 interface Web
interface Web
 js tutoriel
js tutoriel
 Native js implémente des compétences simulées de barre de défilement_javascript
Native js implémente des compétences simulées de barre de défilement_javascript
Native js implémente des compétences simulées de barre de défilement_javascript
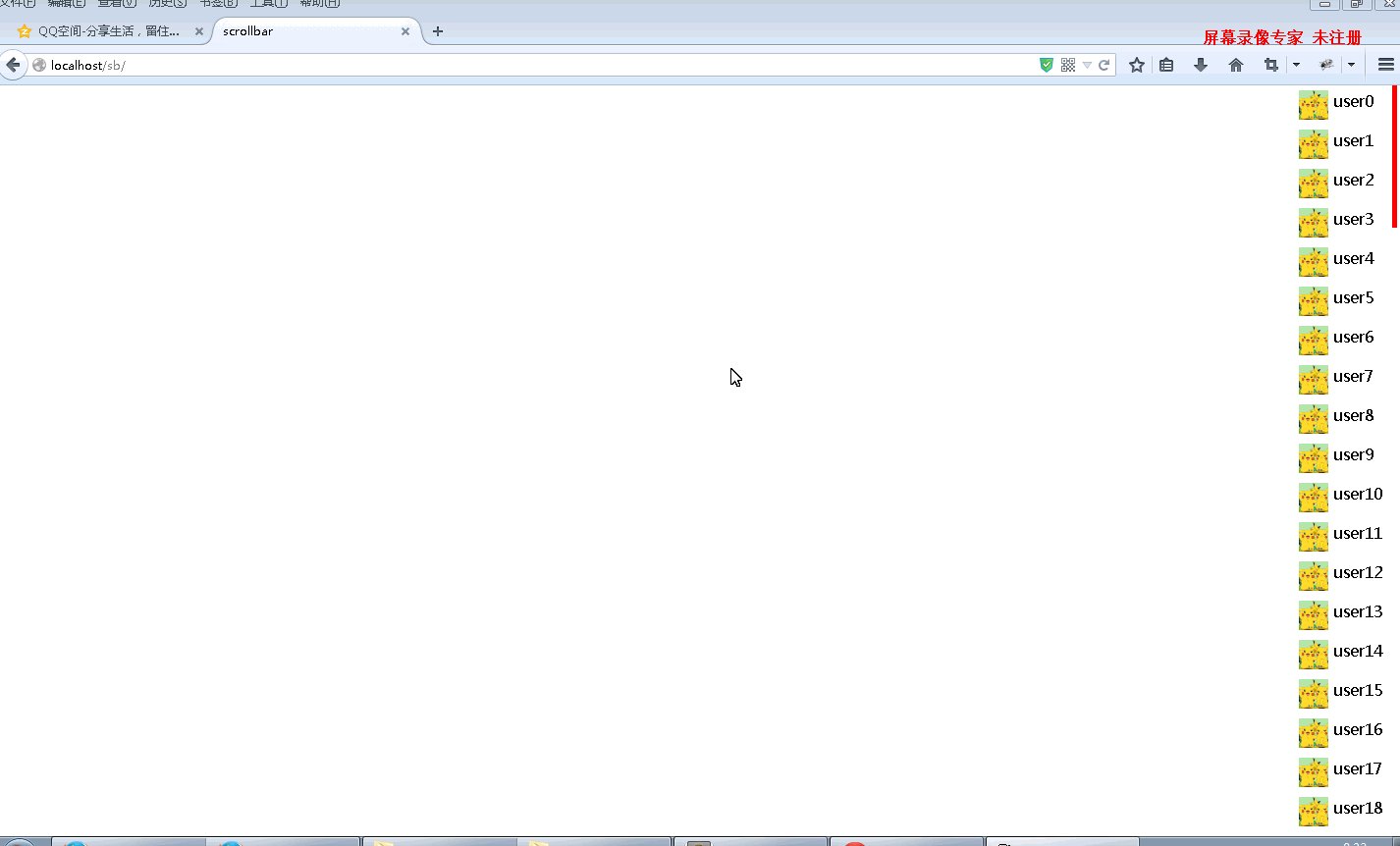
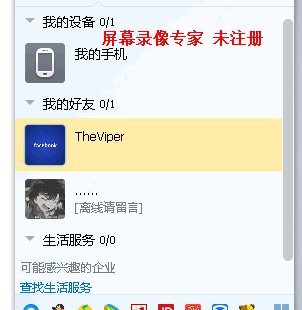
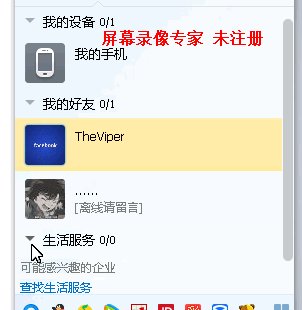
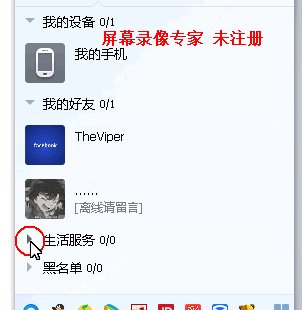
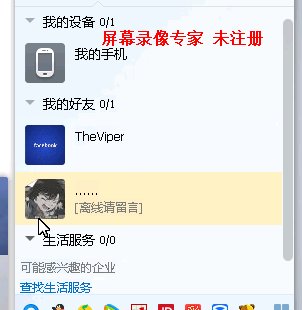
Lorsqu'il y a de nombreuses barres de défilement sur la page et qu'elles sont imbriquées les unes dans les autres, ce qui est très disgracieux, la barre de défilement sera simulée et la barre de défilement recevra un joli style pour rendre la page belle.
