 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment rend Sketch Master - Opérations spécifiques du rendu Sketch Master
Comment rend Sketch Master - Opérations spécifiques du rendu Sketch Master
Comment rend Sketch Master - Opérations spécifiques du rendu Sketch Master
Éditeur php Yuzi Sketch Master est un logiciel de rendu puissant qui offre aux utilisateurs de riches fonctions de rendu. Dans Sketch Master, le rendu permet aux concepteurs de présenter leurs travaux de conception de manière plus réaliste et plus vivante. Cet article présentera les étapes spécifiques du rendu Sketch Master pour aider les lecteurs à mieux maîtriser cette technique. Tout d’abord, ouvrez le logiciel Sketch Master et sélectionnez le travail de conception à rendre. Ensuite, ajustez les paramètres tels que la source de lumière et le matériau pour obtenir l'effet souhaité. Enfin, cliquez sur le bouton de rendu et attendez que le logiciel termine le processus de rendu pour obtenir des effets de rendu époustouflants.
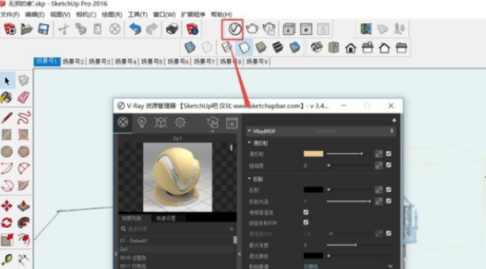
Tout d'abord, nous ouvrons le logiciel Sketch Master sur l'ordinateur, cliquons sur le panneau de gestion des ressources et ajustons les données.

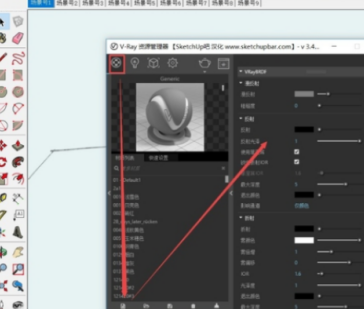
Cliquez sur l'icône du matériau pour ajuster diverses propriétés du matériau.

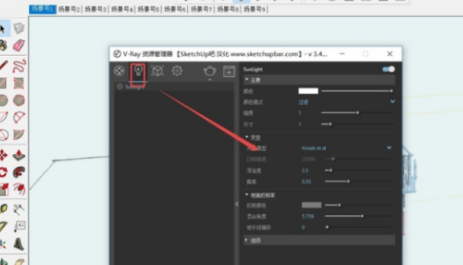
Ensuite, nous cliquons sur l'icône de la source lumineuse et ajustons les propriétés de la source lumineuse.

