 Tutoriel logiciel
Tutoriel logiciel
 Logiciel de bureau
Logiciel de bureau
 Comment créer une page de garde PPT et une page de table des matières
Comment créer une page de garde PPT et une page de table des matières
Comment créer une page de garde PPT et une page de table des matières
L'éditeur php Yuzai partagera aujourd'hui avec vous des conseils sur la création de pages de couverture PPT et de pages de table des matières. PPT est un outil de présentation couramment utilisé. La page de couverture et la page de contenu sont le centre visuel de l'ensemble de la présentation. Une page de couverture bien conçue peut attirer l'attention du public, tandis qu'une page de contenu claire peut aider le public à mieux comprendre le contenu de la présentation et à améliorer l'effet de la présentation. Voyons ensuite comment créer des pages de couverture PPT et des pages de table des matières impressionnantes !

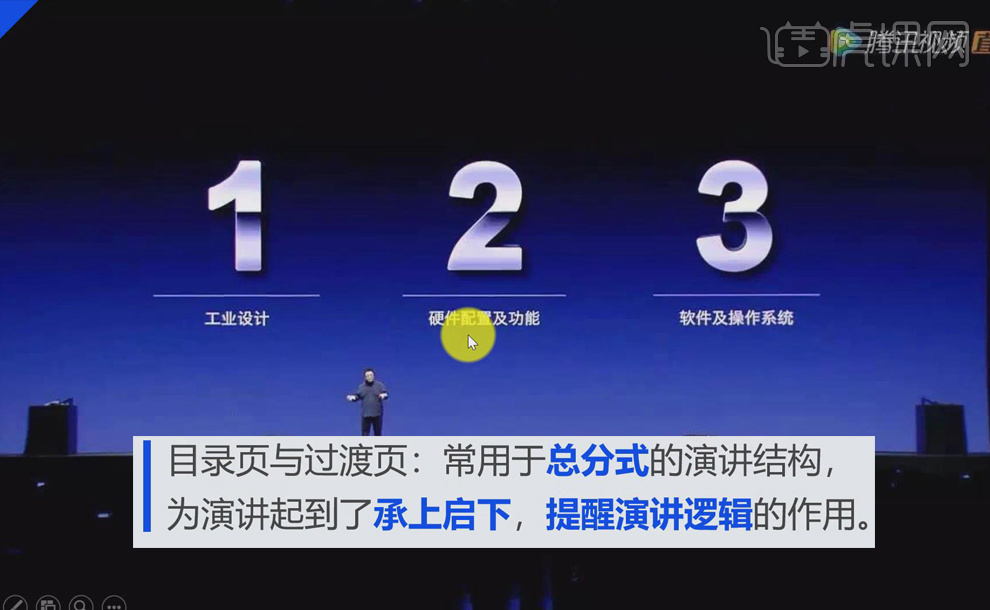
2. Le rôle de [Page de contenu et page de transition].

