 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 14 points à noter pour améliorer l'efficacité des pages Web Graphics_Experience Exchange
14 points à noter pour améliorer l'efficacité des pages Web Graphics_Experience Exchange
14 points à noter pour améliorer l'efficacité des pages Web Graphics_Experience Exchange
Peu importe la richesse du contenu du site Web, il n'a aucun sens s'il est si lent qu'il est impossible d'y accéder ; quelle que soit la qualité du référencement du site Web, il est inutile si les robots de recherche ne peuvent pas l'attraper ; peu importe la convivialité du site Web conçu par l'UE, si l'utilisateur continue à naviguer Même si vous ne pouvez pas le voir, ce sont des paroles vides de sens.
Quels sont les éléments les plus fondamentaux d'un site Web ?
——Contenu ? SEO (optimisation des moteurs de recherche) ? UE (Expérience Utilisateur) ? Aucun d’eux n’a raison ! C'est la vitesse !
Peu importe la richesse du contenu du site Web, il n'a aucun sens s'il est si lent qu'il est impossible d'y accéder ; quelle que soit la qualité du référencement du site Web, il est inutile si les robots de recherche ne peuvent pas l'attraper ; peu importe la convivialité du site Web conçu par l'UE, si l'utilisateur continue à naviguer Même si vous ne pouvez pas le voir, ce sont des paroles vides de sens.
L'efficacité de la page Web est donc certainement l'aspect le plus remarquable. Comment pouvons-nous améliorer l’efficacité d’une page Web ? Steve Souders (informations de Steve Souders http://www.php.cn/) a proposé 14 lignes directrices pour améliorer l'efficacité des pages Web, et ces lignes directrices constitueront également la base théorique de l'outil YSlow que nous présenterons dans le prochain article :
Faites moins de requêtes HTTP
Utilisez un réseau de diffusion de contenu
Ajoutez un en-tête Expires
Composants Gzip
Placez le CSS en haut
Déplacez les scripts vers le bas
Évitez les expressions CSS
Créez JavaScript et CSS externes
Réduire les recherches DNS
Réduire JavaScript
Éviter les redirections
Supprimer les scripts en double
Configurer les ETags
Rendre 14 points à noter pour améliorer lefficacité des pages Web Graphics_Experience Exchange mis en cache
Nous expliquerons ici ces directives une par une. J'expliquerai en détail les directives étroitement liées aux développeurs. Mes compétences personnelles sont vraiment limitées, donc les erreurs et l'ignorance sont inévitables. Merci de me donner les conseils d'un expert.
Article 1 : Faire moins de requêtes HTTP Réduisez autant que possible le nombre de requêtes HTTP Request.
80 % du temps de réponse des utilisateurs est perdu sur le front-end. Ces délais sont principalement causés par le téléchargement d'images, de feuilles de style, de scripts JavaScript, de fichiers Flash et autres. La réduction du nombre de requêtes pour ces fichiers de ressources sera au centre de l'amélioration de l'efficacité de l'affichage des pages Web.
Il semble y avoir une contradiction ici, c'est-à-dire que si je réduis beaucoup d'images, de styles, de scripts ou de flash, la page Web ne serait-elle pas nue ? En fait, c'est un malentendu. Nous disons simplement qu'il faut le réduire autant que possible, sans dire qu'il ne peut pas être utilisé du tout. Pour réduire le nombre de requêtes Request pour ces fichiers, il y a bien sûr quelques conseils et suggestions :
1 : Utiliser une grande image au lieu de plusieurs petites images.
C'est en effet un peu subversif par rapport à la pensée traditionnelle. Dans le passé, nous avons toujours pensé que la somme de la vitesse de téléchargement de plusieurs petites images serait inférieure à la vitesse de téléchargement d’une grande image. Mais maintenant, les résultats de l’analyse de plusieurs pages à l’aide de l’outil httpwatch montrent que ce n’est pas le cas.
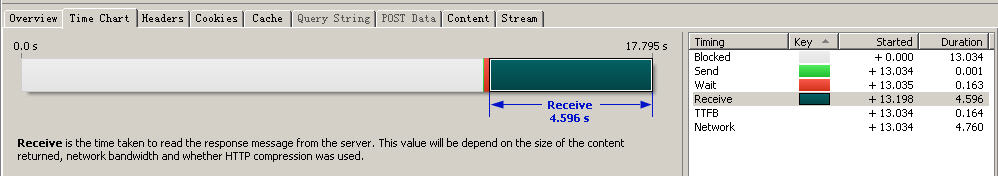
La première image est le résultat de l'analyse d'une grande image de 337*191px avec une taille de 40528 octets.
