 Tutoriel logiciel
Tutoriel logiciel
 application mobile
application mobile
 Comment changer le navigateur pour la version ordinateur de la page ? Miaodong : Comment configurer le navigateur mobile pour la version ordinateur de la page ?
Comment changer le navigateur pour la version ordinateur de la page ? Miaodong : Comment configurer le navigateur mobile pour la version ordinateur de la page ?
Comment changer le navigateur pour la version ordinateur de la page ? Miaodong : Comment configurer le navigateur mobile pour la version ordinateur de la page ?
L'éditeur PHP Xinyi vous explique comment configurer votre navigateur mobile sur une version informatique de la page Web. Parfois, lors de la navigation sur le Web sur un téléphone mobile, l'affichage de la page est incomplet ou la mise en page prête à confusion. Dans ce cas, vous devez basculer la page vers la version ordinateur. L'opération spécifique est simple, il suffit de trouver l'option de paramètres dans le navigateur, puis de sélectionner « Demander un site Web de bureau » ou « Version PC ». De cette façon, vous pourrez profiter d’une meilleure expérience de navigation !
Lorsque vous recherchez habituellement des informations ou ouvrez un site Web via un navigateur mobile, étant donné que le mode d'affichage du contenu du navigateur mobile est ouvert de manière adaptative en fonction de la page Web mobile, certains sites Web ne conçoivent que la version Web de l'ordinateur lors de la conception et de la production, et ne modifiez pas davantage la version mobile. Elle est spécialement conçue, donc lorsque vous ouvrez un site Web qui n'a que la version Web informatique sur votre téléphone mobile, vous constaterez que le contenu affiché est souvent désordonné. aussi normal que ce qui est affiché sur l'ordinateur, alors que devons-nous faire ? En fait, changez simplement le mode d'affichage par défaut du navigateur mobile, c'est-à-dire changez le mode d'affichage par défaut du navigateur mobile en mode page Web de l'ordinateur. Alors comment paramétrer le navigateur mobile sur la version ordinateur de la page web ? Vous pouvez configurer le navigateur mobile sur une version informatique de la page Web selon les méthodes suivantes. Ce qui suit utilise le navigateur Huawei utilisé dans les téléphones mobiles Huawei Honor comme exemple pour démontrer l'opération. J'espère que cela sera utile à tout le monde.
Méthodes/étapes spécifiques
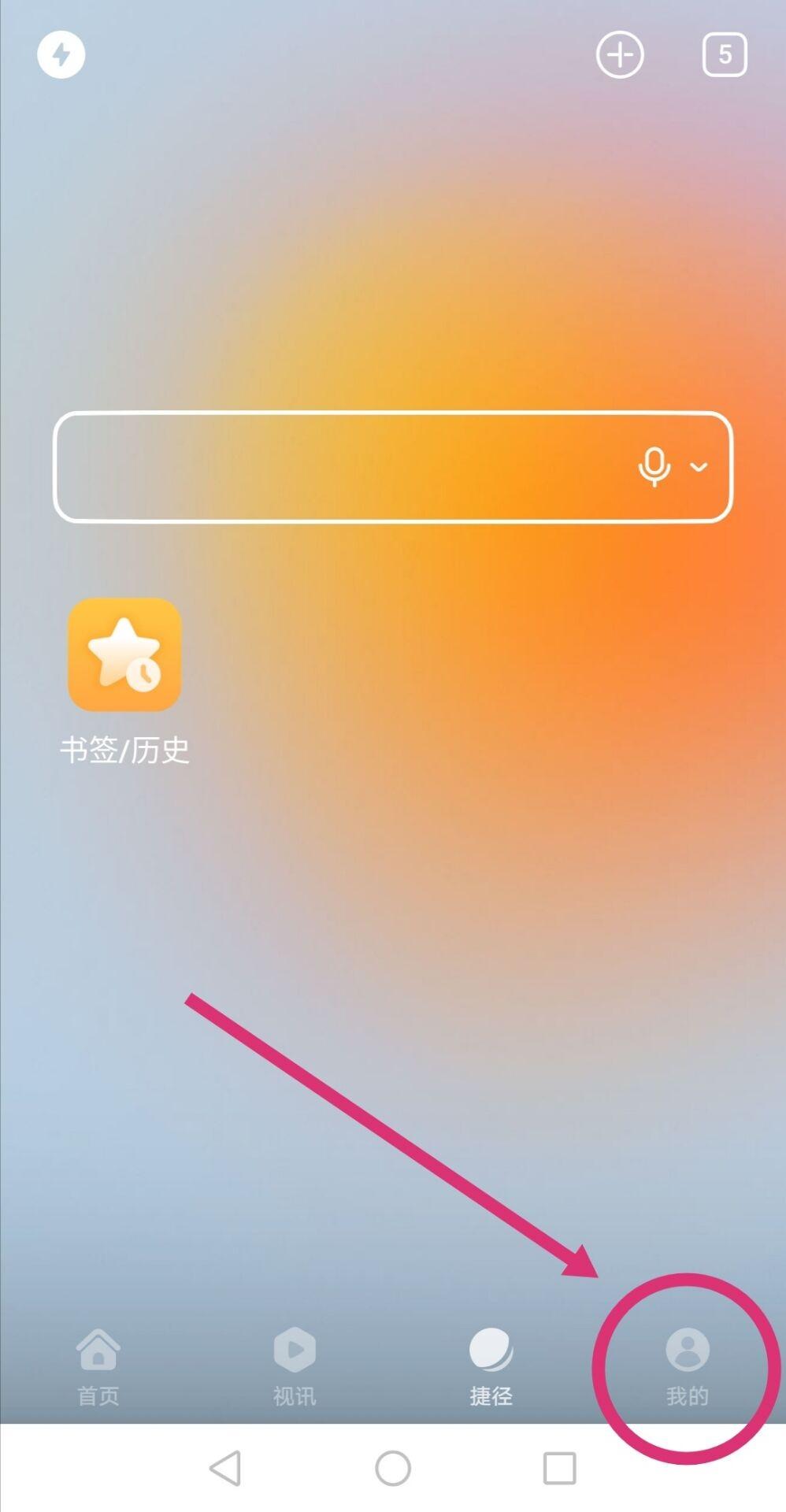
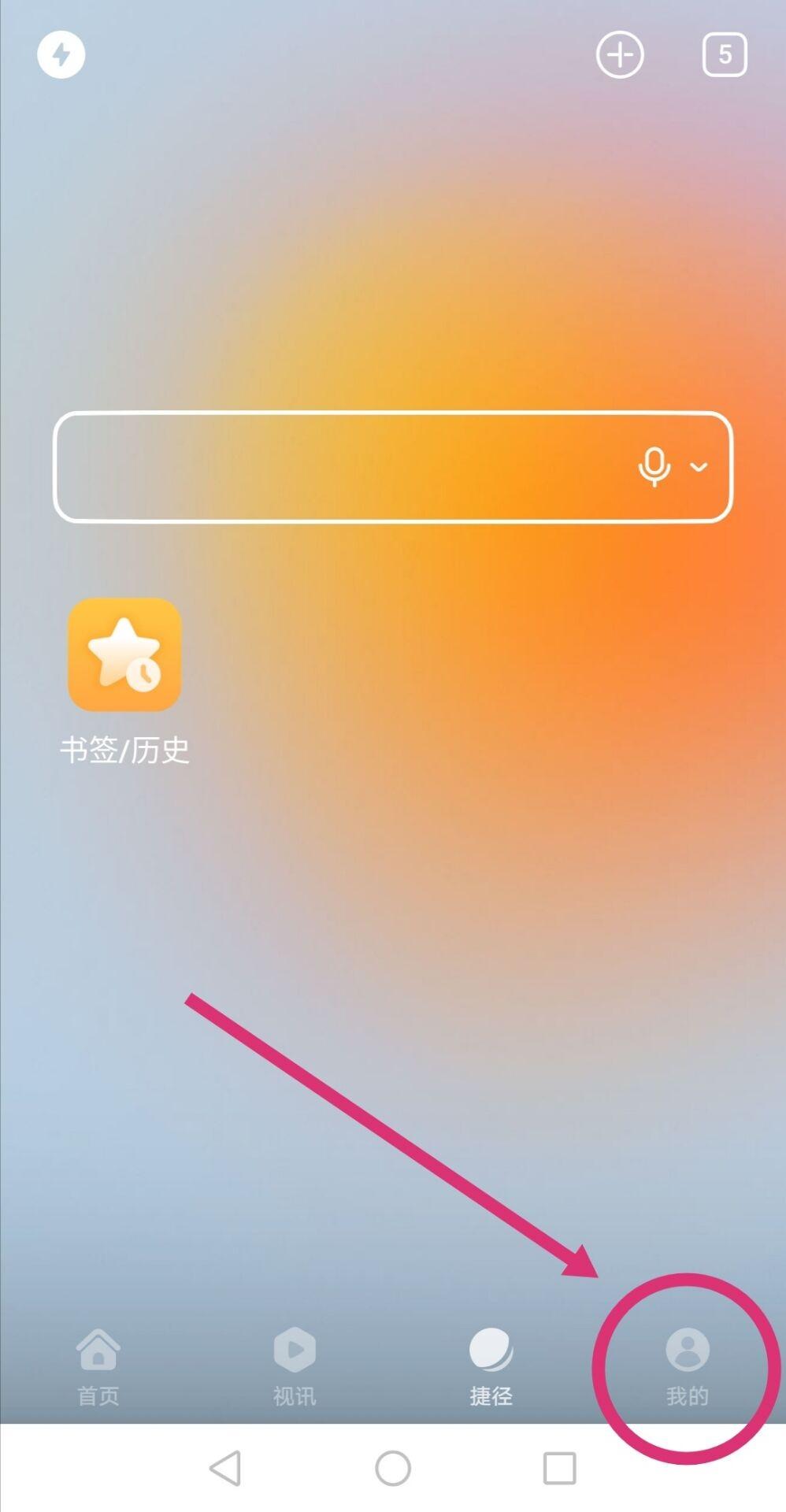
(1) Ouvrez d'abord le navigateur Huawei sur votre téléphone et cliquez sur l'option « Mon » dans le coin inférieur droit.


