Comment définir l'arrière-plan du chat sur DingTalk
L'éditeur PHP Xigua a partagé des conseils sur la configuration de l'arrière-plan du chat sur DingTalk. En tant qu'outil de communication bureautique, DingTalk dispose également de nombreuses fonctions personnalisées pour définir les arrière-plans de discussion. Grâce à des opérations simples, les utilisateurs peuvent facilement modifier l'arrière-plan du chat et définir leurs images ou couleurs préférées pour rendre l'interface de chat plus personnalisée. Ensuite, nous présenterons en détail comment définir l'arrière-plan du chat dans DingTalk pour rendre votre communication plus intéressante et plus confortable.
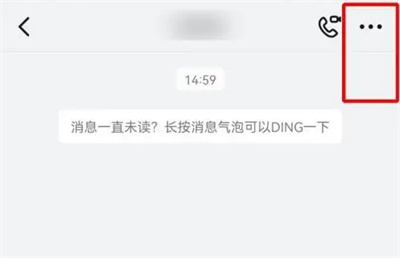
Ouvrez d'abord le logiciel « DingTalk », sélectionnez la fenêtre de discussion d'un ami, puis cliquez sur l'icône « trois petits points » dans le coin supérieur droit.

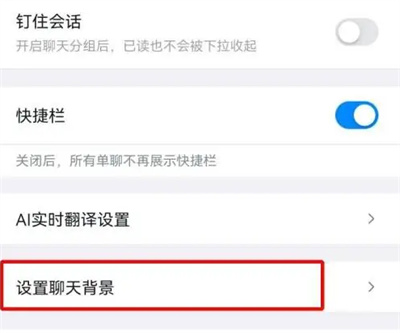
2. À ce moment-là, vous entrerez dans la page des paramètres de chat, trouverez l'élément « Définir l'arrière-plan du chat » et cliquez dessus pour entrer.

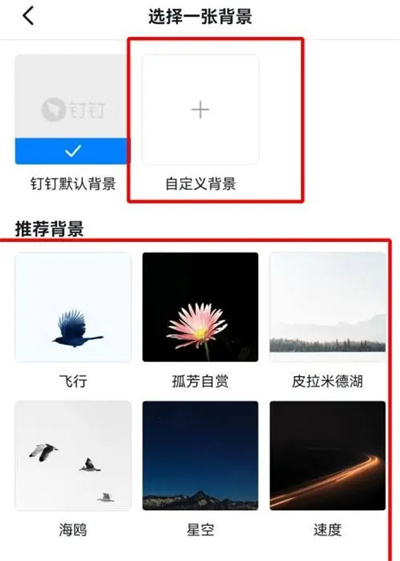
3. Ensuite, sur la page que vous entrez, vous pouvez choisir l'arrière-plan de l'image fourni avec le logiciel, ou vous pouvez cliquer sur « Personnaliser l'arrière-plan » pour sélectionner une image dans l'album du téléphone mobile afin de définir l'arrière-plan du chat.

