Il existe plusieurs façons d'aligner ppt
L'éditeur PHP Xigua a expliqué que l'alignement est très important dans la production PPT. Il existe trois types principaux : l'alignement à gauche, l'alignement au centre et l'alignement à droite. L'alignement à gauche est la valeur par défaut, alignant le texte ou les objets sur le côté gauche ; l'alignement central aligne le texte ou les objets sur le côté droit ; l'alignement central aligne le texte ou les objets sur le côté droit. Choisir la méthode d'alignement appropriée peut rendre la page PPT plus nette et plus belle, et améliorer la qualité d'affichage.
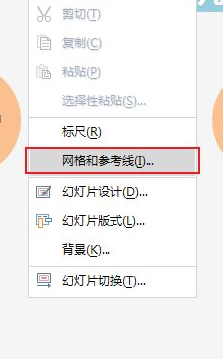
1. Ouvrez la diapositive, faites un clic droit et sélectionnez [Grille et guides]. Le but de l'activation des guides est de confirmer si l'image ou le texte est aligné

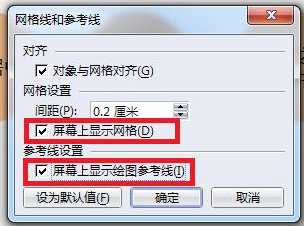
2. Grille et guides] Cochez [Afficher la grille à l'écran] et [Afficher les guides de dessin à l'écran]

3 Alignez une seule image ou un seul texte :
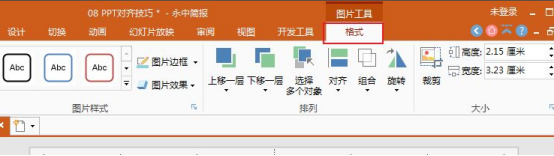
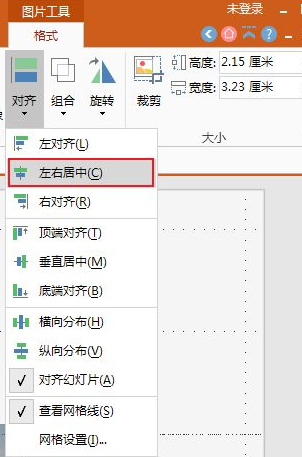
Sélectionnez l'image, sélectionnez [Format] - [Organiser] ; [ Alignement] ;

4. Sélectionnez [Centre gauche et droit] dans la zone contextuelle [Alignement] et l'image sera automatiquement centrée

5. :
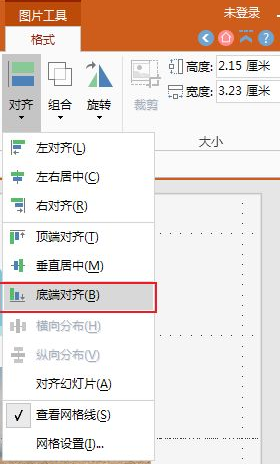
dans l'ordre, sélectionnez plusieurs images ou zones de texte, cliquez sur [Format] - [Organiser] - [Aligner], sélectionnez [Aligner en bas]

6. Alignez les images et les zones de texte :
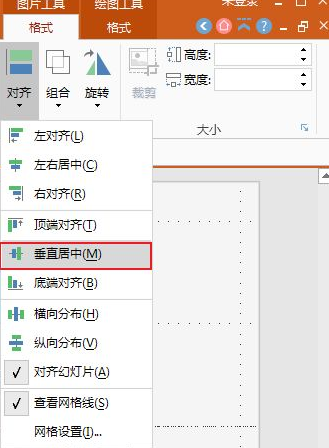
Sélectionnez les images et le texte. cases tour à tour, cliquez sur [Format]-[Organiser]-[Aligner] et sélectionnez [Centre vertical].

