. STD :: La distance est moins efficace lorsqu'il s'agit de transacteurs d'accès non aléatoires. En maîtrisant ces fonctionnalités et les meilleures pratiques, vous pouvez utiliser pleinement la puissance de ces deux fonctions.
 Laquelle des dix principales applications de trading de devises virtuelles est la meilleure?
Mar 19, 2025 pm 05:00 PM
Laquelle des dix principales applications de trading de devises virtuelles est la meilleure?
Mar 19, 2025 pm 05:00 PM
Top 10 des classements de trading de devises virtuels: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. Kucoin, 8. Crypto.com, 9. BitFinex, 10. Gemini. La sécurité, la liquidité, les frais de traitement, la sélection des devises, l'interface utilisateur et le support client doivent être pris en compte lors du choix d'une plate-forme.
 Comment résoudre élégamment le problème d'un espacement trop petit des étiquettes de portée après une pause de ligne?
Apr 05, 2025 pm 06:00 PM
Comment résoudre élégamment le problème d'un espacement trop petit des étiquettes de portée après une pause de ligne?
Apr 05, 2025 pm 06:00 PM
Comment gérer avec élégance l'espacement des balises Span après une nouvelle ligne dans la disposition des pages Web, vous rencontrez souvent la nécessité d'organiser plusieurs travées horizontalement ...
 Comment convertir XML en PDF sur Android Phone?
Apr 02, 2025 pm 09:51 PM
Comment convertir XML en PDF sur Android Phone?
Apr 02, 2025 pm 09:51 PM
La conversion de XML en PDF directement sur les téléphones Android ne peut pas être réalisée via les fonctionnalités intégrées. Vous devez enregistrer le pays via les étapes suivantes: Convertir les données XML en formats reconnus par le générateur PDF (tels que le texte ou le HTML); Convertissez HTML en PDF à l'aide de bibliothèques de génération HTML telles que Flying Saucer.
 Comment centrer des images dans des conteneurs pour bootstrap
Apr 07, 2025 am 09:12 AM
Comment centrer des images dans des conteneurs pour bootstrap
Apr 07, 2025 am 09:12 AM
Présentation: Il existe de nombreuses façons de centrer des images à l'aide de bootstrap. Méthode de base: utilisez la classe MX-Auto pour centrer horizontalement. Utilisez la classe IMG-FLUID pour vous adapter au conteneur parent. Utilisez la classe D-Block pour définir l'image sur un élément de niveau bloc (centrage vertical). Méthode avancée: mise en page Flexbox: utilisez les propriétés Justify-Content-Center et Align-Items-Center. Disposition de la grille: Utilisez les éléments de lieu: propriété centrale. Meilleures pratiques: éviter les nidification et les styles inutiles. Choisissez la meilleure méthode pour le projet. Faites attention à la maintenabilité du code et évitez de sacrifier la qualité du code pour poursuivre l'excitation





