
Cela fait longtemps que je n'ai pas écrit de blog. Je pensais que même si j'avais promis de publier le code source il y a 2 ans, j'avais enfin le temps d'ouvrir la fonction de stockage local avec un espace illimité en utilisant du JS pur. .
Adresse du projethttps://github.com/xueduany/localstore,
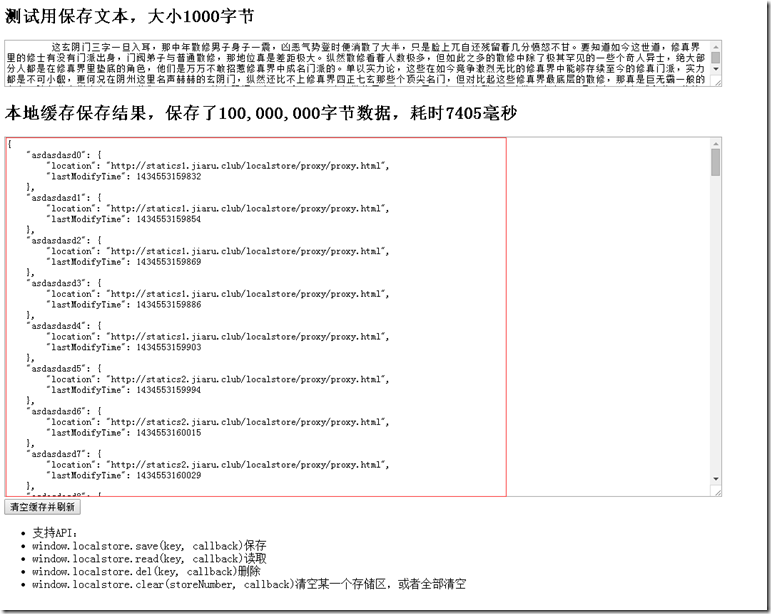
Démo voirhttp://xueduany.github.io/localstore/,
Permettez-moi de vous donner une brève introduction au principe général. Les détails spécifiques et la gestion des exceptions seront discutés séparément plus tard lorsque j'en aurai l'occasion
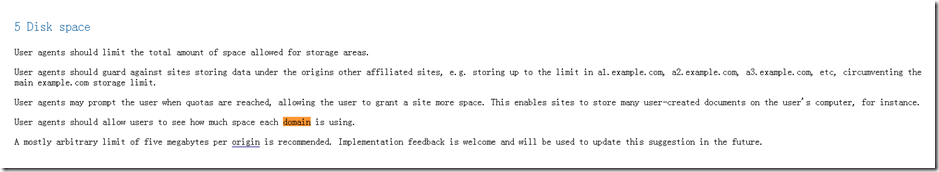
Parlons d'abord du principe de percée de localStorage. Les mots officiels sont les suivants http://www.w3.org/TR/2013/PR-webstorage-20130409/
.
Vous savez donc que vous pouvez profiter du fait que le stockage local de plusieurs sous-domaines ne dépend pas les uns des autres pour concevoir et mettre en œuvre un storePool via le stockage local de plusieurs sous-domaines, dépassant ainsi la limite supérieure
Ensuite, lorsque l'API réelle est stockée, elle n'est pas enregistrée dans localStorage
C'est un peu similaire à un mode Manager, c'est à dire que vous dites au responsable de l'entrepôt ce que vous souhaitez sauvegarder, le responsable de l'entrepôt vous donne une clé, puis vous prenez la clé de l'entrepôt correspondant pour héberger vos affaires, et le gestionnaire vous donne alors Vous disposez d'un certificat de jeton. À l'avenir, il vous suffira de détenir ce certificat pour retirer les choses sauvegardées
.L'utilisateur final n'a pas besoin de se soucier de l'endroit où mes données sont stockées, tant qu'il implémente une API similaire à localStorage
Concevez ensuite un objet js pour agir en tant qu'administrateur d'entrepôt. Combien de jetons cet administrateur doit-il prendre en charge ? Où les éléments enregistrés correspondants doivent-ils être stockés ? nous Il est nécessaire de concevoir et de mettre en œuvre un tel ensemble de structures de données

Sous la clé correspondante se trouve l'adresse de l'entrepôt où elle existe, et la durée de stockage. La notion de durée de stockage permet de calculer la fraîcheur des données, c'est-à-dire de calculer si elles ont expiré
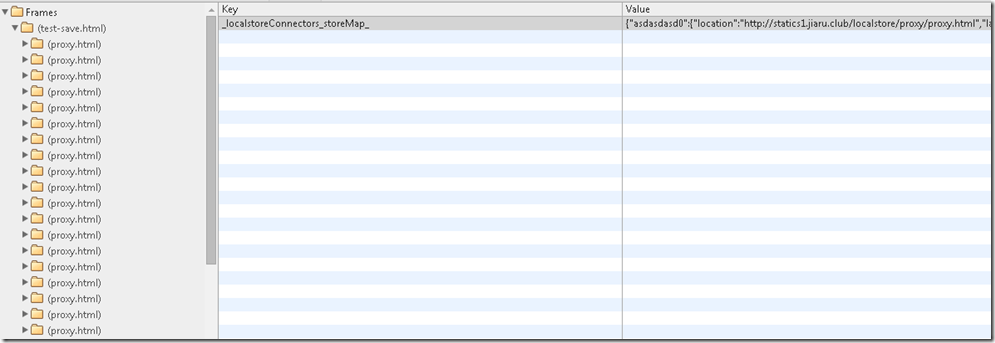
Nous devons donc d'abord créer plusieurs iframes pour charger des fichiers proxy sous plusieurs noms de domaine, interagir les uns avec les autres via l'API HTML5 postMessage ou l'ancienne méthode inter-domaines de page, et enregistrer les données via le proxy de ce proxy

