 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment ajuster rapidement l'espacement dans CorelDRAW en quelques étapes simples
Comment ajuster rapidement l'espacement dans CorelDRAW en quelques étapes simples
Comment ajuster rapidement l'espacement dans CorelDRAW en quelques étapes simples
L'éditeur php Yuzai vous propose un tutoriel sur la façon d'ajuster rapidement l'espacement dans CorelDRAW. En conception, l'ajustement de l'espacement est une compétence très importante, qui peut rendre le travail plus beau et plus soigné. Ce didacticiel vous aidera à résoudre ce problème facilement en quelques étapes simples. Qu'il s'agisse de texte, de graphiques ou d'autres éléments, grâce aux méthodes de ce didacticiel, vous pouvez ajuster rapidement et précisément l'espacement et améliorer la qualité de la conception. Apprenons ensemble !
Les opérations spécifiques sont les suivantes :
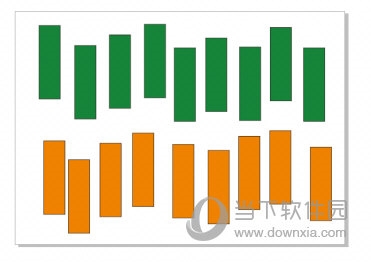
1. Ouvrez le logiciel CorelDRAW et dessinez des images triées de manière chaotique

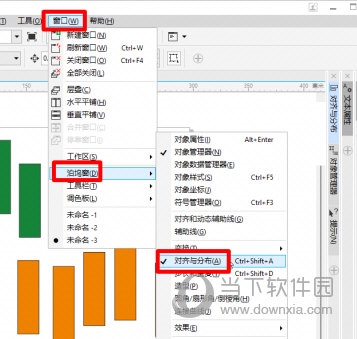
2. Cliquez sur [Fenêtre], [Docker], [Alignement et distribution] en haut

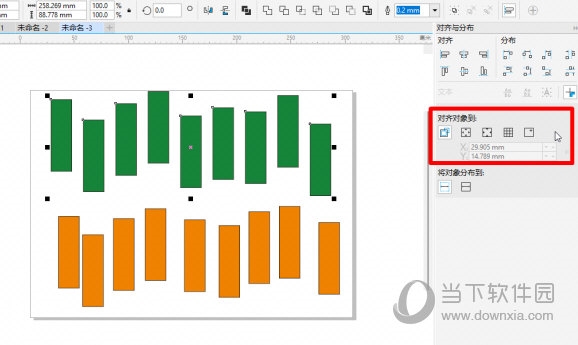
3. Sélectionnez la position d'alignement. La position d'alignement comprend l'objet actif, le bord de la page, le centre de la page, la grille et le point désigné. Nous sélectionnons la position d'alignement appropriée en fonction de la cible d'alignement

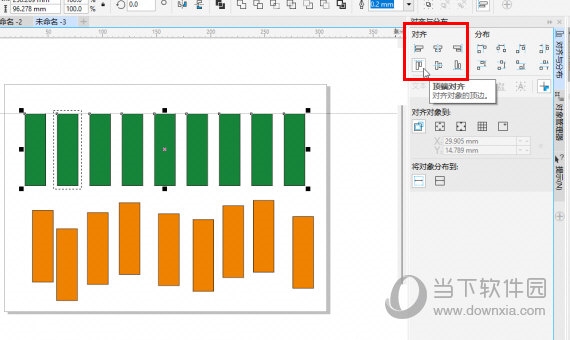
4. Après la sélection. la position d'alignement, I Pour choisir l'alignement correspondant, il existe de nombreuses méthodes d'alignement, telles que l'alignement à gauche, l'alignement central horizontal, l'alignement supérieur, l'alignement central vertical, etc. Cette fois, nous choisissons l'alignement supérieur

