 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Graphiques et texte d'exemples d'application de correspondance des couleurs vertes sur des pages Web
Graphiques et texte d'exemples d'application de correspondance des couleurs vertes sur des pages Web
Graphiques et texte d'exemples d'application de correspondance des couleurs vertes sur des pages Web
Le vert est une couleur plus modérée entre le jaune et le bleu (chaud et froid), ce qui fait du vert le personnage le plus paisible, stable, généreux et tolérant. C'est une couleur douce, calme, contente, gracieuse et populaire. C’est également l’une des couleurs les plus utilisées sur les pages Web.
Le vert est étroitement lié aux êtres humains. C'est la couleur naturelle de la prospérité éternelle. Il représente la vie et l'espoir et est également plein de vitalité juvénile. Le vert symbolise la paix et la sécurité, le développement et la vitalité, le confort et la tranquillité. la relaxation et le repos peuvent soulager la fatigue oculaire.
Il a un certain sentiment lié à la nature et à la santé, il est donc souvent utilisé sur des sites liés à la nature et à la santé. Le vert est également souvent utilisé dans les sites de relations publiques ou éducatifs de certaines entreprises.
Le vert peut rendre notre humeur particulièrement lumineuse. Le jaune-vert représente la fraîcheur, le calme, la facilité, la paix, la douceur, le printemps, la jeunesse et des sentiments psychologiques améliorés.
Ci-dessous, nous ferons différents exemples et analyses basés sur des combinaisons de couleurs telles que des couleurs adjacentes avec différents attributs du système vert, une haute pureté et une faible pureté de la même couleur, des couleurs contrastées, etc.

Analyse de la couleur verte :
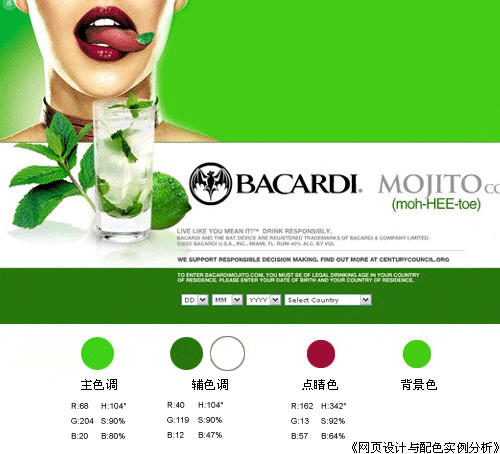
Cela se voit à partir des valeursde la couleur principale et de la couleur auxiliaire HSB mode dans la figure ci-dessus que ces deux couleurs moyennes ne diffèrent que par la luminosité et que leur teinte et leur saturation affichées sont les mêmes. Le vrai vert est de 120 degrés. En termes de valeurs RVB, ces deux couleurs sont mélangées à d'autres couleurs à des degrés divers, elles sont donc légèrement différentes du vrai vert. En raison des caractéristiques du vert lui-même, l’ensemble de la page Web semble très stable et confortable.
La couleur auxiliaire ne fait que réduire la luminosité, donnant à la page une impression de superposition et d'espace.
La surface blanche fait ressortir le meilleur des caractéristiques vertes et améliore le rythme visuel.
La touche finale de couleur reflète parfaitement la merveilleuse touche de « la touche finale », qui est extrêmement tentante. La page entière devient soudainement vive et rafraîchissante, renforçant la puissance expressive du thème de la page.
Conclusion :
Les couleurs principales et auxiliaires appartiennent au même système de couleurs vertes. Grâce au changement de luminosité différente, le changement peut être plus progressif et plus doux, mais. aussi plus évident. La superposition de couleurs de la page vient. S'il n'est pas analysé et jugé à l'aide de valeurs numériques, certains amis peuvent juger sur la base de l'expérience, et il est facile de croire à tort que la pureté des deux couleurs peut être différente, à l'exception de la luminosité. À ce stade, il est facile de l'obtenir. la conclusion correcte en utilisant le mode numérique de manière appropriée.
La page entière a très peu de couleurs : vert émeraude pour le plus grand bloc de couleur, blanc pour la deuxième zone et vert foncé pour la troisième zone, mais l'effet obtenu est fort et remarquable, atteignant l'objectif de pleinement affichant le thème du produit.
Le vert foncé donne aux gens un sentiment psychologique de richesse, de santé, de maturité, de stabilité, de vie et d'ouverture.

