Périphériques technologiques
Périphériques technologiques
 IA
IA
 Le simulateur AI adopte le nouveau SOTA en simulation physique !
Le simulateur AI adopte le nouveau SOTA en simulation physique !
Le simulateur AI adopte le nouveau SOTA en simulation physique !
L'apprentissage automatique rend la simulation infographie (CG) plus réaliste !
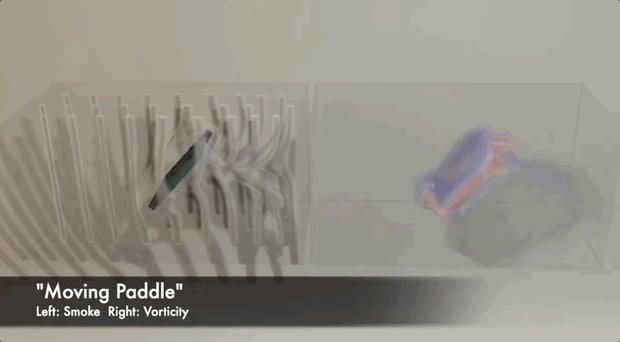
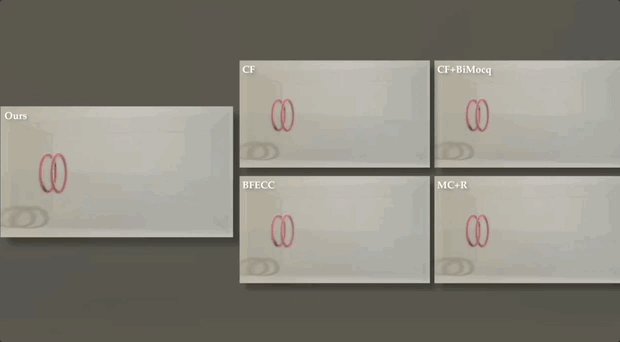
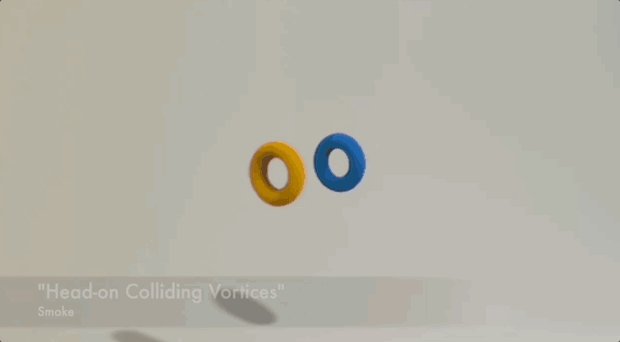
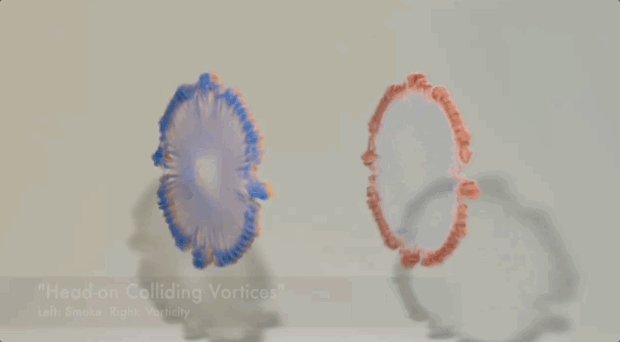
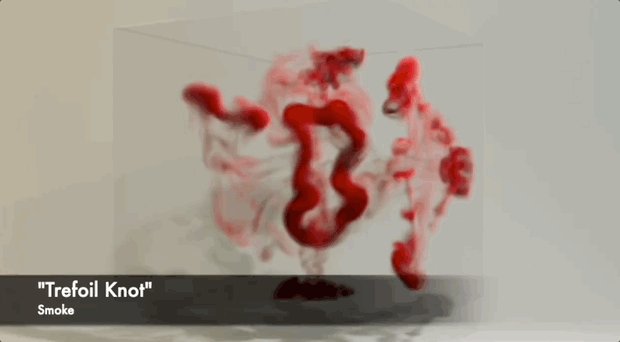
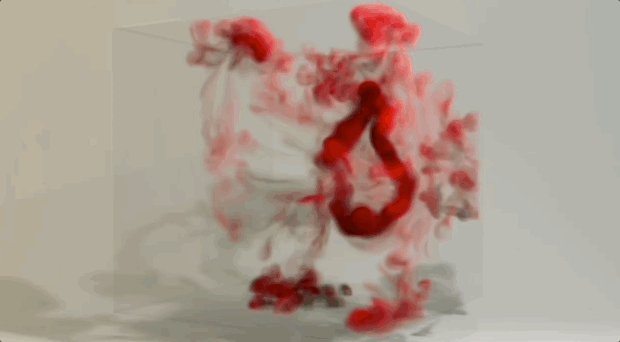
