Comment réaliser un design créatif avec PPT
PHP Editor Apple vous apprend à injecter de la créativité dans la conception PPT. La conception PPT est un art et une conception créative peut rendre votre présentation plus vivante et intéressante. En choisissant la bonne palette de couleurs, en ajoutant des effets d'animation, en utilisant diverses formes et icônes, etc., vous pouvez faire ressortir votre PPT. Au cours du processus de conception, il convient de veiller à maintenir un style général unifié, à mettre en évidence le contenu clé et à améliorer l'impact visuel. Suivez les suggestions de l'éditeur pour rendre votre conception PPT plus créative et attirer l'attention du public !
1. Inconvénients du PPT sur la première page : le titre du mot artistique est accrocheur, le texte est placé et mal aligné au hasard, le texte est en police Song et la couleur d'arrière-plan est bleu mort.

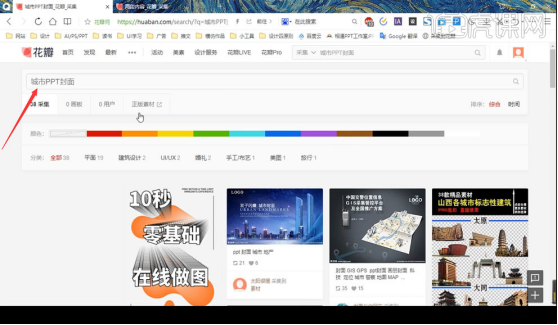
2. (1) : Recherchez des styles et sélectionnez-les dans la bibliothèque d'inspiration. Sites Web recommandés : Huaban.com et Zoku.com. Recherchez des mots-clés, sélectionnez pour agrandir et enregistrez sur le bureau.

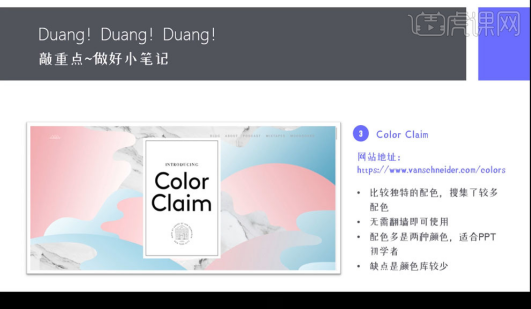
3. (2) : Trouver des correspondances de couleurs pour unifier l'ensemble. Site Web recommandé : Color Claim, qui propose une correspondance de couleurs unique, principalement deux couleurs.

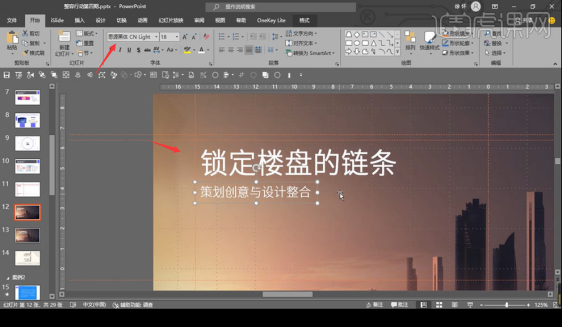
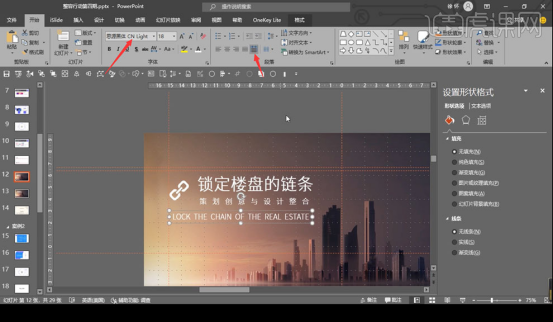
4. Divisez le texte en deux points, alignez-les, utilisez la couleur blanche, la police [Siyuan Blackbody], agrandissez la taille de la police du thème, l'image [Insérer] et placez-la en bas.

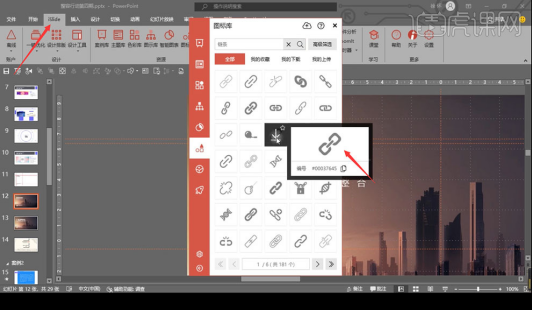
5. Utilisez [iSlide], sélectionnez [Bibliothèque d'icônes] et entrez [Chaîne] pour rechercher. Ajoutez l'icône et modifiez le format de forme en aucune ligne et en couleur blanche.