Analyse de la couleur verte : (Correspondance des couleurs de haute pureté : vert + combinaison de couleurs contrastées)
La valeur HSB H montre que 60 degrés est jaune positif, les couleurs principales et auxiliaires ne sont que légèrement inclinées vers le vert – H est de 75 degrés. Une grande zone de jaune-vert avec une luminosité légèrement inférieure est la couleur principale, mais la saturation est très élevée, atteignant 100 %. Les couleurs auxiliaires utilisent du vert tendre et du blanc pour augmenter la luminosité. Ces deux couleurs auxiliaires augmentent non seulement la luminosité. superposition de la page, mais également cela peut donner à la page entière une palette de couleurs translucides et améliorer les caractéristiques vertes. Le fond marron foncé fait sans aucun doute briller toutes les couleurs unies du premier plan sur la scène.
Cette page comporte deux jeux de petites couleurs contrastées, l'un est jaune-vert et orange-rouge, et l'autre est jaune-orange et bleu ciel À proprement parler, ces deux jeux de couleurs ne sont pas des couleurs contrastées, car les couleurs sont quelque peu différentes. Bien que leur saturation soit réduite, ils suffisent à constituer les tons les plus forts de cette page, rendant la page entière très active et vivante.
Conclusion :
Les couleurs principales et auxiliaires du jaune et du vert ne sont pas éblouissantes lorsqu'elles sont utilisées sur de grandes surfaces, mais donnent à la page un aspect très énergique et énergique.
Lorsque vous utilisez de manière appropriée des combinaisons de couleurs contrastées de pureté différente, qui ne sont pas strictement contrastées, la fonction principale joue généralement une relation primaire et secondaire claire. Bien que les caractéristiques de contraste des couleurs contrastées non « standard » soient affaiblies et que les couleurs de la page semblent faciles à coordonner et douces, elles peuvent néanmoins mettre en valeur le thème. → Exemple de page Web de couleur vert clair similaire :

Analyse du système vert : (Même couleur vert clair)
L'attribut principal de la couleur verte est le vert clair avec une luminosité élevée. Comme mentionné précédemment, la saturation diminue généralement lorsque la luminosité est élevée, et la couleur de la page diminue lorsque la saturation est faible, à moins que la couleur elle-même n'ait la sienne. caractéristiques et une grande surface La couleur auxiliaire est le blanc et la page entière semble très légère, douce, tranquille et même chaleureuse.
La page utilise un dégradé de vert clair, rendant l'ensemble de la page visuellement plus douce et plus confortable.
액센트 컬러는 메인 로고에만 표시되고 버튼에도 약간 표시되지만 전체 페이지 색상에 하이라이트를 더해줍니다. 특히, Red HSB 모드의 H 값은 색상이 True Red에 가깝고 채도가 가장 높은 값에 도달함을 나타냅니다. 또 다른 눈에 띄는 색상은 노란색으로 페이지에 녹색과 빨간색의 대비되는 색상으로 시각적으로 나타나며 시력을 편안하게 해주는 역할을 합니다. 색상환에서 노란색은 녹색과 빨간색 사이의 전환 색상이기 때문입니다.
결론:
연한 녹색은 우아함, 휴식, 안정감, 조화, 평온함, 부드러움의 느낌을 줍니다.
그라디언트 효과를 사용하면 이런 느낌이 더욱 깊어질 수 있습니다. 그러나 페이지 색상 구성에 밝은 색상이 너무 많으면 전체 페이지가 쉽게 "회색"으로 표시됩니다. 이를 위해서는 왼쪽 하단 모서리에 있는 보조 색상 녹색 블록과 같이 약간 더 높은 순도의 색상을 적절하게 추가해야 합니다. 적절한 밝은 액센트가 이 문제를 해결하는 데 매우 좋습니다.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau sous forme de raccourci dans le navigateur Edge ? Beaucoup de nos utilisateurs souhaitent afficher les pages Web fréquemment utilisées sur le bureau sous forme de raccourcis pour faciliter l'ouverture directe des pages d'accès, mais ils ne savent pas comment procéder. En réponse à ce problème, l'éditeur de ce numéro partagera le. solution avec la majorité des utilisateurs, jetons un coup d’œil au contenu partagé dans le didacticiel du logiciel d’aujourd’hui. La méthode de raccourci pour envoyer des pages Web au bureau dans le navigateur Edge : 1. Ouvrez le logiciel et cliquez sur le bouton "..." sur la page. 2. Sélectionnez « Installer ce site en tant qu'application » dans « Application » dans l'option du menu déroulant. 3. Enfin, cliquez dessus dans la fenêtre pop-up
 Développer un système de vote Web en utilisant JavaScript
Aug 09, 2023 pm 01:30 PM
Développer un système de vote Web en utilisant JavaScript
Aug 09, 2023 pm 01:30 PM
Utiliser JavaScript pour développer un système de vote en ligne Résumé : Avec le développement rapide d'Internet, le vote en ligne est devenu un moyen pratique et rapide de recueillir l'opinion publique et de prendre des décisions. Cet article présentera l'utilisation de JavaScript pour développer un système de vote Web simple, qui permet aux utilisateurs de sélectionner des options et de soumettre des votes. Introduction : Un système de vote Web est un programme qui affiche plusieurs options sur une page Web et permet aux utilisateurs de choisir. Il peut être utilisé dans de nombreux scénarios, tels que le vote électoral, les enquêtes sur les produits, la collecte d'opinions, etc. Cet article
 Que faire si la page Web n'est pas accessible
Sep 06, 2023 am 09:36 AM
Que faire si la page Web n'est pas accessible
Sep 06, 2023 am 09:36 AM
Les solutions aux pages Web inaccessibles incluent la vérification de la connexion réseau, la suppression du cache du navigateur, la vérification de l'adresse de la page Web, la tentative d'utilisation d'autres navigateurs, la vérification de l'état du serveur, la vérification de la résolution du nom de domaine, la vérification du pare-feu et des paramètres de sécurité et le contact avec l'administrateur du site Web. . Introduction détaillée : 1. Vérifiez la connexion réseau pour vous assurer que la connexion réseau est normale. Vous pouvez essayer d'ouvrir d'autres pages Web ou d'utiliser d'autres appareils pour y accéder afin de déterminer s'il s'agit d'un problème de connexion réseau si d'autres pages Web sont accessibles normalement. , il peut s'agir d'un problème avec la page Web ; 2. Videz le cache du navigateur. Le cache du navigateur peut empêcher le chargement de la page Web, etc.
