
Le tutoriel proposé par l'éditeur php Xinyi présentera en détail comment créer une animation de texte simple dans Adobe Photoshop CS6. Grâce aux étapes spécifiques suivantes, vous pouvez facilement créer des effets d'animation de texte vifs et intéressants. Maîtrisons ensemble cette technique simple et amusante pour apporter une nouvelle inspiration et une nouvelle énergie à vos créations !
Ouvrez le logiciel PS et créez un nouveau fichier d'une taille personnalisée.

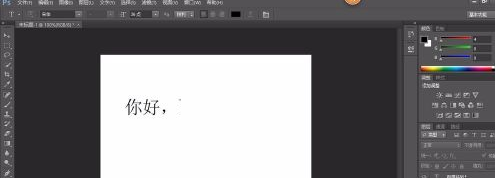
Ajoutez du texte en deux passes. Pour la première fois, ajoutez « Ajouter bonjour » et pour la deuxième fois, ajoutez « Baidu Experience ! » et cliquez sur "Timeline" dans le coin inférieur gauche

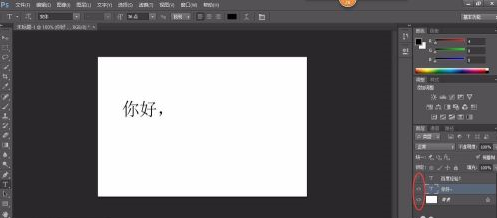
Cliquez ensuite sur l'image d'animation en bas de la page pour copier deux nouvelles images d'animation. Lors de la définition de la première image d'animation, le calque d'arrière-plan est visible. Lors de la définition de la deuxième image d'animation, le calque d'arrière-plan et le calque bonjour sont visibles. Lors du réglage de la troisième image d'animation, les trois calques sont visibles.



Une fois les paramètres terminés, enregistrez le format Web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les langages de programmation ?
Quels sont les langages de programmation ?
 Comment convertir du HTML au format texte txt
Comment convertir du HTML au format texte txt
 Quel langage de programmation est le langage C ?
Quel langage de programmation est le langage C ?
 Style de barre de défilement CSS
Style de barre de défilement CSS
 Solution au problème selon lequel le logiciel de téléchargement Win10 ne peut pas être installé
Solution au problème selon lequel le logiciel de téléchargement Win10 ne peut pas être installé
 chaîne de correspondance d'expression régulière Java
chaîne de correspondance d'expression régulière Java
 Les performances des micro-ordinateurs dépendent principalement de
Les performances des micro-ordinateurs dépendent principalement de
 Que signifie le navigateur
Que signifie le navigateur