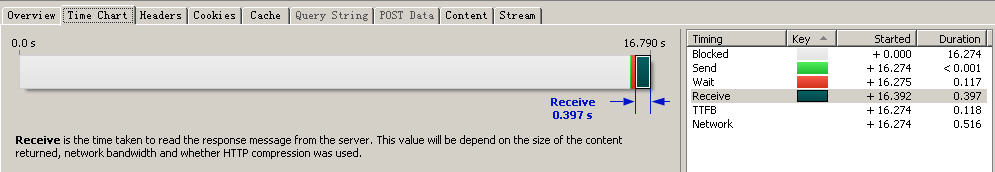
La deuxième image est le résultat de l'analyse d'une petite image de 280*90px avec une taille de 13883 octets.

Résultats d'analyse d'une grande image de 337*191px avec une taille de 40528 octets (cliquez sur l'image pour voir la grande image complète)

Résultats de l'analyse d'une petite image de 280*90px d'une taille de 13883 octets (cliquez sur l'image pour voir la grande image complète)
Le temps mis pour la première grande image est :
Bloqué : 13,034s
Envoyer : 0,001s
Attendez : 0,163s
Réception : 4,596s
TTFB : 0,164s
NetWork : 4,760s
Consommation : 17,795s
Le temps réel passé à transmettre des fichiers volumineux est le temps de réception, qui est de 4,596s. La plupart du temps est le temps bloqué utilisé pour récupérer le cache et déterminer si le lien est valide, qui prend 13,034. s, représentant 73,2% du temps total.
La deuxième petite photo prend du temps :
Bloqué : 16,274s
Envoi : moins de 0,001s
Attendez : 0,117s
Réception : 0,397s
TTFB : 0,118 s
NetWork : 0,516 s
Consommation d'énergie : 16,790 s
Le temps réel passé à transférer des fichiers est le temps de réception, qui est de 0,397 s, ce qui est en effet beaucoup plus court que les 4,596 s pour le gros fichier du moment. Mais son temps bloqué est de 16,274 secondes, soit 97 % du temps total.
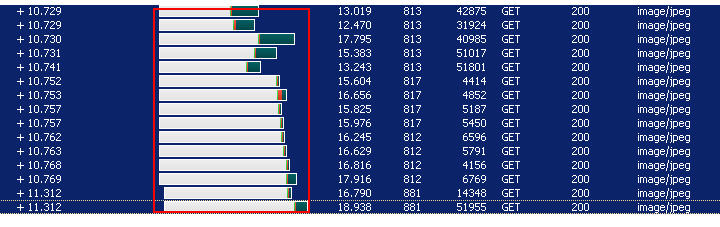
Si ces données ne suffisent pas à vous convaincre, jetons un œil à l’image ci-dessous. Voici une liste du temps passé sur toutes les images d'une page Web. Bien sûr, les images à l'intérieur sont grandes et petites, avec des spécifications différentes.

Environ plus de 80 % du temps est le temps bloqué utilisé pour récupérer le cache et déterminer si le lien est valide.
Le bleu marine est le temps de récupération passé à transférer le fichier, tandis que le blanc devant est le temps bloqué pour récupérer le cache et confirmer si le lien est valide. Les faits à toute épreuve nous disent :
Le temps nécessaire pour télécharger des fichiers volumineux et des petits fichiers est en effet différent, et la valeur absolue de la différence n'est pas grande. De plus, le temps nécessaire au téléchargement ne représente qu’une faible proportion du temps total passé.
Environ plus de 80 % du temps est le temps bloqué utilisé pour récupérer le cache et déterminer si le lien est valide. Le temps passé est à peu près le même quelle que soit la taille du fichier. Et cela représente une part énorme du temps total passé.
Le temps total consommé pour une grande image de 100 000 est nettement supérieur au temps total consommé pour quatre petites images de 25 000. Et la principale différence est que le temps bloqué de 4 petites images est nettement supérieur au temps bloqué d'une grande image.
