 Tutoriel logiciel
Tutoriel logiciel
 application mobile
application mobile
 Comment épingler le lecteur en haut dans le navigateur 360
Comment épingler le lecteur en haut dans le navigateur 360
Comment épingler le lecteur en haut dans le navigateur 360
L'éditeur PHP Youzi apporte un guide sur la façon d'utiliser le meilleur lecteur du navigateur 360. Lorsque vous naviguez sur le Web, vous pouvez parfois rencontrer une situation dans laquelle vous devez épingler le lecteur vidéo en haut de l'écran pour pouvoir le regarder à tout moment. 360 Browser fournit un moyen simple de mettre en œuvre cette fonction, vous permettant de profiter facilement du contenu vidéo tout en naviguant sur le Web. Apprenons ensuite comment régler le lecteur sur la fonction supérieure du navigateur 360 !
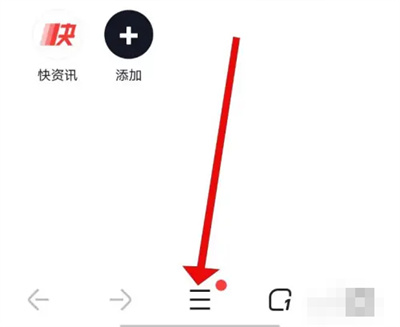
1. Après avoir ouvert le navigateur 360 Speed sur votre téléphone et entré dans l'interface, cliquez sur les trois lignes horizontales au milieu en bas de la page pour l'ouvrir.

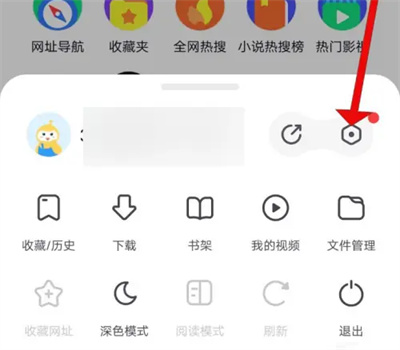
2. Cliquez sur l'icône hexagonale dans le coin supérieur droit de la fenêtre du menu contextuel pour ouvrir la fonction « Paramètres ».

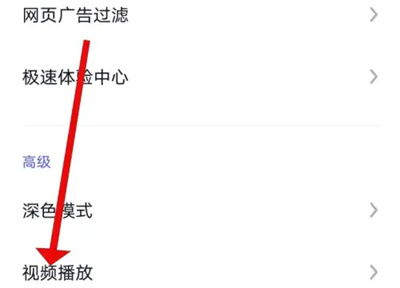
3. Ensuite, recherchez « Lecture vidéo » dans la page des paramètres que vous entrez et cliquez sur cet élément pour l'activer.
4 Le conteneur sera affiché en haut de l'application. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la version de 360 Extreme Browser X ? Introduction aux avantages de 360 Extreme Browser X
Apr 23, 2024 pm 02:30 PM
Quelle est la version de 360 Extreme Browser X ? Introduction aux avantages de 360 Extreme Browser X
Apr 23, 2024 pm 02:30 PM
Quelle est la version de 360 Speed Browser X ? En fait, il s'agit de la version 64 bits de 360 Speed Browser. Si vous entrez sur le site officiel de 360 Speed Browser pour télécharger la version 64 bits, vous constaterez que le numéro de version est le même que celui de 360. Speed Browser X. Si l'ordinateur de l'utilisateur est 64 bits, il est naturellement préférable d'utiliser 360 Extreme Browser X. Ce logiciel présente de nombreux avantages. 360 Extreme Browser La recherche améliorée et de haute qualité s'effectue en une seule étape, très pratique et facile à utiliser. 360 Extreme Browser X est une version 64 bits désormais le système 64 bits.
