 tutoriels informatiques
tutoriels informatiques
 connaissances en informatique
connaissances en informatique
 A quoi servent les amis stars de WeChat ? Quel est le rôle des amis stars de WeChat ?
A quoi servent les amis stars de WeChat ? Quel est le rôle des amis stars de WeChat ?
A quoi servent les amis stars de WeChat ? Quel est le rôle des amis stars de WeChat ?
l'éditeur php Strawberry vous amènera à explorer en profondeur le rôle des amis stars de WeChat. WeChat Star Friends est une fonctionnalité pratique qui vous aide à identifier rapidement les contacts importants et à maintenir des interactions plus étroites avec eux. Avec la fonction étoile, vous pouvez facilement rechercher et afficher les messages de vos amis favoris pour vous assurer de ne pas manquer d'informations importantes. De plus, les amis favoris peuvent également être affichés dans une position plus visible dans la liste de discussion, ce qui vous permet de gérer plus facilement l'historique des discussions avec ces amis.
Regarder des amis sur WeChat consiste principalement à marquer des amis.

Le didacticiel s'applique
Modèle : iPhone 13
Système : IOS15.3
Version : WeChat 8.0.20
Analyse
1 Créer un ami sur WeChat consiste principalement à marquer un ami. Après avoir marqué, l'ami sera en haut du carnet d'adresses, ce qui facilitera sa recherche.

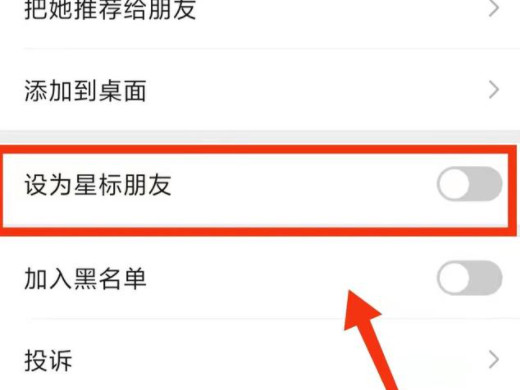
2 Configurer des amis stars est très simple. Trouvez simplement l'ami dans le carnet d'adresses, cliquez pour accéder à la page de profil de l'ami, cliquez sur l'icône à trois points dans le coin supérieur droit et vous verrez un bouton pour le définir comme ami. ami star. Cliquez dessus. Installation réussie. Les mêmes étapes s’appliquent pour supprimer un ami.

Supplément : Comment définir des amis stars de WeChat
1Ouvrez d'abord WeChat et sélectionnez l'ami que vous souhaitez définir comme étoile sur la page du carnet d'adresses.

2Ensuite, cliquez sur le bouton à trois points dans le coin supérieur droit de la page d'accueil de votre ami.

3Enfin, allumez le bouton interrupteur de votre ami star dans la page pop-up.

Résumé/Notes
Les amis étoilés sont également classés par ordre alphabétique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Il existe de nombreuses façons de centrer des photos de bootstrap, et vous n'avez pas à utiliser Flexbox. Si vous avez seulement besoin de centrer horizontalement, la classe de cent texte est suffisante; Si vous devez centrer verticalement ou plusieurs éléments, Flexbox ou Grid convient plus. Flexbox est moins compatible et peut augmenter la complexité, tandis que Grid est plus puissant et a un coût d'enseignement supérieur. Lorsque vous choisissez une méthode, vous devez peser les avantages et les inconvénients et choisir la méthode la plus appropriée en fonction de vos besoins et préférences.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
L'algorithme adaptatif de la position de l'axe y pour la fonction d'annotation Web Cet article explorera comment implémenter des fonctions d'annotation similaires aux documents de mots, en particulier comment gérer l'intervalle entre les annotations ...
 Quelle est la différence entre la production de pages H5 et les applets WeChat
Apr 05, 2025 pm 11:51 PM
Quelle est la différence entre la production de pages H5 et les applets WeChat
Apr 05, 2025 pm 11:51 PM
H5 est plus flexible et personnalisable, mais nécessite une technologie qualifiée; Les mini-programmes sont rapides à démarrer et faciles à entretenir, mais sont limités par le cadre WeChat.
 Comment faire en sorte que la hauteur des colonnes adjacentes dans l'interface utilisateur de l'élément s'adapte automatiquement au contenu?
Apr 05, 2025 am 06:12 AM
Comment faire en sorte que la hauteur des colonnes adjacentes dans l'interface utilisateur de l'élément s'adapte automatiquement au contenu?
Apr 05, 2025 am 06:12 AM
Comment faire en sorte que la hauteur des colonnes adjacentes de la même ligne s'adapte automatiquement au contenu? Dans la conception Web, nous rencontrons souvent ce problème: quand il y en a beaucoup dans une table ou une ligne ...
 Comment résoudre élégamment le problème d'un espacement trop petit des étiquettes de portée après une pause de ligne?
Apr 05, 2025 pm 06:00 PM
Comment résoudre élégamment le problème d'un espacement trop petit des étiquettes de portée après une pause de ligne?
Apr 05, 2025 pm 06:00 PM
Comment gérer avec élégance l'espacement des balises Span après une nouvelle ligne dans la disposition des pages Web, vous rencontrez souvent la nécessité d'organiser plusieurs travées horizontalement ...
 Comment centrer des images dans des conteneurs pour bootstrap
Apr 07, 2025 am 09:12 AM
Comment centrer des images dans des conteneurs pour bootstrap
Apr 07, 2025 am 09:12 AM
Présentation: Il existe de nombreuses façons de centrer des images à l'aide de bootstrap. Méthode de base: utilisez la classe MX-Auto pour centrer horizontalement. Utilisez la classe IMG-FLUID pour vous adapter au conteneur parent. Utilisez la classe D-Block pour définir l'image sur un élément de niveau bloc (centrage vertical). Méthode avancée: mise en page Flexbox: utilisez les propriétés Justify-Content-Center et Align-Items-Center. Disposition de la grille: Utilisez les éléments de lieu: propriété centrale. Meilleures pratiques: éviter les nidification et les styles inutiles. Choisissez la meilleure méthode pour le projet. Faites attention à la maintenabilité du code et évitez de sacrifier la qualité du code pour poursuivre l'excitation
 Comment réveiller l'application Android sur la page WeChat H5?
Apr 04, 2025 pm 02:03 PM
Comment réveiller l'application Android sur la page WeChat H5?
Apr 04, 2025 pm 02:03 PM
Comment évoquer l'application Android sur la page H5 de WeChat? De nombreux développeurs sont confrontés à ce problème: comment directement ...