Donc, si possible, utilisez de grandes images au lieu d'un trop grand nombre de petites images triviales. C’est aussi la raison pour laquelle les portes battantes sont plus efficaces que les portes coulissantes mises en œuvre par remplacement d’images.
Cependant, veuillez noter : vous ne pouvez pas utiliser une seule image trop grande, car cela affecterait l'expérience utilisateur. Par exemple, utiliser une image d’arrière-plan de plusieurs mégaoctets n’est certainement pas une bonne idée.
2 : Fusionnez vos fichiers CSS.

Photo : Fusion et Fusion
J'ai déjà commis une erreur, vous le saurez en lisant ma série d'articles "Organisation et planification des feuilles de style". A cette époque, afin de faciliter l'organisation et la planification des feuilles de style, j'ai séparé les fichiers de feuilles de style utilisés à des fins différentes et j'ai formé différents fichiers CSS. Référencez ensuite plusieurs fichiers CSS selon vos besoins dans la page. Selon le principe de « réduire au maximum le nombre de requêtes HTTP Request », nous savons que cela est effectivement déraisonnable, car cela générera davantage de requêtes HTTP Request. Réduisant ainsi l’efficacité de la page Web. Par conséquent, du point de vue de l’amélioration de l’efficacité des pages Web, nous devrions toujours écrire tous les CSS dans le même fichier CSS. Mais le problème revient. Alors comment bien organiser et planifier les feuilles de style ? C'est effectivement une contradiction. Ce que je fais maintenant, c'est utiliser deux versions. Version éditoriale et version publiée. La version éditoriale utilise toujours plusieurs fichiers CSS pour faciliter la planification et l'organisation. Lors de la publication, fusionnez plusieurs fichiers CSS en un seul fichier pour atteindre l'objectif de réduire le nombre de requêtes HTTPRequest.
3 : Fusionnez vos fichiers javascript.
Les raisons et solutions sont les mêmes que ci-dessus et ne seront pas répétées.
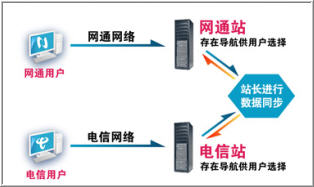
Article 2 : Utiliser un réseau de diffusion de contenu Utiliser un CDN
Cela peut sembler très profond, mais tant que cela est combiné avec les caractéristiques du réseau chinois, ce n'est pas difficile à comprendre. "Serveur du Nord", "Serveur du Sud", "Serveur Télécom", "Serveur Netcom"... ces mots semblent si familiers et déprimants. Si un utilisateur de télécommunications à Pékin essaie d'ouvrir une page Web similaire à la publication "Wallpaper Collection" du serveur Netcom à Guangdong, vous en aurez une profonde compréhension.
Comme ce n’est pas un critère à la portée de nos développeurs, nous n’entrerons pas dans les détails ici.

Image : Cette image est également un peu chinoise.
Article 3 : Ajouter un en-tête Expires Ajouter un en-tête de cycle
Ceci n'est pas contrôlé par le développeur, mais relève de la responsabilité de l'administrateur du serveur du site Web. Donc, peu importe si vous, en tant que développeur, ne comprenez pas et ne comprenez pas. Il est préférable d'informer l'administrateur du serveur Web de l'entreprise de cette directive.
Article 4 : Composants Gzip Activer la compression Gzip
Tout le monde devrait être familier avec cela. L'idée de Gzip est de compresser d'abord le fichier côté serveur puis de le transmettre. Cela a des effets spéciaux sur les fichiers texte brut plus volumineux. Comme il ne s’agit pas du travail d’un développeur mais d’un administrateur de serveur de site Web, je n’entrerai pas dans les détails ici. Si cela vous intéresse, vous pouvez contacter l'administrateur du serveur du site Web de votre entreprise.
Article 5 : Mettre le CSS en haut Mettre les styles CSS en haut de la page.
Qu'il s'agisse de HTML, XHTML ou CSS, ce sont tous des langages interprétés, pas des langages compilés. Ainsi, si le CSS est en haut, lorsque le navigateur analyse la structure, il peut déjà restituer la page. De cette façon, la structure de la page apparaîtra d'abord nue, puis CSS sera rendue, et la page redeviendra soudainement magnifique. Ce sera une expérience de navigation de page trop "dramatique".
