 Tutoriel logiciel
Tutoriel logiciel
 application mobile
application mobile
 Comment générer de longues images à partir du contenu d'un bref livre.
Comment générer de longues images à partir du contenu d'un bref livre.
Comment générer de longues images à partir du contenu d'un bref livre.
L'éditeur PHP Banana vous présentera comment générer des images de croissance sur le livre court. Jianshu est une plateforme de création de texte de haute qualité lorsque le contenu doit être partagé, générer des images de croissance peut attirer plus de lecteurs. La méthode est très simple. Tout d'abord, sélectionnez une image haute définition comme arrière-plan, puis utilisez l'outil texte pour ajouter le contenu de l'article, ajustez la police, la couleur et la mise en page, et enfin enregistrez l'image. Les images longues générées peuvent être publiées directement sur le livre court pour augmenter l'attractivité du contenu. De cette façon, vous pouvez rendre vos articles plus vivants et plus attrayants.

Comment générer des images croissantes à partir du contenu simple d'un livre
1. Accédez d’abord à notre fonction article et ouvrez le contenu que vous souhaitez partager.
2. Ensuite, vous pouvez voir la fonction de partage dans le coin inférieur droit.
3. La première fonction après avoir cliqué sur partager est la fonction de génération d'images.
4. Après génération, vous pouvez l'enregistrer dans l'album du téléphone mobile ou le partager directement sur d'autres plateformes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Désinstaller complètement Xiaomi Game Center: pas de restes!
Mar 18, 2025 pm 06:00 PM
Désinstaller complètement Xiaomi Game Center: pas de restes!
Mar 18, 2025 pm 06:00 PM
L'article détaille les étapes pour désinstaller complètement Xiaomi Game Center, supprimer les fichiers résiduels, empêcher la réinstallation automatique et vérifier la suppression de l'application d'un appareil.
 Comment supprimer le Centre de jeu Xiaomi: Compléter la désinstallation Guide
Mar 18, 2025 pm 05:58 PM
Comment supprimer le Centre de jeu Xiaomi: Compléter la désinstallation Guide
Mar 18, 2025 pm 05:58 PM
Détails de l'article Étapes pour désinstaller complètement le centre de jeu Xiaomi des appareils Xiaomi, discutant des avantages et des risques de performance impliqués dans le processus. Compte de charge: 159
 Le moyen le plus rapide de désinstaller le Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
Le moyen le plus rapide de désinstaller le Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
L'article traite du moyen le plus rapide de désinstaller le Xiaomi Game Center en 2025 en utilisant des paramètres intégrés, avec des outils tiers en option pour l'efficacité.Conde de charge: 159
 Xiaomi Game Center est resté? Voici comment le désinstaller!
Mar 18, 2025 pm 06:01 PM
Xiaomi Game Center est resté? Voici comment le désinstaller!
Mar 18, 2025 pm 06:01 PM
L'article discute de la désinstallation du Centre de jeu Xiaomi, de dépanner et d'explorer des alternatives de jeu. Le principal problème est le dysfonctionnement et la suppression de l'application.
 Comment désinstaller le centre de jeu Xiaomi
Mar 18, 2025 pm 06:01 PM
Comment désinstaller le centre de jeu Xiaomi
Mar 18, 2025 pm 06:01 PM
L'article fournit un guide détaillé sur la désinstallation du Xiaomi Game Center, la discussion des méthodes standard et alternatives et des améliorations potentielles des performances après un stallation.
 Xiaomi Game Center Désinstaller: augmenter la vitesse du téléphone en quelques minutes!
Mar 18, 2025 pm 06:04 PM
Xiaomi Game Center Désinstaller: augmenter la vitesse du téléphone en quelques minutes!
Mar 18, 2025 pm 06:04 PM
L'article fournit un guide détaillé sur la suppression complètement de Xiaomi Game Center des appareils Xiaomi, y compris les étapes de désinstallation, l'intégration du système de désactivation, la compensation des données résiduelles et le redémarrage. Il discute également de l'optimisation des performances après
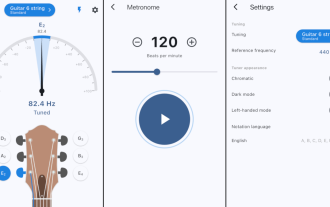
 `` Liketones '' est un accordeur de guitare sans publicité ni vense ascendante
Mar 22, 2025 am 10:16 AM
`` Liketones '' est un accordeur de guitare sans publicité ni vense ascendante
Mar 22, 2025 am 10:16 AM
J'ai essayé de revenir à jouer de la guitare et j'ai remarqué une chose: l'App Store et Google Play sont remplis d'applications de guitare qui sont pleines de ventes ou de publicités. N'y a-t-il aucune application qui vous aide à vous régler
 Xiaomi Game Center Désinstal: The Ultimate Retimate Reboval Guide
Mar 18, 2025 pm 05:59 PM
Xiaomi Game Center Désinstal: The Ultimate Retimate Reboval Guide
Mar 18, 2025 pm 05:59 PM
Ce guide aborde la désinstallation du Xiaomi Game Center, en se concentrant sur les problèmes communs après l'unité de stallation, en assurant la suppression complète des fichiers résiduels et en empêchant la réinstallation automatique.





