 Tutoriel logiciel
Tutoriel logiciel
 application mobile
application mobile
 Comment définir la page d'accueil par défaut de la version mobile du navigateur Chrome
Comment définir la page d'accueil par défaut de la version mobile du navigateur Chrome
Comment définir la page d'accueil par défaut de la version mobile du navigateur Chrome
Étant donné que le paramètre de page d'accueil par défaut de la version mobile du navigateur Chrome est relativement masqué, de nombreux utilisateurs peuvent ne pas savoir comment l'utiliser. Lorsque vous utilisez le navigateur Chrome, la définition d'une page d'accueil par défaut personnalisée peut améliorer l'efficacité de la navigation et l'expérience utilisateur. Cet article présentera en détail comment définir la page d'accueil par défaut de la version mobile du navigateur Chrome, vous permettant de personnaliser facilement votre propre page de démarrage de navigation.

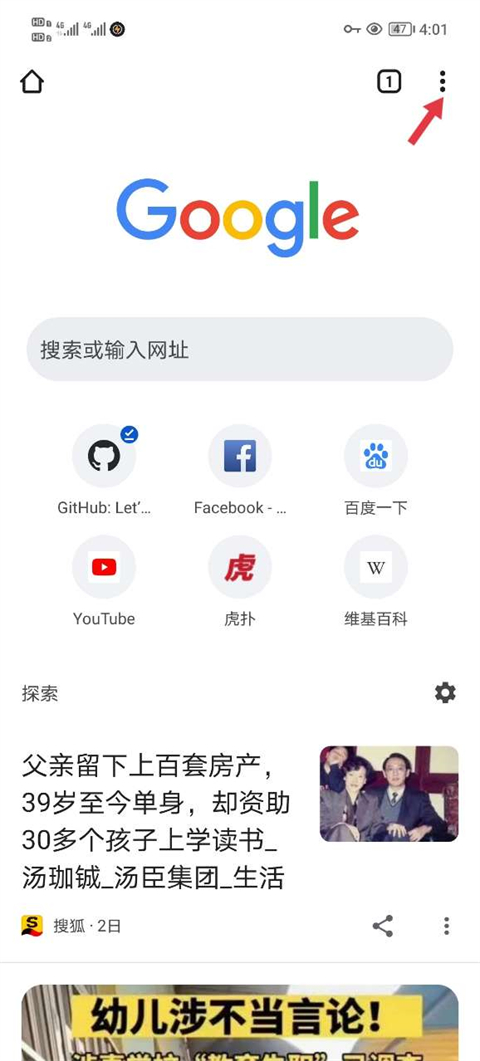
1. Ouvrez la version mobile du navigateur Chrome, cliquez sur le bouton [...] dans le coin supérieur droit de la page d'accueil, l'emplacement est comme indiqué sur l'image ;

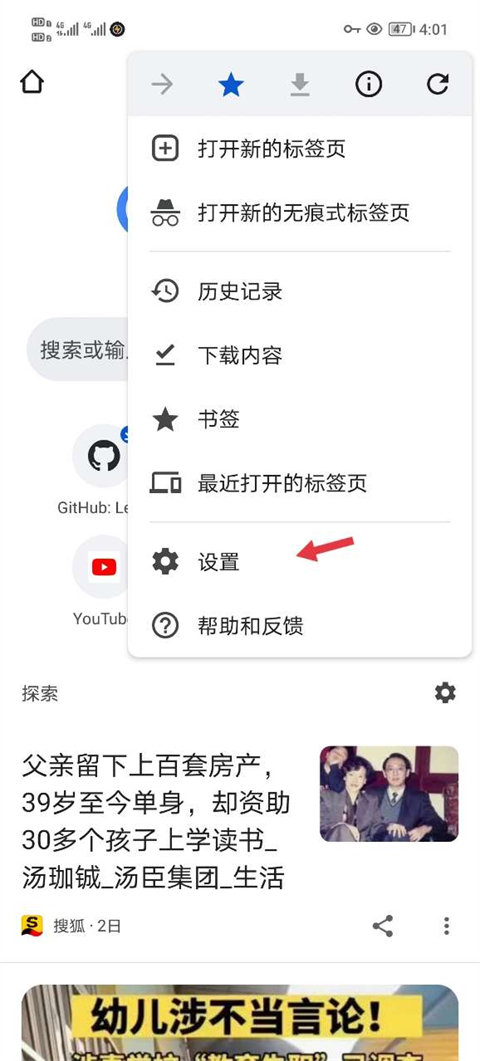
 3. Sélectionnez [Page d'accueil] dans la liste des paramètres et cliquez pour définir ;
3. Sélectionnez [Page d'accueil] dans la liste des paramètres et cliquez pour définir ;
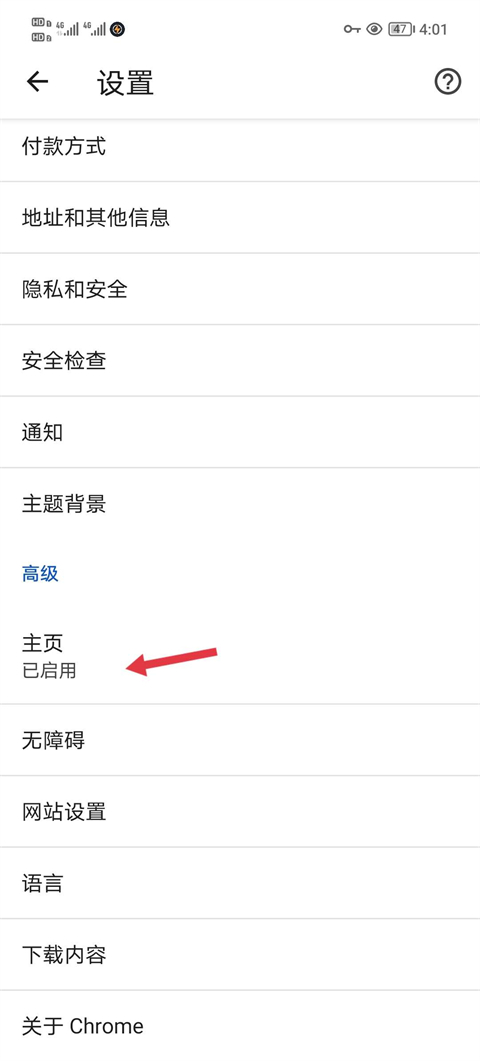
4. Le logiciel utilise par défaut la page d'accueil de Chrome. Vous pouvez saisir manuellement l'URL pour définir la page d'accueil par défaut. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle plateforme propose les frais de transaction en monnaie virtuelle les plus bas ? Quelles sont les plateformes mobiles de trading Bitcoin ?