Point 6 : Déplacer les scripts vers le bas Mettez les scripts en bas
La raison est la même que celle du point 5. C'est juste que les scripts sont généralement utilisés pour l'interaction des utilisateurs. Donc, si la page n’est pas encore publiée et que les utilisateurs ne savent même pas à quoi elle ressemble, alors parler d’interaction n’a aucun sens. Ainsi, les scripts sont tout le contraire du CSS, les scripts doivent être placés en bas de la page.
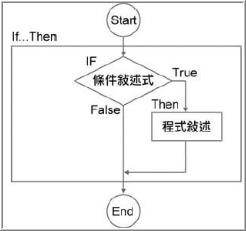
Article 7 : Évitez les expressions CSS Évitez d'utiliser des expressions en CSS

Figure : Les expressions en CSS sont en fait une sorte de jugement if
Tout d'abord, il est nécessaire d'expliquer ce que sont les expressions CSS. En fait, c'est comme si... sinon... des déclarations dans d'autres langues. De cette façon, des jugements logiques simples peuvent être formulés en CSS. Donnez un exemple simple——
style>
entrée{couleur de fond:expression((this.readOnly && this.readOnly==true)?"#0000ff":"#ff0000")}
style>
SAISIE TYPE="texte" NOM="">
ENTRÉE TYPE="texte" NOM="" lecture seule="true">
De cette façon, les CSS peuvent utiliser différents styles en fonction de certaines situations. Si cela vous intéresse, vous pouvez aller sur mon blog pour lire des articles connexes - "Expression Series in CSS" . Mais le prix des expressions en CSS est extrêmement élevé. Lorsque votre page comporte de nombreux éléments qui nécessitent des effets de rendu basés sur le jugement, votre navigateur sera dans un état d'animation suspendue pendant une longue période, offrant ainsi aux utilisateurs une expérience utilisateur extrêmement médiocre.
Article 8 : Faire en sorte que JavaScript et CSS externes séparent le javascript et le css en fichiers externes
Cet article semble être un peu contradictoire avec le premier article. En effet, du point de vue du nombre de requêtes HTTP, cela réduit effectivement l’efficacité. Mais la raison en est une autre considération importante : la mise en cache. Étant donné que les fichiers de référence externes seront mis en cache par le navigateur, si le javascript et le css sont de grande taille, nous les séparerons en fichiers externes. De cette manière, lorsque l'utilisateur ne navigue qu'une seule fois, ces gros fichiers js et css peuvent être mis en cache, améliorant ainsi considérablement l'efficacité de la prochaine visite de l'utilisateur.
Article 9 : Réduire les recherches DNS Réduire les requêtes DNS
Système de résolution de noms de domaine DNS. Tout le monde sait que la raison pour laquelle nous pouvons mémoriser autant d'URL est parce que ce dont nous nous souvenons sont des mots, pas des choses comme http://www.php.cn/, et nous aident à combiner ces mots avec 202.153.125.45. Ces adresses IP sont liées à DNS. Alors, quelle véritable signification directrice cet article a-t-il pour nous ? En fait, il y en a deux :
1 : Si ce n'est pas nécessaire, merci de ne pas mettre le site sur deux serveurs.
2 : Ne dispersez pas trop d'images, de fichiers css, de fichiers js, de fichiers flash, etc. dans différents espaces réseau de la page Web. C'est pourquoi une publication qui publie uniquement des images de fond d'écran provenant d'un seul site Web apparaîtra beaucoup plus rapidement qu'une publication contenant des images de fond d'écran provenant de différents sites Web.
Article 10 : Réduire JavaScript et CSS Réduire la taille des fichiers JavaScript et CSS
C'est facile à comprendre. Supprimez toutes les lignes vides, espaces et commentaires inutiles de votre version finale. Évidemment, le traitement manuel est trop inefficace. Heureusement, il existe des outils permettant de compresser ces éléments partout sur Internet. Les outils de compression de la taille du code JavaScript peuvent être trouvés partout, je ne les listerai donc pas ici. Ici, je propose uniquement un site Web d'outils en ligne pour compresser la taille du code CSS - http://www.php.cn/.
Il offre une variété de méthodes de compression pour s'adapter à une variété d'exigences.
