 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Sortie de la version stable de Chrome 110 : prend en charge la technologie de super-résolution vidéo NVIDIA RTX
Sortie de la version stable de Chrome 110 : prend en charge la technologie de super-résolution vidéo NVIDIA RTX
Sortie de la version stable de Chrome 110 : prend en charge la technologie de super-résolution vidéo NVIDIA RTX
Sortie de la version stable de Chrome 110, l'éditeur PHP Xiaoxin apporte une bonne nouvelle ! Cette version ajoute la prise en charge de la technologie de super-résolution vidéo NVIDIA RTX. Cette mise à niveau permet aux utilisateurs de regarder plus clairement du contenu vidéo de haute qualité dans le navigateur Chrome, offrant ainsi aux utilisateurs une expérience visuelle plus fluide. Cette mise à jour offre plus de choix aux utilisateurs et démontre l'évolution continue de Chrome, permettant aux utilisateurs de bénéficier de la technologie la plus avancée.

Chrome 110 prend entièrement en charge la technologie RTX Video Super Résolution de NVIDIA, mais un nouveau pilote doit être installé pour fonctionner correctement. De plus, les responsables ont confirmé que cette technologie ne prendra effet que lorsque l'utilisateur activera manuellement RTX VSR dans le panneau de configuration NVIDIA et ne sera pas activée automatiquement.

NVIDIA a annoncé cette nouvelle résolution RTX Video Super lors de la diffusion en direct du CES 2023 GeForce Beyond Résolution), que l’on peut appeler DLSS dans le domaine de la lecture vidéo. Selon les rapports, la fonction de super-résolution vidéo RTX utilise l'IA Améliorez la qualité de toute vidéo que vous regardez dans votre navigateur en supprimant les artefacts de compression en bloc et en augmentant la résolution vidéo. Cette technologie améliore la netteté et la clarté des vidéos, permettant ainsi de visualiser le contenu en ligne en résolution native sur des écrans haute résolution.
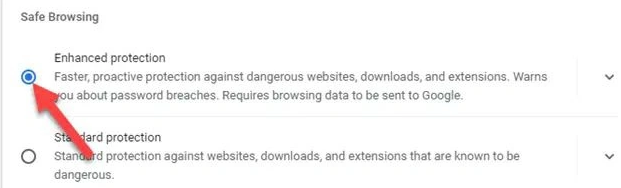
La mise à jour améliore également la possibilité de saisir des mots de passe à l'aide de dispositifs biométriques, ainsi que la possibilité de Ajoutez les paramètres de Google Translate aux paramètres généraux. Il améliore également les paramètres de navigation sécurisée améliorée du navigateur afin qu'il puisse vérifier les extensions du navigateur pour détecter tout logiciel malveillant.


Chrome 110 est également la première version à ne pas prendre en charge Win 7 et Win8.1. Si les internautes d'IT Home souhaitent passer à la version stable de Chrome 110, ils doivent alors Fonctionne sur la plateforme Win10 ou Win11.
Pour plus d’informations, veuillez prêter attention à ce site.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
La méthode de personnalisation des symboles de redimension dans CSS est unifiée avec des couleurs d'arrière-plan. Dans le développement quotidien, nous rencontrons souvent des situations où nous devons personnaliser les détails de l'interface utilisateur, tels que l'ajustement ...
 Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
En utilisant récemment des fichiers de police installés localement dans les pages Web, j'ai téléchargé une police gratuite à partir d'Internet et je l'ai installée avec succès dans mon système. Maintenant...
 Pourquoi les feuilles de style personnalisées peuvent-elles prendre effet sur les pages Web locales de Safari mais pas sur les pages Baidu?
Apr 05, 2025 pm 05:15 PM
Pourquoi les feuilles de style personnalisées peuvent-elles prendre effet sur les pages Web locales de Safari mais pas sur les pages Baidu?
Apr 05, 2025 pm 05:15 PM
Discussion sur l'utilisation de styles de style personnalisés dans Safari aujourd'hui, nous allons discuter d'une question sur l'application de feuilles de style personnalisées pour le navigateur Safari. Novice frontal ...
 Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Pendant la programmation, les marges négatives dans CSS (négatif ...
 Comment utiliser des fichiers de police installés localement sur les pages Web?
Apr 05, 2025 pm 10:57 PM
Comment utiliser des fichiers de police installés localement sur les pages Web?
Apr 05, 2025 pm 10:57 PM
Comment utiliser des fichiers de police installés localement sur les pages Web avez-vous rencontré cette situation dans le développement de pages Web: vous avez installé une police sur votre ordinateur ...
 Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le problème de l'ouverture des conteneurs en raison d'une omission excessive du texte sous disposition flexible et de solutions est utilisé ...
 Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment utiliser JavaScript ou CSS pour contrôler le haut et la fin de la page dans les paramètres d'impression du navigateur. Dans les paramètres d'impression du navigateur, il existe une option pour contrôler si l'écran est ...
 Comment utiliser CSS et Flexbox pour implémenter la disposition réactive des images et du texte à différentes tailles d'écran?
Apr 05, 2025 pm 06:06 PM
Comment utiliser CSS et Flexbox pour implémenter la disposition réactive des images et du texte à différentes tailles d'écran?
Apr 05, 2025 pm 06:06 PM
Implémentation de dispositions réactives à l'aide de CSS lorsque nous voulons implémenter des modifications de mise en page sous différentes tailles d'écran dans la conception Web, CSS ...





