 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Que dois-je faire si le navigateur Microsoft Edge n'affiche pas d'images ? Que dois-je faire si le navigateur Microsoft Edge n'affiche pas d'images ?
Que dois-je faire si le navigateur Microsoft Edge n'affiche pas d'images ? Que dois-je faire si le navigateur Microsoft Edge n'affiche pas d'images ?
Que dois-je faire si le navigateur Microsoft Edge n'affiche pas d'images ? Que dois-je faire si le navigateur Microsoft Edge n'affiche pas d'images ?
L'éditeur PHP Xinyi vous présentera la méthode pour résoudre le problème du navigateur Microsoft Edge qui n'affiche pas d'images. Cette situation peut être due à des problèmes de configuration du navigateur, à une corruption des données du cache ou à des erreurs de chargement de page Web. Ce qui suit présentera en détail plusieurs solutions courantes pour vous aider à résoudre rapidement le problème de l'affichage des images dans le navigateur Microsoft Edge.
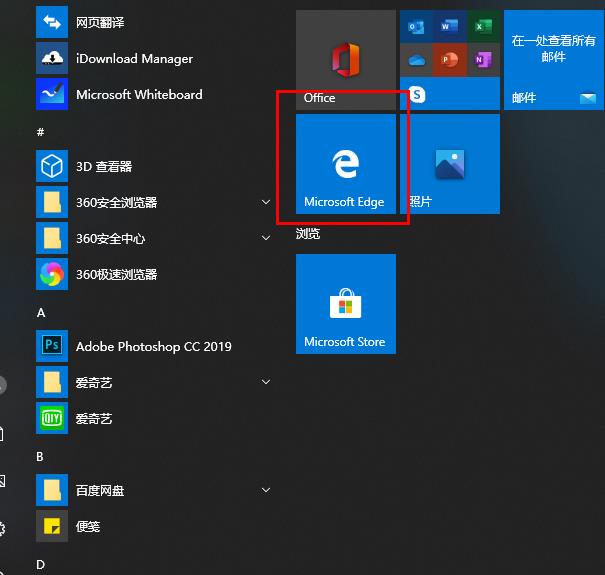
1. Cliquez d'abord sur le coin inférieur gauche pour commencer, cliquez avec le bouton droit sur "Navigateur Microsoft Edge", comme indiqué dans la figure ci-dessous.

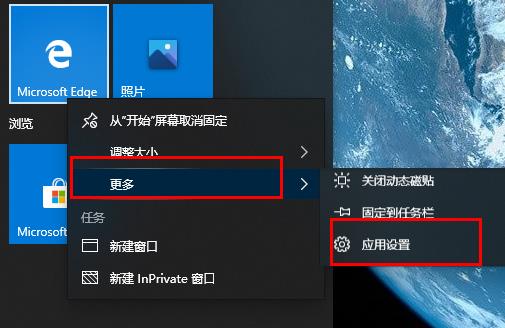
2. Sélectionnez ensuite « Plus » et cliquez sur « Paramètres de l'application », comme indiqué dans la figure ci-dessous.

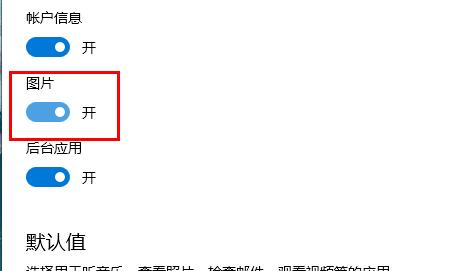
3. Faites ensuite défiler vers le bas pour trouver « Images », comme indiqué dans l’image ci-dessous.

