
Le cours "Graphics and Music ppt Interactive Design" recommandé par l'éditeur PHP Yuzai, combine des éléments de conception graphique et de musique pour créer une méthode de présentation de diaporama créative et intéressante. Cette conception peut non seulement attirer l'attention du public, mais également améliorer l'expressivité et l'attractivité du contenu affiché. Dans ce cours, vous apprendrez à utiliser des éléments graphiques et musicaux pour concevoir des ppt interactifs impressionnants afin de rendre vos présentations plus dynamiques et attrayantes.
1. Ce cours se concentre sur la conception interactive de la musique et des graphiques

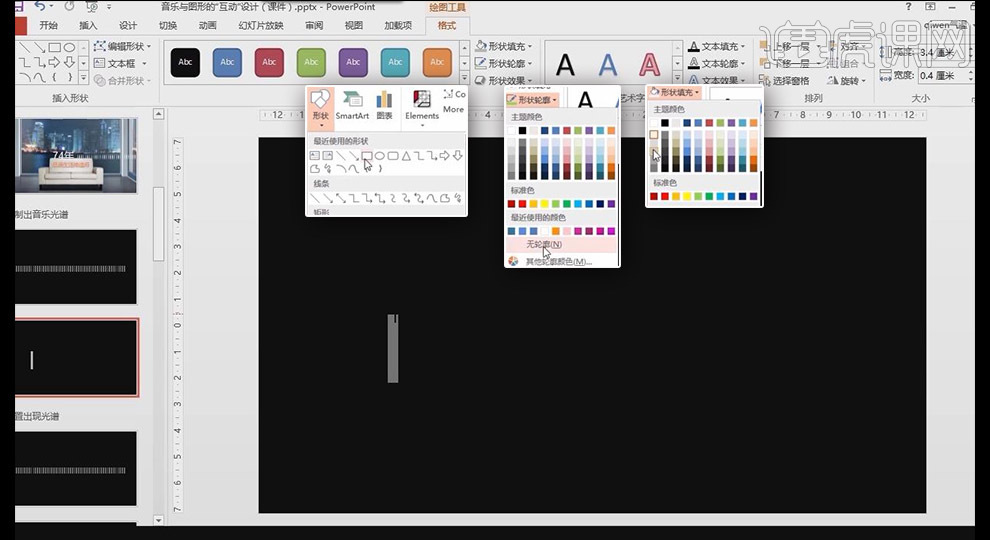
2 Copiez la diapositive pour supprimer les informations inutiles ; utilisez [Insérer] [Forme] pour dessiner un rectangle, [Remplissage couleur] gris, [Forme] Contour] Pas de contour

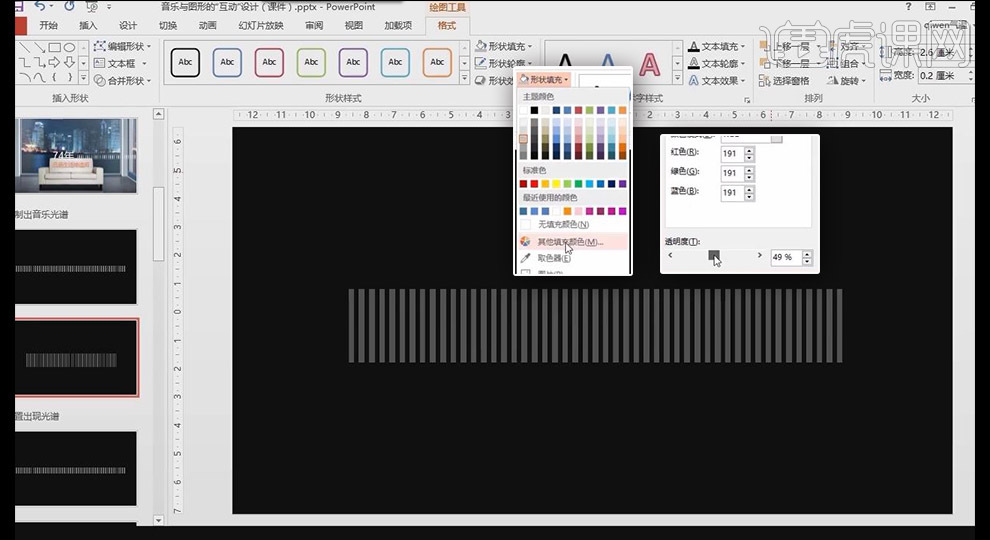
3. CTRL D pour copier le rectangle. Maintenez la touche CTRL enfoncée pour ajuster finement la position. Appuyez ensuite sur CTRL D pour copier plusieurs fois. ] dans [Shape Fill]. [Transparency] Réglez sur environ 60%

4. Sélectionnez tous les rectangles, ajoutez l'animation [Effacer], [Démarrer] est [En même temps que l'animation précédente], [ Delay] est de 0,5 seconde