6. Ajoutez l'anglais pour modification, ajoutez [texte], modifiez la police et la taille de la police et alignez les deux extrémités.

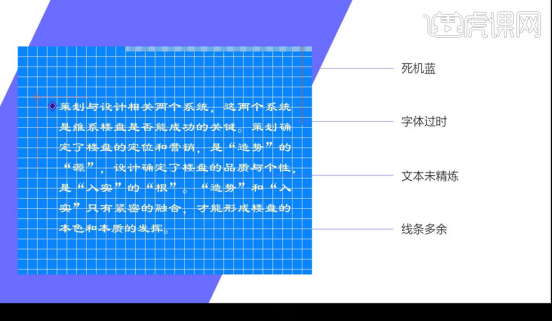
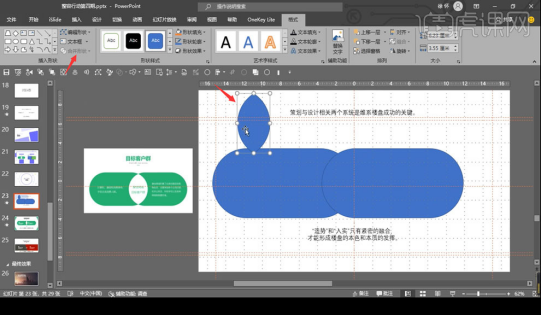
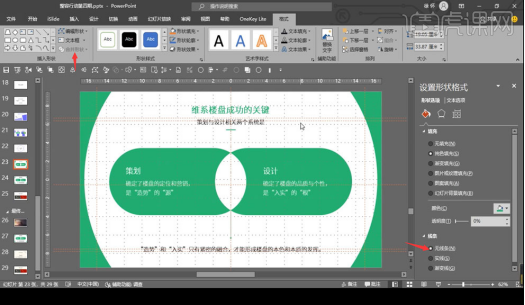
7. Inconvénients de la deuxième page PPT : bleu mortel, polices obsolètes, texte non affiné et lignes redondantes.

8. (1) Organiser et affiner logiquement le texte. (2) Recherchez du matériel sur le site Web de Petals. (3) Conservez la correspondance des couleurs précédente.

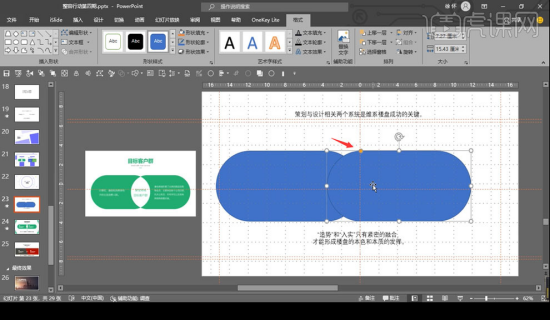
9. Insérez [Rounded Rectangle], faites glisser le point jaune pour obtenir un rectangle arrondi, maintenez [Ctrl+Shift] enfoncé et faites glisser horizontalement pour en copier un.

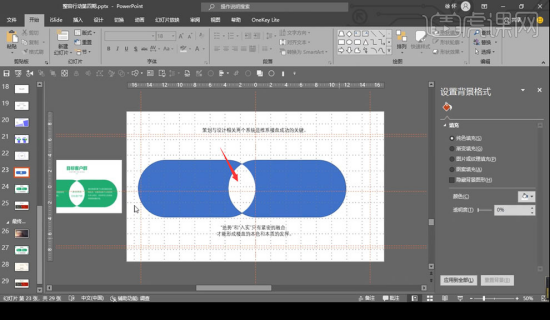
10. Maintenez [Shift] pour sélectionner deux rectangles, puis maintenez [Ctrl+D] pour obtenir une autre forme, sélectionnez [Format] et cliquez sur [Intersect] pour fusionner les formes.

11. Faites un clic droit et sélectionnez [Format de la forme], pas de lignes, la couleur est blanche et passez en position médiane.