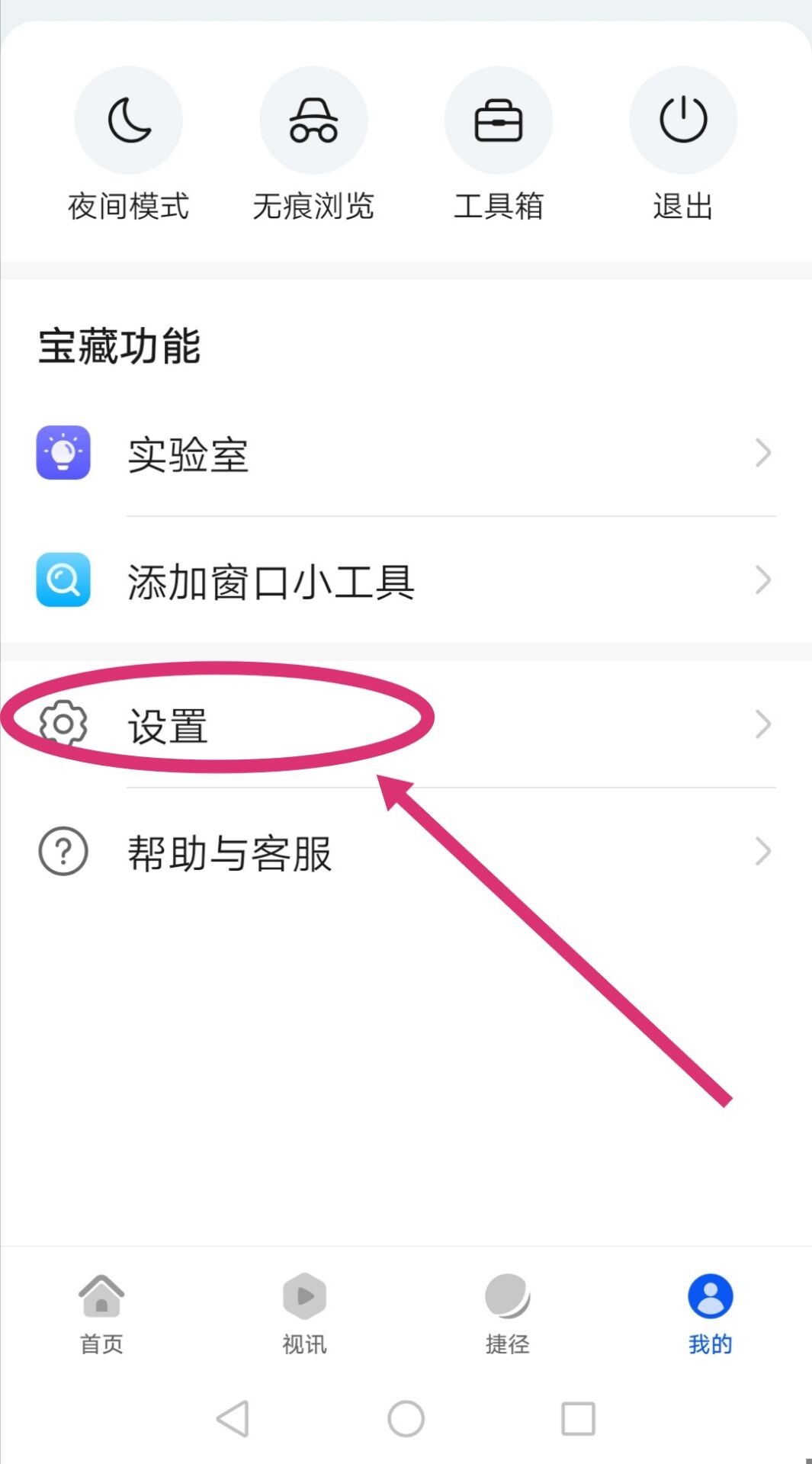
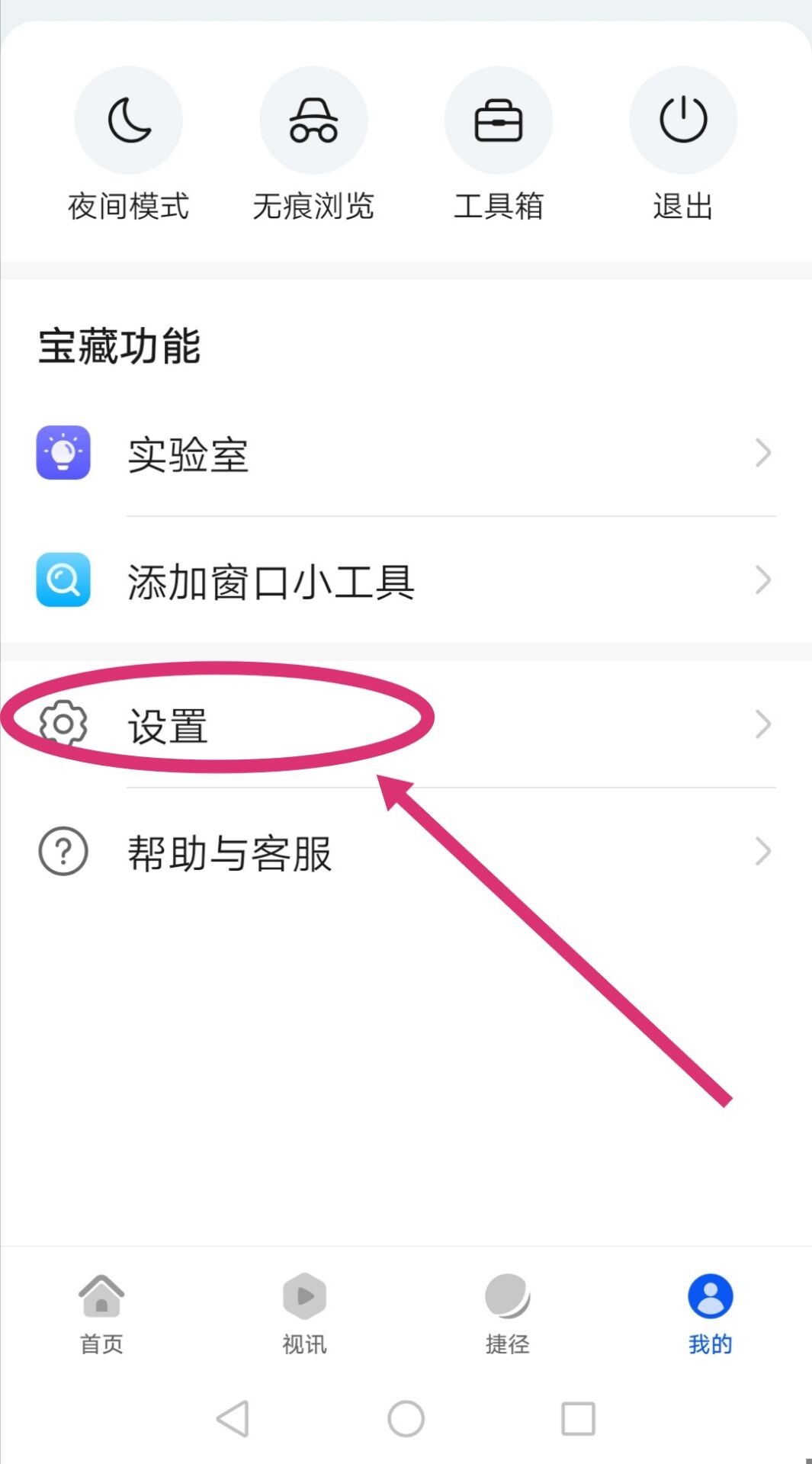
(2) Après avoir cliqué sur Mes options, sélectionnez l'option "Paramètres" sur la page qui s'ouvre.


