 interface Web
interface Web
 js tutoriel
js tutoriel
 Résumé des techniques associées pour l'optimisation des projets RequireJS_Connaissances de base
Résumé des techniques associées pour l'optimisation des projets RequireJS_Connaissances de base
Résumé des techniques associées pour l'optimisation des projets RequireJS_Connaissances de base
Cet article montrera comment fusionner et compresser un projet basé sur RequireJS. Cet article utilisera plusieurs outils, dont Node.js. Par conséquent, si vous n’avez pas encore Node.js sous la main, vous pouvez cliquer ici pour en télécharger un.
Motivation
De nombreux articles ont été présentés sur RequireJS. Cet outil peut facilement diviser votre code JavaScript en modules et garder votre code modulaire et maintenable. De cette façon, vous disposerez d’un certain nombre de fichiers JavaScript présentant des interdépendances. Référencez simplement un fichier de script basé sur RequireJS dans votre document HTML et tous les fichiers nécessaires seront automatiquement référencés sur la page.
Cependant, c'est une mauvaise pratique de séparer tous les fichiers JavaScript dans un environnement de production. Cela entraîne de nombreuses requêtes, même si les fichiers sont petits, et fait perdre beaucoup de temps. Vous pouvez fusionner ces fichiers de script pour réduire le nombre de requêtes et gagner du temps de chargement.
Une autre astuce pour gagner du temps de chargement consiste à réduire la taille des fichiers chargés. Les fichiers plus petits seront transférés plus rapidement. Ce processus est appelé minimisation et est réalisé en modifiant soigneusement la structure du code du fichier de script sans modifier le comportement et les fonctionnalités du code. Par exemple : supprimez les espaces inutiles, raccourcissez (modifiez ou compressez) les noms de variables (variables ou méthodes) et les noms de fonctions (méthodes ou méthodes), etc. Ce processus de fusion et de compression de fichiers est appelé optimisation du code. En plus d'optimiser les fichiers JavaScript, cette méthode convient également à l'optimisation des fichiers CSS.
RequireJS a deux méthodes principales : définir() et require(). Ces deux méthodes ont fondamentalement la même déclaration et elles savent toutes deux comment charger des dépendances puis exécuter une fonction de rappel. Contrairement à require(), finish() est utilisé pour stocker le code en tant que module nommé. Par conséquent, la fonction de rappel de finish() doit avoir une valeur de retour comme définition de ce module. Ces modules définis de manière similaire sont appelés AMD (Asynchronous Module Definition, définition de module asynchrone).
Si vous n'êtes pas familier avec RequireJS ou si vous ne comprenez pas très bien ce que j'écris, ne vous inquiétez pas. En voici un exemple.
Optimisation des applications JavaScript
Dans cette section, je vais vous montrer comment optimiser le projet TodoMVC Backbone.js RequireJS d'Addy Osmani. Étant donné que le projet TodoMVC contient de nombreuses implémentations de TodoMVC sous différents frameworks, j'ai téléchargé la version 1.1.0 et extrait l'application Backbone.js RequireJS. Cliquez ici pour télécharger l'application et décompressez le fichier zip téléchargé. Le répertoire décompressé de todo-mvc sera le chemin racine de notre exemple, et je ferai désormais référence à ce répertoire comme