Article 11 : Éviter les redirections
J'interprète cet article uniquement du point de vue d'un développeur Web. Alors que peut-on décrypter ? 14 heures -
1 : "Ce nom de domaine a expiré. Dans 5 secondes, la page passera à http://www.php.cn/", cette phrase vous semble familière. Cependant, je me demande pourquoi ne pas créer un lien direct vers cette page ?
2 : Veuillez écrire plus clairement certaines adresses de liens. Par exemple : écrivez http://www.php.cn/ sous la forme http://www.php.cn/ (notez le dernier symbole "/"). Il est vrai que les deux URL peuvent accéder à mon blog, mais en fait, elles sont différentes. Le résultat de http://www.php.cn/ est une réponse 301, qui sera redirigée vers http://www.php.cn/. Mais évidemment, du temps a été perdu au milieu.
Article 12 Supprimer les scripts en double

Image : Dites "Non !" à la duplication
Ce principe est logique. C'est superficiel, mais dans le travail réel, beaucoup de gens tergiversent pour des raisons telles que « le temps du projet est serré », « trop fatigué », « pas bien planifié au début »… et ainsi de suite. Vous pouvez en effet trouver de nombreuses raisons de ne pas vous occuper de ces codes de script redondants et répétitifs, si votre site Web ne nécessite pas une plus grande efficacité et une maintenance ultérieure.
C'est précisément à ce stade que je voudrais rappeler à tous que certains frameworks javascript et packages javascript doivent être utilisés avec prudence. Demandez au moins : dans quelle mesure l'utilisation de ce kit js nous apporte-t-elle de la commodité et dans quelle mesure l'efficacité du travail est-elle améliorée ? Ensuite, comparez-le aux effets négatifs qu’il entraîne en raison d’un code redondant et répété.
Article 13 : Configurer les ETags Configurer vos balises d'entité
Tout d'abord, parlons de ce qu'est l'Etag. Balises d'entité Etag (Entity tags). Cette balise est un peu différente des balises de nuages de balises que vous voyez souvent sur Internet. Cet Etag n'est pas destiné aux utilisateurs, mais à la mise en cache du navigateur. Etag est un mécanisme permettant au serveur d'indiquer au cache du navigateur si le contenu du cache a changé. Grâce à Etag, le navigateur peut savoir si le contenu du cache actuel est le plus récent et s'il doit être à nouveau téléchargé depuis le serveur. Ceci est quelque peu similaire au concept de « Last-Modified ». C'est dommage qu'en tant que développeur Web, vous ne puissiez rien y faire. Il fait toujours partie du domaine de travail du personnel du serveur du site Web. Si cela vous intéresse, vous pouvez consulter l'administrateur du serveur du site Web de votre entreprise.
Article 14 : Rendre 14 points à noter pour améliorer lefficacité des pages Web Graphics_Experience Exchange mis en cache Les directives ci-dessus s'appliquent également à 14 points à noter pour améliorer lefficacité des pages Web Graphics_Experience Exchange

Image : L'utilisation d'14 points à noter pour améliorer lefficacité des pages Web Graphics_Experience Exchange doit être appropriée
14 points à noter pour améliorer lefficacité des pages Web Graphics_Experience Exchange semble aujourd'hui un bit C'est mythique. Il semble que tant que la page Web aura 14 points à noter pour améliorer lefficacité des pages Web Graphics_Experience Exchange, il n'y aura pas de problème d'efficacité. En fait, c'est un malentendu. Une mauvaise utilisation d’14 points à noter pour améliorer lefficacité des pages Web Graphics_Experience Exchange ne rendra pas votre page web plus efficace, mais la réduira. 14 points à noter pour améliorer lefficacité des pages Web Graphics_Experience Exchange est en effet une bonne chose, mais s'il vous plaît, n'y faites pas trop de mythes. Tenez également compte des directives ci-dessus lorsque vous utilisez 14 points à noter pour améliorer lefficacité des pages Web Graphics_Experience Exchange.
Post-scriptum :
Bien sûr, ce qui précède ne sont que des lignes directrices théoriques pour votre référence. Des situations spécifiques doivent encore être traitées en détail. Les théories et les principes ne servent qu’à guider le travail pratique, mais ils ne doivent pas être mémorisés par cœur.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et