5. Maintenez CTRL et sélectionnez un rectangle sur deux [Animation], [Durée] 1 seconde de la même manière, maintenez CTRL et sélectionnez plusieurs rectangles supplémentaires, [Durée] 1,5 seconde
 ;
;
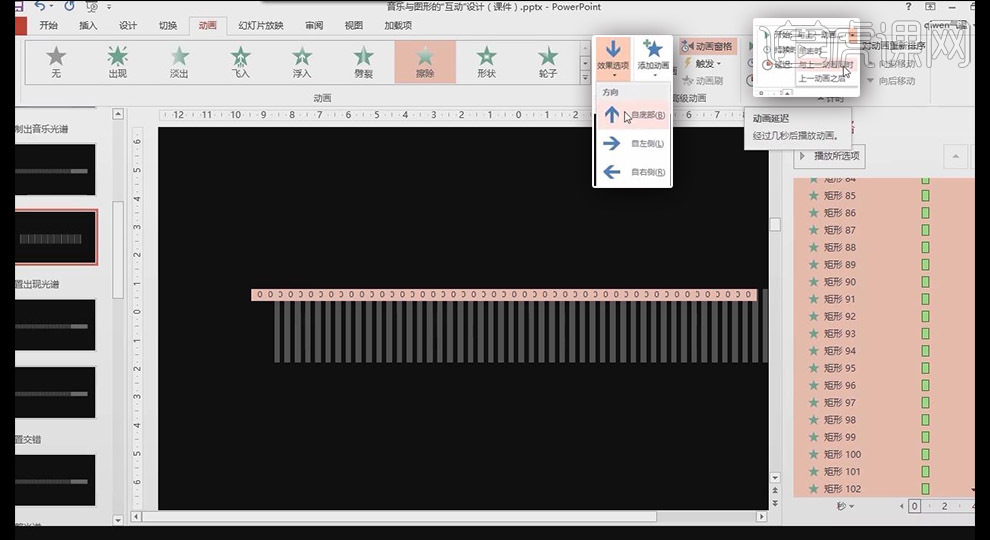
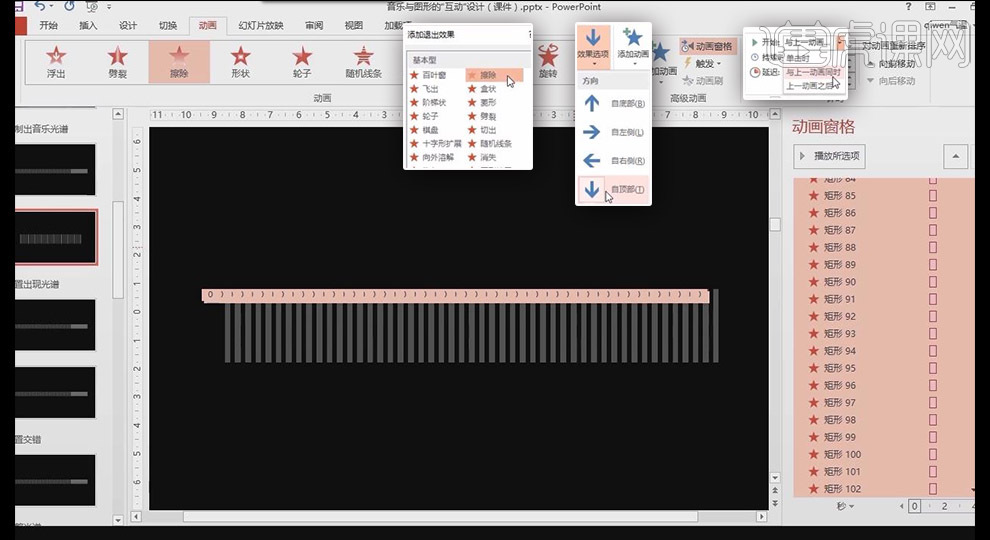
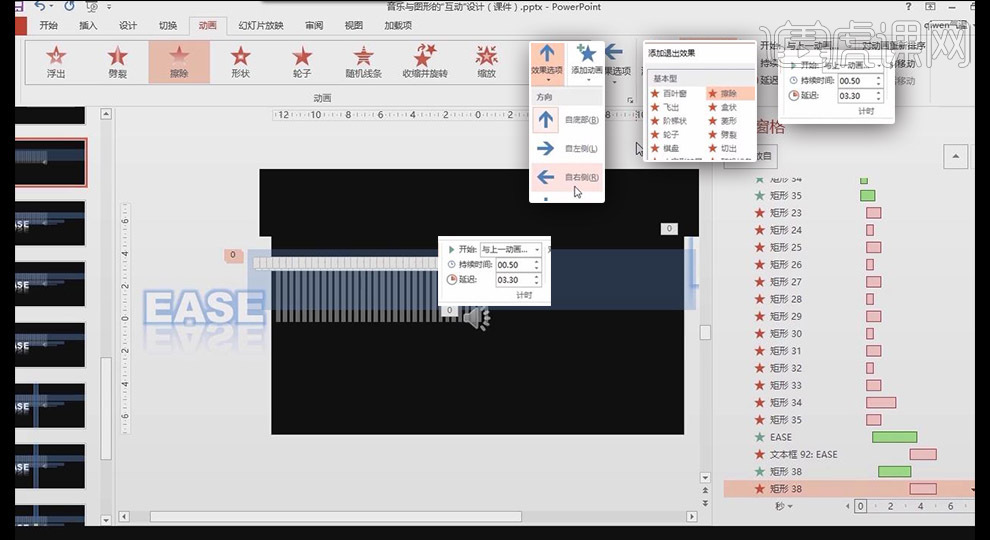
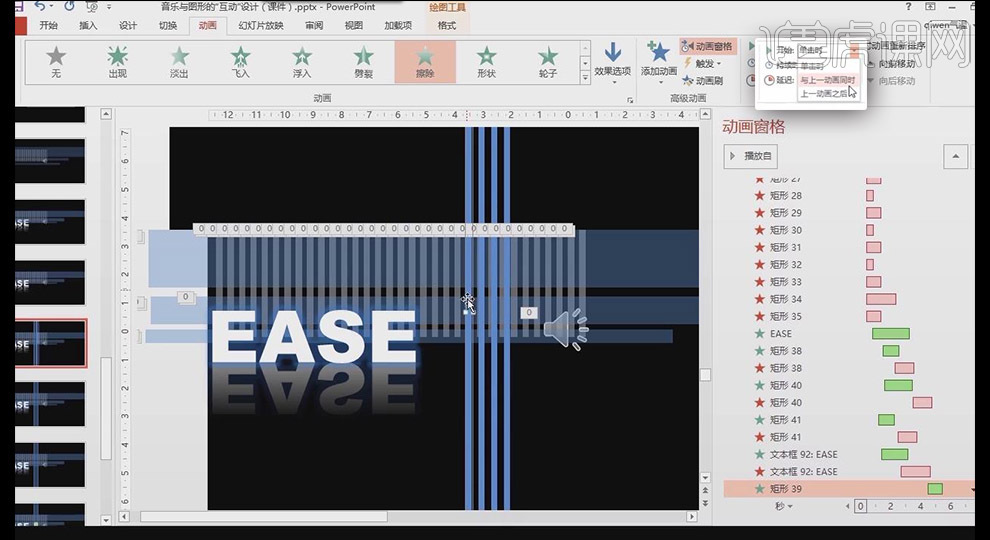
6. Sélectionnez tous les rectangles et ajoutez [Effacer] pour quitter l'animation, [Options d'effet] [Depuis le haut], [Démarrer] [En même temps que l'animation précédente], [Délai] 1 seconde