Feb 05, 2024 am 08:40 AM
Quelle plateforme propose les frais de transaction en monnaie virtuelle les plus bas ? Quelles sont les plateformes mobiles de trading Bitcoin ?
Feb 05, 2024 am 08:40 AM
Quelle plateforme propose les frais de transaction en monnaie virtuelle les plus bas ? Avec le développement du marché des monnaies virtuelles, de plus en plus de personnes y prêtent attention et y participent. En tant que nouveau concept financier, le trading de devises virtuelles présente un potentiel de marché et des bénéfices énormes, attirant de nombreux investisseurs. Cependant, pour les investisseurs novices, choisir la bonne plateforme de trading est crucial. Cet article se penchera sur la plateforme offrant les frais de transaction en monnaie virtuelle les plus bas et présentera une version mobile de la plateforme de trading Bitcoin. La plateforme avec les frais de trading de devises virtuelles les plus bas Lorsqu'ils choisissent une plateforme de trading de devises virtuelles, les investisseurs considèrent souvent les faibles frais comme l'une de leurs principales considérations. Le niveau des frais de traitement affecte directement les rendements réels des investisseurs. Il existe actuellement sur le marché plusieurs plateformes de trading réputées pour leurs faibles frais. Plateforme de trading A La plateforme de trading A est une
 Comment choisir la version mobile lors de la création d'un compte matriciel ? Comment réaliser l'association entre comptes matriciels ?
Mar 24, 2024 pm 03:46 PM
Comment choisir la version mobile lors de la création d'un compte matriciel ? Comment réaliser l'association entre comptes matriciels ?