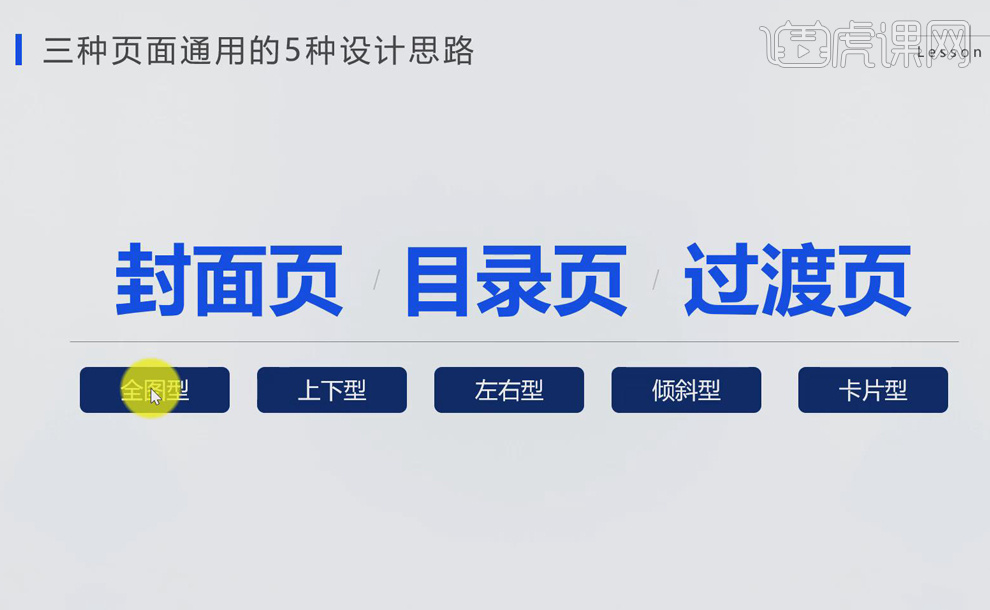
3. Les cinq [idées de conception] courantes pour les couvertures, les pages de catalogue et les pages de transition sont les suivantes.

4. Cinq affichages de conception de [Couverture] : [Type de graphique complet] Choisissez une belle image, affichez-la en plein écran, ajoutez un [bloc de couleur] opaque au-dessus de l'image et entrez. texte ; [Type haut et bas] 】Déplacez l'image vers le haut et placez le [logo] en dessous ; Placez le texte à gauche et l'image à droite, et vice versa ; page plus conviviale ; [Type de carte] convient aux petites images et aux pages délicates.

5. Cinq modèles de [Couverture] sont affichés.

6. Cinq affichages de conception de [Page de transition], les [éléments] que la page de transition doit avoir : numéro de série et titre du contenu principal.

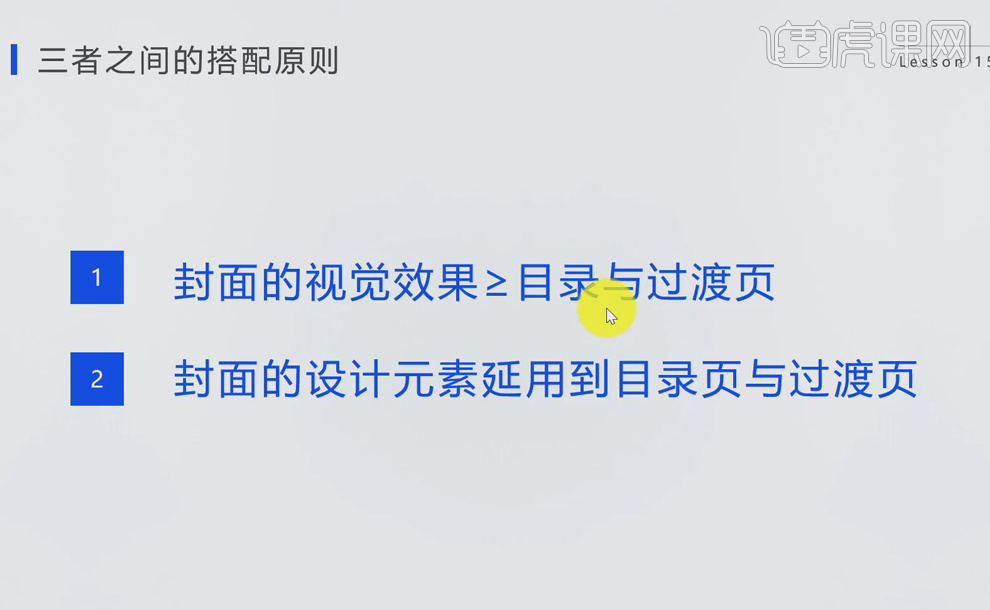
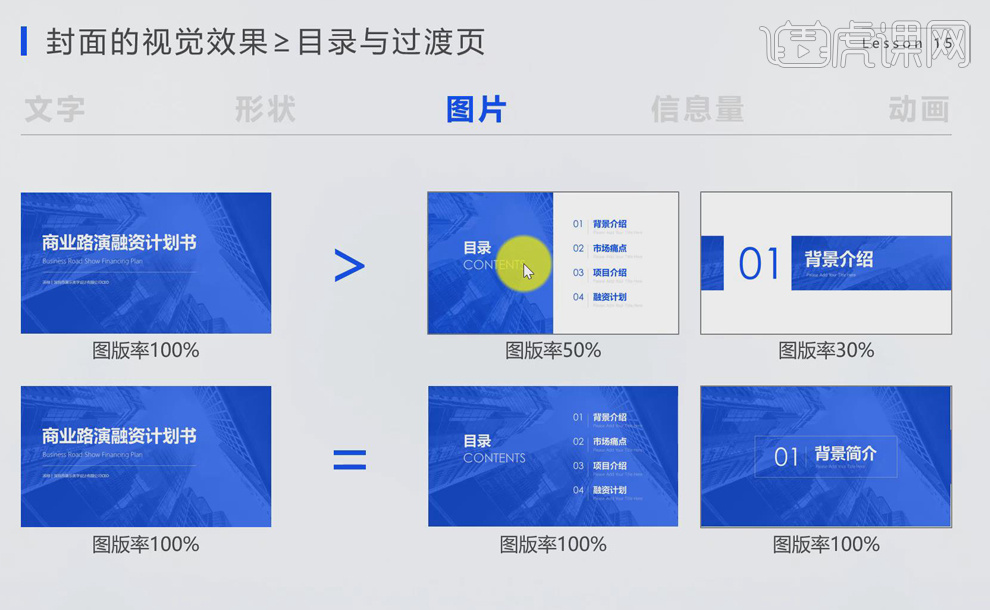
7. Le [principe de matching] entre la couverture, la page de contenu et la page de transition comprend principalement deux points.