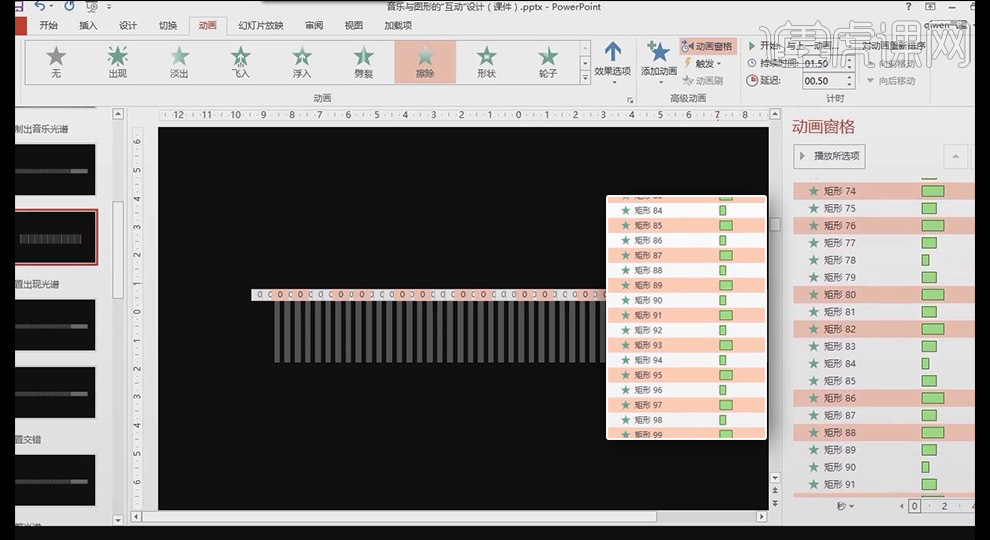
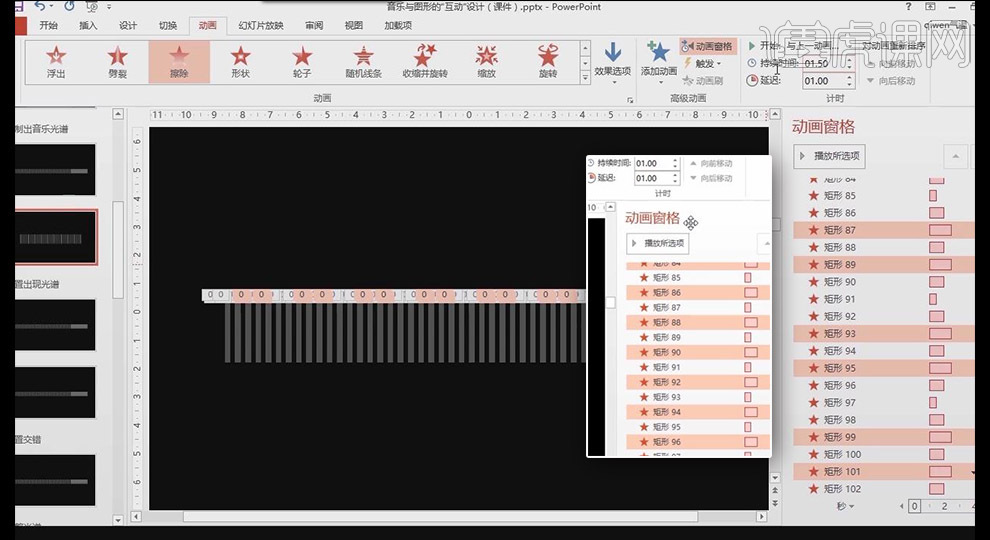
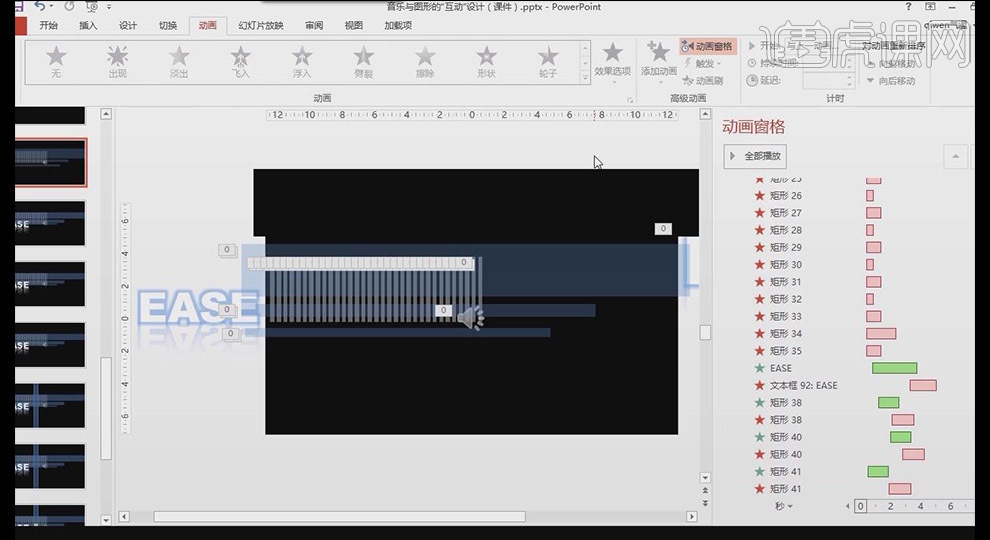
7. Maintenez CTRL chacun, sélectionnez un rectangle [Animation], [Durée] 1 seconde ; de la même manière, maintenez CTrl enfoncé pour en sélectionner plusieurs autres, [Durée] 1,5 seconde

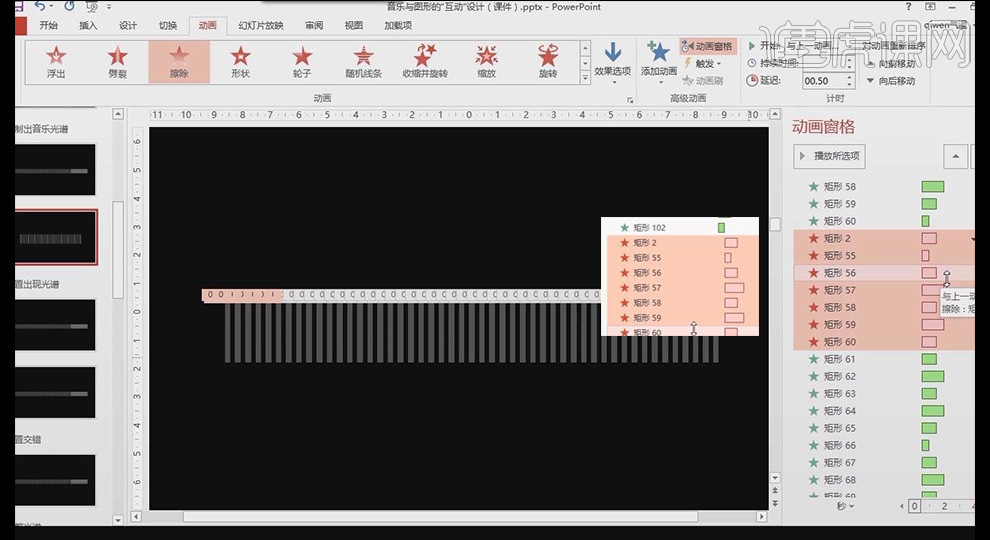
8. 2 à 60, vers le haut Déplacez-vous vers l'arrière de l'animation d'entrée 60, [Délai] 1 seconde, réglez-le plusieurs fois de la même manière, il est recommandé de le renommer pour un ajustement facile

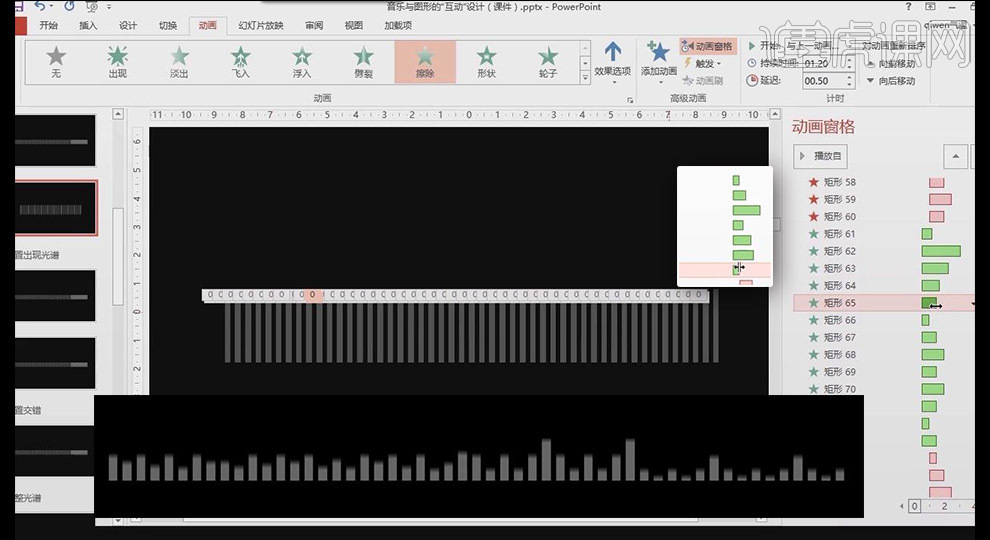
9 Réglez le. détails de la barre de temps pour obtenir des effets personnalisés. Place Ajustez l'heure à laquelle la barre de temps se transforme en double flèche, faites attention aux détails et ajustez la barre de temps en fonction du ton de la musique