Pour simuler des barres de défilement, vous utilisez souvent le plug-in jquery, puis écrivez quelques lignes de code pour y parvenir. Cependant, avec le développement rapide de mvvm, je suis souvent trop paresseux pour utiliser jquery. C'est la motivation de cet article. Cet article s'efforce d'utiliser un code simple qui ne repose pas sur jquery et s'appuie uniquement sur l'API mvvm (avalon). pour compléter une simple barre de défilement.
Exigences :
1. La molette de la souris peut faire fonctionner la barre de défilement et faire défiler l'interface
2. La souris peut faire glisser la barre de défilement et faire défiler l'interface
3. Lorsque la page est redimensionnée, la barre de défilement change en fonction de la taille de la page et peut toujours fonctionner
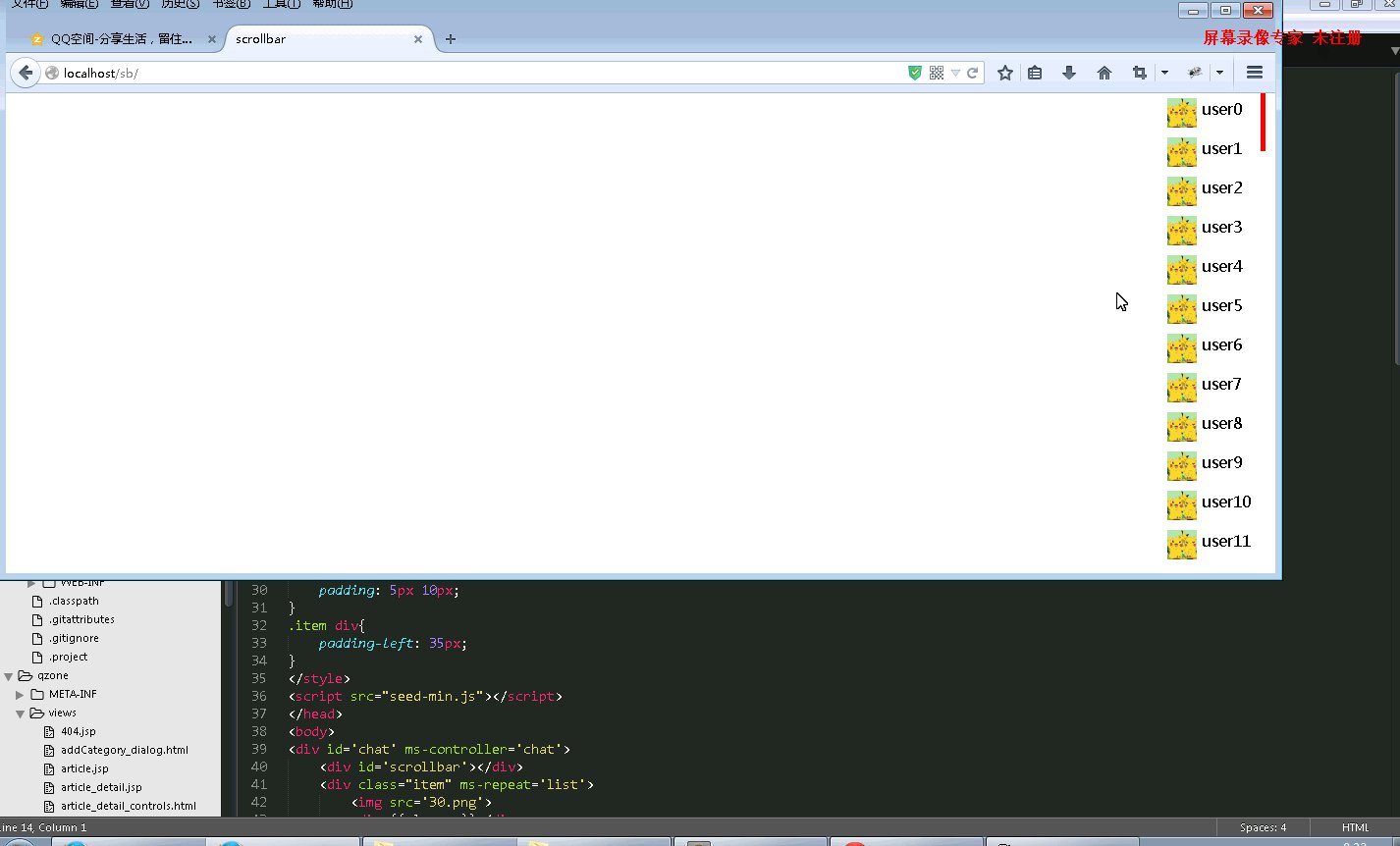
Effet :

Évidemment, ce composant est basé sur le glisser. Je ne veux pas le réécrire, je dois donc changer le glisser du framework ui. Ce que j'ai changé ici, c'est le composant glisser d'easy js ui. Easy js est utilisé car il y a plus de commentaires et le code est concis.