 VLC Chromecast ne fonctionne pas sur un PC Windows
Mar 26, 2024 am 10:41 AM
VLC Chromecast ne fonctionne pas sur un PC Windows
Mar 26, 2024 am 10:41 AM
La fonctionnalité VLC Chromecast ne fonctionne pas sur votre PC Windows ? Ce problème peut être dû à des problèmes de compatibilité entre votre appareil Chromecast et la fonctionnalité de diffusion de VLC. Dans cet article, nous vous expliquerons ce que vous pouvez faire dans cette situation et que faire si le moteur de rendu VLC ne trouve pas votre Chromecast. Comment utiliser ChromecastVLC sous Windows ? Pour utiliser VLC pour diffuser des vidéos de Windows vers Chromecast, procédez comme suit : Ouvrez l'application Media Player et accédez au menu Lecture. Accédez à l'option Renderer et vous pourrez voir le périphérique Chromecast détecté.
 Quel est le problème avec le son et l'image de l'ordinateur qui ne sont pas synchronisés ?
Mar 21, 2024 pm 08:31 PM
Quel est le problème avec le son et l'image de l'ordinateur qui ne sont pas synchronisés ?
Mar 21, 2024 pm 08:31 PM
Que se passe-t-il lorsque l'ordinateur lit une vidéo sur un site Web et que le son et l'image ne sont pas synchronisés ? Problème de cache : s'il y a un problème avec la mémoire de votre ordinateur ou si la vitesse du réseau n'est pas assez rapide, cela peut entraîner un retard pendant le processus vidéo. , ce qui entraîne une désynchronisation de l'audio et de la vidéo. Si la configuration de la machine est trop faible, la lecture de fichiers vidéo à haut débit peut facilement provoquer une désynchronisation. Le film lui-même est désynchronisé. Une mauvaise utilisation du logiciel entraîne une désynchronisation des fichiers convertis. Couramment trouvé dans les fichiers avi et les fichiers rmrmvb. Défragmenter le disque : une fragmentation excessive du disque dur peut entraîner une lecture fluide et entraîner une désynchronisation de la vidéo et de l'audio. En effet, le lecteur vidéo est instable. Les étapes spécifiques sont les suivantes : ouvrez le lecteur vidéo, lisez la vidéo avec un son et une image désynchronisés, puis cliquez avec le bouton droit de la souris sur l'écran et sélectionnez dans la fenêtre contextuelle de droite. -cliquez sur le menu.
 Comment doubler la vitesse de la version Web de Baidu Netdisk
Apr 30, 2024 pm 09:21 PM
Comment doubler la vitesse de la version Web de Baidu Netdisk
Apr 30, 2024 pm 09:21 PM
Vous pouvez utiliser le programme d'extension de vitesse vidéo pour accélérer les vidéos sur la version Web de Baidu Netdisk : installez l'extension « Video Speed Controller » ; définissez la vitesse de lecture maximale pour lire les vidéos dans Baidu Netdisk, survolez et cliquez sur l'icône d'extension pour sélectionner celle souhaitée ; vitesse de lecture.
 Quelles sont les caractéristiques de la fenêtre temporaire de 360 Extreme Browser ?
Mar 30, 2024 pm 10:09 PM
Quelles sont les caractéristiques de la fenêtre temporaire de 360 Extreme Browser ?
Mar 30, 2024 pm 10:09 PM
La fenêtre temporaire de 360 Extreme Browser offre des fonctionnalités de confidentialité et de sécurité, notamment : l'historique de navigation, les cookies et les fichiers cache ne seront pas enregistrés. Aide à prévenir les attaques de logiciels malveillants et de phishing. Se charge plus rapidement et aucune extension ou module complémentaire n'est chargé. Toutes les données de navigation seront automatiquement supprimées lors de la fermeture pour un usage unique. Aucune connexion requise, lancement rapide via les touches de raccourci ou le menu du navigateur. Convient à des scénarios tels que l'accès à des sites Web sensibles, la réalisation de recherches anonymes ou le test de fonctions de sites Web.