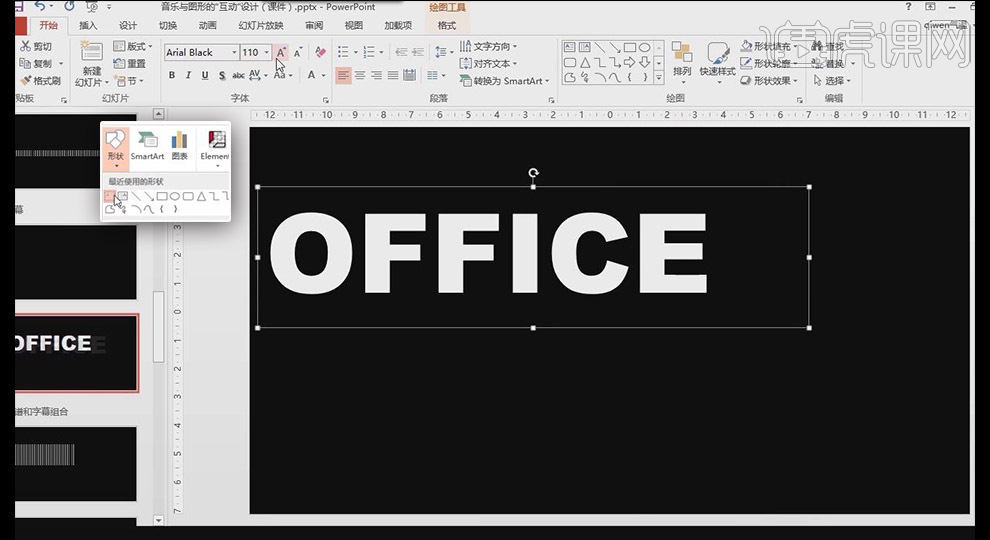
10. Copiez la diapositive, supprimez les informations inutiles et ne laissez que l'arrière-plan ; [Insérer] [Zone de texte] Entrez le contenu du texte, la police est Arial Black, la couleur est blanche, la taille de la police est d'environ 110

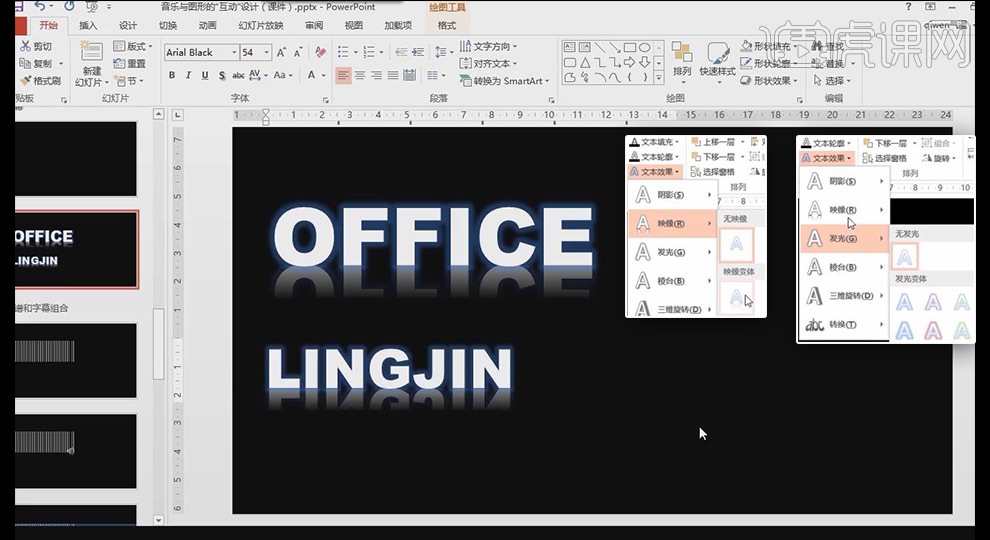
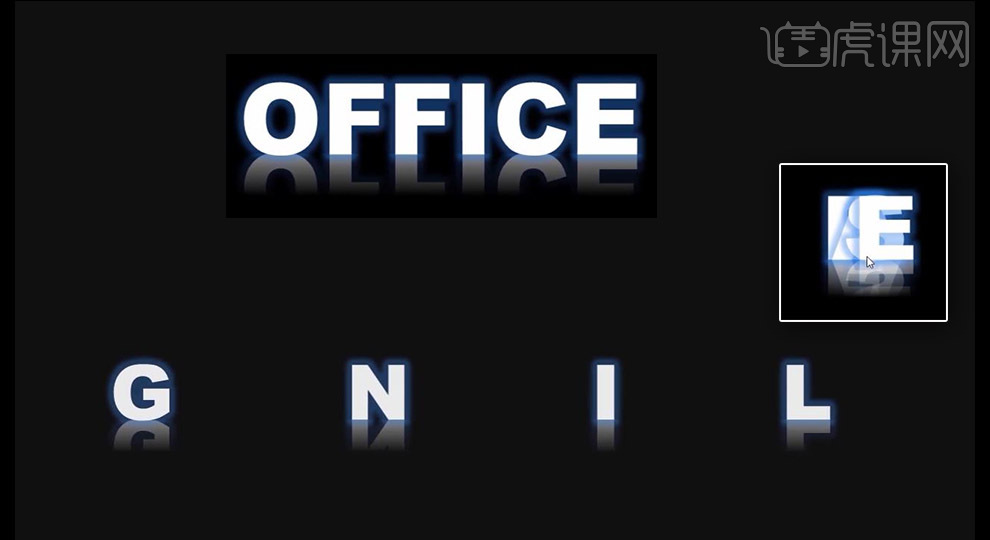
. 11. Ajoutez [Effet de texte] au contenu du texte, sélectionnez [Image] [Fermer le contact de l'image] et ajoutez [Glow] ; Copiez la zone de texte et modifiez le contenu, réduisez la taille de la police