Regardez le code source de
Code index.html qui fait référence au fichier de script
<script data-main="js/main" src="js/lib/require/require.js"></script> <!--[if IE]> <script src="js/lib/ie.js"></script> <![endif]-->
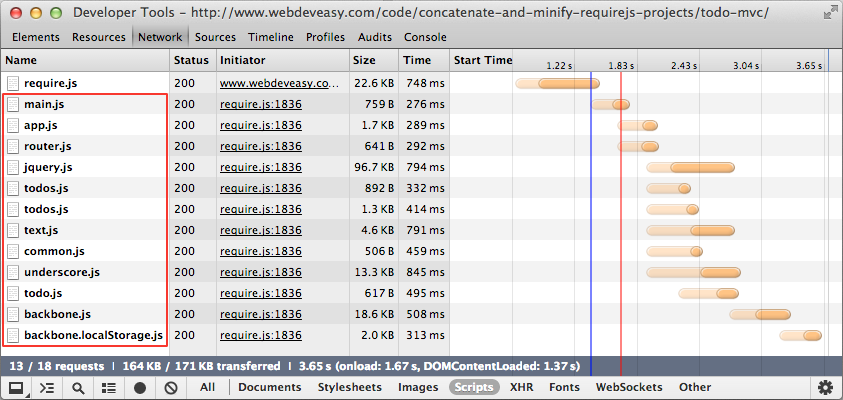
其实,整个项目只需要引用require.js这个脚本文件。如果你在浏览器中运行这个项目,并且在你喜欢的(擅长的)调试工具的network标签中, 你就会发现浏览器同时也加载了其它的JavaScript文件:

所有在红线边框里面的脚本文件都是由RequireJS自动加载的。
我们将用RequireJS Optimizer(RequireJS优化器)来优化这个项目。根据已下载的说明文件,找到r.js并将其复制到
RequireJS Optimizer有很多用处。它不仅能够优化单个JavaScript或单个CSS文件,它还可以优化整个项目或只是其中的一部分,甚至多页应用程序(multi-page application)。它还可以使用不同的缩小引擎(minification engines)或者干脆什么都不用(no minification at all),等等。本文无意于涵盖RequireJS Optimizer的所有可能性,在此仅演示它的一种用法。
正如我之前所提到的,我们将用到Node.js来运行优化器(optimizer)。用如下的命令运行它(optimizer):
运行RequireJS Optimizer
$ node r.js -o <arguments>
有两种方式可以将参数传递给optimizer。一种是在命令行上指定参数:
在命令行上指定参数
$ node r.js -o baseUrl=. name=main out=main-built.js
另一种方式是构建一个配置文件(相对于执行文件夹)并包含指定的参数 :
$ node r.js -o build.js
build.js的内容:配置文件中的参数
({
baseUrl: ".",
name: "main",
out: "main-built.js"
})
我认为构建一个配置文件比在命令行中使用参数的可读性更高,因此我将采用这种方式。接下来我们就为项目创建一个
({
appDir: './',
baseUrl: './js',
dir: './dist',
modules: [
{
name: 'main'
}
],
fileExclusionRegExp: /^(r|build)\.js$/,
optimizeCss: 'standard',
removeCombined: true,
paths: {
jquery: 'lib/jquery',
underscore: 'lib/underscore',
backbone: 'lib/backbone/backbone',
backboneLocalstorage: 'lib/backbone/backbone.localStorage',
text: 'lib/require/text'
},
shim: {
underscore: {
exports: '_'
},
backbone: {
deps: [
'underscore',
'jquery'
],
exports: 'Backbone'
},
backboneLocalstorage: {
deps: ['backbone'],
exports: 'Store'
}
}
})
Comprendre toutes les options de configuration de RequireJS Optimizer n'est pas le but de cet article, mais je souhaite expliquer (décrire) les paramètres que j'ai utilisés dans cet article :

Pour en savoir plus sur RequireJS Optimizer et des applications plus avancées, en plus des informations fournies précédemment sur sa page Web, vous pouvez cliquer ici pour afficher des informations détaillées sur toutes les options de configuration disponibles.
Maintenant que vous avez le fichier de build, vous pouvez exécuter l'optimiseur. Entrez dans le répertoire
Exécutez l'optimiseur
$noeud r.js -o build.js
Un nouveau dossier sera généré :
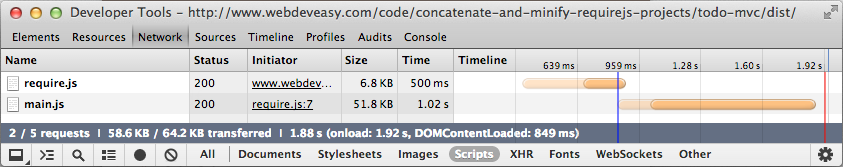
Exécutez le projet optimisé et il ressemblera exactement au projet non optimisé. En vérifiant à nouveau les informations sur le trafic réseau de la page, vous constaterez que seuls deux fichiers JavaScript sont chargés.

RequireJs Optimizer réduit le nombre de fichiers de script sur le serveur de 13 à 2 et réduit la taille totale des fichiers de 164 Ko à 58,6 Ko (require.js et main.js).
A frais généraux
Evidemment, après optimisation, nous n'avons plus besoin de référencer le fichier require.js. Parce qu'il n'y a pas de fichiers de script séparés et que tous les fichiers avec dépendances ont été chargés.
Néanmoins, le processus d'optimisation a fusionné tous nos scripts en un seul fichier de script optimisé, qui contient de nombreux appels finish() et require(). Par conséquent, afin de garantir que l'application peut fonctionner correctement, finish() et require() doivent être spécifiés et implémentés quelque part dans l'application (c'est-à-dire, y compris ces fichiers).