 Raisons possibles pour lesquelles la connexion réseau est normale mais le navigateur ne peut pas accéder à la page Web
Feb 19, 2024 pm 03:45 PM
Raisons possibles pour lesquelles la connexion réseau est normale mais le navigateur ne peut pas accéder à la page Web
Feb 19, 2024 pm 03:45 PM
Le navigateur ne peut pas ouvrir la page Web mais le réseau fonctionne normalement. Il existe de nombreuses raisons possibles. Lorsque ce problème survient, nous devons enquêter étape par étape pour déterminer la cause spécifique et résoudre le problème. Tout d’abord, déterminez si la page Web ne peut pas être ouverte est limitée à un navigateur spécifique ou si tous les navigateurs ne peuvent pas ouvrir la page Web. Si un seul navigateur ne parvient pas à ouvrir la page Web, vous pouvez essayer d'utiliser d'autres navigateurs, tels que Google Chrome, Firefox, etc., à des fins de test. Si d'autres navigateurs parviennent à ouvrir la page correctement, le problème vient probablement de ce navigateur spécifique, peut-être
 Comment configurer l'actualisation automatique d'une page Web
Oct 26, 2023 am 10:52 AM
Comment configurer l'actualisation automatique d'une page Web
Oct 26, 2023 am 10:52 AM
Pour paramétrer le rafraîchissement automatique d'une page web, vous pouvez utiliser la balise HTML "meta", la fonction JavaScript "setTimeout", la fonction "setInterval" ou encore l'en-tête HTTP "Refresh". Introduction détaillée : 1. Utilisez la balise "meta" du HTML Dans la balise "<head>" du document HTML, vous pouvez utiliser la balise "meta" pour définir l'actualisation automatique de la page Web. 2. Le "setTimeout" ; " fonction de JavaScript, etc.
 Que faire si la page Web ne peut pas être ouverte
Feb 21, 2024 am 10:24 AM
Que faire si la page Web ne peut pas être ouverte
Feb 21, 2024 am 10:24 AM
Comment résoudre le problème des pages Web qui ne s'ouvrent pas Avec le développement rapide d'Internet, les gens comptent de plus en plus sur Internet pour obtenir des informations, communiquer et se divertir. Cependant, nous rencontrons parfois le problème que la page Web ne peut pas être ouverte, ce qui nous pose beaucoup de problèmes. Cet article vous présentera quelques méthodes courantes pour vous aider à résoudre le problème des pages Web qui ne s'ouvrent pas. Tout d’abord, nous devons déterminer pourquoi la page Web ne peut pas être ouverte. Les raisons possibles incluent des problèmes de réseau, des problèmes de serveur, des problèmes de paramètres du navigateur, etc. Voici quelques solutions : Vérifiez la connexion réseau : Tout d'abord, nous avons besoin
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Mar 22, 2024 pm 03:20 PM
Mar 22, 2024 pm 03:20 PM
L'exécution de code PHP dans une page Web nécessite de s'assurer que le serveur Web prend en charge PHP et est correctement configuré. PHP peut être ouvert de trois manières : * **Environnement du serveur :** Placez le fichier PHP dans le répertoire racine du serveur et accédez-y via le navigateur. * **Environnement de développement intégré : **Placez les fichiers PHP dans le répertoire racine Web spécifié et accédez-y via le navigateur. * **Serveur distant :** Accédez aux fichiers PHP hébergés sur un serveur distant via l'adresse URL fournie par le serveur.





