 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève discussion sur les techniques setTimeout et setInterval_javascript
Une brève discussion sur les techniques setTimeout et setInterval_javascript
Une brève discussion sur les techniques setTimeout et setInterval_javascript
Quand j'écrivais le dernier code, j'ai vu quelqu'un utiliser setTimeout(fun,0) dans le projet, j'ai donc voulu le résumer. Compréhension personnelle, veuillez signaler s'il y a des erreurs. Merci
Pour comprendre le fonctionnement des minuteries JavaScript, vous devez d'abord comprendre que le moteur JavaScript est monothread. Cela peut être compris comme le moteur JavaScript est un serveur. Il dispose d'une file d'attente de services. Tous les événements d'éléments d'interface, les rappels de déclencheurs planifiés et les rappels de requêtes asynchrones sont mis en file d'attente dans cette file d'attente de tâches, en attente de traitement. Toutes les tâches constituent une unité minimale et n’interrompent pas le traitement. De cette façon, vous pouvez comprendre setTimeout(fun,0). Cela ne signifie pas que le code sera exécuté immédiatement à moins que la file d'attente des tâches ne soit vide (en fait, il existe des différences dans la façon dont chaque navigateur l'exécute réellement. Les navigateurs les plus récents le font en fait. peut être à 4 ms ; l'ancienne version peut être plus longue, 16 ms est également possible). Et setTimeout(fun, time) signifie combien de temps il faudra pour ajouter le rappel fun à cette file d'attente de tâches, c'est-à-dire qu'il faudra au moins du temps pour exécuter fun.
Par exemple :
setTimeout(function () {
console.log(1);
}, 0);
var tem = 0;
for (var i = 1; i < 1000000; i++) {
tem += i;
};
console.log(2);
Afficher le résultat sous la forme
2
1
C'est-à-dire que lors de l'exécution de setTimeout, le rappel de fonction est ajouté à la file d'attente des tâches, mais il n'est pas exécuté immédiatement car le moteur js est toujours occupé à traiter le js actuel, et n'accède à la liste des tâches qu'après ce code Le segment est exécuté. Obtenez une nouvelle tâche, le résultat est donc d'afficher 2 d'abord, puis 1.
La méthode setInterval(fun, time) consiste à ajouter du fun à la file d'attente à certains intervalles. La question est donc : que se passe-t-il si le temps d'exécution du fun est plus long que le temps ?
Regardez un morceau de code
var num = 0;
var time = setInterval(function () {
var tem = 0;
for (var i = 1; i < 99999999; i++) {
tem += i;
};
num ++;
console.log(num);
}, 100);
setTimeout(function (){
clearInterval(time);
}, 1000);
Cela signifie exécuter un morceau de code toutes les 100 ms et effacer le minuteur après 1 seconde. Mais qu'en est-il du résultat ?
Le résultat s'affiche sous la forme
1
2
3
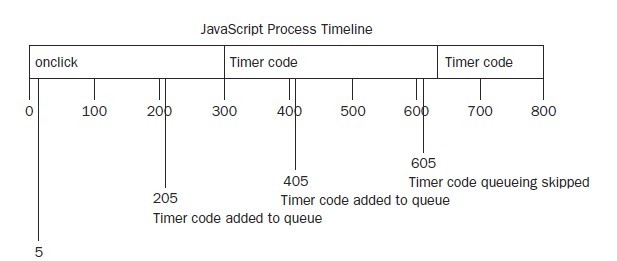
En d’autres termes, en fait, il n’a pas été exécuté autant de fois. Autrement dit, certains intervalles seront ignorés, de sorte que l'intervalle entre plusieurs exécutions de code peut être plus petit que prévu. Il s'avère que lorsque le code de minuterie est ajouté à la file d'attente, si l'instance de code de minuterie existe, le code de minuterie sera ignoré.
Citer une image la rendra facile à comprendre.

Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la différence entre settimeout et setinterval
Aug 15, 2023 pm 02:06 PM
Quelle est la différence entre settimeout et setinterval
Aug 15, 2023 pm 02:06 PM
La différence entre settimeout et setInterval : 1. Temps de déclenchement, settimeout est unique, il exécute la fonction une fois après avoir défini le temps de retard, tandis que setinterval est répétitif, il exécutera la fonction à plusieurs reprises à l'intervalle de temps défini ; , settimeout n'est exécuté qu'une seule fois et setinterval sera exécuté à plusieurs reprises jusqu'à son annulation.
 Comment utiliser la fonction setInterval pour exécuter du code régulièrement ?
