 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment définir l'incrément du clavier dans Adobe Illustrator CS6 - Comment définir l'incrément du clavier dans Adobe Illustrator CS6
Comment définir l'incrément du clavier dans Adobe Illustrator CS6 - Comment définir l'incrément du clavier dans Adobe Illustrator CS6
Comment définir l'incrément du clavier dans Adobe Illustrator CS6 - Comment définir l'incrément du clavier dans Adobe Illustrator CS6
Éditeur PHP Apple vous présente la méthode de définition de l'incrément du clavier dans Adobe Illustrator CS6. Pendant le processus de conception, un réglage correct de l'incrément du clavier peut améliorer l'efficacité du travail. En quelques étapes simples, vous pouvez facilement ajuster les incréments du clavier pour rendre votre travail de conception plus précis et plus rapide. Apprenons à définir les incréments du clavier dans Adobe Illustrator CS6 !
Étape 1 : Démarrez le logiciel Adobe Illustrator CS6, comme indiqué dans l'image ci-dessous.

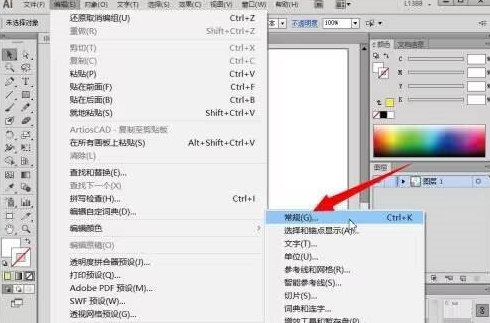
Étape 2 : Dans la barre de menu, cliquez successivement sur la commande [Modifier] → [Préférences] → [Général].

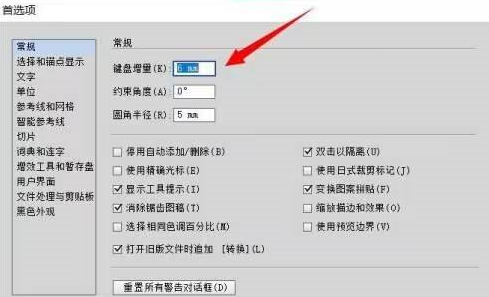
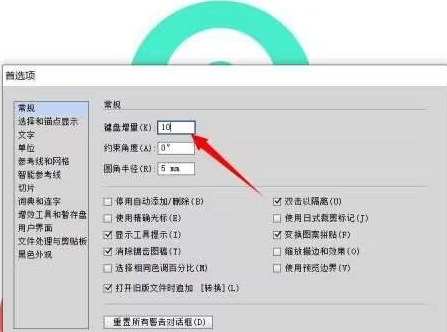
Étape 3 : La boîte de dialogue [Incrément du clavier] apparaît, entrez le nombre requis dans la zone de texte [Incrément du clavier] et enfin cliquez sur le bouton [OK].

Étape 4 : Utilisez les touches de raccourci [Ctrl] + [K] pour ouvrir rapidement la boîte de dialogue [Préférences].