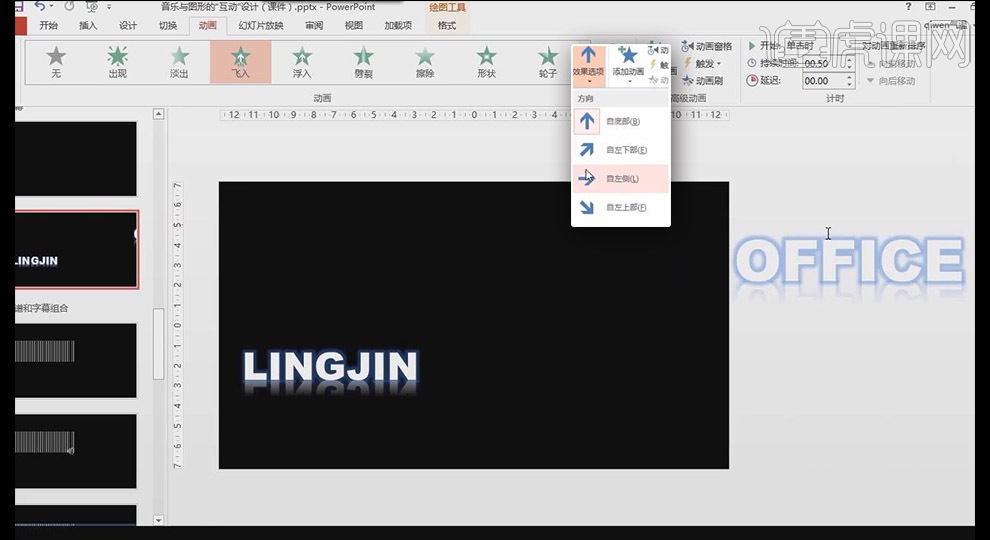
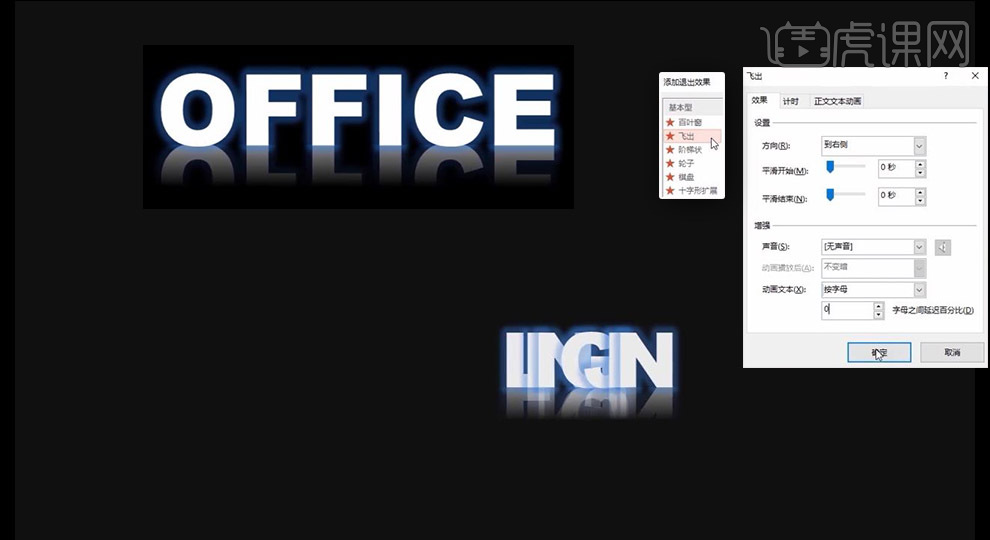
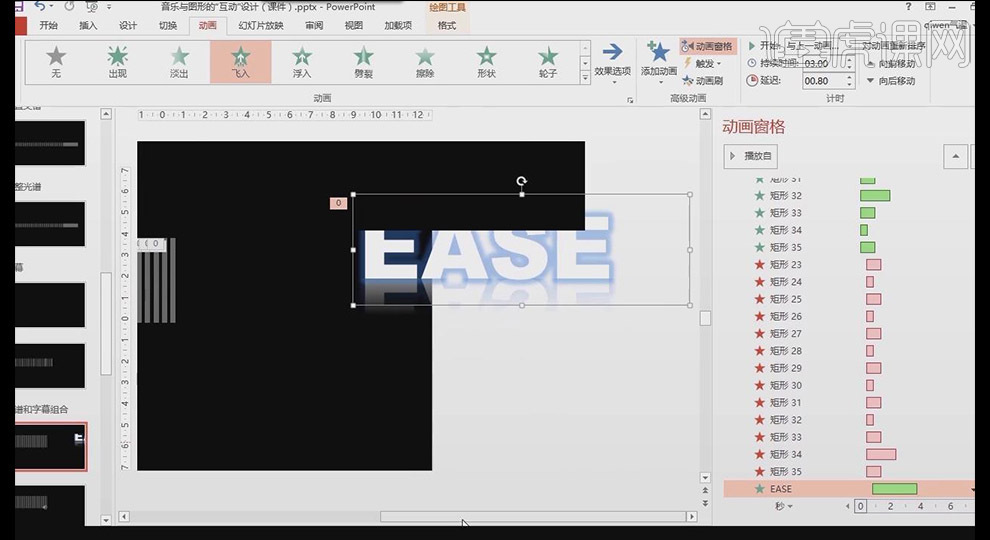
12. Ajoutez une [animation] fly-in à la [zone de texte], [à partir de la gauche], puis faites glisser la [zone de texte] à l'extérieur de la diapositive

13. Configurez une autre zone de texte de la même manière. , ajoutez une [animation] fly-in, [de la gauche] à la [zone de texte], puis faites glisser la [zone de texte] vers l'extérieur de la diapositive et allongez les deux barres de temps d'animation. Aperçu de l'animation
 .
.
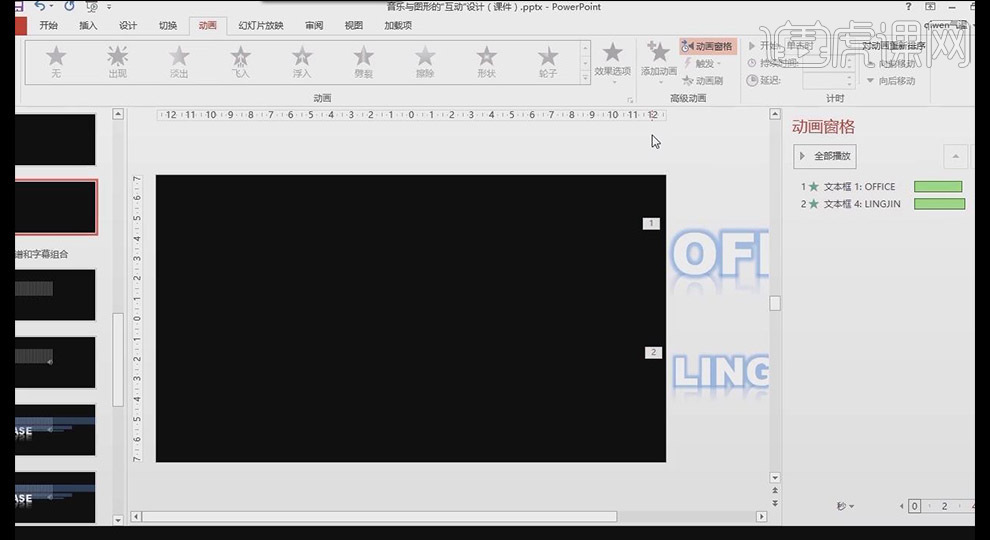
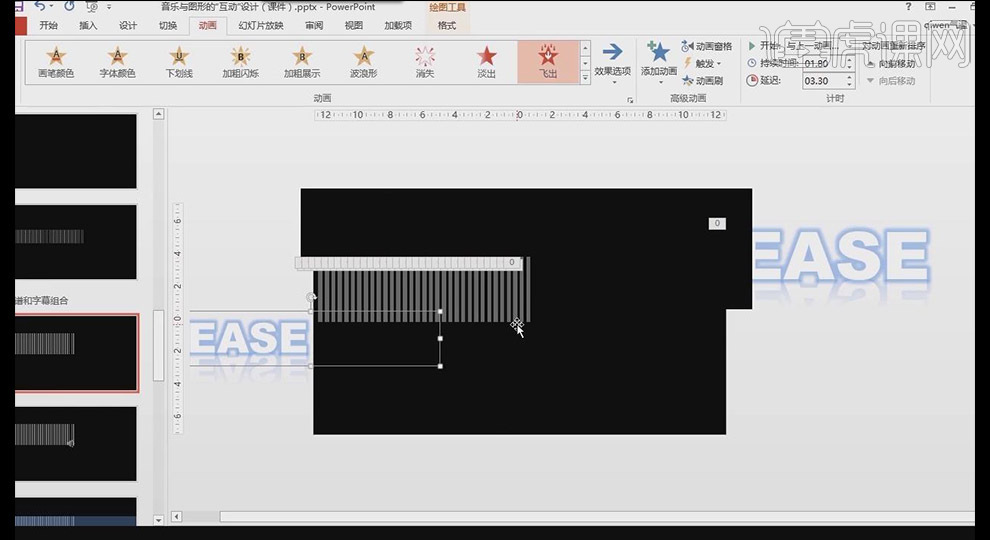
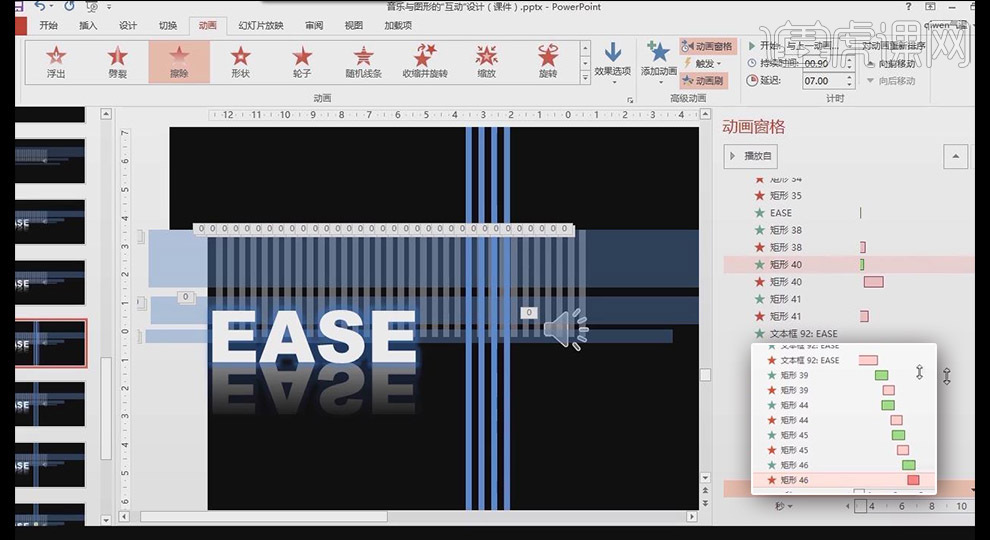
14. Dans les paramètres de l'animation [Fly In], [Amélioré] [Texte animé] s'il est modifié en [Par lettre], un effet de déplacement distinct des lettres individuelles apparaîtra