4. Enfin, allumez l'interrupteur sous l'image, comme indiqué dans l'image ci-dessous.

Ce qui précède représente tout le contenu que l'éditeur vous propose sur ce qu'il faut faire si le navigateur Microsoft Edge n'affiche pas d'images. J'espère que cela pourra vous être utile.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer l'actualisation automatique dans le navigateur Edge
Apr 15, 2024 pm 02:55 PM
Comment configurer l'actualisation automatique dans le navigateur Edge
Apr 15, 2024 pm 02:55 PM
Certains amis ont besoin que le navigateur Edge s'actualise automatiquement, alors comment configurer l'actualisation automatique du navigateur Edge ? Ci-dessous, l'éditeur vous proposera un didacticiel sur la configuration de l'actualisation automatique dans le navigateur Edge. Les amis qui en ont besoin peuvent y jeter un œil. 1. Double-cliquez pour ouvrir le logiciel, cliquez sur l'icône « Extension » dans la barre d'outils supérieure, puis cliquez sur « Ouvrir le complément Microsoft Edge » dans la liste d'options ci-dessous. 2. Après être entré dans la nouvelle interface de fenêtre, entrez « RefreshlessforMicrosoftEdge » dans la zone de recherche dans le coin supérieur gauche et appuyez sur Entrée pour rechercher. 3. Recherchez ensuite le programme et cliquez sur le bouton "Obtenir"
 Comment IDM s'étend-il au navigateur ? Comment ajouter l'extension IDM au navigateur
Apr 10, 2024 pm 04:19 PM
Comment IDM s'étend-il au navigateur ? Comment ajouter l'extension IDM au navigateur
Apr 10, 2024 pm 04:19 PM
Comment étendre IDM au navigateur ? En fait, de manière générale, si l'utilisateur installe le logiciel IDM dans le chemin par défaut, le plug-in d'extension IDM peut être automatiquement installé sur le navigateur par défaut. Cependant, si le plug-in ne peut pas être installé, vous devez le faire. manuellement. Ici, je vais présenter le navigateur à mes amis. Comment ajouter le plug-in d'extension IDM, j'espère que cela vous sera utile. Installer manuellement l'extension idm Si le plug-in idm n'est pas installé avec succès dans le navigateur en raison d'erreurs opérationnelles, vous pouvez également l'installer manuellement via les méthodes suivantes. Faites un clic droit sur l'icône idm sur le bureau et cliquez sur "Ouvrir l'emplacement du dossier". Dans le répertoire d'installation d'idm. Recherchez ".crx" et "ldq"
 Comment ajouter des sites de confiance dans le navigateur Edge ? Comment configurer un site de confiance en Edge
Apr 25, 2024 pm 05:30 PM
Comment ajouter des sites de confiance dans le navigateur Edge ? Comment configurer un site de confiance en Edge
Apr 25, 2024 pm 05:30 PM
Comment ajouter des sites de confiance dans le navigateur Edge ? Lorsque vous surfez sur Internet, vous pouvez rencontrer le problème que certains sites ne sont pas fiables et ne sont pas accessibles normalement. Vous voulez savoir comment rendre le site Web fiable. Si les utilisateurs peuvent vraiment s'assurer que l'URL est digne de confiance, partagez l'avantage avec vous. amis ici Comment créer un site de confiance, j'espère que cela sera utile à tout le monde. Comment configurer un site de confiance sur Edge 1. Tout d'abord, nous double-cliquons sur le navigateur Edge directement sur le bureau de l'ordinateur pour accéder à l'interface du navigateur. 2. Cliquez sur l'icône à trois points dans le coin supérieur droit de l'interface et sélectionnez [Options Internet] dans [Plus d'outils]. 3. Après avoir cliqué pour l'ouvrir, nous passons à l'onglet [Sécurité] et cliquons sur [Trusted
 Comment définir le plein écran dans le navigateur Edge Comment définir le plein écran dans le navigateur Edge
May 09, 2024 am 10:40 AM
Comment définir le plein écran dans le navigateur Edge Comment définir le plein écran dans le navigateur Edge
May 09, 2024 am 10:40 AM
1. Utilisez la touche de raccourci [Win+Shift+Enter]. 2. Après être entré en plein écran, cliquez sur F11 pour quitter. Méthode 2 : 1. Entrez dans le navigateur et cliquez sur les trois points dans le coin supérieur droit. 2. Cliquez sur la flèche d'agrandissement derrière le zoom. 3. Appuyez sur F11 après être entré en plein écran pour quitter.