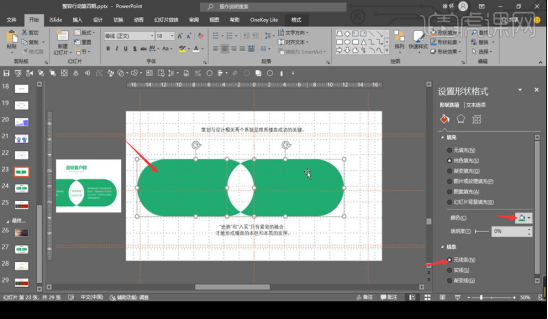
12. Sélectionnez deux rectangles arrondis et changez [Format de forme], pas de lignes, absorbez la couleur du matériau, et comme pour la couche inférieure.

13. [Ctrl+A] Sélectionnez tout, changez la police, sélectionnez [Forme] pour ajouter des lignes, changez la couleur de la police en blanc, ajustez l'espacement des lignes à 1,3 et ajustez la transparence du texte.

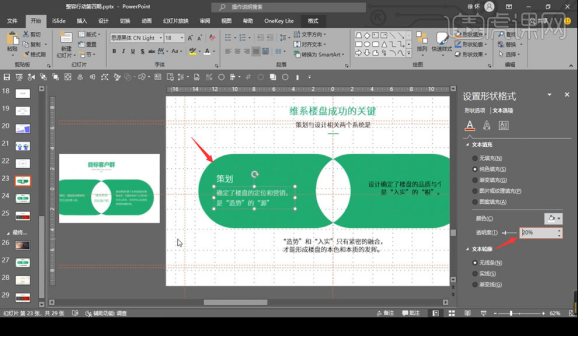
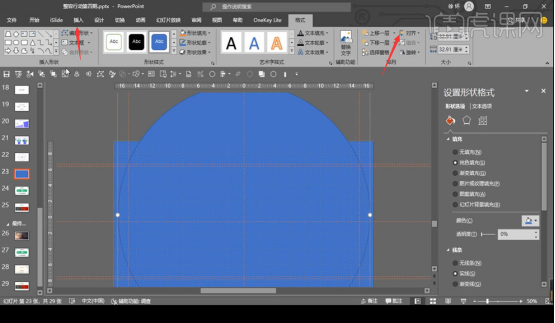
14. Sélectionnez [Forme] pour insérer un rectangle pour couvrir la page, puis maintenez [Ctrl+Shift] enfoncé pour insérer un cercle, et les deux formes sont centrées horizontalement et verticalement.

15. Maintenez [Shift] et sélectionnez d'abord le rectangle, puis le cercle, cliquez sur [Couper] de la forme fusionnée, puis ajustez [Format de la forme], pas de lignes et la couleur est verte.