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment désactiver les mises à jour automatiques dans Adobe Acrobat Reader
Mar 14, 2024 pm 08:58 PM
Comment désactiver les mises à jour automatiques dans Adobe Acrobat Reader
Mar 14, 2024 pm 08:58 PM
AdobeAcrobatReader est un outil puissant pour visualiser et éditer des fichiers PDF. Le logiciel est disponible en versions gratuite et payante. Si vous devez utiliser Adobe Acrobat Reader pour modifier des fichiers PDF, vous devez acheter son forfait payant. Pour maintenir Adobe Acrobat Reader à jour avec les dernières améliorations et correctifs de sécurité, le logiciel active les mises à jour automatiques par défaut. Cependant, vous pouvez choisir de désactiver les mises à jour automatiques si vous le souhaitez. Cet article vous montrera comment désactiver les mises à jour automatiques dans Adobe Acrobat Reader. Comment désactiver les mises à jour automatiques dans Adobe Acrobat Reader avec
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment insérer des images dans Adobe Acrobat Pro9-Comment insérer des images dans Adobe Acrobat Pro9
Mar 04, 2024 pm 11:50 PM
Comment insérer des images dans Adobe Acrobat Pro9-Comment insérer des images dans Adobe Acrobat Pro9
Mar 04, 2024 pm 11:50 PM
Utilisez-vous également le logiciel Adobe Acrobat Pro 9 dans votre bureau ? Mais savez-vous comment insérer des images dans Adobe Acrobat Pro 9 Ci-dessous, l'éditeur vous présentera la méthode d'insertion d'images dans Adobe Acrobat Pro 9. Si vous êtes intéressé, jetez un oeil ci-dessous. Ouvrez le document Sample.pdf dans Adobe Acrobat Pro9, cliquez sur "Outils" - "Contenu" - sélectionnez "Modifier l'objet" sur le côté droit du document et le curseur de la souris se transforme en une flèche pleine + une petite case en bas à droite. coin. Faites un clic droit dans un espace vide du document et sélectionnez Insérer une image. Une boîte de dialogue apparaîtra, puis sélectionnez le fichier image ElenaGilbert.JPEG dans la boîte de dialogue (veuillez confirmer
 Tutoriel d'utilisation de CrystalDiskinfo – Quel logiciel est CrystalDiskinfo ?
Mar 18, 2024 pm 04:50 PM
Tutoriel d'utilisation de CrystalDiskinfo – Quel logiciel est CrystalDiskinfo ?
Mar 18, 2024 pm 04:50 PM
CrystalDiskInfo est un logiciel utilisé pour vérifier les périphériques matériels informatiques. Dans ce logiciel, nous pouvons vérifier notre propre matériel informatique, tel que la vitesse de lecture, le mode de transmission, l'interface, etc. ! Alors en plus de ces fonctions, comment utiliser CrystalDiskInfo et qu'est-ce que CrystalDiskInfo exactement ? Laissez-moi faire le tri pour vous ! 1. L'origine de CrystalDiskInfo En tant que l'un des trois composants principaux d'un ordinateur hôte, un disque SSD est le support de stockage d'un ordinateur et est responsable du stockage des données informatiques. Un bon disque SSD peut accélérer la lecture et la lecture des fichiers. affecter l’expérience du consommateur. Lorsque les consommateurs reçoivent de nouveaux appareils, ils peuvent utiliser des logiciels tiers ou d'autres disques SSD pour
 Comment définir l'incrément du clavier dans Adobe Illustrator CS6 - Comment définir l'incrément du clavier dans Adobe Illustrator CS6
Mar 04, 2024 pm 06:04 PM
Comment définir l'incrément du clavier dans Adobe Illustrator CS6 - Comment définir l'incrément du clavier dans Adobe Illustrator CS6
Mar 04, 2024 pm 06:04 PM
De nombreux utilisateurs utilisent le logiciel Adobe Illustrator CS6 dans leurs bureaux, alors savez-vous comment définir l'incrément du clavier dans Adobe Illustrator CS6. Ensuite, l'éditeur vous proposera la méthode de définition de l'incrément du clavier dans Adobe Illustrator CS6. jetez un oeil ci-dessous. Étape 1 : Démarrez le logiciel Adobe Illustrator CS6, comme indiqué dans la figure ci-dessous. Étape 2 : Dans la barre de menu, cliquez successivement sur la commande [Modifier] → [Préférences] → [Général]. Étape 3 : La boîte de dialogue [Incrément du clavier] apparaît, entrez le nombre requis dans la zone de texte [Incrément du clavier] et enfin cliquez sur le bouton [OK]. Étape 4 : utilisez la touche de raccourci [Ctrl]
 Comment résoudre une tentative de chargement d'un logiciel incompatible avec Edge ?
Mar 15, 2024 pm 01:34 PM
Comment résoudre une tentative de chargement d'un logiciel incompatible avec Edge ?
Mar 15, 2024 pm 01:34 PM
Lorsque nous utilisons le navigateur Edge, il arrive parfois que des logiciels incompatibles tentent d'être chargés ensemble, alors que se passe-t-il ? Laissez ce site présenter soigneusement aux utilisateurs comment résoudre le problème lié à la tentative de chargement de logiciels incompatibles avec Edge. Comment résoudre le problème de la tentative de chargement d'un logiciel incompatible avec Edge Solution 1 : Recherchez IE dans le menu Démarrer et accédez-y directement avec IE. Solution 2 : Remarque : La modification du registre peut entraîner une panne du système, alors soyez prudent. Modifiez les paramètres du registre. 1. Entrez regedit pendant le fonctionnement. 2. Recherchez le chemin\HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Micros
 Sora arrive sur le logiciel de montage vidéo Adobe ! La nouvelle version de Premiere Pro ouvre l'ère du montage IA
Apr 16, 2024 pm 03:20 PM
Sora arrive sur le logiciel de montage vidéo Adobe ! La nouvelle version de Premiere Pro ouvre l'ère du montage IA
Apr 16, 2024 pm 03:20 PM
Sora va être intégré au logiciel de montage vidéo Adobe. Dans la démonstration du concept PremierPro récemment publiée, Adobe a montré les résultats de sa coopération avec OpenAI : en plus de l'objectif principal, un objectif auxiliaire B-roll a été entièrement généré par Sora. En plus de Sora, d'autres outils vidéo d'IA populaires, Runway et Pika, seront également disponibles en option. Runway est utilisé de la même manière que Sora dans la démonstration et peut générer un nouveau tir auxiliaire. Pika peut naturellement étendre les lentilles existantes pendant plusieurs secondes. Il convient de souligner que ces fonctionnalités en sont encore au premier stade de prévisualisation et de recherche, et qu’il n’a pas encore été révélé quand elles seront publiées. En comparaison, Firefly, le produit d’IA d’Adobe
 Adobe ferme deux applications Android Photoshop et recommande aux utilisateurs d'utiliser Photoshop Express
May 05, 2024 pm 12:43 PM
Adobe ferme deux applications Android Photoshop et recommande aux utilisateurs d'utiliser Photoshop Express
May 05, 2024 pm 12:43 PM
Selon l'actualité du 5 mai, Adobe a récemment publié un avis aux utilisateurs indiquant qu'il fermerait officiellement les applications PhotoshopMix et PhotoshopFix sur la plateforme Android le 4 juin 2024. Ces dernières années, Adobe a transformé sa stratégie produit Photoshop sur les plateformes mobiles, du lancement d'outils indépendants pour des scénarios d'utilisation spécifiques, tels que PhotoshopMix et PhotoshopFix, à la fourniture de fonctions Photoshop complètes sous forme de suites sur Android, iOS et le Web. PhotoshopMix permettait autrefois aux utilisateurs de combiner facilement deux images ou plus, tandis que PhotoshopFix fournit