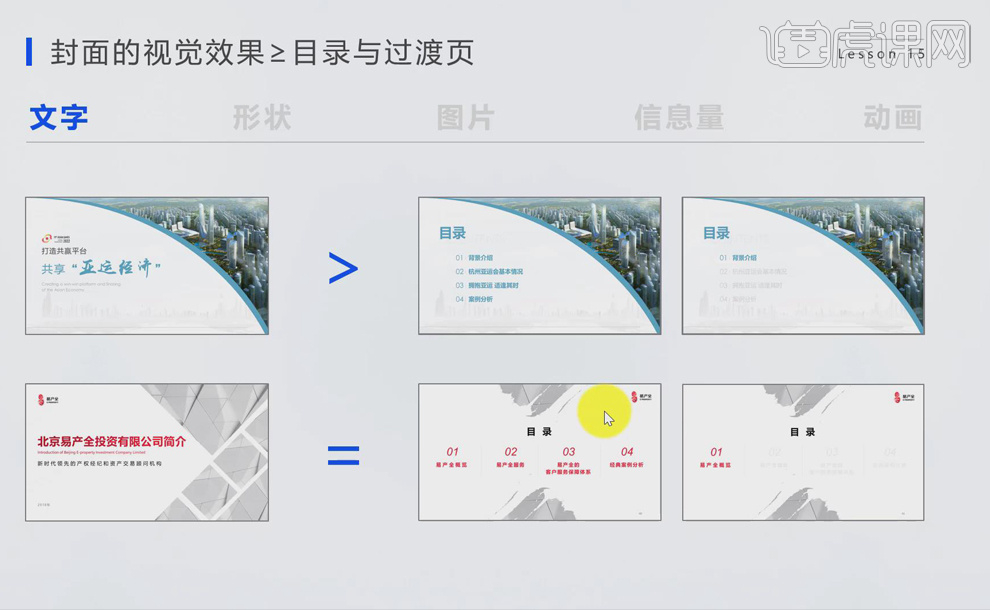
8. [Principe de colocalisation 1] : [L'effet visuel] comprend principalement cinq aspects, dont l'un est le texte : La [Police] de la page de garde est supérieure ou égale à la table des matières et à la transition. pages, telles que le [Style de police] de la couverture, la [Taille de la police], la [Couleur de la police], etc.