Cet article remplace les méthodes correspondantes dans le composant drag d'easy js ui par les méthodes de l'API avalon, et supprime les méthodes et codes redondants dans le prototype
define('drag',['avalon-min'],function(avalon){
function getBoundary(container, target) {
var borderTopWidth = 0, borderRightWidth = 0, borderBottomWidth = 0, borderLeftWidth = 0, cOffset = avalon(container)
.offset(), cOffsetTop = cOffset.top, cOffsetLeft = cOffset.left, tOffset = avalon(target)
.offset();
borderTopWidth = parseFloat(avalon.css(container,'borderTopWidth'));
borderRightWidth = parseFloat(avalon.css(container,'borderRightWidth'));
borderBottomWidth = parseFloat(avalon.css(container,'borderBottomWidth'));
borderLeftWidth = parseFloat(avalon.css(container,'borderLeftWidth'));
cOffsetTop = cOffsetTop - tOffset.top + parseFloat(avalon(target).css('top'));
cOffsetLeft = cOffsetLeft - tOffset.left + parseFloat(avalon(target).css('left'));
return {
top : cOffsetTop + borderTopWidth,
right : cOffsetLeft + avalon(container).outerWidth() - avalon(target).outerWidth()
- borderRightWidth,
left : cOffsetLeft + borderLeftWidth,
bottom : cOffsetTop + avalon(container).outerHeight() - avalon(target).outerHeight()
- borderBottomWidth
};
}
var drag = function(target, options) {
var defaults = {
axis:null,
container:null,
handle:null,
ondragmove:null
};
var o =avalon.mix(defaults,options),
doc = target.ownerDocument,
win = doc.defaultView || doc.parentWindow,
originHandle=target,
isIE =!-[1,],
handle = isIE ? target :doc,
container = o.container ?o.container: null,
count = 0,
drag = this,
axis = o.axis,
isMove = false,
boundary, zIndex, originalX, originalY,
clearSelect = 'getSelection' in win ? function(){
win.getSelection().removeAllRanges();
} : function(){
try{
doc.selection.empty();
}
catch( e ){};
},
down = function( e ){
o.isDown = true;
var newTarget = target,
left, top, offset;
o.width = avalon(target).outerWidth();
o.height = avalon(target).outerHeight();
o.handle = handle;
left = avalon(newTarget).css( 'left' );
top = avalon(newTarget).css( 'top' );
offset = avalon(newTarget).offset();
drag.left = left = parseInt( left );
drag.top = top = parseInt( top );
drag.offsetLeft = offset.left;
drag.offsetTop = offset.top;
originalX = e.pageX - left;
originalY = e.pageY - top;
if( (!boundary && container)){
boundary = getBoundary(container, newTarget );
}
if( axis ){
if( axis === 'x' ){
originalY = false;
}
else if( axis === 'y' ){
originalX = false;
}
}
if( isIE ){
handle.setCapture();
}
avalon.bind(handle,'mousemove',move);
avalon.bind(handle,'mouseup',up);
if( isIE ){
avalon.bind(handle,'losecapture',up);
}
e.stopPropagation();
e.preventDefault();
},
move = function( e ){
if( !o.isDown ){
return;
}
count++;
if( count % 2 === 0 ){
return;
}
var currentX = e.pageX,
currentY = e.pageY,
style = target.style,
x, y, left, right, top, bottom;
clearSelect();
isMove = true;
if( originalX ){
x = currentX - originalX;
if( boundary ){
left = boundary.left;
right = boundary.right;
x = x < left ? left :
x > right ? right :
x;
}
drag.left = x;
drag.offsetLeft = currentX - e.offsetX;
style.left = x + 'px';
}
if( originalY ){
y = currentY - originalY;
if( boundary ){
top = boundary.top;
bottom = boundary.bottom;
y = y < top ? top :
y > bottom ? bottom :
y;
}
drag.top = y;
drag.offsetTop = currentY - e.offsetY;
style.top = y + 'px';
}
o.ondragmove.call(this,drag);
e.stopPropagation();
},
up = function( e ){
o.isDown = false;
if( isIE ){
avalon.unbind(handle,'losecapture' );
}
avalon.unbind( handle,'mousemove');
avalon.unbind( handle,'mouseup');
if( isIE ){
handle.releaseCapture();
}
e.stopPropagation();
};
avalon(originHandle).css( 'cursor', 'pointer' );
avalon.bind( originHandle,'mousedown', down );
drag.refresh=function(){
boundary=getBoundary(container,target);
};
};
return drag;
});
De plus, une méthode rafraîchir() est ajoutée au dernier glissement exposé, qui est utilisée pour mettre à jour la plage déplaçable de la barre de défilement lors du redimensionnement. Cette méthode sera utilisée dans la vue de mise à jour de la barre de défilement.