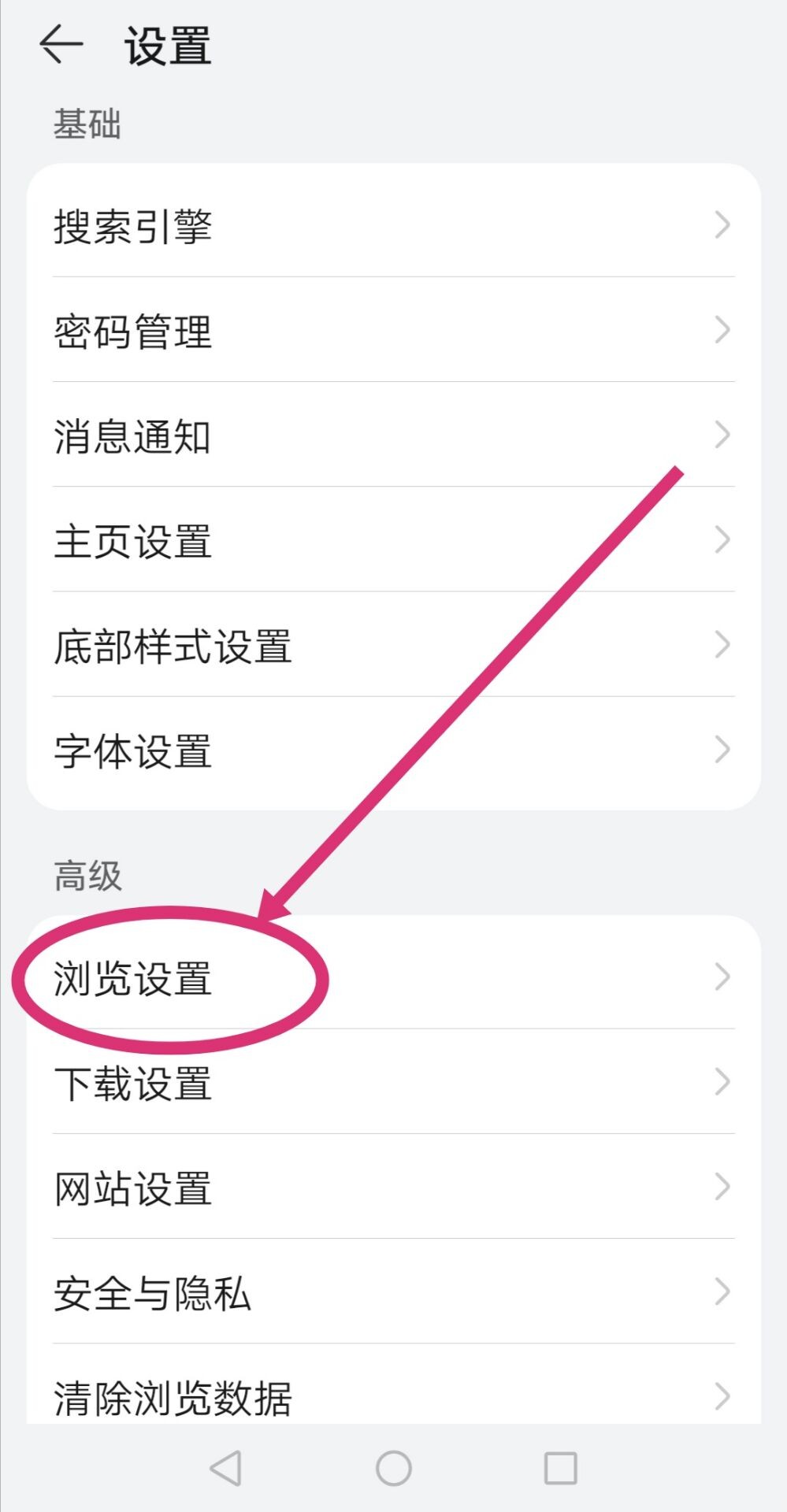
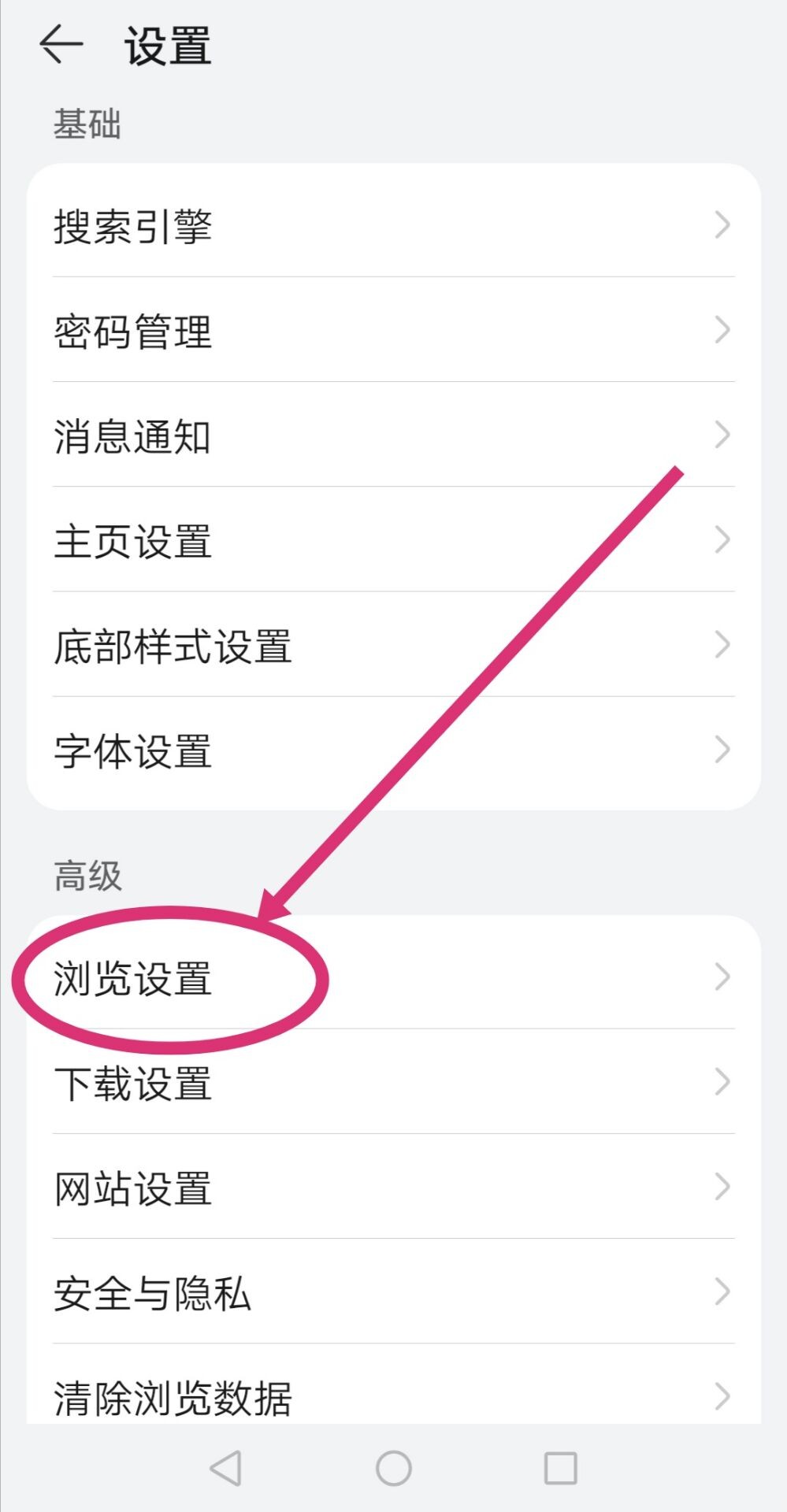
(3) Ensuite, dans la page des paramètres, cliquez sur l'option "Parcourir les paramètres".