9. 2. Aspect de forme : La zone [bloc de couleur] de la page de garde est supérieure ou égale au bloc de couleur de la table des matières et de la page de transition, ce qui donne [niveau changement].

10. Trois aspects de l'image : La zone [image] de la page de garde est supérieure ou égale à l'image de la table des matières et de la page de transition, ce qui entraîne un [changement hiérarchique].

11. Quatre aspects d'information : [Contenu] La quantité d'informations sur la couverture, la page de table des matières et la page de transition diminue dans l'ordre, [Conception] La quantité d'informations (vierges) sur la couverture , la page de table des matières et la page de transition augmentent en séquence.

12. Cinq animations : l'animation [Couverture] est la plus éblouissante, donnant aux gens un effet accrocheur, les effets d'animation [Page de contenu et page de transition] s'affaiblissent progressivement.

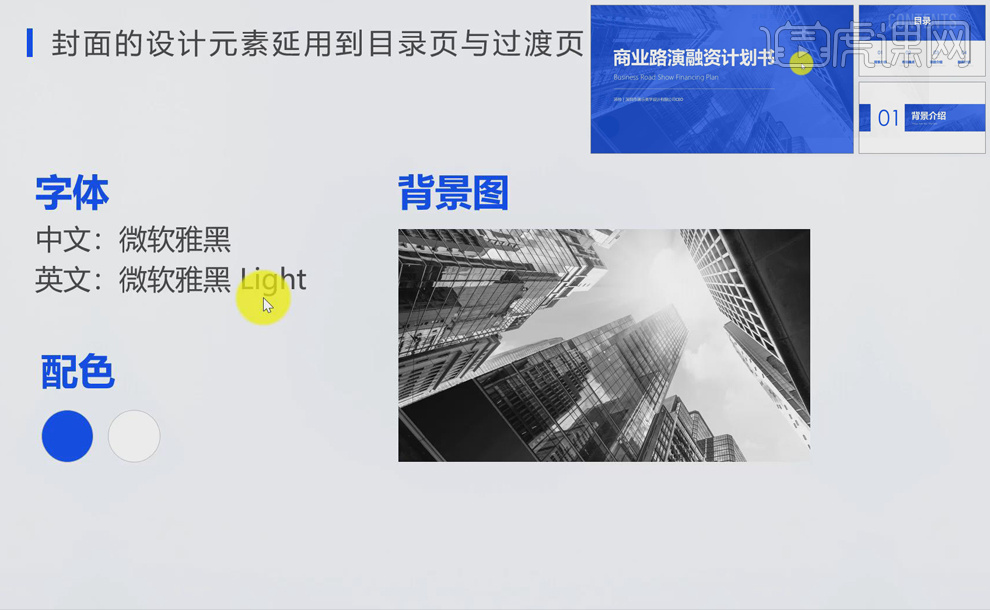
13. [Principe de colocalisation 2] : Il comprend principalement la continuation de trois aspects : [police, correspondance des couleurs et éléments], qui reflète l'[unité] de l'ensemble de la diapositive, c'est-à-dire le [principe de répétition].

14. Remplacement intelligent des [éléments de forme] : créez des conceptions de pages en constante évolution grâce à la transformation et à la correspondance des formes et des éléments.