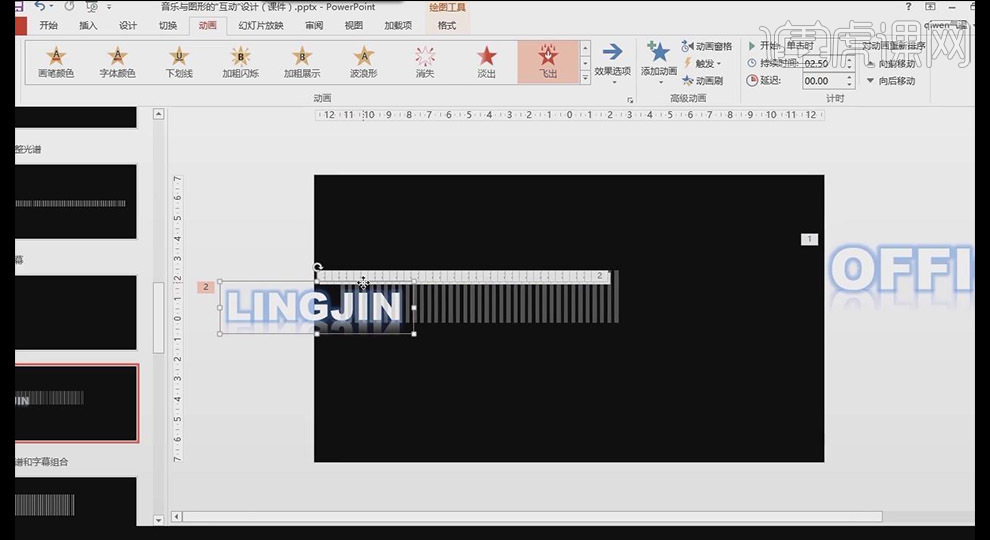
15. Modifier l'[Animation] de la deuxième [Zone de texte] pour quitter [Fly Out], remplacez [Amélioration] [Texte d'animation] par [Appuyez sur la lettre], entrez 0 et l'effet des lettres serrées ensemble apparaîtra

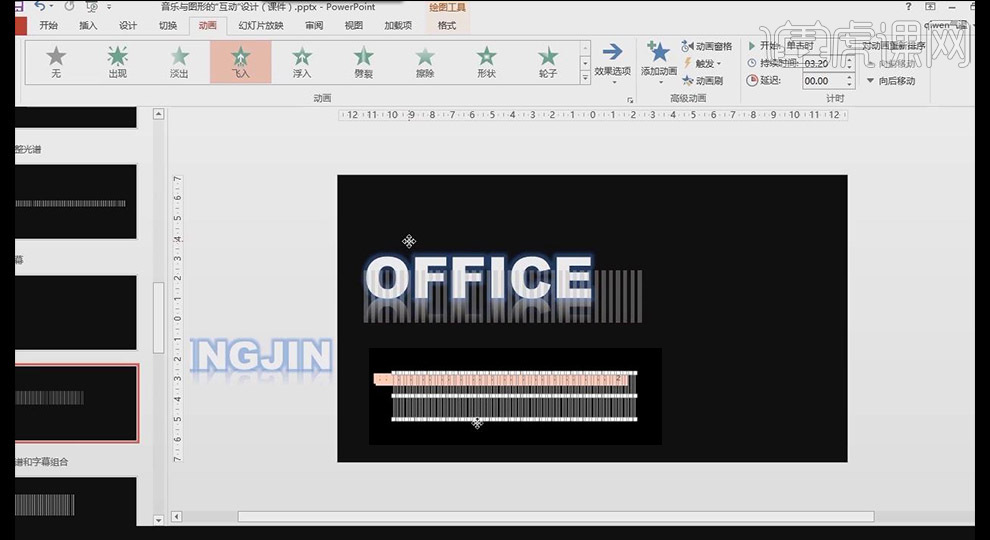
16. Sélectionnez le spectre, copiez-le dans la diapositive de contenu du texte et placez-le dans la position appropriée ; ajustez la position des deux [zones de texte], CTRL + touches fléchées pour affiner la position
 .
.17. Wählen Sie die beiden [Textfeld]-Animationen aus, ziehen Sie sie in den unteren Teil der Spektrumanimation und legen Sie die Details der versetzten Beziehung zwischen den beiden [Textfeld]-Zeitbalken fest. Erstellen Sie einen neuen rechteckigen Rahmen, [Farbfüllung] schwarz, [Formumriss] ohne Umriss; platzieren Sie den oberen Teil des Spektrums so, dass er das [Textfeld] abdeckt, erstellen Sie eine Kopie und platzieren Sie den rechten Teil des Spektrums so, dass er den [Text] abdeckt Feld]

19. Passen Sie die Beziehung zwischen den beiden [Textfeldern] und den beiden schwarzen Rechtecken im Detail an; blockieren Sie das obere [Textfeld], aber nicht das untere [Textfeld]. Box]

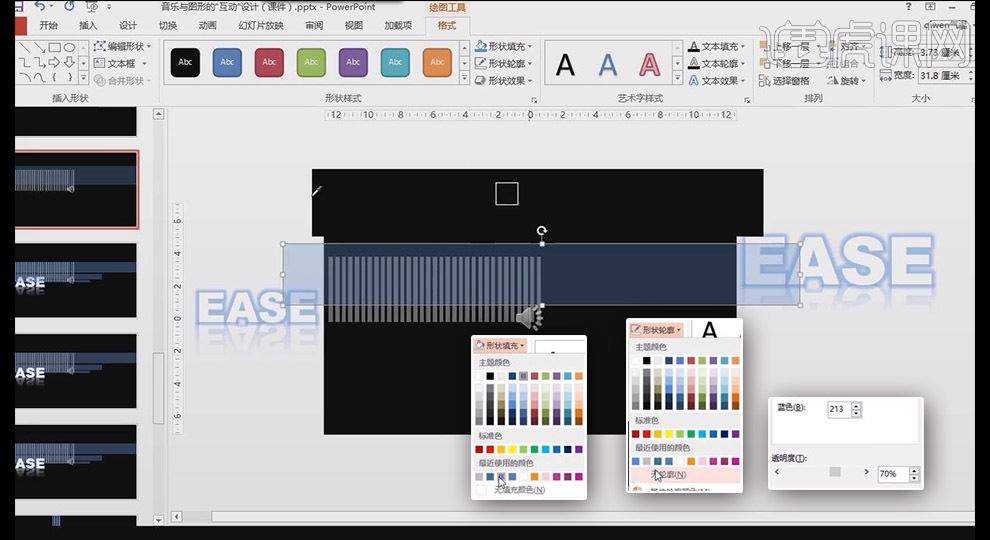
20. [Einfügen] [Form] Zeichnen Sie ein Rechteck, [Farbfüllung] blau, [Formumriss] Keine Umrisslinie, ändern Sie die [Transparenz] in [Andere Füllfarbe] auf etwa 70 %