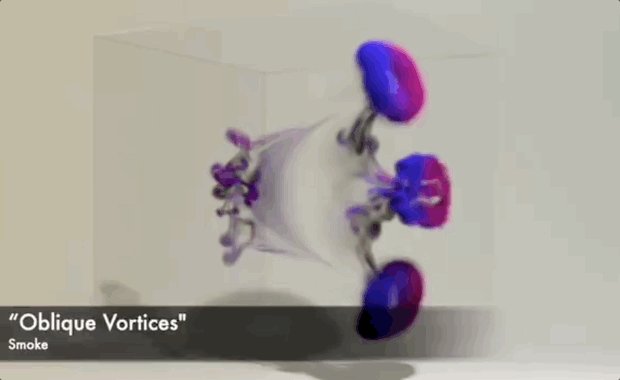
La méthode s'appelle Neural Flow Maps (Neural Flow Maps, NFM), qui peut simuler avec précision la fumée de quatre vortex :

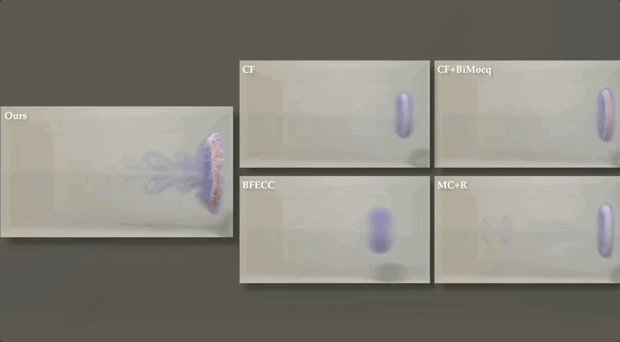
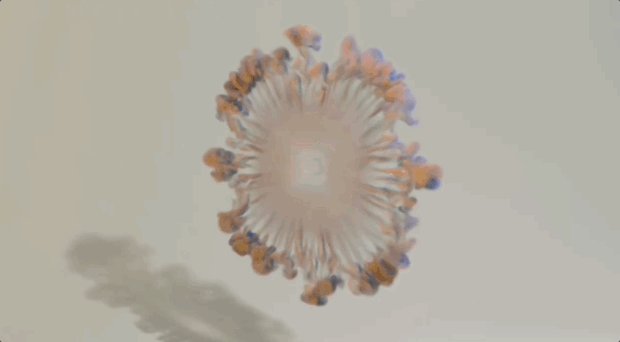
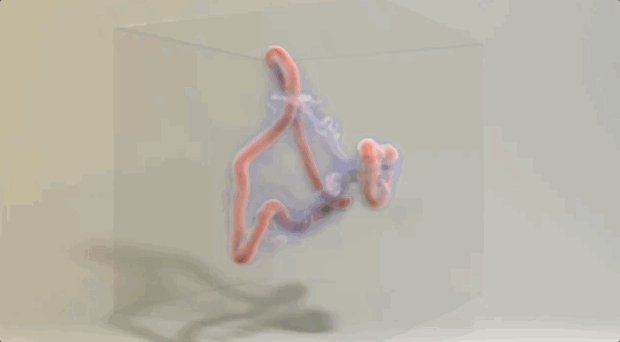
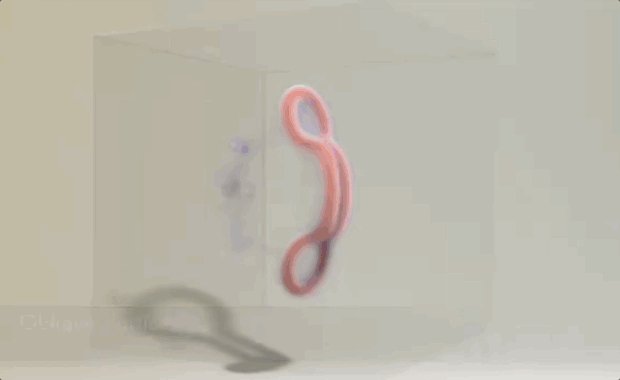
Des méthodes plus compliquées peuvent également être facilement mises en œuvre :

Vous devez savoir qu'à l'ère des applications d'IA qui volent partout, la simulation physique CG est toujours dominée par les algorithmes numériques traditionnels.