drag.refresh=function(){
boundary=getBoundary(container,target);
};
De plus, pendant le processus de déplacement de la barre de défilement, ajoutez un crochet pour permettre d'ajouter une fonction d'écoute de l'extérieur. La fonction d'écoute sera déclenchée lors du déplacement et le paramètre de déplacement sera transmis.
o.ondragmove.call(this,drag);
Puis scrollbar.js
define('scrollbar',['avalon-min','drag'],function(avalon,drag){
function scrollbar(wrap,scrollbar,height_per_scroll){//容器,滚动条,每次滚轮移动的距离
this.scroll_height=0;//滚动条高度
this.dragger=null;//drag组件实例
wrap.scrollTop=0;
//容器的位置要减去浏览器最外面的默认滚动条垂直方向位置
var self=this,wrap_top=avalon(wrap).offset().top-avalon(document).scrollTop();
function ondragmove(drag){//drag组件拖动时的监听函数,更新容器视图
wrap.scrollTop=(parseFloat(scrollbar.style.top)-wrap_top)*
(wrap.scrollHeight -wrap.clientHeight)/(wrap.clientHeight-self.scroll_height);
};
function setScrollPosition(o) {//更新滚动条位置
scrollbar.style.top =o.scrollTop*wrap.clientHeight/wrap.scrollHeight+wrap_top+ 'px';
}
function inti_events(){
avalon.bind(wrap,'mousewheel',function(e){
if(e.wheelDelta < 0)
wrap.scrollTop+=height_per_scroll;
else
wrap.scrollTop-=height_per_scroll;
setScrollPosition(wrap);
e.preventDefault();
});
self.dragger=new drag(scrollbar,{container:wrap,axis:'y',ondragmove:ondragmove});
window.onresize=function(){
self.refresh_views();
self.dragger.refresh();
};
}
this.refresh_views=function(){//更新组件所有部分视图,并暴露供外部调用
//容器高度这里设置成浏览器可视部分-容器垂直方向位置,没有考虑容器有border,padding,margin.可根据相应场景修改
wrap.style.height=document.documentElement.clientHeight-wrap_top+'px';
self.scroll_height=wrap.clientHeight*wrap.clientHeight/wrap.scrollHeight;
//容器高度等于滚动条高度,隐藏滚动条
if(self.scroll_height==wrap.clientHeight)
scrollbar.style.display='none';
else
scrollbar.style.display='block';
scrollbar.style.height=self.scroll_height+'px';
setScrollPosition(wrap);
}
function init(){
self.refresh_views();
inti_events();
}
init();
}
return scrollbar;
});
Vous pouvez voir que lors du redimensionnement, la méthode d'actualisation du composant glisser est appelée pour mettre à jour la plage déplaçable de la barre de défilement. La méthode rafraîchir_views() est exposée ici pour gérer les situations externes où les vues doivent être mises à jour manuellement. Par exemple, l’effondrement et l’expansion des groupes de discussion.

Ceci complète la simple barre de défilement. Le code est très simple, et si quelque chose ne va pas et que vous devez corriger un bug ou le personnaliser, c'est simple.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones de carte
Nov 21, 2023 am 10:53 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de dessin de polygones cartographiques. Dans le développement Web moderne, les applications cartographiques sont devenues l'une des fonctions courantes. Dessiner des polygones sur la carte peut nous aider à marquer des zones spécifiques que les utilisateurs peuvent visualiser et analyser. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de dessin de polygones de carte et fournit des exemples de code spécifiques. Tout d’abord, nous devons introduire l’API Baidu Map. Vous pouvez utiliser le code suivant pour importer le JavaScript de l'API Baidu Map dans un fichier HTML