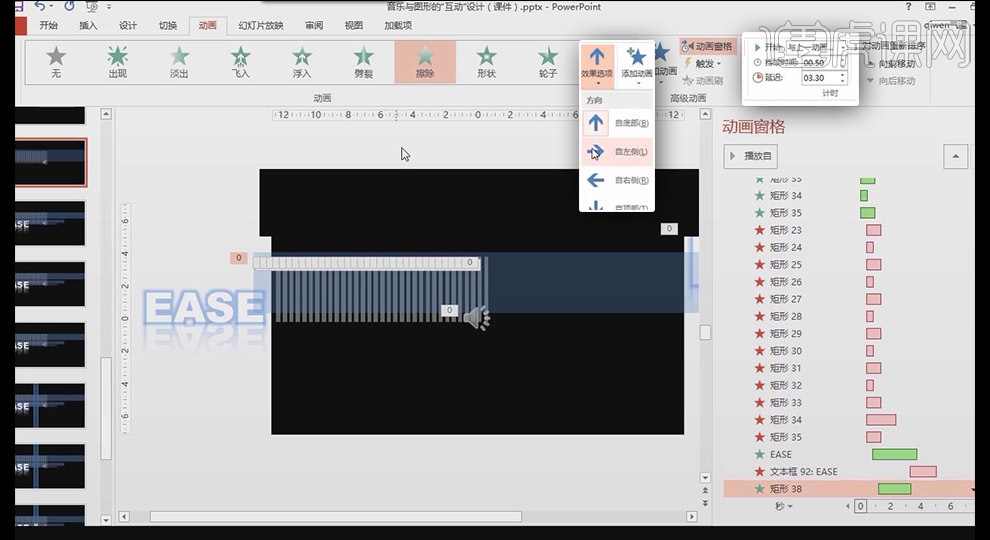
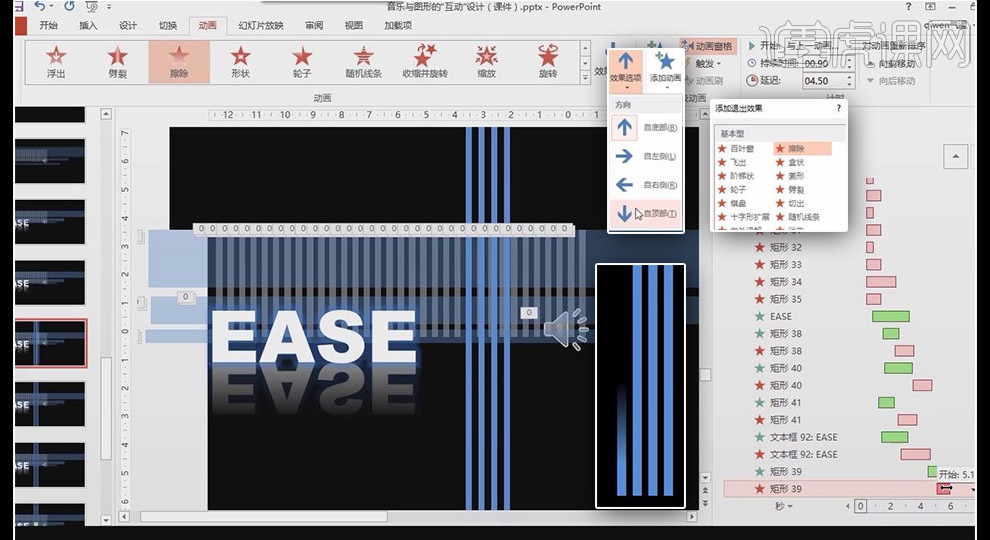
21. Fügen Sie die Animation [Löschen] zum transparenten Rechteck hinzu, [Effektoptionen] ist [Von links], [Start] ist [Gleichzeitig wie die vorherige Animation], verlängern Sie die Zeitleiste entsprechend

22. Fügen Sie dann [Löschen] hinzu, um die Animation zu beenden, [Effektoptionen] ist [Von rechts], [Start] ist [Mit der vorherigen Animation] Eine Animation gleichzeitig], passen Sie die Staffelung an Beziehung zwischen den beiden [Animationen]

23. Kopieren Sie das transparente Rechteck, ändern Sie die Formposition und passen Sie die Gesamtbeziehung des Bildes an

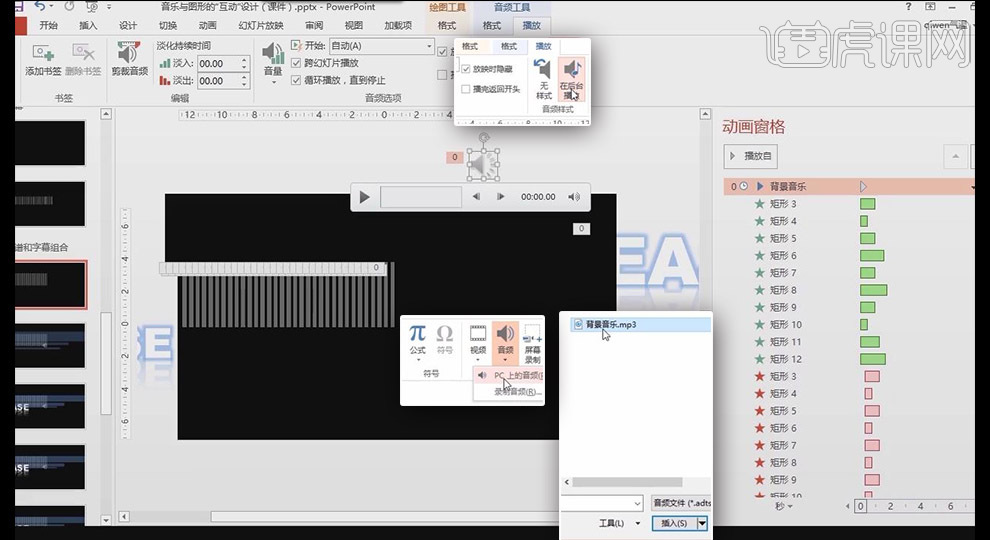
24. [Audio] [Audio auf PC], wählen Sie das entsprechende Audio aus; platzieren Sie den Musiklautsprecher außerhalb der Folie, aktivieren Sie [Im Hintergrund abspielen]