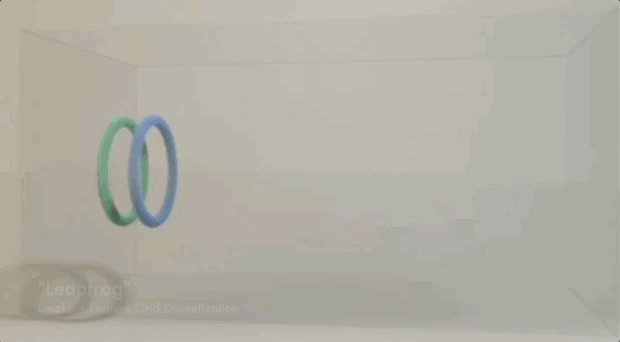
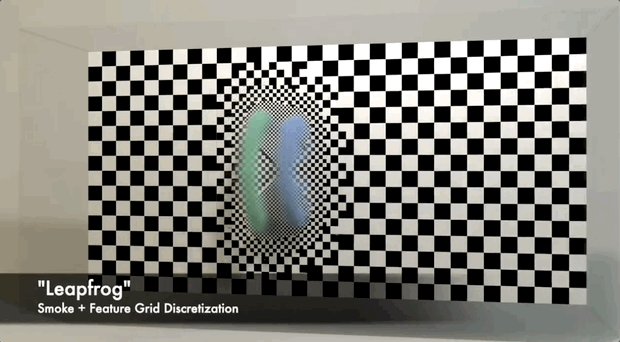
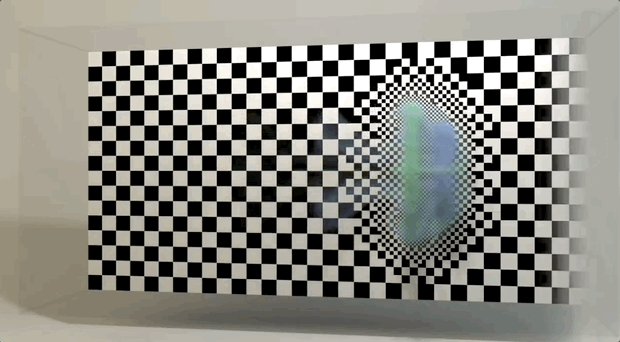
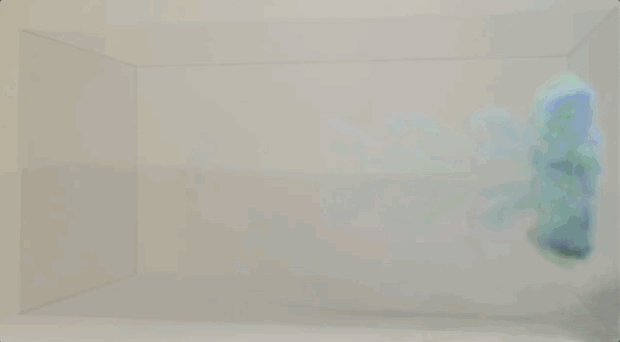
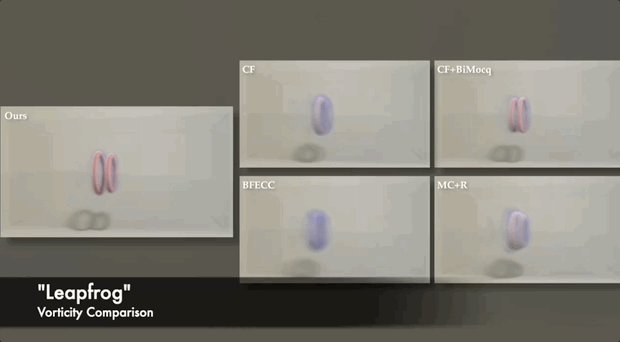
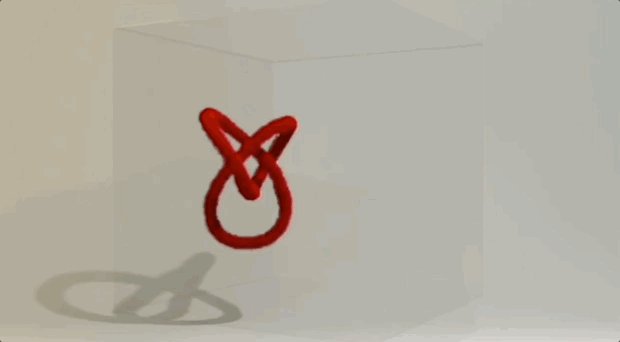
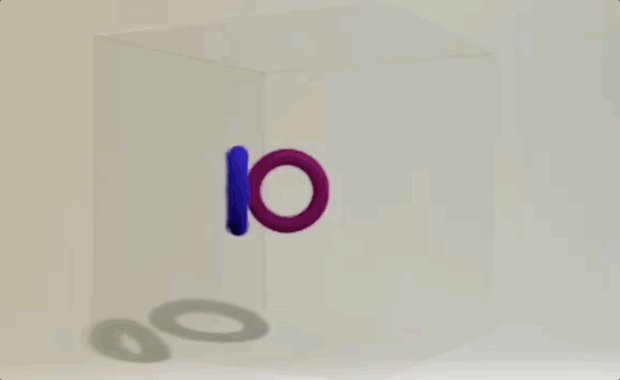
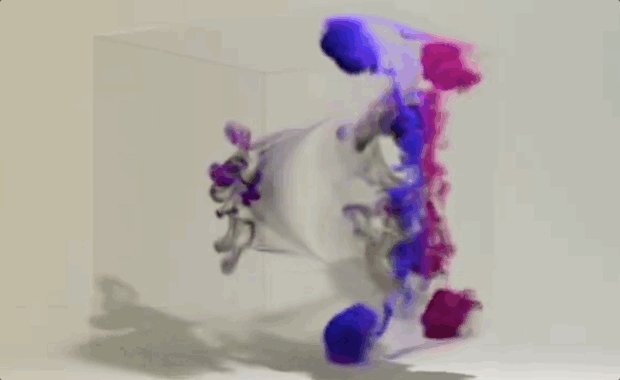
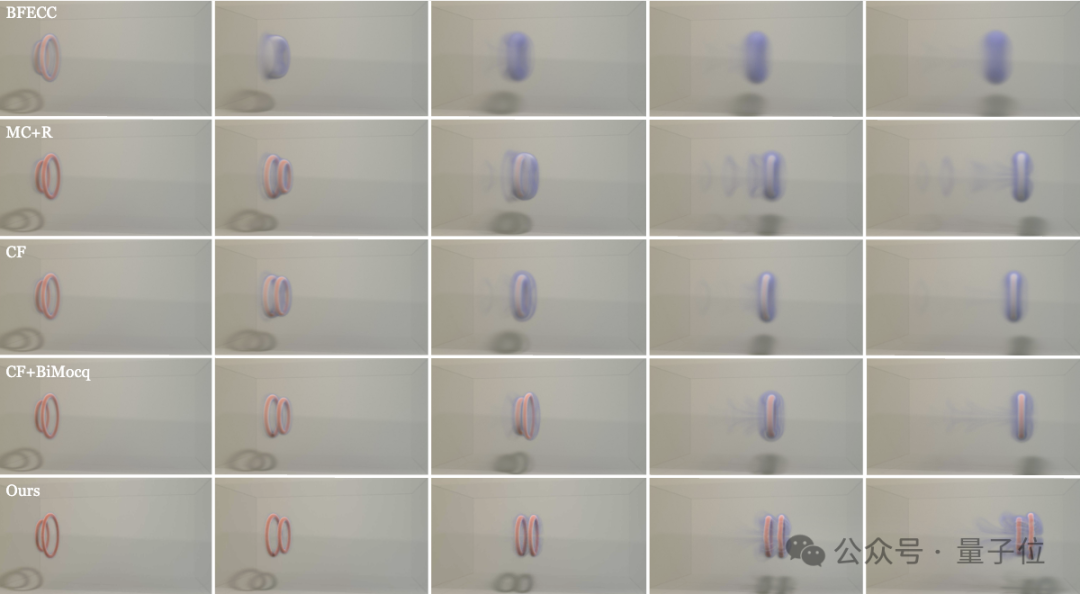
△NFM simule "saute-mouton"
Bien que l'application de réseaux de neurones en CG puisse créer des effets visuels éblouissants, elle ne peut pas décrire de manière stricte et robuste les propriétés physiques.
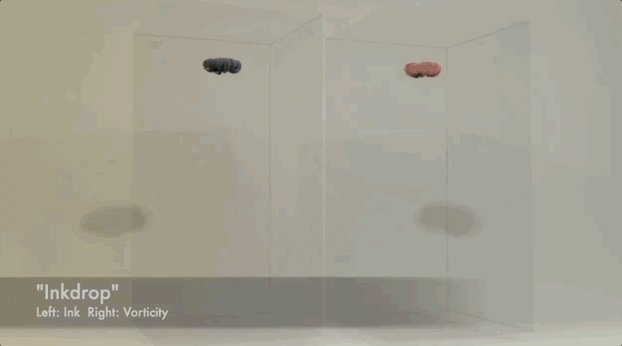
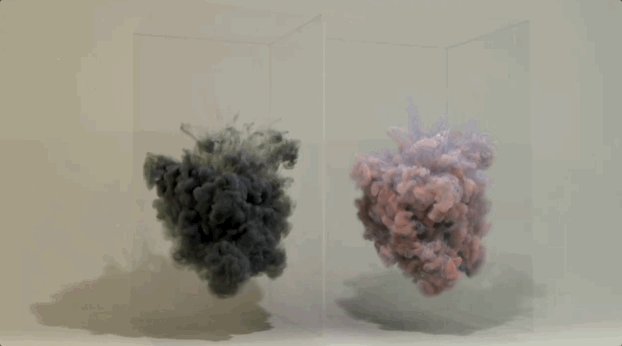
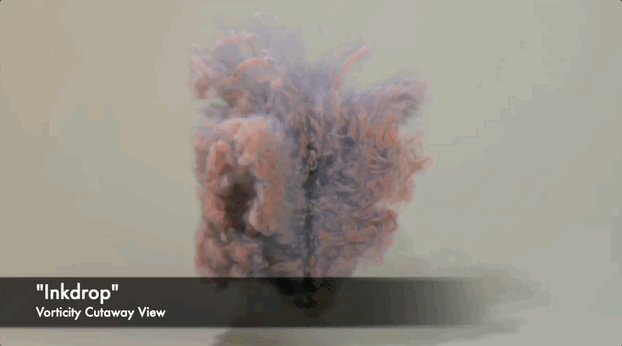
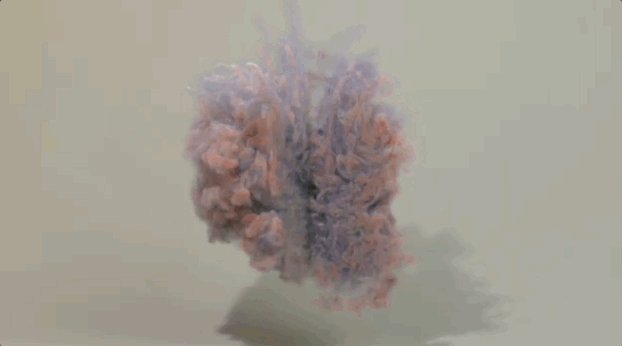
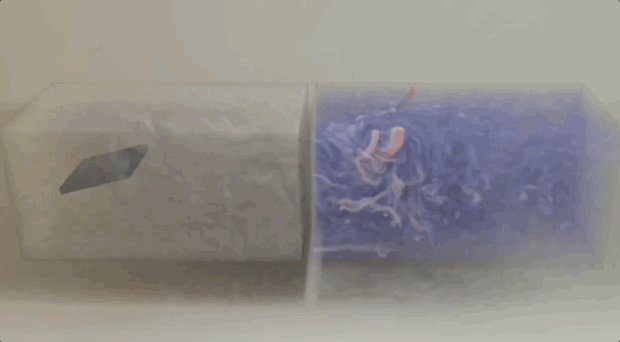
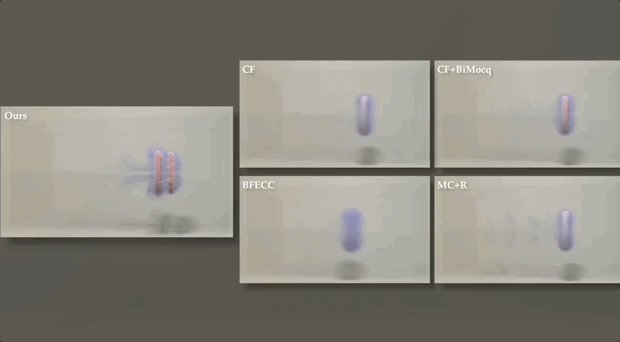
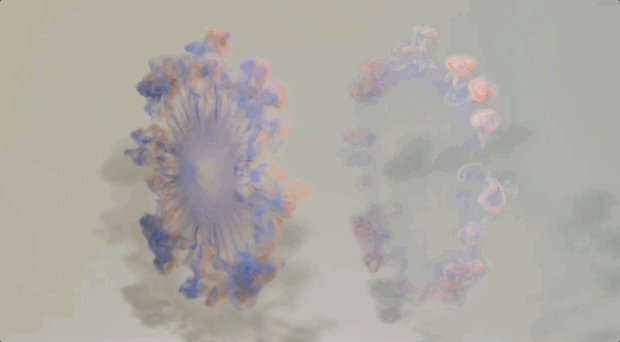
△NFM simule des "gouttelettes d'encre"
C'est précisément pour cette raison que la simulation physique basée sur les réseaux de neurones est encore au stade de proof of concept(proof of concept), et les effets générés sont loin de SOTA.