 Comment désactiver l'ouverture automatique du navigateur 360
Mar 18, 2024 pm 03:20 PM
Comment désactiver l'ouverture automatique du navigateur 360
Mar 18, 2024 pm 03:20 PM
Comment désactiver l'ouverture automatique du navigateur 360 ? 360 Browser est un logiciel de navigation sûr et rapide. De nos jours, de nombreuses personnes aiment utiliser ce navigateur pour travailler et étudier. De nombreux amis ont déclaré qu'une fois l'ordinateur allumé, 360 Browser s'ouvrirait automatiquement. comment désactiver le navigateur 360 et activer le démarrage automatique. Cet article vous donnera un didacticiel détaillé sur la façon de désactiver le démarrage automatique de 360 Browser au démarrage. Les amis dans le besoin voudront peut-être y jeter un œil et en savoir plus. Tutoriel sur la façon de désactiver le démarrage automatique de 360 Browser au démarrage Méthode 1 : 1. Cliquez avec le bouton droit sur l'icône Win autonome et sélectionnez Applications et fonctions (comme indiqué dans la figure). 2. Après ouverture, sélectionnez la fonction de démarrage (comme indiqué sur l'image). 3. Recherchez le composant 360 Safe Browser et fermez-le.
 Mar 22, 2024 pm 08:30 PM
Mar 22, 2024 pm 08:30 PM
Comment désactiver le fond d'écran de l'économiseur d'écran dans le navigateur 360 ? 360 Browser est un logiciel de navigation riche en fonctionnalités et facile à utiliser. Ce navigateur dispose de très bons paramètres de personnalisation. Lorsque nous utilisons ce navigateur, l'économiseur d'écran 360 apparaîtra si nous fonctionnons mal pendant un certain temps. Les fonds d'écran d'économiseur d'écran sont des publicités de jeux et de nombreux utilisateurs veulent savoir comment désactiver les fonds d'écran d'économiseur d'écran du navigateur 360. Ensuite, l'éditeur partagera avec vous les étapes pour désactiver le fond d'écran de l'économiseur d'écran du navigateur 360. Les amis dans le besoin peuvent y jeter un œil et en savoir plus. Partagez les étapes pour fermer le fond d'écran de l'économiseur d'écran du navigateur 360 1. Ouvrez le navigateur 360, cliquez sur l'icône avec trois barres horizontales dans le coin supérieur droit de l'écran, puis cliquez sur « Paramètres », comme indiqué sur la figure. ci-dessous. 2. Cliquez sur "Paramètres avancés", faites défiler vers le bas et il y a
 Comment le navigateur 360 s'adapte à l'écran
Apr 26, 2024 pm 04:46 PM
Comment le navigateur 360 s'adapte à l'écran
Apr 26, 2024 pm 04:46 PM
De nombreux amis ont exprimé leur souhait de savoir comment adapter toutes les pages Web à l'écran lors de l'utilisation du navigateur. Ici, je vais vous présenter la méthode de fonctionnement. Si vous êtes intéressé, venez jeter un œil avec moi. 1. Cliquez d'abord pour ouvrir le navigateur 360 sur votre téléphone mobile pour accéder à l'interface, puis cliquez sur l'icône des trois lignes horizontales au milieu dans la barre d'outils en bas pour l'ouvrir. 2. Une fenêtre de menu s'ouvrira en bas de la page, cliquez dessus et sélectionnez la fonction « Paramètres » pour y accéder. 3. Après avoir accédé à la page des paramètres, recherchez « Page d'accueil » et cliquez sur cet élément pour l'ouvrir. 4. Il y a un « Écran adaptatif de page Web » au bas de la page saisie. Cliquez sur le bouton de commutation correspondant derrière et réglez le bouton sur l'état de couleur pour activer cette fonction. Toutes les pages Web ouvertes s'adapteront automatiquement à l'écran. .





