Où définir la rotation de l'image sur iPhone 12
Vous souhaitez configurer la fonction de rotation des photos sur votre téléphone iPhone 12 ? Pourquoi ne pas suivre l'éditeur php Xiaoxin pour explorer ensemble ! Les téléphones mobiles iPhone 12 fournissent des outils de retouche photo simples qui permettent aux utilisateurs de faire pivoter facilement les images. Ouvrez l'image que vous souhaitez faire pivoter dans l'application Photos, cliquez sur le bouton Modifier, puis recherchez l'option de rotation sur la page d'édition pour faire pivoter l'image. Ensuite, essayons ensemble !

Tutoriel sur l'utilisation du téléphone mobile Apple
Où définir la rotation de l’image sur iPhone 12
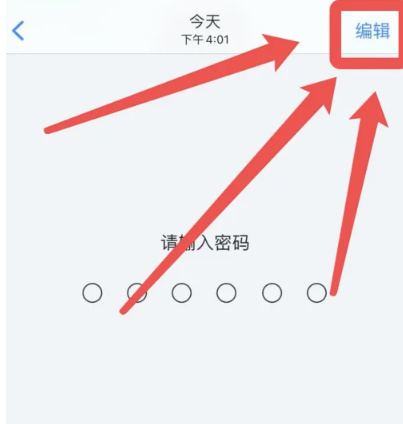
1. Ouvrez d'abord l'album photo sur votre téléphone Apple, entrez dans la page et cliquez sur [Modifier] dans le coin supérieur droit ;

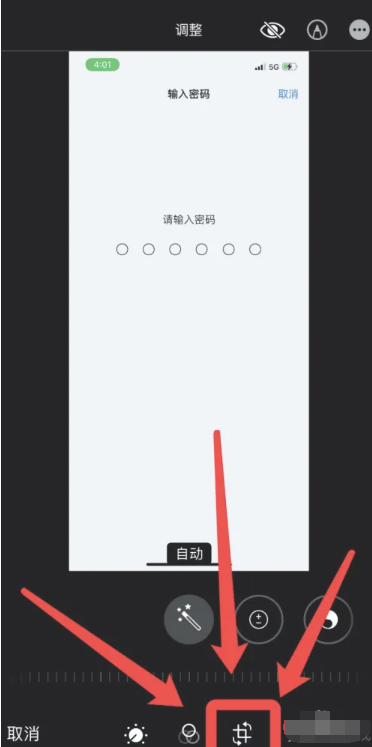
2. Accédez ensuite à la page d'édition des réglages et cliquez sur l'icône [Rotation] en bas ;

