
Ce chapitre vous présente quelques connaissances de base sur CSS (résumé), qui a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.

1. Inline : définit le style CSS dans l'attribut style de la balise. Cette méthode ne reflète pas les avantages du CSS et n'est pas recommandée
2 Embedded : Embedded consiste à écrire des styles CSS ensemble. la paire de balises de la page web,
3 type de lien : Introduire un fichier .css dans le fichier HTML ( recommandé)
4. Importer : Introduire un fichier .css indépendant dans le fichier HTML, importer Utiliser les règles CSS pour introduire les fichiers CSS externes. est également écrite dans la balise
Cette méthode présente l'inconvénient que le navigateur chargera d'abord la page html puis la chargera en style CSS, donc si la vitesse du réseau est élevée. est lent ou la page Web est volumineuse, le client affichera la page Web en premier, et le style

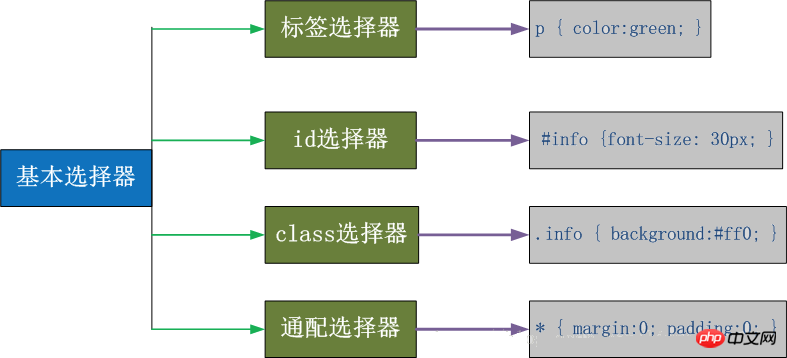
1. Sélecteur de classe
(1) Syntaxe : .nom de classe {Attribut de style : valeur ; }
(2) L'élément utilise class="class name" pour utiliser ce style
2 , sélecteur d'identifiant
(1) Syntaxe : #id nom{Attribut de style : valeur;}
(2) L'élément utilise id="id name" pour utiliser ce style
3.
(1) Syntaxe : Nom de la balise{Attribut de style : valeur;}
(2) Page Toutes les balises sont de ce style
4. Sélecteur universel
( 1) Syntaxe : *{Attribut de style : valeur }
(2) Tous les éléments de la page ont ce style
Priorité du sélecteur
La priorité dite CSS fait référence à l'ordre dans lequel les styles CSS sont analysés dans le navigateur. La particularité de la feuille de style décrit le poids relatif des différentes règles. Ses règles de base sont :
1 La feuille de style en ligne a le poids le plus élevé ---- -. ------1000;
2. Zählen Sie die Anzahl der ID-Attribute im Selektor. #id ------------100
3. Zählen Sie die Anzahl der CLASS-Attribute im Selektor. .class --------10
4. Zählen Sie die Anzahl der HTML-Tag-Namen im Selektor. p ------------1
Fügen Sie die Zahlenfolgen Stück für Stück gemäß diesen Regeln hinzu, um das endgültige Gewicht zu erhalten beim Vergleichen und Auswählen schrittweise von links nach rechts.
Farbe: Farbe
Horizontale Ausrichtung: Text - ausrichten
Hintergrundattribut
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px)Der obige Code schreibt im Allgemeinen eine Zeile
background:#ffffff url('Bases CSS (Résumé)') no-repeat right top;
Grenzattribut
border-style: solid; border-color: chartreuse; border-width: 20px;
Der obige Code wird im Allgemeinen als
border: 30px rebeccapurple solid;
Der Rand kann auch nur auf eine Seite eingestellt werden
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
Listenattribut
list-style-type 设置列表项标志的类型。 list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。
list-style: Abkürzungsattribut, das zum Festlegen aller Attribute für Listen in einer Anweisung verwendet wird.
ul
{
list-style:square inside url('/i/arrow.gif');
}Andere Attribute
/* font-size: 10px; 字体的大小 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 font-family: 'Lucida Bright' 字体 font-weight: lighter/bold/border/ 字体粗细 font-style: oblique 字体样式(如斜体) text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 */
Textdekoration Eigenschaften werden zum Festlegen oder Entfernen von Textdekorationen verwendet. Es wird hauptsächlich zum Löschen der Unterstreichung des Links verwendet
text-decoration:none
Ich habe kürzlich HTML studiert und habe ein einfaches Verständnis. . Nachdem Sie nun ein allgemeines Verständnis der grundlegenden Syntax und Struktur von CSS haben, müssen Sie es in späteren Studien noch üben und anwenden. Das Obige ist eine Zusammenfassung des grundlegenden Inhalts von CSS