Comment utiliser VSCode
VSCode (Visual Studio Code) est un éditeur de texte open source très populaire développé par Microsoft. Il ne s'agit pas seulement d'un simple éditeur de texte, mais il fournit également de nombreuses fonctions et plug-ins puissants, permettant aux développeurs de développer des logiciels plus efficacement. Cet article explique comment utiliser VSCode pour aider les débutants à démarrer rapidement.
Installation et configuration :
- Télécharger VSCode : ouvrez le site officiel de VSCode et sélectionnez la version adaptée à votre système d'exploitation à télécharger.
- Installer VSCode : une fois le téléchargement terminé, double-cliquez sur le package d'installation à installer. Après une installation réussie, vous pouvez trouver l'icône VSCode sur le bureau ou dans le menu de démarrage.
- Configurer VSCode : Après avoir ouvert VSCode, cliquez sur le bouton des paramètres à gauche (en forme d'engrenage). Dans le menu contextuel des paramètres, vous pouvez configurer les paramètres généraux, les thèmes, les polices, etc.
Fonctions de base :
- Ouvrir un fichier : Sélectionnez "Fichier" - "Ouvrir le fichier" dans la barre de menu dans le coin supérieur gauche de l'interface VSCode (vous pouvez également utiliser la touche de raccourci Ctrl+O), puis sélectionnez le fichier que vous souhaitez ouvrir.
- Créez un nouveau fichier : sélectionnez "Fichier" - "Nouveau fichier" (ou utilisez la touche de raccourci Ctrl+N), puis saisissez le contenu du nouveau fichier.
- Enregistrez le fichier : sélectionnez "Fichier" - "Enregistrer" (ou utilisez la touche de raccourci Ctrl+S) pour enregistrer le fichier actuellement ouvert. Vous pouvez également utiliser Enregistrer sous pour enregistrer le fichier dans un autre emplacement.
- Couper, copier et coller : sélectionnez le texte que vous souhaitez utiliser et utilisez les touches de raccourci Ctrl+X (couper), Ctrl+C (copier) et Ctrl+V (coller) pour opérer.
- Annuler et Rétablir : utilisez les touches de raccourci Ctrl+Z (Annuler) et Ctrl+Y (Rétablir) pour annuler ou rétablir des opérations.
Fonctionnalités avancées :
- Auto-complétion : VSCode dispose d'une fonction intelligente d'auto-complétion de code, qui peut saisir rapidement du code et réduire le temps d'écriture du code. Vous devez sélectionner le plug-in correspondant en fonction de la langue spécifique pour l'installation et la configuration.
- Extraits de code : les extraits de code sont des blocs de code couramment utilisés qui peuvent être déclenchés à l'aide d'un code court. VSCode possède des extraits de code intégrés et prend en charge les extraits de code définis par l'utilisateur.
- Fonction de débogage : VSCode prend en charge les codes de débogage dans plusieurs langues. Vous pouvez déboguer ligne par ligne, afficher les variables et le contexte d'exécution, etc. en définissant des points d'arrêt dans le code.
- Contrôle de version : VSCode dispose d'une intégration Git intégrée, qui permet une gestion pratique des versions de code. Vous pouvez sélectionner "Affichage" - "Gestion du code source" dans l'interface pour gérer le référentiel Git.
- Extensions de plug-in : VSCode prend en charge une multitude d'extensions de plug-in, et divers plug-ins peuvent être installés en fonction des besoins de développement pour améliorer les fonctionnalités de l'éditeur.
Touches de raccourci :
- Ctrl+N : Nouveau fichier
- Ctrl+O : Ouvrir le fichier
- Ctrl+S : Enregistrer le fichier
- Ctrl+X : Couper
- Ctrl+C : Copier
- Ctrl+ V : Coller
- Ctrl+Z : Annuler
- Ctrl+Y : Rétablir
- Ctrl+F : Rechercher
- Ctrl+Shift+P : Ouvrir le panneau de commande
- Ctrl+Shift+X : Ouvrir le panneau du plug-in
- F5 : Démarrer le débogage
Résumé :
Cet article présente l'utilisation de base de VSCode, y compris l'installation et la configuration, les fonctions de base, les fonctions avancées, les touches de raccourci, etc. Lorsque vous utilisez VSCode pour le développement, vous devez installer les plug-ins correspondants en fonction de besoins spécifiques et maîtriser diverses fonctions et touches de raccourci, ce qui peut aider les développeurs à écrire et déboguer le code plus efficacement. J'espère que cet article sera utile aux débutants dans l'utilisation de VSCode.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Si vous ne renommez pas les tables dans Excel, aujourd'hui, c'est le jour pour commencer
Apr 15, 2025 am 12:58 AM
Si vous ne renommez pas les tables dans Excel, aujourd'hui, c'est le jour pour commencer
Apr 15, 2025 am 12:58 AM
Lien rapide Pourquoi les tables devraient-elles être nommées dans Excel Comment nommer une table dans Excel Excel Table Noming Rules and Techniques Par défaut, les tables dans Excel sont nommées Table1, Table2, Table 3, etc. Cependant, vous n'avez pas à vous en tenir à ces balises. En fait, ce serait mieux si vous ne le faites pas! Dans ce guide rapide, je vais expliquer pourquoi vous devriez toujours renommer les tables dans Excel et vous montrer comment procéder. Pourquoi les tables devraient-elles être nommées dans Excel Bien qu'il puisse prendre un certain temps pour développer l'habitude de nommer des tables dans Excel (si vous ne le faites pas habituellement), les raisons suivantes illustrent aujourd'hui