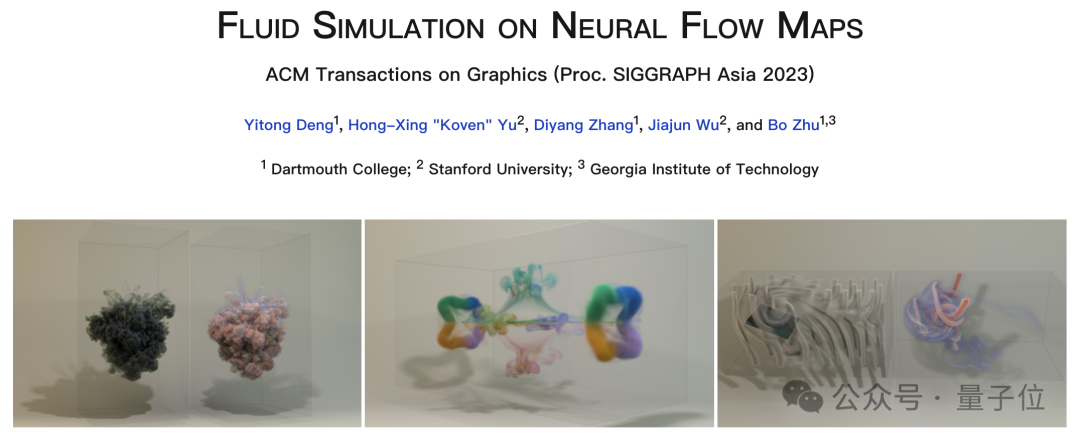
Pour résoudre ce problème complexe, une équipe de recherche du Dartmouth College, du Georgia Institute of Technology et de l'Université de Stanford a proposé une nouvelle méthode appelée diagramme de flux neuronal. Ils ont combiné les avantages des réseaux neuronaux avec des modèles physiques avancés pour obtenir des effets visuels et une précision physique sans précédent.

Cet article a été publié dans la revue ACM Transactions on Graphics (TOG) et a remporté le meilleur article du SIGGRAPH Asia 2023.

dans des cadres de méthodes existants (tels que SPH, fluides stables) . Les méthodes existantes sont adaptées aux capacités des méthodes numériques traditionnelles. Pour cette raison, le développement de l'apprentissage automatique a proposé une série de fonctionnalités complètement nouvelles