4. Enfin, l'effet d'aperçu apparaîtra sur la page. Cliquez sur "Utiliser l'arrière-plan" en bas et revenez à la fenêtre de discussion, et vous constaterez que l'image d'arrière-plan que vous venez de définir apparaît.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment scanner le code QR pour rejoindre un groupe sur DingTalk
May 01, 2024 am 03:18 AM
Comment scanner le code QR pour rejoindre un groupe sur DingTalk
May 01, 2024 am 03:18 AM
Il suffit de cinq étapes pour rejoindre un groupe en scannant le code QR sur DingTalk : ouvrez l'application DingTalk, entrez dans le carnet d'adresses, cliquez sur "Scanner", scannez le code QR du groupe et enfin cliquez sur "Rejoindre".
 Comment rejoindre un groupe sur DingTalk
May 01, 2024 am 03:09 AM
Comment rejoindre un groupe sur DingTalk
May 01, 2024 am 03:09 AM
Il existe de nombreuses façons de rejoindre un groupe DingTalk : cliquez sur le lien du groupe pour rejoindre directement ; scannez le code QR dans l'application DingTalk pour rejoindre ; organisation Ajouté automatiquement après l'architecture.
 Que dois-je faire si j'ai déjà enregistré DingTalk et que j'ai oublié mon mot de passe ?
May 01, 2024 am 02:51 AM
Que dois-je faire si j'ai déjà enregistré DingTalk et que j'ai oublié mon mot de passe ?
May 01, 2024 am 02:51 AM
Si vous oubliez votre mot de passe DingTalk, vous pouvez le récupérer via les méthodes suivantes : 1. Récupérez-le via votre numéro de téléphone mobile ; 2. Récupérez-le via votre e-mail (nécessite une liaison) 3. Contactez le service client DingTalk (des informations pertinentes sont requises) ; Vérifiez Votre Identité).
 Où définir la plage de présence et de pointage sur DingTalk_Introduction à la méthode de modification de l'emplacement et de la plage de pointage sur DingTalk
Apr 29, 2024 pm 12:52 PM
Où définir la plage de présence et de pointage sur DingTalk_Introduction à la méthode de modification de l'emplacement et de la plage de pointage sur DingTalk
Apr 29, 2024 pm 12:52 PM
1. Ouvrez DingTalk, cliquez sur Présence et horloge sur l'interface du workbench. 2. Cliquez sur Paramètres dans le coin inférieur droit, sélectionnez le groupe de présence et cliquez sur la méthode de pointage. 3. Activez l'enregistrement par emplacement. Après avoir ajouté l'emplacement, définissez simplement la plage d'enregistrement autorisée.
 Comment définir l'arrière-plan d'une vidéoconférence DingTalk_Une liste d'opérations pour afficher un arrière-plan virtuel pour une vidéoconférence DingTalk
Apr 29, 2024 pm 02:20 PM
Comment définir l'arrière-plan d'une vidéoconférence DingTalk_Une liste d'opérations pour afficher un arrière-plan virtuel pour une vidéoconférence DingTalk
Apr 29, 2024 pm 02:20 PM
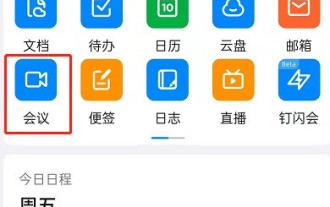
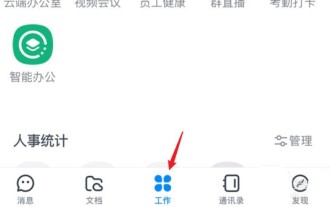
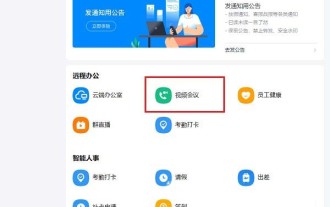
1. Ouvrez l'application DingTalk, cliquez pour écrire ci-dessous, puis cliquez pour rejoindre la réunion. 2. Cliquez sur Plus. 3. Sélectionnez un arrière-plan virtuel. 4. Choisissez une image d'arrière-plan que vous aimez. 5. Vous pouvez voir que l'écran de votre vidéoconférence s'est transformé en cette image, qui peut remplacer une apparition en personne. Cliquez simplement sur Terminer.
 Comment quitter l'entreprise d'origine sur DingTalk
May 01, 2024 am 02:45 AM
Comment quitter l'entreprise d'origine sur DingTalk
May 01, 2024 am 02:45 AM
Les étapes pour quitter l'ancienne entreprise de DingTalk sont les suivantes : Connectez-vous à DingTalk, cliquez sur « Moi » > « Mon entreprise/organisation » > Nom de l'entreprise > « Quitter l'entreprise/organisation » après avoir confirmé la sortie, attendez l'avis de l'administrateur ; l'examen est réussi, les groupes et fichiers DingTalk de l'entreprise ne sont plus accessibles.
 Comment créer et approuver des photos sur l'application DingTalk_Étapes techniques pour créer des modèles d'approbation pour les photos sur DingTalk
Apr 29, 2024 pm 12:34 PM
Comment créer et approuver des photos sur l'application DingTalk_Étapes techniques pour créer des modèles d'approbation pour les photos sur DingTalk
Apr 29, 2024 pm 12:34 PM
1. Ouvrez l'application et accédez à la page [Travail]. 2. Recherchez [OA Approval] dans la liste des applications et cliquez pour entrer. 3. Après avoir entré, cliquez sur [Paramètres] dans le menu de navigation inférieur. 4. Accédez à la page des paramètres et cliquez sur l'élément [Créer un formulaire d'approbation]. 5. Accédez à la page Créer un formulaire d'approbation, puis cliquez sur [Photographier pour créer une approbation]. 6. Après avoir entré, cliquez sur [Accepter l'accord et prendre une photo], activez la fonction appareil photo de votre téléphone mobile, posez le formulaire à plat et essayez de prendre une photo plus claire. 7. Une fois terminé, il attendra la reconnaissance et le nouveau champ de formulaire sera créé. Cliquez sur [Modifier] pour effectuer des ajustements manuels. 8. Une fois le réglage terminé, il peut être publié. Des suggestions de réglage plus détaillées seront plus pratiques à utiliser sur l'ordinateur.
 Comment partager l'écran dans la visioconférence DingTalk sur un ordinateur_Tutoriel de partage d'écran dans la visioconférence DingTalk
Apr 29, 2024 pm 01:50 PM
Comment partager l'écran dans la visioconférence DingTalk sur un ordinateur_Tutoriel de partage d'écran dans la visioconférence DingTalk
Apr 29, 2024 pm 01:50 PM
1. Ouvrez DingTalk sur l'ordinateur, accédez au plan de travail, cliquez sur Vidéoconférence et démarrez une réunion, comme indiqué dans la figure ci-dessous : 2. Après avoir accédé à l'interface de réunion par vidéoconférence, cliquez sur la fenêtre de partage, comme indiqué dans la figure suivante. : 3. Après avoir cliqué sur la fenêtre de partage, sélectionnez Bureau, cliquez sur Partager, comme indiqué dans la figure ci-dessous : 4. Après avoir cliqué, vous pouvez voir que l'écran de l'ordinateur a été partagé, comme indiqué dans la figure ci-dessous : 5. Cliquez pour terminer partage, et vous pouvez revenir à la vidéoconférence, comme le montre la figure ci-dessous :






