 Tutoriel logiciel
Tutoriel logiciel
 Logiciel
Logiciel
 Comment afficher le code source d'une page dans Firefox - Comment afficher le code source d'une page dans Firefox
Comment afficher le code source d'une page dans Firefox - Comment afficher le code source d'une page dans Firefox
Comment afficher le code source d'une page dans Firefox - Comment afficher le code source d'une page dans Firefox
l'éditeur php Banana vous présentera comment afficher le code source de la page dans Firefox. Cliquez avec le bouton droit de la souris sur la page Web et sélectionnez « Afficher le code source de la page » ou appuyez sur la touche de raccourci « Ctrl+U » pour ouvrir la vue du code source de la page. Dans la vue du code source, vous pouvez afficher le code HTML, CSS et JavaScript de la page Web, ce qui vous aide à mieux comprendre la structure et la conception de la page Web. Cette opération simple peut vous aider à mieux comprendre les détails du développement et de la conception Web.
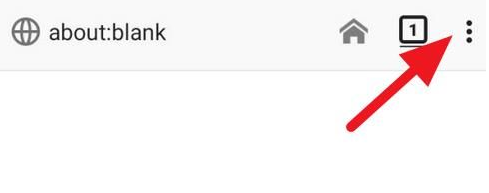
1. Ouvrez d'abord le navigateur Firefox et cliquez sur l'icône « trois lignes horizontales » dans le coin supérieur droit, comme indiqué dans la figure ci-dessous.

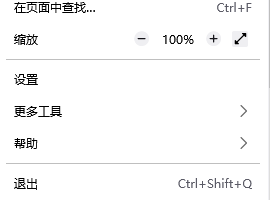
2. Cliquez ensuite sur « Plus d'outils » dans la barre de menu qui s'ouvre, comme le montre la figure ci-dessous.

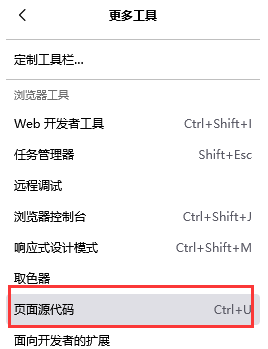
3. Enfin, sur la page Plus d'outils, cliquez sur « Code source de la page » pour afficher le code source du fichier d'échange, comme indiqué dans la figure ci-dessous.

Ce qui précède est l'intégralité du contenu sur la façon d'afficher le code source de la page dans Firefox présenté par l'éditeur. J'espère que cela pourra être utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
En utilisant récemment des fichiers de police installés localement dans les pages Web, j'ai téléchargé une police gratuite à partir d'Internet et je l'ai installée avec succès dans mon système. Maintenant...
 Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment utiliser JavaScript ou CSS pour contrôler le haut et la fin de la page dans les paramètres d'impression du navigateur. Dans les paramètres d'impression du navigateur, il existe une option pour contrôler si l'écran est ...
 Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Pendant la programmation, les marges négatives dans CSS (négatif ...
 Comment utiliser des fichiers de police installés localement sur les pages Web?
Apr 05, 2025 pm 10:57 PM
Comment utiliser des fichiers de police installés localement sur les pages Web?
Apr 05, 2025 pm 10:57 PM
Comment utiliser des fichiers de police installés localement sur les pages Web avez-vous rencontré cette situation dans le développement de pages Web: vous avez installé une police sur votre ordinateur ...
 Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le problème de l'ouverture des conteneurs en raison d'une omission excessive du texte sous disposition flexible et de solutions est utilisé ...
 Comment réaliser l'effet de défilement horizontal des options horizontales par des éléments tournants dans le CSS?
Apr 05, 2025 pm 10:51 PM
Comment réaliser l'effet de défilement horizontal des options horizontales par des éléments tournants dans le CSS?
Apr 05, 2025 pm 10:51 PM
Comment réaliser l'effet de défilement horizontal des options horizontales dans le CSS? Dans la conception Web moderne, comment réaliser un effet de type onglet horizontal et soutenir la souris ...
 Il y a des lacunes dans trois divs dans le composant popup Vant: quel style CSS le provoque?
Apr 05, 2025 pm 11:12 PM
Il y a des lacunes dans trois divs dans le composant popup Vant: quel style CSS le provoque?
Apr 05, 2025 pm 11:12 PM
Vante ...
 Comment résoudre le problème de la hauteur en ajustant l'unité REM dans la conception adaptative?
Apr 05, 2025 pm 11:03 PM
Comment résoudre le problème de la hauteur en ajustant l'unité REM dans la conception adaptative?
Apr 05, 2025 pm 11:03 PM
Comment résoudre le problème de réglage de la hauteur dans la conception adaptative? Dans la conception adaptative, l'ajustement de la hauteur est souvent un problème difficile. Surtout lorsqu'il s'agit de similaires ...