(telles que l'expression compacte des signaux spatio-temporels de NeRF), souvent il n'y a pas de place pour. dans le cadre existant. Par conséquent, les chercheurs estiment qu'au lieu d'appliquer l'IA au cadre existant, il est préférable de concevoir un nouveau cadre mathématique et numérique basé sur les nouvelles capacités proposées par l'IA, maximisant ainsi la valeur de ces capacités.
Modèle physique
Sur la base des idées ci-dessus, les chercheurs ont construit un simulateur de fluide qui va au-delà de SOTA grâce à la
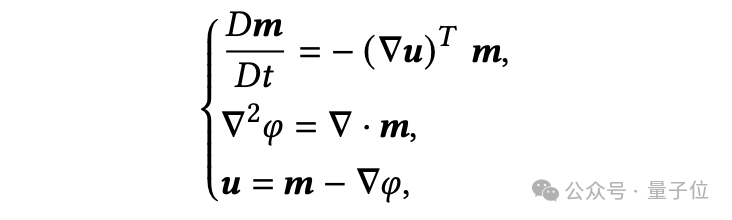
co-conception(co-conception) de la physique et de l'IA. Dans la partie physique, NFM a d'abord utilisé un ensemble d'équations de fluide basées sur des impulsions. En effectuant une transformation de jauge
(transformation de jauge)sur les équations d'Euler communes, NFM a établi le champ de vitesse et le diagramme de flux (carte de flux) . et la relation entre ses dérivées spatiales. En d’autres termes, tant qu’une solution numérique précise de la carte de flux peut être obtenue, le champ de vitesse évolutif peut être reconstruit avec précision.