5. Maintenant, le La première rangée de rectangles verts a été Après avoir terminé l'opération d'alignement, nous devons obtenir un arrangement équidistant. Nous choisissons la méthode de distribution pour être un arrangement dispersé horizontalement, de sorte que les rectangles verts soient disposés de manière équidistante. on peut en sélectionner un spécifiquement en fonction des besoins de l'utilisateur, ce qui précède est le didacticiel lié à CorelDRAW proposé par l'éditeur, j'espère qu'il pourra aider tout le monde !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment réaliser l'effet d'éléments d'entrée élevés mais un texte élevé en bas?
Apr 04, 2025 pm 10:27 PM
Comment réaliser l'effet d'éléments d'entrée élevés mais un texte élevé en bas?
Apr 04, 2025 pm 10:27 PM
Comment atteindre la hauteur de l'élément d'entrée est très élevé mais le texte est situé en bas. Dans le développement frontal, vous rencontrez souvent certaines exigences de réglage du style, telles que la fixation d'une hauteur ...
 Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
L'algorithme adaptatif de la position de l'axe y pour la fonction d'annotation Web Cet article explorera comment implémenter des fonctions d'annotation similaires aux documents de mots, en particulier comment gérer l'intervalle entre les annotations ...
 Comment calculer C-SUBScript 3 Indice 5 C-SUBScript 3 Indice Indice 5 Tutoriel d'algorithme
Apr 03, 2025 pm 10:33 PM
Comment calculer C-SUBScript 3 Indice 5 C-SUBScript 3 Indice Indice 5 Tutoriel d'algorithme
Apr 03, 2025 pm 10:33 PM
Le calcul de C35 est essentiellement des mathématiques combinatoires, représentant le nombre de combinaisons sélectionnées parmi 3 des 5 éléments. La formule de calcul est C53 = 5! / (3! * 2!), Qui peut être directement calculé par des boucles pour améliorer l'efficacité et éviter le débordement. De plus, la compréhension de la nature des combinaisons et la maîtrise des méthodes de calcul efficaces est cruciale pour résoudre de nombreux problèmes dans les domaines des statistiques de probabilité, de la cryptographie, de la conception d'algorithmes, etc.
 Comment faire en sorte que la hauteur des colonnes adjacentes dans l'interface utilisateur de l'élément s'adapte automatiquement au contenu?
Apr 05, 2025 am 06:12 AM
Comment faire en sorte que la hauteur des colonnes adjacentes dans l'interface utilisateur de l'élément s'adapte automatiquement au contenu?
Apr 05, 2025 am 06:12 AM
Comment faire en sorte que la hauteur des colonnes adjacentes de la même ligne s'adapte automatiquement au contenu? Dans la conception Web, nous rencontrons souvent ce problème: quand il y en a beaucoup dans une table ou une ligne ...
 Comment réaliser avec précision l'effet de petite étiquette dans le projet de conception sur le terminal mobile?
Apr 04, 2025 pm 11:36 PM
Comment réaliser avec précision l'effet de petite étiquette dans le projet de conception sur le terminal mobile?
Apr 04, 2025 pm 11:36 PM
Comment réaliser l'effet des petites étiquettes dans le projet de conception sur le terminal mobile? Lors de la conception d'applications mobiles, il est courant de savoir comment restaurer avec précision l'effet de petite étiquette dans le projet de conception ...
 Comment trier la liste des produits en faisant glisser et s'assurer que la propagation est efficace?
Apr 02, 2025 pm 01:00 PM
Comment trier la liste des produits en faisant glisser et s'assurer que la propagation est efficace?
Apr 02, 2025 pm 01:00 PM
Comment implémenter le tri de la liste de produits en faisant glisser. Lorsque vous traitez avec le tri de la liste des produits frontaux, nous sommes confrontés à un besoin intéressant: les utilisateurs le font en faisant glisser des produits ...
 Fonction de fonction distincte Distance de distance C Tutoriel d'utilisation
Apr 03, 2025 pm 10:27 PM
Fonction de fonction distincte Distance de distance C Tutoriel d'utilisation
Apr 03, 2025 pm 10:27 PM
STD :: Unique supprime les éléments en double adjacents dans le conteneur et les déplace jusqu'à la fin, renvoyant un itérateur pointant vers le premier élément en double. STD :: Distance calcule la distance entre deux itérateurs, c'est-à-dire le nombre d'éléments auxquels ils pointent. Ces deux fonctions sont utiles pour optimiser le code et améliorer l'efficacité, mais il y a aussi quelques pièges à prêter attention, tels que: std :: unique traite uniquement des éléments en double adjacents. STD :: La distance est moins efficace lorsqu'il s'agit de transacteurs d'accès non aléatoires. En maîtrisant ces fonctionnalités et les meilleures pratiques, vous pouvez utiliser pleinement la puissance de ces deux fonctions.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.