16. C'est tout pour cette leçon.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment centrer les images dans les pages Web HTML
Apr 05, 2024 pm 12:18 PM
Comment centrer les images dans les pages Web HTML
Apr 05, 2024 pm 12:18 PM
En HTML, il existe deux manières d'aligner une image au centre : utilisez CSS: margin: 0 auto; pour centrer l'image horizontalement, et display: block; Utilisez l'élément HTML: <center> pour centrer l'image horizontalement, mais il est moins flexible et n'est pas conforme aux derniers standards du Web.
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Étapes détaillées pour concevoir une icône d'ampoule en PPT
Mar 26, 2024 pm 08:36 PM
Étapes détaillées pour concevoir une icône d'ampoule en PPT
Mar 26, 2024 pm 08:36 PM
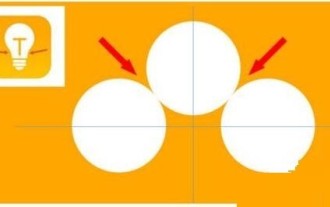
1. Maintenez la touche Maj enfoncée pour dessiner un cercle parfait en PPT, puis copiez le cercle parfait deux fois et collez-le comme indiqué ci-dessous. Notez dans l'image ci-dessous que la ligne de guidage bleue traverse exactement les diamètres des trois cercles. (Faites attention à la flèche dans l'image ci-dessous). 2. L'étape suivante est très importante. Insérez un trapèze inversé au milieu des trois cercles. Le côté long du trapèze correspond au diamètre du cercle médian. (flèche sur l'image ci-dessous). 3. Si vous visualisez la version en perspective, veuillez faire attention à la position indiquée par la flèche dans l'image ci-dessous. Exactement tangent aux deux cercles. 4. Ensuite, ajustez les détails restants. Par exemple, les coins arrondis au bas de l'ampoule sont en fait complétés par un rectangle arrondi. L'effet est le suivant. Le petit demi-cercle en bas est particulièrement résolu par des graphiques en arc. 2 sur la photo ci-dessous. 5. Après avoir utilisé les flèches de direction pour affiner la distance entre les graphiques, ajoutez une forme en T au milieu.
 Une méthode d'opération de traitement restreint est demandée lors de l'intégration de polices dans PPT
Mar 26, 2024 pm 08:41 PM
Une méthode d'opération de traitement restreint est demandée lors de l'intégration de polices dans PPT
Mar 26, 2024 pm 08:41 PM
1. Ouvrez PowerPoint et modifiez le document PPT. 2. Recherchez la police qui ne peut pas être intégrée, sélectionnez la zone de texte, cliquez avec le bouton droit sur Couper/Copier. 3. Cliquez avec le bouton droit sur l'espace vide de la diapositive et sélectionnez [Coller] - Coller comme image. 4. Il est simple et pratique d’enregistrer la police sous forme d’image, mais la police ne peut pas être modifiée. Méthode 2 : Logiciel FontCreatorProgram 1. Téléchargez le logiciel FontCreatorProgram depuis Internet, décompressez le fichier et sélectionnez le fichier [FCP.EXE] à installer. 2. Ouvrez le logiciel installé, cliquez sur [Fichier] - Ouvrir - Polices installées dans la fenêtre. barre de menu et sélectionnez PPT. Pour les polices qui ne peuvent pas être intégrées, cliquez sur [OK]. 3. Sélectionnez [
 Comment centrer la zone de texte en HTML
Apr 22, 2024 am 10:33 AM
Comment centrer la zone de texte en HTML
Apr 22, 2024 am 10:33 AM
Il existe de nombreuses façons de centrer la zone de texte HTML : zone de saisie de texte : utilisez le code CSS input[type="text"] { text-align: center; } text area : utilisez le code CSS textarea { text-align: center; } centrage horizontal : utilisez le style text-align: center sur l'élément parent de la zone de texte pour le centrer verticalement : utilisez l'attribut vertical-align input[type="text"] { vertical-align: middle }Flexbox : utilisez display :
 Méthode détaillée pour créer un effet d'animation consistant à effacer le texte affiché avec le doigt dans PPT
Mar 26, 2024 pm 09:46 PM
Méthode détaillée pour créer un effet d'animation consistant à effacer le texte affiché avec le doigt dans PPT
Mar 26, 2024 pm 09:46 PM
1. Créez une nouvelle présentation PPT, sélectionnez la zone de texte horizontale dans le menu d'insertion, insérez une zone de texte horizontale sur la page de diapositive et saisissez le contenu du texte dans la zone de texte. 2. Sélectionnez la zone de texte créée ou sélectionnez tout le contenu du texte dans la zone de texte. Dans le menu Démarrer, définissez la police du texte, la taille de la police et d'autres attributs de police de texte associés. 3. Recherchez l'image dans le menu d'insertion, cliquez sur l'image, sélectionnez l'image matérielle d'un doigt que vous avez trouvée auparavant et importez-la dans la page de diapositive, sélectionnez l'image insérée, réduisez-la à la taille appropriée et placez-la dans le poste approprié. 4. Sélectionnez la zone de texte, cliquez sur le menu d'animation, recherchez l'effet d'animation [Effacer] dans le menu d'animation, cliquez sur Effacer pour appliquer cet effet à la zone de texte et définissez la direction d'animation d'effacement sur
 Comment centrer le contenu ul en CSS
Apr 26, 2024 pm 12:24 PM
Comment centrer le contenu ul en CSS
Apr 26, 2024 pm 12:24 PM
Centrer le contenu UL en CSS : utilisez la propriété text-align : définissez l'alignement du texte, y compris le contenu des éléments de la liste. Utilisez l'attribut margin : définissez les marges gauche et droite de l'élément et utilisez margin: auto pour obtenir un centrage horizontal. Utilisez l'attribut display : définissez l'élément sur inline-block, puis centrez-le verticalement à l'aide de text-align: center. Utilisez les propriétés flexbox : centrage horizontal et vertical via justifier-content : centre et align-items : centre.
 Comment centrer le cadre en HTML
Apr 22, 2024 am 10:45 AM
Comment centrer le cadre en HTML
Apr 22, 2024 am 10:45 AM
Il existe quatre manières de centrer le cadre HTML : margin: 0 auto; : centre le cadre horizontalement. text-align: center; : centre le contenu du cadre horizontalement. display: flex; align-items: center;: Centre le cadre verticalement. position : absolue ; haut : 50 % ; gauche : 50 % ; transform : traduire (-50 %, -50 %); : utilise les transformations CSS pour positionner le cadre au centre du conteneur du cadre de taille fixe.