 Comment changer les styles de table Excel et supprimer le formatage de la table
Apr 19, 2025 am 11:45 AM
Comment changer les styles de table Excel et supprimer le formatage de la table
Apr 19, 2025 am 11:45 AM
Ce tutoriel vous montre comment appliquer, modifier et supprimer rapidement les styles de table Excel tout en préservant toutes les fonctionnalités de la table. Vous voulez faire en sorte que vos tables Excel ressemblent exactement à ce que vous voulez? Lisez la suite! Après avoir créé une table Excel, la première étape est habituelle
 Vous devez savoir ce que fait le signe de hachage dans les formules Excel
Apr 08, 2025 am 12:55 AM
Vous devez savoir ce que fait le signe de hachage dans les formules Excel
Apr 08, 2025 am 12:55 AM
L'opérateur de plage de débordement Excel (#) permet de régler automatiquement les formules pour s'adapter aux modifications de la taille de la plage de débordement. Cette fonction est disponible uniquement pour Microsoft 365 Excel pour Windows ou Mac. Des fonctions communes telles que Unique, Countif et Sortby peuvent être utilisées en conjonction avec des opérateurs de plage de débordement pour générer des listes triables dynamiques. Le signe de livre (#) dans la formule Excel est également appelé l'opérateur de gamme de débordement, qui demande au programme de considérer tous les résultats dans la plage de débordement. Par conséquent, même si la plage de débordement augmente ou diminue, la formule contenant # reflétera automatiquement ce changement. Comment énumérer et trier les valeurs uniques dans Microsoft Excel
 Comment formater un tableau renversé dans Excel
Apr 10, 2025 pm 12:01 PM
Comment formater un tableau renversé dans Excel
Apr 10, 2025 pm 12:01 PM
Utilisez la mise en forme conditionnelle des formules pour gérer les tableaux de débordement dans Excel Le formatage direct des tableaux de débordement dans Excel peut causer des problèmes, en particulier lorsque la forme des données ou la taille change. Les règles de formatage conditionnel basées sur la formule permettent le formatage automatique lorsque les paramètres de données changent. L'ajout d'un signe en dollars ($) avant une référence de colonne peut appliquer une règle à toutes les lignes des données. Dans Excel, vous pouvez appliquer une mise en forme directe aux valeurs ou à l'arrière-plan d'une cellule pour faciliter la lecture de la feuille de calcul. Cependant, lorsqu'une formule Excel renvoie un ensemble de valeurs (appelés tableaux de débordement), l'application de formatage direct entraînera des problèmes si la taille ou la forme des données change. Supposons que vous ayez cette feuille de calcul avec des résultats de débordement de la formule Pivotby,
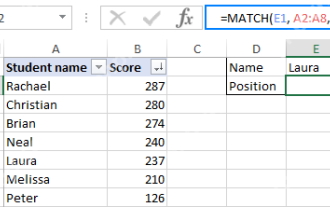
 Excel Match Fonction avec des exemples de formule
Apr 15, 2025 am 11:21 AM
Excel Match Fonction avec des exemples de formule
Apr 15, 2025 am 11:21 AM
Ce tutoriel explique comment utiliser la fonction de correspondance dans Excel avec des exemples de formule. Il montre également comment améliorer vos formules de recherche par une formule dynamique avec VLookup et Match. Dans Microsoft Excel, il existe de nombreuses recherches / réf.
 Comment utiliser la fonction pivotby dans Excel
Apr 11, 2025 am 12:56 AM
Comment utiliser la fonction pivotby dans Excel
Apr 11, 2025 am 12:56 AM
Liens rapides de la syntaxe Pivotby
 Excel: Comparez les chaînes dans deux cellules pour les matchs (insensible à la casse ou exacte)
Apr 16, 2025 am 11:26 AM
Excel: Comparez les chaînes dans deux cellules pour les matchs (insensible à la casse ou exacte)
Apr 16, 2025 am 11:26 AM
Le tutoriel montre comment comparer les chaînes de texte dans Excel pour une correspondance insensible et exacte. Vous apprendrez un certain nombre de formules pour comparer deux cellules par leurs valeurs, la longueur de la chaîne ou le nombre d'occurrences d'un caractère spécifique, un
 Comment rendre votre feuille de calcul Excel accessible à tous
Apr 18, 2025 am 01:06 AM
Comment rendre votre feuille de calcul Excel accessible à tous
Apr 18, 2025 am 01:06 AM
Améliorer l'accessibilité des tables Excel: un guide pratique Lors de la création d'un classeur Microsoft Excel, assurez-vous de prendre les mesures nécessaires pour vous assurer que tout le monde y a accès, surtout si vous prévoyez de partager le classeur avec d'autres. Ce guide partagera quelques conseils pratiques pour vous aider à y parvenir. Utilisez un nom de feuille de calcul descriptif Une façon d'améliorer l'accessibilité des classeurs Excel est de modifier le nom de la feuille de calcul. Par défaut, les feuilles de calcul Excel sont nommées Sheet1, Sheet2, Sheet3, etc. Ce système de numérotation non descriptif se poursuivra lorsque vous cliquez sur "" pour ajouter une nouvelle feuille de calcul. Il y a plusieurs avantages à modifier le nom de la feuille de travail pour rendre plus précis pour décrire le contenu de la feuille de calcul: porter