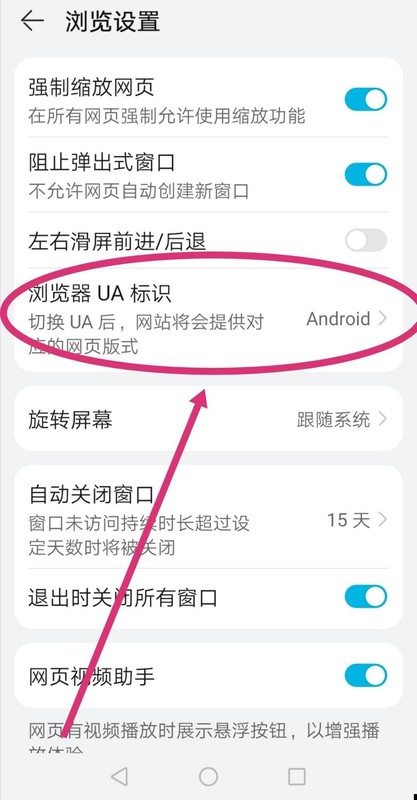
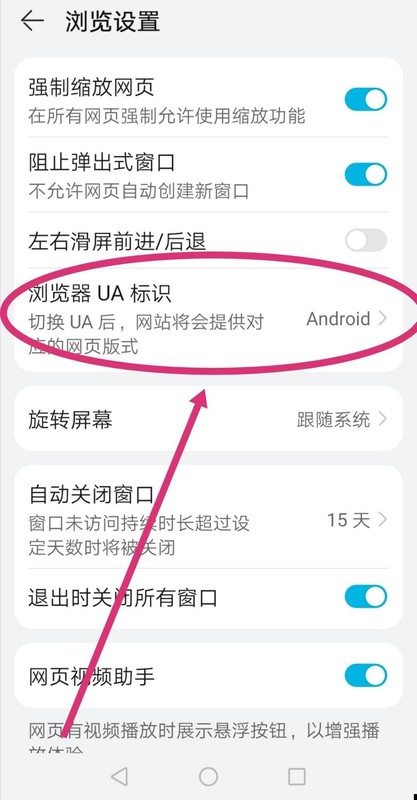
(4) Dans la page des paramètres de navigation, cliquez sur l'option "Identification UA du navigateur".