Nov 18, 2023 pm 05:00 PM
Comment utiliser la fonction setInterval pour exécuter du code régulièrement ?
Nov 18, 2023 pm 05:00 PM
Comment utiliser la fonction setInterval pour exécuter du code régulièrement ? En JavaScript, la fonction setInterval est une fonction très utile, qui permet d'exécuter un morceau de code régulièrement. Grâce à la fonction setInterval, nous pouvons exécuter à plusieurs reprises le code spécifié dans un intervalle de temps spécifique. Cet article présentera en détail comment utiliser la fonction setInterval et fournira des exemples de code spécifiques. 1. La syntaxe de base de la fonction setInterval est la suivante : setInterv
 Comment utiliser la méthode Window.setInterval()
Aug 31, 2023 am 09:33 AM
Comment utiliser la méthode Window.setInterval()
Aug 31, 2023 am 09:33 AM
La syntaxe de base de la méthode Window.setInterval() est "window.setInterval(function, delay)", la fonction est la fonction ou le bloc de code à exécuter à plusieurs reprises, et le délai est l'intervalle de temps entre chaque exécution, en millisecondes. Cette méthode est une méthode en JavaScript utilisée pour exécuter à plusieurs reprises une fonction ou un code spécifié à une heure planifiée. Son utilisation est très simple. Il vous suffit de transmettre la fonction ou le bloc de code à exécuter et l'intervalle de temps pour une exécution répétée.
 Explication détaillée de l'utilisation de setinterval
Sep 12, 2023 am 09:55 AM
Explication détaillée de l'utilisation de setinterval
Sep 12, 2023 am 09:55 AM
L'utilisation de setinterval est "setInterval(function, delay);", "function" est la fonction à exécuter, qui peut être une expression de fonction ou une référence de fonction, et "delay" est l'intervalle de temps entre l'exécution des fonctions, en millisecondes. setInterval est une fonction en JavaScript utilisée pour exécuter du code périodiquement. Elle accepte une fonction et un intervalle de temps comme paramètres et exécutera la fonction à plusieurs reprises en fonction de l'intervalle de temps spécifié.
 Comment arrêter setInterval
Dec 11, 2023 am 11:39 AM
Comment arrêter setInterval
Dec 11, 2023 am 11:39 AM
Vous pouvez utiliser la fonction clearInterval pour arrêter une minuterie créée par la fonction setInterval. La fonction setInterval renvoie un ID de minuterie unique, qui peut être transmis en tant que paramètre à la fonction clearInterval pour arrêter l'exécution de la minuterie.
 définirIntervalle
Aug 02, 2023 am 10:17 AM
définirIntervalle
Aug 02, 2023 am 10:17 AM
La fonction setInterval est une fonction de minuterie en JavaScript qui vous permet de définir un intervalle et d'exécuter du code spécifié après chaque intervalle. Elle est très utile lorsque certaines tâches doivent être traitées régulièrement ou que les éléments de la page sont mis à jour en temps réel. lors de l'utilisation de setInterval, problèmes de performances et de fiabilité et optimisation si nécessaire.
 Utilisez la fonction clearTimeout en JavaScript pour annuler le minuteur setTimeout
Nov 18, 2023 am 08:05 AM
Utilisez la fonction clearTimeout en JavaScript pour annuler le minuteur setTimeout
Nov 18, 2023 am 08:05 AM
Pour utiliser la fonction clearTimeout en JavaScript pour annuler le minuteur setTimeout, vous avez besoin d'exemples de code spécifiques. En JavaScript, la fonction setTimeout est utilisée pour exécuter un code spécifique après un délai spécifié. La fonction setInterval est utilisée pour exécuter à plusieurs reprises un code spécifique dans un intervalle de temps spécifié. Cependant, dans certains cas, nous devrons peut-être annuler le minuteur avant son exécution. Dans ce cas, vous pouvez utiliser c
 Quelle est la différence entre setTimeout() et setInterval() en JavaScript ?
Sep 01, 2023 pm 03:01 PM
Quelle est la différence entre setTimeout() et setInterval() en JavaScript ?
Sep 01, 2023 pm 03:01 PM
setTimeout(function,duration) - Cette fonction appelle la fonction après une durée de quelques millisecondes. Cela fonctionne pour une seule exécution. Voyons un exemple - il attend 2000 millisecondes puis exécute la fonction de rappel alert('Hello') - setTimeout(function(){alert('Hello');},2000); setInterval(function,uration) - cette fonction is La fonction est appelée toutes les millisecondes de durée. Cela peut être fait un nombre illimité de fois. Voyons un exemple - il déclenche une alarme toutes les 2000 ms





