 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de Set/WeakSet dans les compétences ECMAScript6_javascript
Explication détaillée de Set/WeakSet dans les compétences ECMAScript6_javascript
Explication détaillée de Set/WeakSet dans les compétences ECMAScript6_javascript
ES6 ajoute un nouveau Set de déstructuration des données, qui, comme le Set de Java, ne stocke pas les éléments en double. Set est implémenté en tant que classe et doit être nouveau avant utilisation.
var s1 = new Set()
s1.add(1)
s1.add(2)
s1.add(3)
s1.add(1)
var s2 = new Set()
s2.add('a')
s2.add('a')
// 输出1,2, 3
for (var i of s1 ) {
console.log(i)
}
// 输出a
for (var i of s2 ) {
console.log(i)
}
Utilisez la méthode d'ajout de Set pour ajouter des éléments ci-dessus. Les ajouts répétés ne seront pas enregistrés.
Le constructeur Set peut également accepter des tableaux comme paramètres
var s3 = new Set([1,2,3,1]) s3.size // 3
Vous pouvez voir que le numéro 1 répété n'est toujours pas inscrit. De plus, pour obtenir la longueur de l'ensemble, utilisez la taille et non la longueur.
Il est à noter que pour {} ou [], ce sont deux mêmes objets
var s4 = new Set()
s4.add({})
s4.add({})
s4.size // 2
1. Ensemble de traversée (pour de)
var s1 = new Set()
s1.add(1)
s1.add(2)
s1.add(3)
// 输出1,2, 3
for (var i of s1) {
console.log(i)
}
2. Convertir l'ensemble en tableau
var s1 = new Set() s1.add(1) s1.add(2) // toArray var a1 = Array.from(s1) Array.isArray(a1) // true // or var a1 = [...new Set(s1)]
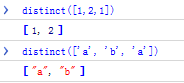
3. Utilisez Set pour dédupliquer les tableaux
function distinct(arr) {
return Array.from(new Set(arr))
// return [...new Set(arr)]
}
comme

Attributs de l'ensemble
constructeur
taille
Définir la méthode
has(val) détermine si l'élément existe
add(val) ajoute un élément
delete(val) supprimer l'élément
clear supprime tous les éléments
clés
valeurs
entrées
forEach traverse les éléments
carte
filtrer
4. Ensemble faible
WeakSet et Set ne stockent pas les éléments en double, mais il existe quelques différences
1. Stockez uniquement les éléments de type objet
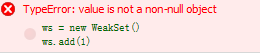
ws = new WeakSet() ws.add(1)
L'erreur signalée sous FF est la suivante

2. Il n'y a que trois méthodes add/delete/clear/has, qui ne peuvent pas être parcourues, et il n'y a pas d'attribut size, etc.
ws = new WeakSet() ws.size // undefined ws.forEach // undefined
Explication de MDN
Les valeurs d'objet stockées dans l'objet WeakSet sont faiblement référencées. Si aucune autre variable ou attribut ne fait référence à la valeur de l'objet, la valeur de l'objet sera récupérée. Pour cette raison, l'objet WeakSet ne peut pas être énuméré. il n'y a aucun moyen d'obtenir tous les éléments qu'il contient
WeakSet est principalement utilisé pour stocker les nœuds DOM Lorsque ces nœuds sont supprimés du document, ils ne provoqueront pas de fuites de mémoire.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le