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment calculer C-SUBScript 3 Indice 5 C-SUBScript 3 Indice Indice 5 Tutoriel d'algorithme
Apr 03, 2025 pm 10:33 PM
Comment calculer C-SUBScript 3 Indice 5 C-SUBScript 3 Indice Indice 5 Tutoriel d'algorithme
Apr 03, 2025 pm 10:33 PM
Le calcul de C35 est essentiellement des mathématiques combinatoires, représentant le nombre de combinaisons sélectionnées parmi 3 des 5 éléments. La formule de calcul est C53 = 5! / (3! * 2!), Qui peut être directement calculé par des boucles pour améliorer l'efficacité et éviter le débordement. De plus, la compréhension de la nature des combinaisons et la maîtrise des méthodes de calcul efficaces est cruciale pour résoudre de nombreux problèmes dans les domaines des statistiques de probabilité, de la cryptographie, de la conception d'algorithmes, etc.
 Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
L'algorithme adaptatif de la position de l'axe y pour la fonction d'annotation Web Cet article explorera comment implémenter des fonctions d'annotation similaires aux documents de mots, en particulier comment gérer l'intervalle entre les annotations ...
 Comment réaliser l'effet d'éléments d'entrée élevés mais un texte élevé en bas?
Apr 04, 2025 pm 10:27 PM
Comment réaliser l'effet d'éléments d'entrée élevés mais un texte élevé en bas?
Apr 04, 2025 pm 10:27 PM
Comment atteindre la hauteur de l'élément d'entrée est très élevé mais le texte est situé en bas. Dans le développement frontal, vous rencontrez souvent certaines exigences de réglage du style, telles que la fixation d'une hauteur ...
 Comment réaliser avec précision l'effet de petite étiquette dans le projet de conception sur le terminal mobile?
Apr 04, 2025 pm 11:36 PM
Comment réaliser avec précision l'effet de petite étiquette dans le projet de conception sur le terminal mobile?
Apr 04, 2025 pm 11:36 PM
Comment réaliser l'effet des petites étiquettes dans le projet de conception sur le terminal mobile? Lors de la conception d'applications mobiles, il est courant de savoir comment restaurer avec précision l'effet de petite étiquette dans le projet de conception ...
 Comment faire en sorte que la hauteur des colonnes adjacentes dans l'interface utilisateur de l'élément s'adapte automatiquement au contenu?
Apr 05, 2025 am 06:12 AM
Comment faire en sorte que la hauteur des colonnes adjacentes dans l'interface utilisateur de l'élément s'adapte automatiquement au contenu?
Apr 05, 2025 am 06:12 AM
Comment faire en sorte que la hauteur des colonnes adjacentes de la même ligne s'adapte automatiquement au contenu? Dans la conception Web, nous rencontrons souvent ce problème: quand il y en a beaucoup dans une table ou une ligne ...
 Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Il existe de nombreuses façons de centrer des photos de bootstrap, et vous n'avez pas à utiliser Flexbox. Si vous avez seulement besoin de centrer horizontalement, la classe de cent texte est suffisante; Si vous devez centrer verticalement ou plusieurs éléments, Flexbox ou Grid convient plus. Flexbox est moins compatible et peut augmenter la complexité, tandis que Grid est plus puissant et a un coût d'enseignement supérieur. Lorsque vous choisissez une méthode, vous devez peser les avantages et les inconvénients et choisir la méthode la plus appropriée en fonction de vos besoins et préférences.
 Fonction de fonction distincte Distance de distance C Tutoriel d'utilisation
Apr 03, 2025 pm 10:27 PM
Fonction de fonction distincte Distance de distance C Tutoriel d'utilisation
Apr 03, 2025 pm 10:27 PM
STD :: Unique supprime les éléments en double adjacents dans le conteneur et les déplace jusqu'à la fin, renvoyant un itérateur pointant vers le premier élément en double. STD :: Distance calcule la distance entre deux itérateurs, c'est-à-dire le nombre d'éléments auxquels ils pointent. Ces deux fonctions sont utiles pour optimiser le code et améliorer l'efficacité, mais il y a aussi quelques pièges à prêter attention, tels que: std :: unique traite uniquement des éléments en double adjacents. STD :: La distance est moins efficace lorsqu'il s'agit de transacteurs d'accès non aléatoires. En maîtrisant ces fonctionnalités et les meilleures pratiques, vous pouvez utiliser pleinement la puissance de ces deux fonctions.