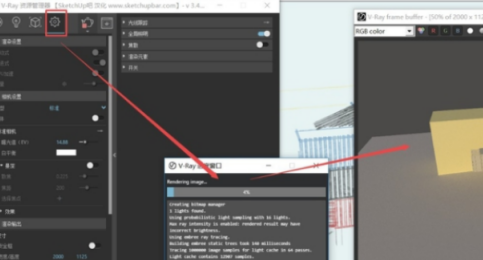
Cliquez sur la commande de rendu pour afficher les résultats du rendu.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment rendre une vue de dessus orthogonale dans Kujiale_Tutorial sur le rendu d'une vue de dessus orthogonale dans Kujiale
Apr 02, 2024 pm 01:10 PM
Comment rendre une vue de dessus orthogonale dans Kujiale_Tutorial sur le rendu d'une vue de dessus orthogonale dans Kujiale
Apr 02, 2024 pm 01:10 PM
1. Ouvrez d'abord le plan de conception à rendre dans Kujiale. 2. Ensuite, ouvrez le rendu de la vue de dessus dans le menu de rendu. 3. Cliquez ensuite sur Orthogonal dans les paramètres des paramètres de l'interface de rendu de la vue de dessus. 4. Enfin, après avoir ajusté l'angle du modèle, cliquez sur Rendu maintenant pour afficher la vue de dessus orthogonale.
 Le rendu de la page vue est-il synchrone ou asynchrone ?
Dec 13, 2022 pm 07:26 PM
Le rendu de la page vue est-il synchrone ou asynchrone ?
Dec 13, 2022 pm 07:26 PM
Le rendu des pages Vue est asynchrone. Vue utilise le rendu asynchrone, ce qui peut améliorer les performances ; si les mises à jour asynchrones ne sont pas utilisées, le composant actuel sera restitué à chaque fois que les données sont mises à jour. Pour des raisons de performances, Vue mettra à jour la vue de manière asynchrone après cette série de mises à jour des données.
 Erreur Vue : v-html ne peut pas être utilisé correctement pour restituer du code HTML dynamique. Comment le résoudre ?
Aug 19, 2023 pm 12:27 PM
Erreur Vue : v-html ne peut pas être utilisé correctement pour restituer du code HTML dynamique. Comment le résoudre ?
Aug 19, 2023 pm 12:27 PM
Erreur Vue : Impossible d'utiliser correctement v-html pour restituer du code HTML dynamique, comment le résoudre ? Introduction : Dans le développement de Vue, nous avons souvent besoin de restituer dynamiquement du code HTML pour afficher du contenu textuel riche ou des entrées utilisateur générées dynamiquement. Vue fournit la directive v-html pour implémenter cette fonction. Cependant, nous pouvons parfois rencontrer des problèmes qui ne permettent pas de restituer correctement le code HTML dynamique à l'aide de v-html. Cet article explorera les causes de ce problème et proposera des solutions. Description du problème : dans Vue, lorsque nous utilisons v
 Erreur Vue : Impossible d'utiliser correctement v-html pour restituer le code HTML, comment le résoudre ?
Aug 26, 2023 am 11:25 AM
Erreur Vue : Impossible d'utiliser correctement v-html pour restituer le code HTML, comment le résoudre ?
Aug 26, 2023 am 11:25 AM
Erreur Vue : Impossible d'utiliser correctement v-html pour restituer le code HTML, comment le résoudre ? Vue est un framework JavaScript populaire qui peut nous aider à créer des interfaces utilisateur interactives. Dans Vue, nous pouvons utiliser la directive v-html pour restituer le code HTML dans des modèles. Cependant, nous pouvons parfois rencontrer un problème : le code HTML ne peut pas être restitué correctement en utilisant v-html. Cet article décrit quelques causes courantes et solutions pour vous aider à résoudre ce problème. La première raison possible est que
 Fonction v-for dans Vue3 : solution parfaite pour lister le rendu des données
Jun 19, 2023 am 08:04 AM
Fonction v-for dans Vue3 : solution parfaite pour lister le rendu des données
Jun 19, 2023 am 08:04 AM
Dans Vue3, v-for est considéré comme le meilleur moyen de restituer les données d'une liste. v-for est une directive dans Vue qui permet aux développeurs de parcourir un tableau ou un objet et de générer un morceau de code HTML pour chaque élément. La directive v-for est l'une des directives de modèle les plus puissantes disponibles pour les développeurs. Dans Vue3, l'instruction v-for a été encore optimisée, la rendant plus facile à utiliser et plus flexible. Le plus gros changement de la directive v-for dans Vue3 est la liaison des éléments. Dans Vue2, utilisez la directive v-for
 Comment utiliser Vue pour réaliser l'étalonnage et le traitement du rendu des images ?
Aug 19, 2023 pm 07:53 PM
Comment utiliser Vue pour réaliser l'étalonnage et le traitement du rendu des images ?
Aug 19, 2023 pm 07:53 PM
Comment utiliser Vue pour réaliser l'étalonnage et le traitement du rendu des images ? Présentation Dans le développement d'applications Web modernes, le traitement d'images est une exigence très courante. En utilisant Vue.js, un framework JavaScript populaire, il devient très simple et efficace d'implémenter l'étalonnage et le traitement du rendu des images. Cet article montrera comment implémenter le traitement d'étalonnage et de rendu d'image via Vue.js, et est accompagné d'exemples de code. Étape 1 : Créer une instance Vue Tout d'abord, nous devons créer une instance Vue pour gérer les données et la logique de l'image. en HT
 Redessiner ou redistribuer : lequel a l'impact le plus critique sur la phase de rendu ?
Jan 26, 2024 am 10:16 AM
Redessiner ou redistribuer : lequel a l'impact le plus critique sur la phase de rendu ?
Jan 26, 2024 am 10:16 AM
L’impact du redraw et du reflow sur la phase de rendu : qui est le plus important ? Lorsqu'une page Web est affichée, le navigateur effectue une série d'opérations dans un certain ordre pour afficher le contenu de la page. Parmi eux, le redessinage et la redistribution sont deux étapes importantes du processus de rendu. Cet article explorera l'impact du redessin et de la redistribution sur la phase de rendu et analysera leur importance. La signification et la différence entre redessiner et redistribuer Avant de comprendre l'impact du redessin et de la redistribution sur le rendu, comprenons d'abord leur signification et leur différence. Repeindre fait référence au moment où le style d'un élément change, mais cela n'affecte pas le
 Maîtriser la mise en œuvre et le principe de fonctionnement du mode de rendu Canvas
Jan 17, 2024 am 08:40 AM
Maîtriser la mise en œuvre et le principe de fonctionnement du mode de rendu Canvas
Jan 17, 2024 am 08:40 AM
Pour comprendre les principes et la mise en œuvre du mode de rendu Canvas, des exemples de code spécifiques sont nécessaires. Tout d'abord, nous devons préciser que Canvas est l'API de dessin fournie par HTML5, qui nous permet d'utiliser JavaScript dans le navigateur pour dessiner des graphiques, des animations et des objets. d'autres effets visuels. Le canevas peut être dessiné en utilisant deux modes de rendu : le mode de rendu 2D et le mode de rendu WebGL. Le mode de rendu 2D est le mode par défaut de Canvas. Il utilise le contexte 2D de l'élément Canvas en HTML5 pour dessiner des images.