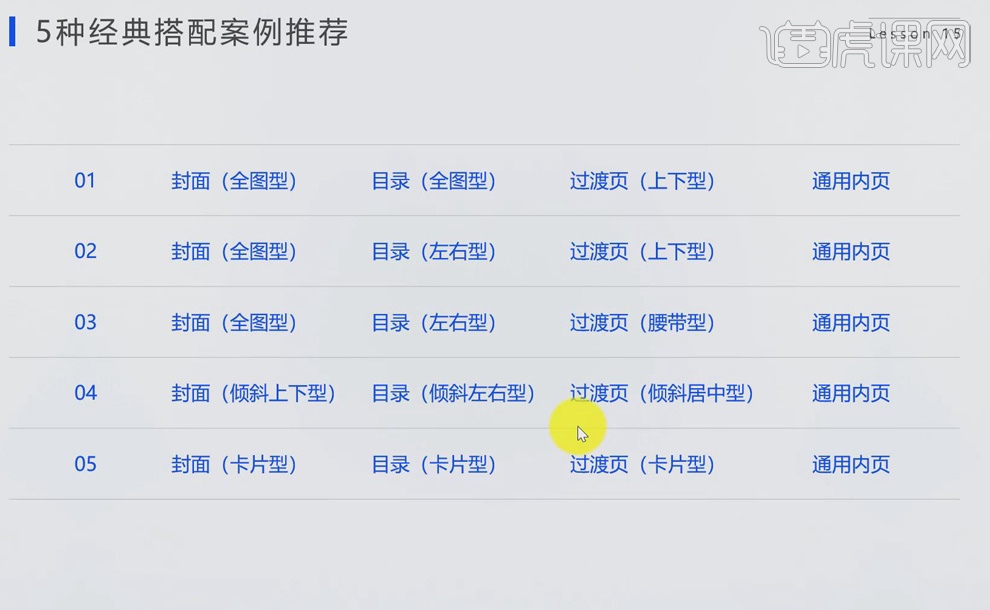
15. Cinq recommandations de cas classiques de [colocalisation].