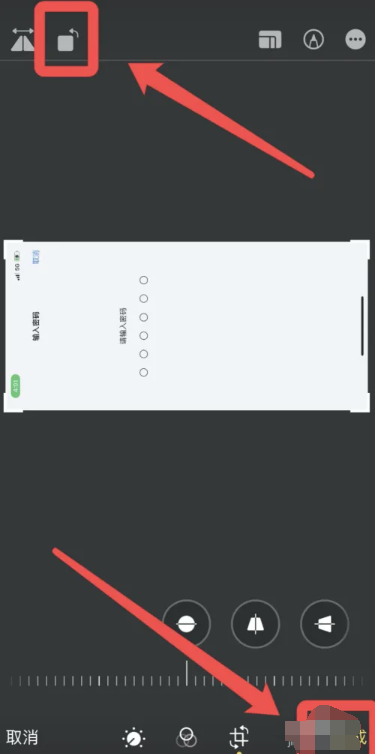
3. Enfin, dans l'outil de conversion, cliquez sur le coin inférieur droit de l'icône de rotation pour terminer.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer la fonction NFC sur iPhone 12_Partage du tutoriel sur l'activation de NFC sur iPhone 12
Mar 23, 2024 pm 12:40 PM
Comment configurer la fonction NFC sur iPhone 12_Partage du tutoriel sur l'activation de NFC sur iPhone 12
Mar 23, 2024 pm 12:40 PM
1. Sélectionnez Fonctions générales dans le menu Paramètres. 2. Recherchez l'option NFC. 3. Activez le bouton sur le côté droit de NFC.
 L'iPhone 12 prend-il en charge le wifi6 ?
Dec 14, 2022 pm 05:40 PM
L'iPhone 12 prend-il en charge le wifi6 ?
Dec 14, 2022 pm 05:40 PM
L'iPhone 12 prend en charge le wifi6. Le Wi-Fi 6 utilise principalement OFDMA, MU-MIMO et d'autres technologies. La technologie MU-MIMO (Multi-User Multiple Input Multiple Output) permet au routeur de communiquer avec plusieurs appareils en même temps au lieu de communiquer de manière séquentielle. Avantages de Wife6 : 1. Fournit une vitesse de transmission de données plus rapide ; 2. Il dispose de la technologie de réveil TWT, qui réduit considérablement le temps nécessaire au téléphone mobile pour maintenir et récupérer plusieurs signaux, réduisant ainsi la consommation de la batterie et prolongeant sa durée de vie.
 La différence entre Apple 12 et 13
Jan 15, 2024 pm 05:25 PM
La différence entre Apple 12 et 13
Jan 15, 2024 pm 05:25 PM
Les différences entre Apple 12 et 13 : 1. Conception ; 2. Écran ; 3. Performances ; 4. Appareil photo ; 5. Autonomie de la batterie ; 7. Sélection des couleurs ; Taux de rafraîchissement de l'écran ; 11. Caméra frontale ; 12. Autres fonctions. Introduction détaillée : 1. Conception, la série Apple 12 adopte un design carré, tandis que la série Apple 13 poursuit le style de conception de la série Apple 11, en utilisant des coins arrondis et un matériau en verre plus lisse 2. Écran, deux téléphones mobiles La taille de l'écran est ; la même chose, mais la luminosité de l'écran d'Apple 13 est plus élevée et ainsi de suite.
 Mar 22, 2024 pm 06:36 PM
Mar 22, 2024 pm 06:36 PM
1. Cliquez sur [Confidentialité] dans le menu des paramètres du téléphone. 2. Cliquez sur l'option [Microphone]. 3. Activez le commutateur qui nécessite des autorisations pour l'application. Cet article prend l'iPhone 12 comme exemple et s'applique au système iOS 14.
 Comment activer la fonction de levée pour se réveiller sur iPhone 12 Comment configurer la fonction de levée pour se réveiller sur iPhone 12
Mar 23, 2024 pm 09:21 PM
Comment activer la fonction de levée pour se réveiller sur iPhone 12 Comment configurer la fonction de levée pour se réveiller sur iPhone 12
Mar 23, 2024 pm 09:21 PM
1. Cliquez sur [Paramètres] sur le bureau du téléphone mobile. 2. Sélectionnez [Affichage et luminosité]. 3. Allumez l'interrupteur sur le côté droit de [Raise to Wake].
 Comment utiliser JavaScript pour obtenir un effet de rotation d'image ?
Oct 20, 2023 pm 07:09 PM
Comment utiliser JavaScript pour obtenir un effet de rotation d'image ?
Oct 20, 2023 pm 07:09 PM
Comment utiliser JavaScript pour obtenir un effet de rotation d’image ? Dans le développement Web, nous rencontrons souvent des scénarios dans lesquels des effets de rotation d'images doivent être obtenus, tels que l'affichage d'images de produits avec rotation à 360°, la réalisation d'effets de carrousel d'images, etc. JavaScript est un langage de script puissant qui peut facilement obtenir cet effet de rotation d'image. Ce qui suit présentera une méthode pour obtenir des effets de rotation d'image basés sur JavaScript et fournira des exemples de code spécifiques. Tout d’abord, nous créons une structure HTML simple
 Comment prendre des captures d'écran défilantes sur iPhone 12_Comment prendre de longues captures d'écran sur iPhone 12
Mar 23, 2024 pm 02:11 PM
Comment prendre des captures d'écran défilantes sur iPhone 12_Comment prendre de longues captures d'écran sur iPhone 12
Mar 23, 2024 pm 02:11 PM
1. Ouvrez le navigateur Safari fourni avec votre téléphone et accédez à une page Web nécessitant une capture d'écran. 2. Utilisez ensuite votre téléphone mobile pour prendre une capture d'écran, cliquez sur la capture d'écran dans le coin inférieur gauche, modifiez l'image et cliquez sur toute la page. 3. Déroulez la longue image à droite pour prévisualiser l'image. 4. Après avoir pris la capture d'écran, cliquez sur [Terminer].
 Utilisez uniapp pour implémenter la fonction de rotation d'image
Nov 21, 2023 am 11:58 AM
Utilisez uniapp pour implémenter la fonction de rotation d'image
Nov 21, 2023 am 11:58 AM
Utilisez uniapp pour implémenter la fonction de rotation d'image. Dans le développement d'applications mobiles, nous rencontrons souvent des scénarios dans lesquels les images doivent être pivotées. Par exemple, l'angle doit être ajusté après la prise d'une photo, ou un effet similaire à la rotation d'un appareil photo après la prise. une photo est réalisée. Cet article expliquera comment utiliser le framework uniapp pour implémenter la fonction de rotation d'image et fournira des exemples de code spécifiques. uniapp est un framework de développement multiplateforme basé sur Vue.js, qui peut développer et publier simultanément des applications pour plusieurs plateformes telles que iOS, Android et H5. Implémenté dans uniapp