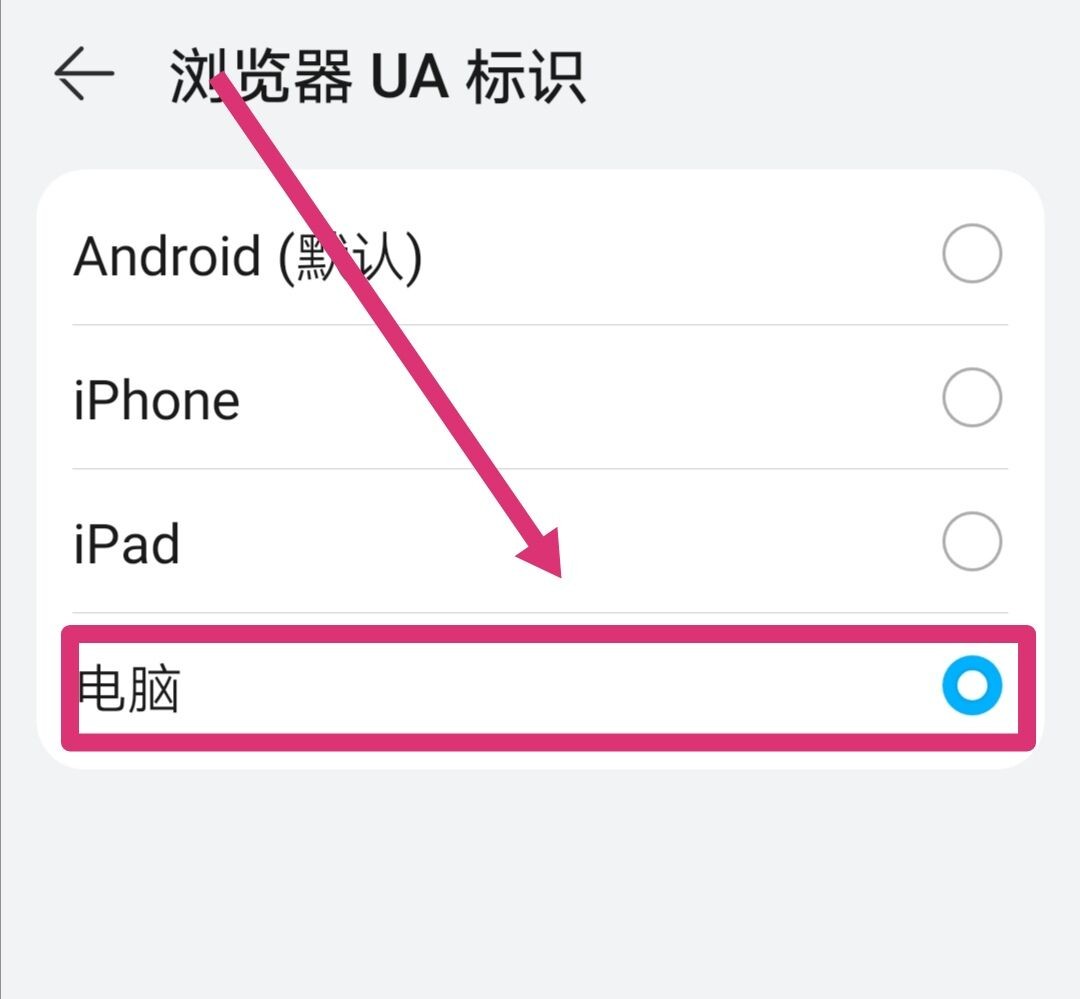
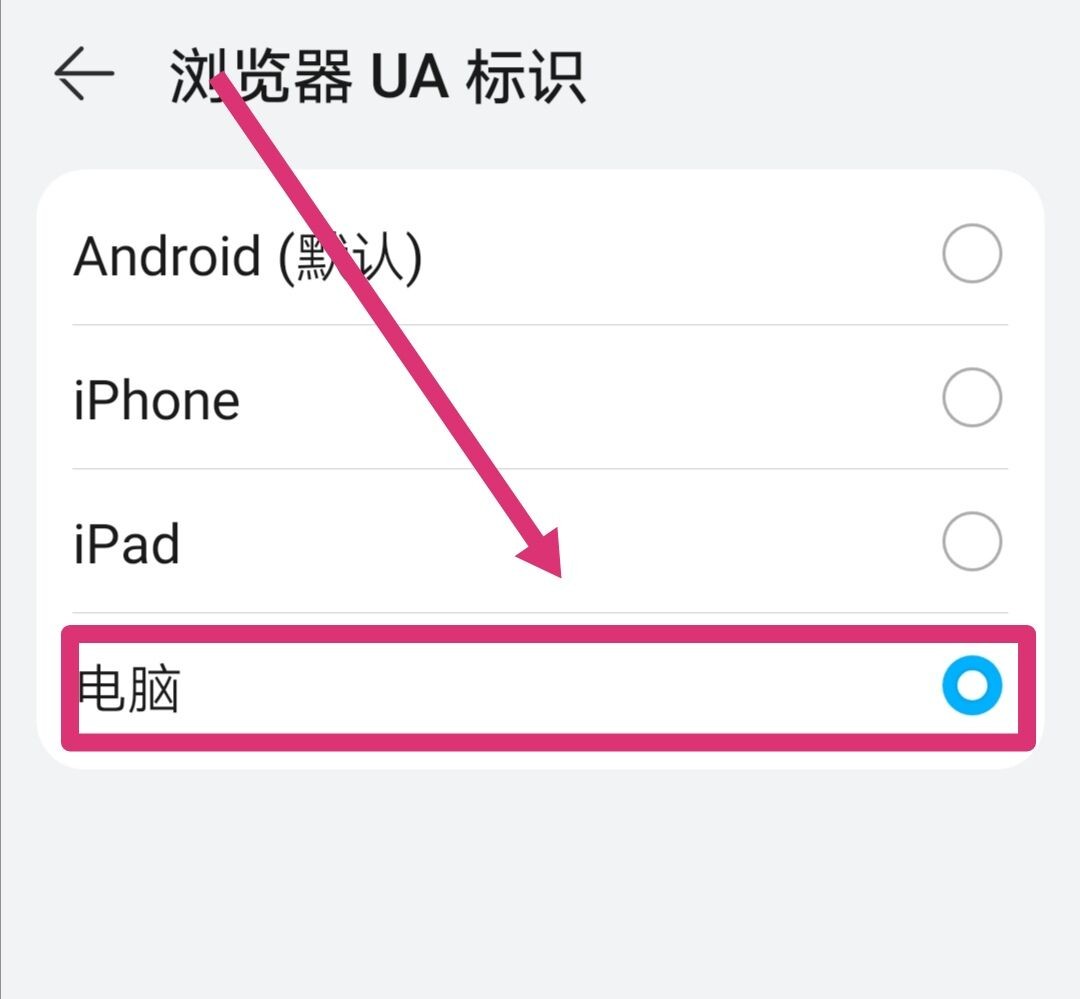
(5) Enfin, sur la page du logo du navigateur UA, cliquez sur l'option "Ordinateur" en bas.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
La méthode de personnalisation des symboles de redimension dans CSS est unifiée avec des couleurs d'arrière-plan. Dans le développement quotidien, nous rencontrons souvent des situations où nous devons personnaliser les détails de l'interface utilisateur, tels que l'ajustement ...
 Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
Comment afficher correctement le 'Jingnan Mai Round Body' installé localement sur la page Web?
Apr 05, 2025 pm 10:33 PM
En utilisant récemment des fichiers de police installés localement dans les pages Web, j'ai téléchargé une police gratuite à partir d'Internet et je l'ai installée avec succès dans mon système. Maintenant...
 Pourquoi les feuilles de style personnalisées peuvent-elles prendre effet sur les pages Web locales de Safari mais pas sur les pages Baidu?
Apr 05, 2025 pm 05:15 PM
Pourquoi les feuilles de style personnalisées peuvent-elles prendre effet sur les pages Web locales de Safari mais pas sur les pages Baidu?
Apr 05, 2025 pm 05:15 PM
Discussion sur l'utilisation de styles de style personnalisés dans Safari aujourd'hui, nous allons discuter d'une question sur l'application de feuilles de style personnalisées pour le navigateur Safari. Novice frontal ...
 Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Comment résoudre ce problème?
Apr 05, 2025 pm 10:18 PM