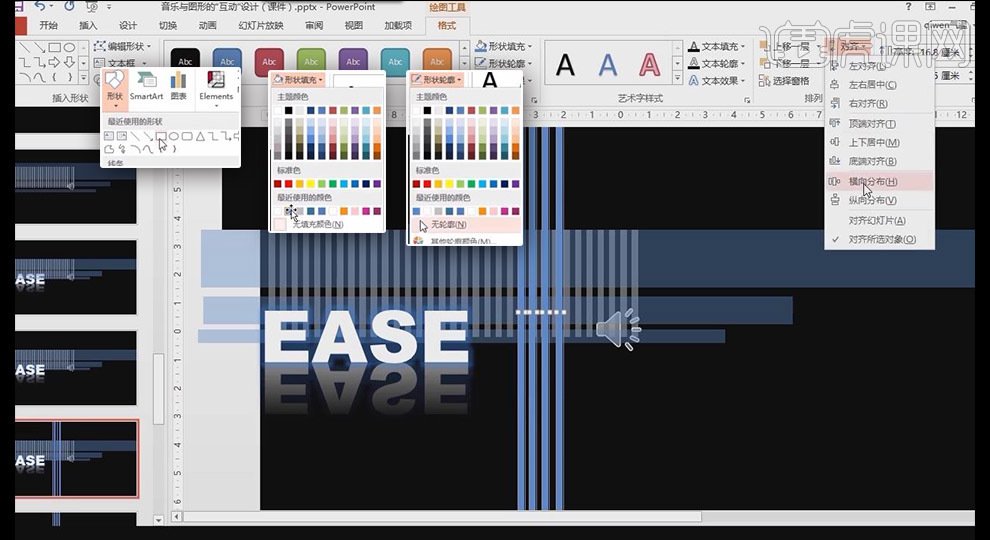
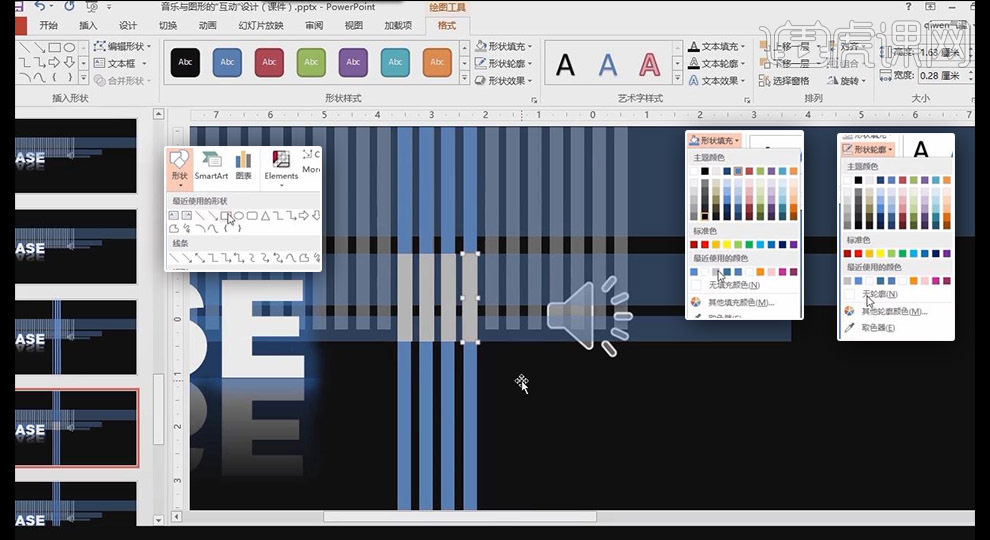
25. Zeichnen Sie ein Rechteck, [Farbe ] Füllen] blau, [Formumriss] hat keinen Umriss, mehrere kopieren, alles auswählen [Horizontale Verteilung], das auf [Ausrichten] klickt

26 Fügen Sie die Animation [Löschen] zum Rechteck hinzu, [Effektoptionen] ist [Von oben], [Start] ist [Gleichzeitig wie die vorherige Animation]

27. Fügen Sie dann [Löschen] hinzu, um die Animation zu beenden, [Effektoptionen] ist [Von oben], [Start ] ist [ Passen Sie gleichzeitig mit der vorherigen Animation die versetzte Beziehung zwischen den beiden [Animationen] an. Legen Sie die versetzte Beziehung der vier [Animationen] im Detail fest

29 Im Spektrum zeichnet [Einfügen] [Form] ein Rechteck, [Farbfüllung] grau, [Formumriss] keine Kontur, mehrere kopieren , stellen Sie sicher, dass die Ausrichtung korrekt ist

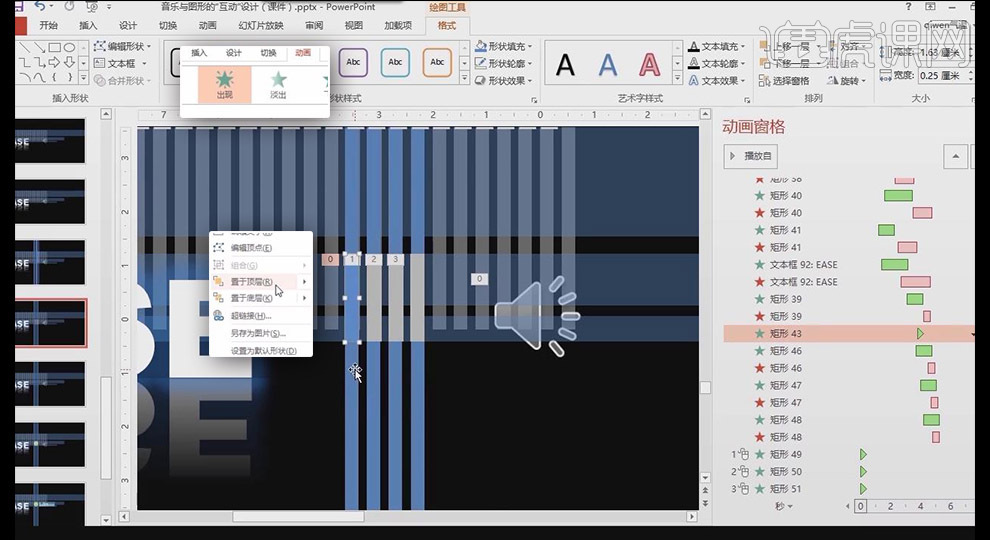
30. Fügen Sie [Erscheinen] [Animation], [Start] [Gleichzeitig wie die vorherige Animation] hinzu, ändern Sie die Rechteckfarbe in Blau und; Klicken Sie mit der rechten Maustaste auf das lange Rechteck [Nach oben senden]

31. Jede kleine Rechteckanimation wird unter jeder großen Superstar-Animation platziert. [Einfügen] [Form] ein Rechteck zeichnen, [Farbfüllung] blaue Farbe, [Formumriss] Kein Umriss

33. Animation zum quadratischen Rechteck hinzufügen [Löschen], [Von links], [Start ] [Gleichzeitig wie bei der vorherigen Animation] die Position der Zeitleiste anpassen

Das interaktive Grafik- und Musik-PPT-Design wird hier geteilt. Die Schritte sind etwas kompliziert und Sie müssen sich noch gedulden Lernen Sie, nachdem Sie gelernt haben, werden Sie viel gewinnen!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Comment ignorer la connexion à Internet après le démarrage de Windows 11
Comment ignorer la connexion à Internet après le démarrage de Windows 11
 Comment activer le mode sans échec de Word
Comment activer le mode sans échec de Word
 Le rôle de la balise de titre HTML
Le rôle de la balise de titre HTML
 jquery animer
jquery animer
 kb4012212 Que faire si la mise à jour échoue
kb4012212 Que faire si la mise à jour échoue
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Comment exporter un mot depuis PowerDesigner
Comment exporter un mot depuis PowerDesigner