Afin de calculer la carte de flux avec la plus grande précision, NFM propose un algorithme numérique de « marche bidirectionnelle » (marche bidirectionnelle)  soigneusement conçu.
soigneusement conçu.
Cet algorithme est 3 à 5 ordres de grandeur plus précis que les algorithmes existants, mais il nécessite également le stockage de champs de vitesse spatio-temporels (spatiotemporels) à long terme.
Pour les simulations 3D à grande échelle, il est toujours difficile de stocker le champ de vitesse d'une seule image, mais il est totalement irréalisable de stocker le champ de vitesse de dizaines ou de centaines d'images. Par conséquent, bien que l’algorithme du « voyage bidirectionnel » soit précis, il ne peut pas être réalisé par des moyens traditionnels.
Stockage sur réseau neuronal NFM combine intelligemment le besoin du modèle physique basé sur un graphe de flux de stocker des champs de vitesse de haute précision et une représentation neuronale implicite
NFM combine intelligemment le besoin du modèle physique basé sur un graphe de flux de stocker des champs de vitesse de haute précision et une représentation neuronale implicite
pour une représentation spatio-temporelle de haute qualité. signaux La capacité de compression rend réalisables les méthodes de simulation ci-dessus très précises mais irréalisables.


INR ne doit généralement être entraîné qu'une seule fois pour chaque scénario, mais NFM l'utilise comme variable intermédiaire pour une mise à jour continue pendant le processus de simulation, ce qui impose également des exigences plus strictes sur les performances de l'INR.
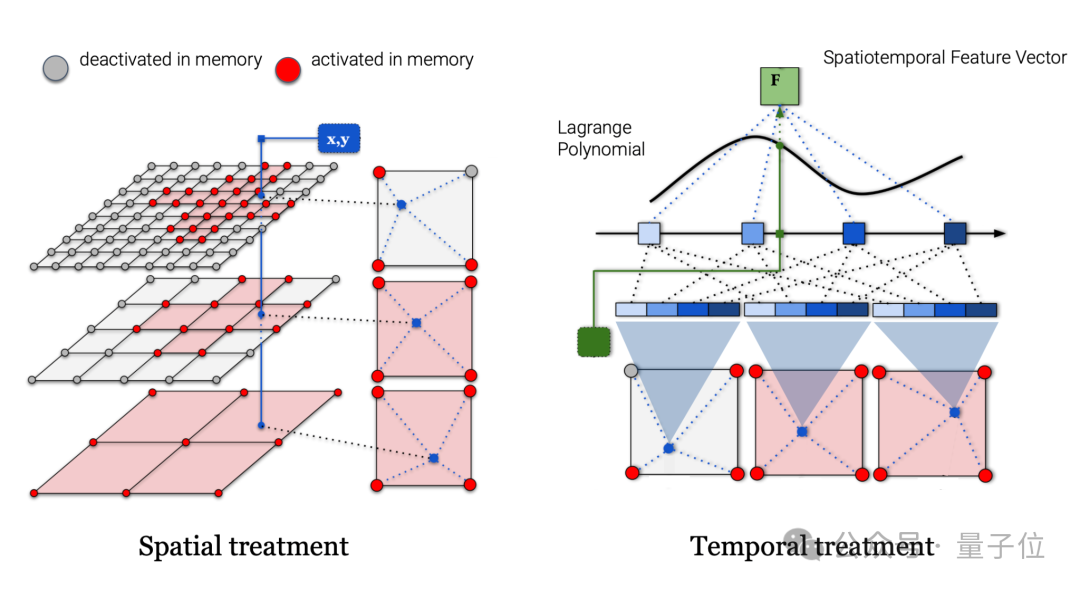
Dans cette optique, NFM propose un nouvel INR performant baptisé SSNF.
En planifiant automatiquement l'état d'ouverture de chaque point de grille dans un stockage spatial clairsemé et un schéma de traitement temporel basé sur des polynômes de Lagrange, SSNF atteint une vitesse de convergence plus rapide et un taux de compression plus élevé que des méthodes telles que Instant-NGP et KPlanes et une précision de stockage plus élevée. .