Pourquoi les marges négatives ne prennent-elles pas effet dans certains cas? Pendant la programmation, les marges négatives dans CSS (négatif ...
 Comment utiliser des fichiers de police installés localement sur les pages Web?
Apr 05, 2025 pm 10:57 PM
Comment utiliser des fichiers de police installés localement sur les pages Web?
Apr 05, 2025 pm 10:57 PM
Comment utiliser des fichiers de police installés localement sur les pages Web avez-vous rencontré cette situation dans le développement de pages Web: vous avez installé une police sur votre ordinateur ...
 Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le problème de l'ouverture des conteneurs en raison d'une omission excessive du texte sous disposition flexible et de solutions est utilisé ...
 Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment utiliser JavaScript ou CSS pour contrôler le haut et la fin de la page dans les paramètres d'impression du navigateur. Dans les paramètres d'impression du navigateur, il existe une option pour contrôler si l'écran est ...
 Comment utiliser CSS et Flexbox pour implémenter la disposition réactive des images et du texte à différentes tailles d'écran?
Apr 05, 2025 pm 06:06 PM
Comment utiliser CSS et Flexbox pour implémenter la disposition réactive des images et du texte à différentes tailles d'écran?
Apr 05, 2025 pm 06:06 PM
Implémentation de dispositions réactives à l'aide de CSS lorsque nous voulons implémenter des modifications de mise en page sous différentes tailles d'écran dans la conception Web, CSS ...