Mar 24, 2024 pm 03:46 PM
Avec le développement rapide des médias sociaux, le fonctionnement matriciel des comptes est devenu une stratégie marketing majeure. Grâce à l’interconnexion et à la complémentarité entre plusieurs comptes, les entreprises et les particuliers peuvent attirer un plus large éventail de publics cibles et accroître l’influence de la marque. Lors de l’exploitation d’un compte matriciel, il est particulièrement important de choisir un téléphone mobile adapté. Cet article se concentrera sur le thème « Comment choisir un téléphone mobile adapté au fonctionnement d'un compte matriciel » et vous fournira des suggestions pratiques. 1. Comment choisir la version mobile lors de la création d'un compte matriciel ? Tout d’abord, assurez-vous que le système d’exploitation de votre téléphone est compatible avec les différentes plateformes sociales. Actuellement, iOS et Android sont les systèmes d'exploitation courants, et la plupart des plateformes sociales prennent en charge ces deux systèmes, mais il est préférable de confirmer avant de les utiliser. Choisissez une application mobile prenant en charge la gestion de plusieurs comptes pour
 Téléchargez et installez le plug-in mobile Google Chrome
Jan 29, 2024 pm 05:33 PM
Téléchargez et installez le plug-in mobile Google Chrome
Jan 29, 2024 pm 05:33 PM
Comment télécharger et installer des plug-ins pour la version mobile de Google Chrome ? La fonction d'extension de plug-in de Google Chrome est très puissante et de nombreuses fonctions de plug-in uniques peuvent être installées. Cependant, dans la version mobile de Google Chrome, la méthode de téléchargement et d'installation des plug-ins a changé dans une certaine mesure, ce qui a conduit certains amis à ne pas utiliser la version mobile de Google Chrome pour télécharger et installer des plug-ins. Alors, comment. installons-nous spécifiquement des plug-ins ? Ci-dessous, l'éditeur vous proposera un tutoriel sur le téléchargement et l'installation du plug-in de la version mobile de Google Chrome. Tutoriel de téléchargement et d'installation du plug-in de la version mobile de Google Chrome 1. Tout d'abord, nous ouvrons le téléphone et cliquons pour ouvrir les paramètres, 2. Ensuite, nous cliquons pour ouvrir Google, 3. Ensuite, nous cliquons pour ouvrir Google Chrome, 4. Enfin, nous cliquons pour installer le plug-in, installez-le
 Comment définir la page d'accueil par défaut de la version mobile du navigateur Chrome
Mar 20, 2024 am 08:00 AM
Comment définir la page d'accueil par défaut de la version mobile du navigateur Chrome
Mar 20, 2024 am 08:00 AM
Comment définir la page d'accueil par défaut dans le navigateur Chrome ? Chrome est un outil de navigation développé par Google. Il peut aider les utilisateurs à rechercher sur Internet et à trouver diverses informations. Les fonctions intégrées sont très riches et complètes. L'éditeur ci-dessous fournit des instructions sur la façon de définir la page d'accueil par défaut, dans l'espoir d'être utile. utilisateurs. 1. Ouvrez la version mobile du navigateur Chrome et cliquez sur le bouton [...] dans le coin supérieur droit de la page d'accueil, comme indiqué sur la figure ; 2. Cliquez sur l'option [Paramètres] dans la liste contextuelle pour accéder à la page des paramètres ; 3. Dans la liste des paramètres, sélectionnez [Page d'accueil] et cliquez pour définir ; 4. Le logiciel utilise par défaut la page d'accueil de Chrome. Vous pouvez saisir manuellement l'URL pour définir la page d'accueil par défaut.
 Existe-t-il une version mobile de Little Red Car ?
Mar 19, 2024 pm 01:40 PM
Existe-t-il une version mobile de Little Red Car ?
Mar 19, 2024 pm 01:40 PM
La version mobile de Wallpaper est très facile à utiliser et contient des fonctions pratiques telles que le studio d'innovation et le workbench. Elle est très similaire à la plate-forme Steam et compte un grand nombre d'utilisateurs partageant des fonds d'écran exquis. Il prend en compte à la fois les thèmes de bureau et l'embellissement du téléphone mobile, et propose une variété de choix de fonds d'écran, tels que des fonds d'écran de couple, des fonds d'écran dynamiques, des fonds d'écran de constellation, etc., ce qui vous permet de personnaliser facilement des thèmes de bureau personnalisés. Existe-t-il une version mobile de Little Red Car ? Réponse : Il existe une version mobile. Il peut ajouter de la beauté à votre téléphone et mettre en œuvre les paramètres de l'écran de verrouillage et du bureau. De plus, il prend également en charge Steam Creative Studio, transformant vos fonds d'écran statiques en images GIF interactives. De plus, WallpaperEngine dispose également d'un créateur de fonds d'écran intégré, éliminant le besoin d'outils tiers supplémentaires pour rendre vos fonds d'écran encore meilleurs. 1. La chaîne de fond d'écran originale lancée par Live Wallpaper.