Gagner le dernier SOTA
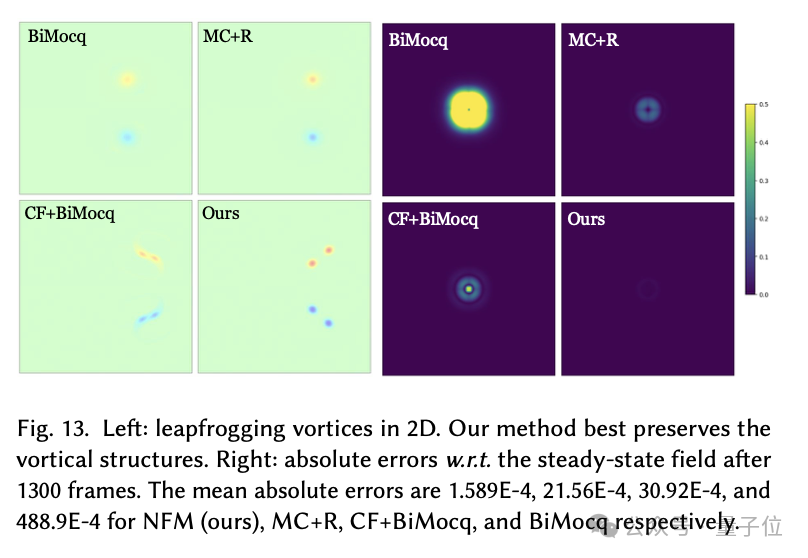
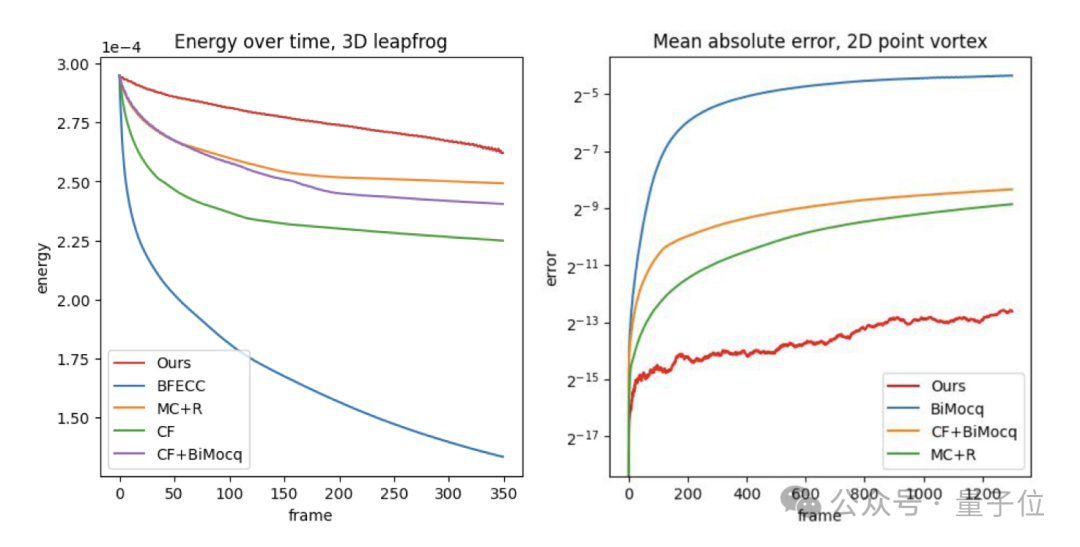
Les résultats expérimentaux montrent qu'en tant que simulateur basé sur l'IA, NFM surpasse largement les méthodes SOTA : bimocq, fluides covecteurs et MC+R.
Dans l'expérience où le vortex ponctuel 2D(vortex ponctuel) a été maintenu, l'erreur absolue moyenne de NFM a été réduite d'au moins 14 et d'au plus 308 fois par rapport aux trois autres.

Dans l'expérience 3D Leapfrogging Vortexes, NFM a également considérablement amélioré la capacité de conservation de l'énergie.


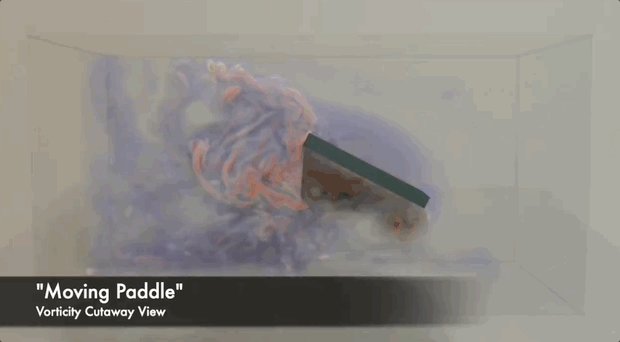
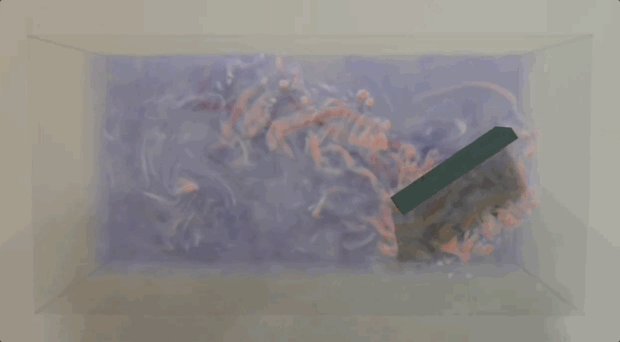
(tels que l'interaction solide, l'instabilité de Rayleigh Taylor, la reconnexion du tube vortex, etc.) .
Il convient de noter à ce niveau que bien que l'IA soit utilisée pour donner plus de détails au fluide, l'algorithme de super-résolution de l'IA existant ne peut qu'améliorer les détails de l'image, mais NFM a fait une percée dans l'amélioration de la puissance d'une manière physique. . apprendre des détails, améliorant ainsi fondamentalement le réalisme des simulations fluides.Lien du projet : https://yitongdeng-projects.github.io/neural_flow_maps_webpage/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.