Modèle d'ordinateur : Lenovo Xiaoxin Air15
Version du système : win10
Version du logiciel : ppt2019
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La restauration du système vous invite à activer la protection du système sur ce lecteur
Jun 19, 2024 pm 12:23 PM
La restauration du système vous invite à activer la protection du système sur ce lecteur
Jun 19, 2024 pm 12:23 PM
L'ordinateur dispose d'un point de restauration et lorsque le système est restauré, le message "Vous devez activer la protection du système sur ce lecteur". Cela signifie généralement que la fonction de protection du système n'est pas activée. La protection du système est une fonctionnalité fournie par le système d'exploitation Windows qui peut créer des points de restauration système pour sauvegarder les fichiers et les paramètres du système. De cette façon, si quelque chose ne va pas, vous pouvez revenir à un état antérieur. Lorsque le système tombe en panne et que vous ne pouvez pas accéder au bureau pour le démarrer, vous pouvez uniquement essayer la méthode suivante : Dépannage-Options avancées-Invite de commandes Commande 1 netstartvssrstrui.exe/offline:C:\windows=active Commande 2 cd%windir%\ system32 \configrenSYSTEMsy
 Que dois-je faire si Win10 ne change pas d'utilisateur ? L'interface de connexion Win10 n'a pas la possibilité de changer d'utilisateur. Solution.
Jun 25, 2024 pm 05:21 PM
Que dois-je faire si Win10 ne change pas d'utilisateur ? L'interface de connexion Win10 n'a pas la possibilité de changer d'utilisateur. Solution.
Jun 25, 2024 pm 05:21 PM
Un problème que les utilisateurs de Windows 10 peuvent rencontrer est qu'ils ne trouvent pas l'option de changement d'utilisateur sur l'interface de connexion. Alors, que dois-je faire s'il n'y a pas d'option de changement d'utilisateur sur l'interface de connexion Win10 ? Laissez ce site donner aux utilisateurs une explication détaillée du problème lié au fait de ne pas changer d'option utilisateur dans l'interface de connexion Win10. Solution détaillée au problème du changement d'options utilisateur sur l'interface de connexion win10 : Vérifiez les paramètres du compte utilisateur : Tout d'abord, assurez-vous que vous disposez de plusieurs comptes utilisateur sur votre ordinateur et que ces comptes sont activés. Vous pouvez vérifier et activer le compte en suivant ces étapes : a. Appuyez sur les touches Win+I pour ouvrir les paramètres et sélectionner « Comptes ». b. Sélectionnez « Famille et autres » ou &ld dans la barre de navigation de gauche.
 Windows ne peut pas démarrer le service Windows Audio Erreur 0x80070005
Jun 19, 2024 pm 01:08 PM
Windows ne peut pas démarrer le service Windows Audio Erreur 0x80070005
Jun 19, 2024 pm 01:08 PM
L'ordinateur du gars apparaît : Windows ne parvient pas à démarrer le service WindowsAudio (situé sur l'ordinateur local). Erreur 0x8007005 : accès refusé. Cette situation est généralement causée par les autorisations des utilisateurs. Vous pouvez essayer les méthodes suivantes pour y remédier. Méthode 1 : modifiez le registre pour ajouter des autorisations via le traitement par lots, créez un nouveau document texte sur le bureau, enregistrez-le sous .bat et cliquez avec le bouton droit sur l'administrateur pour aller plus loin. Echo==========================EchoProcessingRegistryPermission.Veuillez attendre...Echo================= == ========subinacl/sous-clé
 Que faire si le gestionnaire de tâches Win10 plante ? Comment réparer le crash du gestionnaire de tâches Win10 ?
Jun 25, 2024 pm 04:31 PM
Que faire si le gestionnaire de tâches Win10 plante ? Comment réparer le crash du gestionnaire de tâches Win10 ?
Jun 25, 2024 pm 04:31 PM
Bonjour à tous, avez-vous déjà rencontré une situation où le Gestionnaire des tâches de Windows 10 continue de planter ? Cette fonction nous aide beaucoup, nous permettant de voir rapidement toutes les tâches en cours, ce qui est très pratique à utiliser, non ? Cependant, certains amis ont dit qu’ils avaient rencontré ce problème et ne savaient pas comment le résoudre, alors laissez-moi partager avec vous la solution spécifique ! Solution au crash du Gestionnaire des tâches Win10 1. Tout d'abord, appuyez et maintenez enfoncées les touches « Win » + « R » du clavier pour ouvrir Exécuter, entrez « regedit » et appuyez sur la touche Entrée. 2. Développez les dossiers et recherchez "HKEY_CURRENT_USERSoftwareMicros
 Que dois-je faire si mon mot de passe Win10 ne répond pas aux exigences de la politique de mot de passe ? Que faire si le mot de passe de mon ordinateur ne répond pas aux exigences de la politique ?
Jun 25, 2024 pm 04:59 PM
Que dois-je faire si mon mot de passe Win10 ne répond pas aux exigences de la politique de mot de passe ? Que faire si le mot de passe de mon ordinateur ne répond pas aux exigences de la politique ?