Enregistrez le stub de la clé de données sous le nom de domaine principal actuel, puis enregistrez les données réelles sous chaque nom de sous-domaine
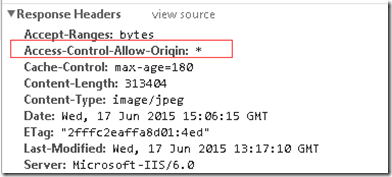
Ok, maintenant que la limite de stockage a été dépassée, si nous voulons enregistrer une page Web, nous devons envisager de supprimer toutes les ressources statiques liées à la page Web. Pour les ressources liées à la page Web, y compris js, css, ce sont toutes. texte, c'est tout simple. Tant qu'une requête ajax est faite, vous pouvez obtenir le contenu. La seule chose à considérer est la sécurité. Les problèmes inter-domaines empêchent js d'obtenir les données de réponse. en-tête de réponse à
sur le serveur du nœud CDN.
C'est tout, obtenez le contenu sur tous les domaines
js, c'est-à-dire que peut être modifié en <script> le contenu obtenu à distance</script>, css, remplacez simplement ceci par
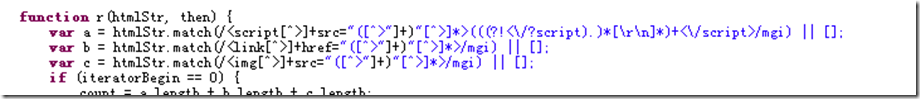
Ici, nous n'avons besoin de considérer que les blocs de code qui peuvent correspondre au HTML d'origine. Nous n'avons besoin de considérer qu'un seul problème, c'est-à-dire que l'expression rationnelle de js est en mode gourmand par défaut, donc notre expression régulière doit atteindre la correspondance minimale,

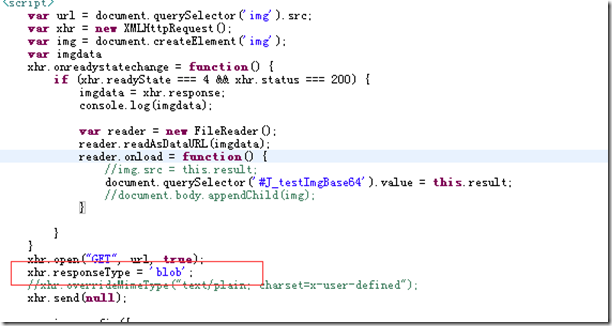
Alors pour les photos, comment récupérer le contenu de la photo ? Nous savons que l'image est une donnée brute, binaire. Nous devons d'abord résoudre le problème de l'obtention du flux binaire de l'image
.

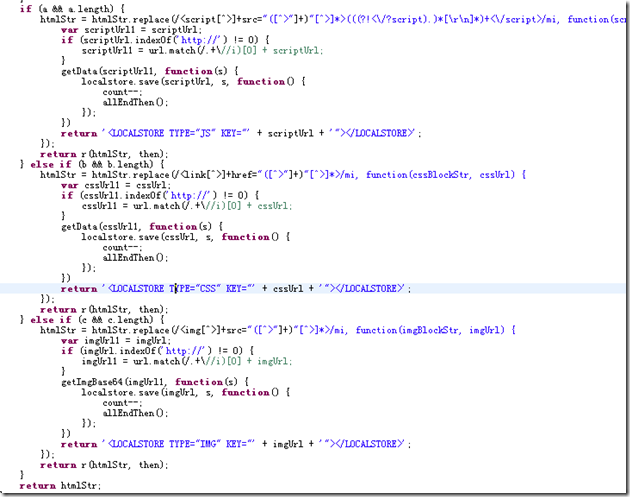
Remplacez ensuite les ressources correspondantes dans toute la page web html par nos balises spéciales


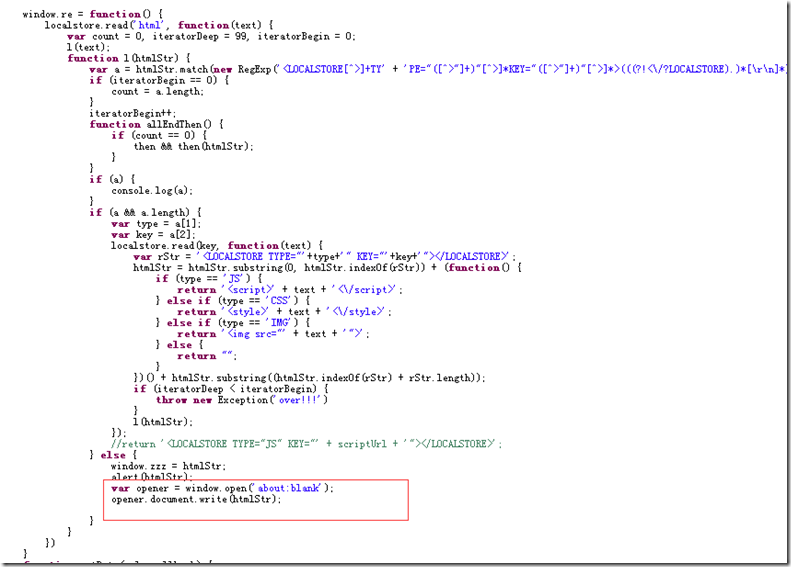
Grâce à ce principe, vous pouvez mettre un site Web hors ligne et le localiser, puis utiliser la technologie singlePage pour effectuer une navigation sans envoyer de requêtes. Bien sûr, il y a d'autres détails techniques à régler. Bon sang, laissez-moi vous expliquer la prochaine fois ! ! !
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.