 Comment implémenter la nidification des listes de bootstrap?
Apr 07, 2025 am 10:27 AM
Comment implémenter la nidification des listes de bootstrap?
Apr 07, 2025 am 10:27 AM
Les listes imbriquées dans Bootstrap nécessitent l'utilisation du système de grille de bootstrap pour contrôler le style. Tout d'abord, utilisez la couche extérieure & lt; ul & gt; et & lt; li & gt; Pour créer une liste, alors enveloppez la liste des calques intérieure dans & lt; div class = & quot; row & gt; et ajouter & lt; div class = & quot; col-md-6 & quot; & gt; à la liste des calques intérieure pour spécifier que la liste des calques intérieure occupe la moitié de la largeur d'une ligne. De cette façon, la liste intérieure peut avoir la bonne
 Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Lors de la conversion des chaînes en objets dans vue.js, JSON.Parse () est préféré pour les chaînes JSON standard. Pour les chaînes JSON non standard, la chaîne peut être traitée en utilisant des expressions régulières et réduisez les méthodes en fonction du format ou du codé décodé par URL. Sélectionnez la méthode appropriée en fonction du format de chaîne et faites attention aux problèmes de sécurité et d'encodage pour éviter les bogues.
 Comment ajouter des icônes à la liste Bootstrap?
Apr 07, 2025 am 10:42 AM
Comment ajouter des icônes à la liste Bootstrap?
Apr 07, 2025 am 10:42 AM
Comment ajouter des icônes à la liste Bootstrap: fourre directement l'icône dans l'élément de liste & lt; li & gt;, en utilisant le nom de classe fourni par la bibliothèque d'icônes (comme Font Awesome). Utilisez la classe bootstrap pour aligner les icônes et le texte (par exemple, d-flex, justifier-content-between, align-items-center). Utilisez le composant Bootstrap Tag (badge) pour afficher les numéros ou l'état. Ajustez la position de l'icône (Flex-Direction: Row-Reverse;), Contrôlez le style (style CSS). Erreur commune: l'icône ne s'affiche pas (pas
 Comment afficher le système de grille de bootstrap
Apr 07, 2025 am 09:48 AM
Comment afficher le système de grille de bootstrap
Apr 07, 2025 am 09:48 AM
Le système de maillage de Bootstrap est une règle pour construire rapidement des dispositions réactives, composées de trois classes principales: conteneur (conteneur), ligne (ligne) et col (colonne). Par défaut, des grilles à 12 colonnes sont fournies et la largeur de chaque colonne peut être ajustée via des classes auxiliaires telles que Col-MD-, réalisant ainsi l'optimisation de mise en page pour différentes tailles d'écran. En utilisant des classes de décalage et des mailles imbriquées, la flexibilité de mise en page peut être étendue. Lorsque vous utilisez un système de grille, assurez-vous que chaque élément a la bonne structure de nidification et envisagez une optimisation des performances pour améliorer la vitesse de chargement des pages. Ce n'est que par une compréhension et une pratique approfondies que nous pouvons maîtriser avec compétence le système de grille bootstrap.
 Quels changements ont été apportés avec le style de liste de bootstrap 5?
Apr 07, 2025 am 11:09 AM
Quels changements ont été apportés avec le style de liste de bootstrap 5?
Apr 07, 2025 am 11:09 AM
Les modifications de style de la liste Bootstrap 5 sont principalement dues à l'optimisation des détails et à l'amélioration sémantique, notamment: les marges par défaut des listes non ordonnées sont simplifiées, et les effets visuels sont plus propres et soignés; Le style de liste met l'accent sur la sémantique, l'amélioration de l'accessibilité et la maintenabilité.
 Comment enregistrer les composants exportés par défaut d'exportation en Vue
Apr 07, 2025 pm 06:24 PM
Comment enregistrer les composants exportés par défaut d'exportation en Vue
Apr 07, 2025 pm 06:24 PM
Question: Comment enregistrer un composant VUE exporté via l'exportation par défaut? Réponse: Il existe trois méthodes d'enregistrement: Enregistrement global: utilisez la méthode Vue.Component () pour vous inscrire en tant que composant global. Inscription locale: Inscrivez-vous dans l'option Composants, disponible uniquement dans le composant actuel et ses sous-composants. Enregistrement dynamique: utilisez la méthode Vue.Component () pour vous inscrire après le chargement du composant.
 Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Traiter efficacement 7 millions d'enregistrements et créer des cartes interactives avec la technologie géospatiale. Cet article explore comment traiter efficacement plus de 7 millions d'enregistrements en utilisant Laravel et MySQL et les convertir en visualisations de cartes interactives. Exigences initiales du projet de défi: extraire des informations précieuses en utilisant 7 millions d'enregistrements dans la base de données MySQL. Beaucoup de gens considèrent d'abord les langages de programmation, mais ignorent la base de données elle-même: peut-il répondre aux besoins? La migration des données ou l'ajustement structurel est-il requis? MySQL peut-il résister à une charge de données aussi importante? Analyse préliminaire: les filtres et les propriétés clés doivent être identifiés. Après analyse, il a été constaté que seuls quelques attributs étaient liés à la solution. Nous avons vérifié la faisabilité du filtre et établi certaines restrictions pour optimiser la recherche. Recherche de cartes basée sur la ville