Jun 25, 2024 pm 04:59 PM
Dans le système Windows 10, la politique de mot de passe est un ensemble de règles de sécurité visant à garantir que les mots de passe définis par les utilisateurs répondent à certaines exigences de force et de complexité. Si le système vous indique que votre mot de passe ne répond pas aux exigences de la politique de mot de passe, cela signifie généralement que votre mot de passe est défini. Le mot de passe ne répond pas aux exigences définies par les normes Microsoft en matière de complexité, de longueur ou de types de caractères, alors comment éviter cela ? Les utilisateurs peuvent trouver directement la politique de mot de passe sous la politique de l'ordinateur local pour effectuer des opérations. Jetons un coup d'œil ci-dessous. Solutions qui ne sont pas conformes aux spécifications de la politique de mot de passe : Modifier la longueur du mot de passe : Selon les exigences de la politique de mot de passe, nous pouvons essayer d'augmenter la longueur du mot de passe, par exemple en changeant le mot de passe d'origine à 6 chiffres en 8 chiffres ou plus. Ajoutez des caractères spéciaux : les politiques de mot de passe nécessitent souvent l'inclusion de caractères spéciaux tels que @, #, $, etc. je
 Windows ne peut pas accéder au périphérique, au chemin ou au fichier spécifié
Jun 18, 2024 pm 04:49 PM
Windows ne peut pas accéder au périphérique, au chemin ou au fichier spécifié
Jun 18, 2024 pm 04:49 PM
L'ordinateur d'un ami présente un tel défaut. Lors de l'ouverture de "Ce PC" et du fichier du lecteur C, il affichera "Explorer.EXE Windows ne peut pas accéder au périphérique, au chemin ou au fichier spécifié. Vous ne disposez peut-être pas des autorisations appropriées pour accéder au projet. " Y compris les dossiers, fichiers, cet ordinateur, la corbeille, etc., un double-clic fera apparaître une telle fenêtre, et un clic droit pour l'ouvrir est normal. Ceci est dû à une mise à jour du système. Si vous rencontrez également cette situation, l'éditeur ci-dessous vous apprendra comment la résoudre. 1. Ouvrez l'éditeur de registre Win+R et entrez regedit, ou cliquez avec le bouton droit sur le menu Démarrer pour exécuter et entrez regedit. 2. Localisez le registre « Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd » ;
 Windows suspend définitivement les mises à jour, Windows désactive les mises à jour automatiques
Jun 18, 2024 pm 07:04 PM
Windows suspend définitivement les mises à jour, Windows désactive les mises à jour automatiques
Jun 18, 2024 pm 07:04 PM
Les mises à jour Windows peuvent provoquer certains des problèmes suivants : 1. Problèmes de compatibilité : certaines applications, pilotes ou périphériques matériels peuvent être incompatibles avec les nouvelles mises à jour Windows, ce qui entraîne un dysfonctionnement ou un blocage. 2. Problèmes de performances : Parfois, les mises à jour de Windows peuvent ralentir le système ou subir une dégradation des performances. Cela peut être dû à de nouvelles fonctionnalités ou à des améliorations nécessitant davantage de ressources pour fonctionner. 3. Problèmes de stabilité du système : certains utilisateurs ont signalé qu'après l'installation des mises à jour Windows, le système pouvait rencontrer des pannes inattendues ou des erreurs d'écran bleu. 4. Perte de données : Dans de rares cas, les mises à jour Windows peuvent entraîner une perte de données ou une corruption de fichiers. C'est pourquoi avant d'effectuer des mises à jour importantes, sauvegardez votre
 Le Centre de sécurité Windows s'ouvre vide, Defender vide et aucun affichage
Jun 18, 2024 pm 08:32 PM
Le Centre de sécurité Windows s'ouvre vide, Defender vide et aucun affichage
Jun 18, 2024 pm 08:32 PM
Un ami a besoin de télécharger un certain logiciel, mais dès qu'il est téléchargé, il est vérifié, tué et isolé par Windows Defender. Ce type de logiciel vert est en réalité non toxique, mais il n'a pas été signé et certifié par Microsoft. il sera donc accidentellement endommagé par un logiciel antivirus. Ouvrez le Centre de sécurité Windows Defender pour désactiver la protection en temps réel et constatez que la page est vide après l'avoir ouverte. Si vous ne pouvez pas l'ouvrir, vous ne pouvez pas fermer Windows Defender, en entrant dans une boucle infinie. Le moyen le plus simple consiste à en installer un troisième. logiciel antivirus tiers. Le logiciel antivirus fermera automatiquement Windows Defender afin que vous puissiez effectuer les paramètres de liste blanche sur un logiciel antivirus tiers. Cependant, certains amis ne souhaitent pas utiliser de logiciel antivirus tiers, alors comment résoudre Windows Defender ?