Cela entraîne une surcharge bien connue : nous avons toujours du code implémentant definition() et require(). Ce code ne fait pas partie de l'application ; il existe uniquement pour nos considérations d'infrastructure. Ce problème devient particulièrement important lorsque nous développons une bibliothèque JavaScript. Ces bibliothèques sont généralement très petites par rapport à RequireJS, donc leur inclusion dans la bibliothèque crée une énorme surcharge.
Au moment où j'écris ceci, il n'existe pas de solution complète à cette surcharge, mais nous pouvons utiliser amande pour atténuer ce problème. Almond est un chargeur AMD extrêmement simple qui implémente l'interface RequireJS (API). Par conséquent, il peut être utilisé comme alternative à l’implémentation de RequireJS dans un code optimisé, et nous pouvons inclure Amanda dans le projet.
En tant que tel, je travaille sur le développement d'un optimiseur qui sera capable d'optimiser les applications RequireJS sans frais généraux, mais c'est encore un nouveau projet (aux premiers stades de développement), donc il n'y a rien à montrer ici.
Téléchargement et résumé
- Téléchargez le projet TodoMVC Backbone.js RequireJS non optimisé ou consultez le.
- Téléchargez le projet optimisé TodoMVC Backbone.js RequireJS (situé sous le dossier dist) ou visualisez-le.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Effets de la matrice jQuery
Mar 10, 2025 am 12:52 AM
Effets de la matrice jQuery
Mar 10, 2025 am 12:52 AM
Apportez des effets de film de matrice à votre page! Ceci est un plugin jQuery cool basé sur le célèbre film "The Matrix". Le plugin simule les effets de caractère vert classique dans le film, et sélectionnez simplement une image et le plugin le convertira en une image de style matrice remplie de caractères numériques. Venez et essayez, c'est très intéressant! Comment ça marche Le plugin charge l'image sur la toile et lit le pixel et les valeurs de couleur: data = ctx.getImagedata (x, y, settings.grainsize, settings.grainsize) .data Le plugin lit intelligemment la zone rectangulaire de l'image et utilise jQuery pour calculer la couleur moyenne de chaque zone. Ensuite, utilisez
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Cet article vous guidera pour créer un carrousel d'image simple à l'aide de la bibliothèque JQuery. Nous utiliserons la bibliothèque BXSLider, qui est construite sur jQuery et offre de nombreuses options de configuration pour configurer le carrousel. De nos jours, Picture Carrousel est devenue une fonctionnalité incontournable sur le site Web - une image vaut mieux que mille mots! Après avoir décidé d'utiliser le carrousel d'image, la question suivante est de savoir comment la créer. Tout d'abord, vous devez collecter des images de haute qualité et haute résolution. Ensuite, vous devez créer un carrousel d'image en utilisant HTML et un code JavaScript. Il existe de nombreuses bibliothèques sur le Web qui peuvent vous aider à créer des carrousels de différentes manières. Nous utiliserons la bibliothèque BXSLider open source. La bibliothèque Bxslider prend en charge la conception réactive, de sorte que le carrousel construit avec cette bibliothèque peut être adapté à n'importe quel
 Amélioration du balisage structurel avec JavaScript
Mar 10, 2025 am 12:18 AM
Amélioration du balisage structurel avec JavaScript
Mar 10, 2025 am 12:18 AM
Points clés Le marquage structuré amélioré avec JavaScript peut considérablement améliorer l'accessibilité et la maintenabilité du contenu de la page Web tout en réduisant la taille du fichier. JavaScript peut être utilisé efficacement pour ajouter dynamiquement des fonctionnalités aux éléments HTML, tels que l'utilisation de l'attribut CITE pour insérer automatiquement les liens de référence en références de bloc. L'intégration de JavaScript avec des balises structurées vous permet de créer des interfaces utilisateur dynamiques, telles que des panneaux d'onglet qui ne nécessitent pas de rafraîchissement de page. Il est crucial de s'assurer que les améliorations JavaScript ne gênent pas la fonctionnalité de base des pages Web; même si JavaScript est désactivé, la page doit rester fonctionnelle. La technologie avancée JavaScript peut être utilisée (
 Comment télécharger et télécharger des fichiers CSV avec Angular
Mar 10, 2025 am 01:01 AM
Comment télécharger et télécharger des fichiers CSV avec Angular
Mar 10, 2025 am 01:01 AM
Les ensembles de données sont extrêmement essentiels pour créer des modèles d'API et divers processus métier. C'est pourquoi l'importation et l'exportation de CSV sont une fonctionnalité souvent nécessaire. Dans ce tutoriel, vous apprendrez à télécharger et à importer un fichier CSV dans un





