
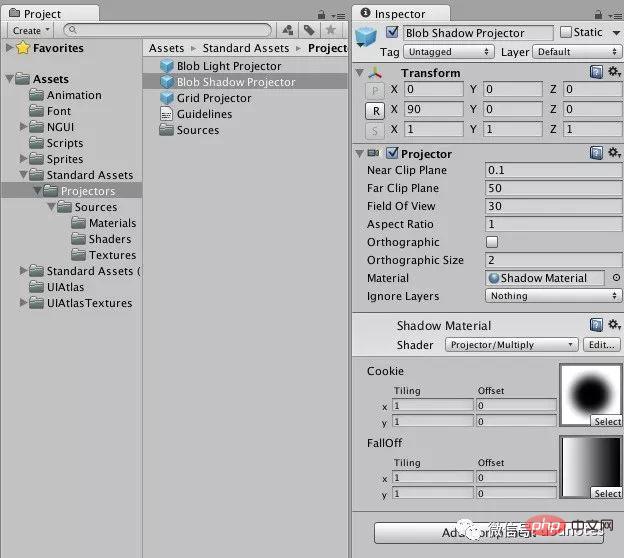
Comment utiliser : 1. Créer un projecteur : créez un GameObject vide, puis ajoutez le composant Projecteur à partir du composant. Vous pouvez également importer Package->Projector pour importer le package Projecteur.

Principe du projecteur
Le projecteur peut projeter un matériau sur tous les objets du tronc défini. Contient généralement deux cookies de carte et des atténuations. Cookie est le motif projeté, et la fonction de Falloff est principalement de déterminer l'alpha de la projection, c'est-à-dire la lumière et l'obscurité, en fonction de la distance. Le côté gauche de Falloff est blanc, avec une valeur alpha de 1, ce qui correspond à la projection la plus lumineuse lorsque la distance est la plus proche. Le côté droit est proche du noir, avec une valeur alpha de 0, ce qui signifie qu'à mesure que la distance de projection augmente. plus loin, la projection deviendra progressivement plus transparente, voire invisible.

【Réalisable】
0 Ouverture de sélection des personnages
1 Ombre de point ordinaire (ombre de goutte)
2 Fausse ombre dynamique (Fausse ombre dynamique)
3 Projection de lumière
4 Projecteur (selon la texture du matériau, qui peut être une image, une vidéo ou la scène vue par une autre caméra)
5 Effet de lampe de poche 3D ou 2D
Étapes d'utilisation
1 Créer un projecteur.


Deux : Notes
1. Assurez-vous que la texture du cookie doit être définie sur Clamp
2 Afin d'éviter le saignement du projecteur, la texture du cookie active l'option Border Mipmaps ou désactivez-la. Mipmap directement

3.FallOff
Que ce soit orthographique ou non.
Si FallOff n'est pas utilisé, les cookies avec l'alpha le plus brillant de 1 seront projetés, et seront projetés dans les deux directions du frustrum, provoquant l'effet de "double projection" que nous ne voulons pas voir. Si vous utilisez la carte Falloff fournie avec le package système. L'ombre s'estompe avec la distance.
【Exemple de démonstration】
Exemple 0 : L'ouverture sous les pieds du personnage


Le shader utilisé par le projecteur est le suivant, et le script peut être utilisé pour contrôler la rotation du projecteur.
Shader "Personnalisé/Cercle" {
}
或者用Vertex et fragment
Shader
pos:SV_POSITION;
_ShadowTex ("Cookie", 2D) = "gris" { TexGen ObjectLinear }
_FalloffTex ("FallOff" , 2D) = "blanc" { TexGen ObjectLinear 
}
2 Ombre pseudo dynamique (Fausse ombre dynamique)
consiste à utiliser 3d Max ou Maya ou Unity pour créer d'abord l'ombre correspondant à l'animation et en faire une image de séquence. Utilisez ensuite le matériel du projecteur pour créer l’animation d’image correspondante.
3 Projection de lumière
Remplacez essentiellement le cookie blob noir par un cookie blanc au milieu.
4 Projecteur (selon la carte matérielle, il peut s'agir d'une image, d'une vidéo ou de la scène vue par une autre caméra)
Une autre caméra est dessinée vers RenderTexture, puis le matériau du projecteur peut être utilisé comme RenderTexture
5 Lampe de poche 3D ou 2D L'effet est que les paramètres de direction et de portée du projecteur sont cohérents avec ceux de la lampe de poche. Jetez simplement la couleur claire de la lampe de poche.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution à une signature invalide
Solution à une signature invalide
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Que sont les constantes de caractère
Que sont les constantes de caractère
 numéro python en chaîne
numéro python en chaîne
 Comment modifier le fichier hosts
Comment modifier le fichier hosts
 Avantages et inconvénients du framework Flutter
Avantages et inconvénients du framework Flutter
 Désactivez les mises à jour automatiques de Win10
Désactivez les mises à jour automatiques de Win10
 Comment ouvrir un compte en monnaie numérique
Comment ouvrir un compte en monnaie numérique