 Comment utiliser correctement la version mobile de MeituXiuXiu pour la découpe et la synthèse d'images
Jan 15, 2024 pm 06:00 PM
Comment utiliser correctement la version mobile de MeituXiuXiu pour la découpe et la synthèse d'images
Jan 15, 2024 pm 06:00 PM
Presque toutes les filles qui aiment prendre des photos et retoucher des photos auront l'application Meitu Xiu Xiu installée sur leur téléphone portable. Ce logiciel de retouche photo est très puissant. Il peut facilement découper des images ou embellir votre visage, et il peut également éditer des vidéos. Quant à savoir comment utiliser MeituXiuXiu pour découper une image et la placer sur une autre image, la méthode est en fait très simple. Il suffit d'utiliser les fonctions de base fournies par Meitu Xiuxiu pour réaliser cette opération. Ci-dessous, je vais vous expliquer en détail les étapes pour réaliser cette opération. Découper une image et la coller sur une autre image est une opération très simple avec la version mobile de MeituXiuXiu. Tout d'abord, ouvrez la version mobile de MeituXiuXiu et sélectionnez l'image que vous souhaitez découper. Ensuite, utilisez l'outil Découpe dans la barre d'outils, appuyez sur la zone que vous souhaitez découper et assurez-vous qu'elle est entièrement sélectionnée.
 Comment utiliser correctement la version mobile de Google Chrome
Jan 29, 2024 pm 07:48 PM
Comment utiliser correctement la version mobile de Google Chrome
Jan 29, 2024 pm 07:48 PM
Comment utiliser normalement la version mobile de Google Chrome ? Google Chrome est un logiciel de navigation avec plusieurs clients. La version mobile du client est le navigateur préféré de nombreux utilisateurs de téléphones mobiles et est profondément apprécié par la majorité des internautes. Cependant, certains utilisateurs de téléphones mobiles constatent des problèmes lors de l'utilisation de la version mobile de Google Chrome et ne peuvent pas l'utiliser normalement. Que devons-nous faire ? Ci-dessous, l'éditeur vous donnera un aperçu de la façon d'utiliser Google Chrome sur votre téléphone mobile. Comment utiliser normalement la version mobile de Google Chrome 1. Désactivez la fenêtre pop-up qui ne peut pas être mise à jour dans le navigateur Google Chrome : cliquez avec le bouton droit sur l'icône du navigateur Google Chrome et ajoutez le suffixe dans la barre cible : --disable-background-networki
 Où puis-je trouver la collection d'ordinateurs TikTok ? Quelle est la différence entre la version ordinateur et la version mobile de la version Douyin ?
Mar 22, 2024 am 09:06 AM
Où puis-je trouver la collection d'ordinateurs TikTok ? Quelle est la différence entre la version ordinateur et la version mobile de la version Douyin ?
Mar 22, 2024 am 09:06 AM
En tant que plateforme sociale populaire de courtes vidéos, Douyin a attiré un grand nombre d'utilisateurs pour créer et partager des vidéos. De nombreux utilisateurs peuvent rencontrer des situations dans lesquelles leurs favoris ne peuvent pas être trouvés lorsqu'ils utilisent la version informatique de Douyin. Alors, où puis-je trouver la collection de Douyin sur mon ordinateur ? Cet article répondra pour vous à cette question en détail et présentera les différences entre la version ordinateur et la version mobile de Douyin. 1. Où puis-je trouver la collection de Douyin sur mon ordinateur ? Il existe une fonction de favoris sur la version PC de l'interface Douyin, et les utilisateurs peuvent facilement trouver leurs courtes vidéos préférées en cliquant sur le bouton Favoris. Dans le centre personnel de la version informatique de Douyin, les utilisateurs peuvent facilement trouver la section collection pour visionner leurs courtes vidéos préférées. 3. Fonction de recherche : les utilisateurs peuvent également utiliser la fonction de recherche de la version informatique de Douyin pour saisir des mots-clés ou cliquer sur des balises pour trouver





