
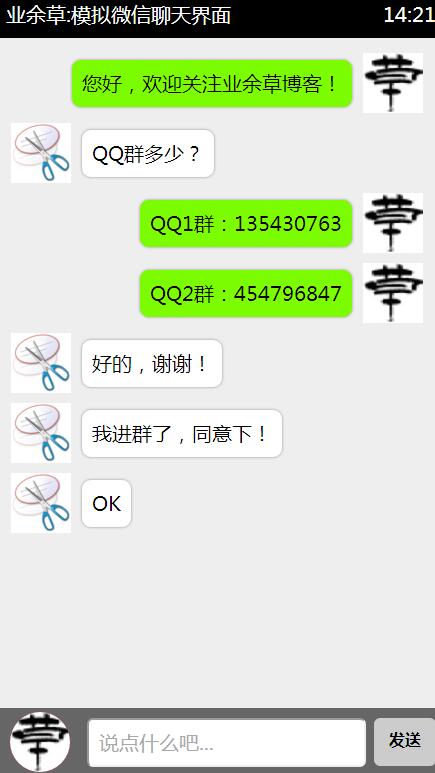
Ce que je vous apporte, c'est l'interface de chat mobile WeChat imitation HTML5. L'effet de capture d'écran est le suivant :

Le code source est le suivant :
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Tutoriel de modification du logiciel C++ en chinois
Tutoriel de modification du logiciel C++ en chinois
 À quelle plateforme appartient Tonglian Payment ?
À quelle plateforme appartient Tonglian Payment ?
 Utilisation de uniqueResult
Utilisation de uniqueResult
 Comment utiliser le code js
Comment utiliser le code js
 Mise à niveau du Samsung s5830
Mise à niveau du Samsung s5830
 Le trading de Bitcoin est-il autorisé en Chine ?
Le trading de Bitcoin est-il autorisé en Chine ?
 La différence entre a++ et ++a
La différence entre a++ et ++a