 Comment configurer Microsoft Edge Autofill_Microsoft Edge Autofill Setting Tutoriel
May 09, 2024 pm 01:22 PM
Comment configurer Microsoft Edge Autofill_Microsoft Edge Autofill Setting Tutoriel
May 09, 2024 pm 01:22 PM
1. Ouvrez d'abord Microsoft Edge, cliquez sur le bouton […], puis cliquez sur le bouton d'option [Paramètres]. 2. Cliquez ensuite sur le bouton [Mot de passe et saisie automatique]. 3. La dernière étape est la zone de paramètres de remplissage automatique de Microsoft Edge.
 Le didacticiel d'introduction officiel de Huawei au langage de programmation Cangjie est publié. Découvrez comment obtenir la version universelle du SDK dans un seul article.
Jun 25, 2024 am 08:05 AM
Le didacticiel d'introduction officiel de Huawei au langage de programmation Cangjie est publié. Découvrez comment obtenir la version universelle du SDK dans un seul article.
Jun 25, 2024 am 08:05 AM
Selon les informations de ce site du 24 juin, lors du discours d'ouverture de la conférence des développeurs Huawei HDC2024 le 21 juin, Gong Ti, président du département logiciel Huawei Terminal BG, a officiellement annoncé le langage de programmation Cangjie auto-développé par Huawei. Ce langage a été développé depuis 5 ans et est désormais disponible en avant-première pour les développeurs. Le site Web officiel des développeurs de Huawei a maintenant lancé la vidéo officielle du didacticiel d'introduction du langage de programmation Cangjie pour permettre aux développeurs de démarrer et de le comprendre. Ce didacticiel amènera les utilisateurs à découvrir Cangjie, à apprendre Cangjie et à appliquer Cangjie, notamment en utilisant le langage Cangjie pour estimer pi, calculer les règles de tige et de branche pour chaque mois de 2024, voir N façons d'exprimer les arbres binaires en langage Cangjie et utiliser l'énumération. types pour implémenter des calculs algébriques, la simulation du système de signaux à l'aide d'interfaces et d'extensions, et une nouvelle syntaxe à l'aide des macros Cangjie, etc. Ce site a une adresse d'accès au tutoriel : ht
 Comment activer l'autorisation du microphone dans le navigateur Edge Comment activer l'autorisation du microphone
May 09, 2024 pm 04:40 PM
Comment activer l'autorisation du microphone dans le navigateur Edge Comment activer l'autorisation du microphone
May 09, 2024 pm 04:40 PM
1. Tout d'abord, cliquez sur Démarrer, cliquez avec le bouton droit et sélectionnez [Microsoft Edge]. 2. Ensuite, cliquez sur [Plus] pour ouvrir [Paramètres de l'application]. 3. Ensuite, recherchez et saisissez [Autorisations d'application]. 4. Ensuite, recherchez [Microphone] dans les autorisations ci-dessous. 5. Enfin, allumez l'interrupteur derrière le microphone.
 Après 5 ans de recherche et développement, le langage de programmation de nouvelle génération de Huawei « Cangjie » a officiellement lancé sa version préliminaire
Jun 22, 2024 am 09:54 AM
Après 5 ans de recherche et développement, le langage de programmation de nouvelle génération de Huawei « Cangjie » a officiellement lancé sa version préliminaire
Jun 22, 2024 am 09:54 AM
Ce site a rapporté le 21 juin que lors de la conférence des développeurs Huawei HDC2024 cet après-midi, Gong Ti, président du département logiciel Huawei Terminal BG, a officiellement annoncé le langage de programmation Cangjie auto-développé par Huawei et a publié une version préliminaire pour les développeurs du langage HarmonyOSNEXT Cangjie. C'est la première fois que Huawei publie publiquement le langage de programmation Cangjie. Gong Ti a déclaré : « En 2019, le projet de langage de programmation Cangjie est né chez Huawei. Après 5 ans d'accumulation de R&D et d'investissements importants en R&D, il rencontre enfin les développeurs mondiaux aujourd'hui. Le langage de programmation Cangjie intègre des fonctionnalités de langage moderne, une optimisation complète de la compilation et une implémentation du Runtime. et la prise en charge prête à l'emploi de la chaîne d'outils IDE créent une expérience de développement conviviale et d'excellentes performances de programme pour les développeurs. « Selon les rapports, le langage de programmation Cangjie est un outil d'intelligence tous scénarios.





