 tutoriels informatiques
tutoriels informatiques
 connaissances en informatique
connaissances en informatique
 Comment installer Angular sur Ubuntu 24.04
Comment installer Angular sur Ubuntu 24.04
Comment installer Angular sur Ubuntu 24.04
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu 24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur Chrome V8 qui vous permet d'exécuter du code JavaScript côté serveur. Pour installer Angular sur Ubuntu 24, vous devez d'abord installer Node.js. Vous pouvez terminer ce processus en suivant ces étapes : 1. Ouvrez une fenêtre de terminal et exécutez la commande suivante pour mettre à jour la liste des packages : ``` sudo apt mise à jour ``` 2. Installez ensuite Node.js et npm (gestionnaire de packages Node.js) : ``` sudo apt installer nodejs npm ``` 3. Confirmez si Node.js et npm ont été installés avec succès. Vous pouvez vérifier leurs versions en exécutant la commande suivante : ``` nœud -v npm-v ``` 4. Ensuite, vous pouvez installer Angular CLI (interface de ligne de commande) en utilisant npm, qui est un
Système de mise à jour et de mise à niveau
Avant l'installation, assurez-vous d'abord de terminer la mise à jour du système. Afin de garantir que la nouvelle installation s'effectue sans problème et sans problème, une mise à jour du système Ubuntu 24 est nécessaire. Par conséquent, nous pouvons effectuer des opérations de mise à jour et de mise à niveau via une seule commande, en utilisant l'utilitaire "apt".
sudo apt update&& sudo apt update
Il a dit :

Après avoir exécuté cette commande, le système allouera l'espace défini au processus de mise à niveau et de mise à jour et vous demandera de confirmer l'opération, qui peut être complétée en cliquant sur "y" ou "n". Par conséquent, vous devez appuyer sur la touche « y » pour terminer le processus de mise à jour. Plus tard, le système terminera avec succès la mise à jour et la mise à niveau.

Installer la nouvelle version
Afin d'installer avec succès Angular et Node.js, nous devons au préalable installer d'autres utilitaires en tant que dépendances. Ces dépendances incluent git, wget, curl, etc. Avant d'installer Angular et Node.js, nous devons nous assurer que ces dépendances sont installées. Nous pouvons utiliser un outil de gestion de packages approprié (tel que apt) dans le shell de ligne de commande pour installer ces dépendances et attendre qu'elles soient toutes installées avec succès. De cette façon, nous pouvons installer Angular et Node.js en douceur, et ces dépendances les aident à fonctionner correctement. Par conséquent, avant de procéder à l'installation d'Angular et de Node.js, assurez-vous que toutes les dépendances nécessaires sont en place, ce qui constituera une bonne base pour les travaux de développement ultérieurs.
Sudo apt install curl gnupg2 gnupg git wget—y
Il a dit :

Installer node.js
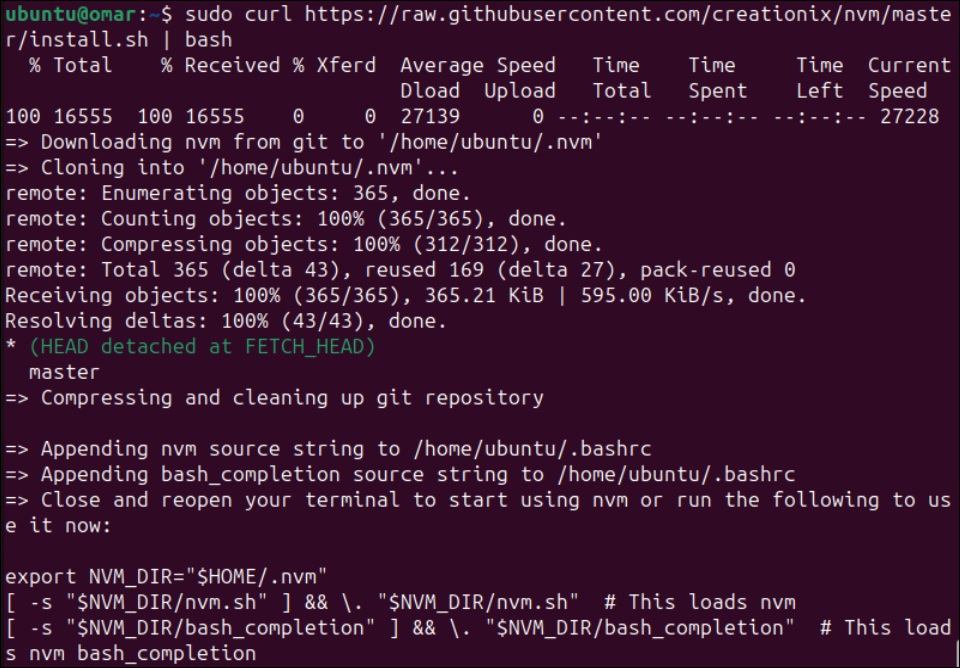
L'application ANGLE ne peut pas fonctionner sans Node.js, ce qui est la principale exigence. Par conséquent, avant d'installer ANGLE sur Ubuntu 24, il est nécessaire d'installer d'abord Node.js. De plus, Node.js nécessite l'installation de l'utilitaire de ligne de commande NVM. Par conséquent, nous avons d'abord installé l'utilitaire NVM à partir du référentiel officiel Github à l'aide de l'utilitaire « curl » du shell du terminal. Vous pouvez voir qu'après avoir exécuté cette instruction, l'utilitaire NVM a été téléchargé et installé.
Sudo curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh|bash
Il a dit :

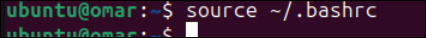
Il est également nécessaire d'activer l'environnement NVM sur le système Linux Ubuntu 24. Par conséquent, nous exécutons le fichier "bashrc" en utilisant les instructions source afin que le système puisse bénéficier des effets de l'utilitaire NVM nouvellement installé et configurer l'environnement.
Source~/.bashrc
Il a dit :

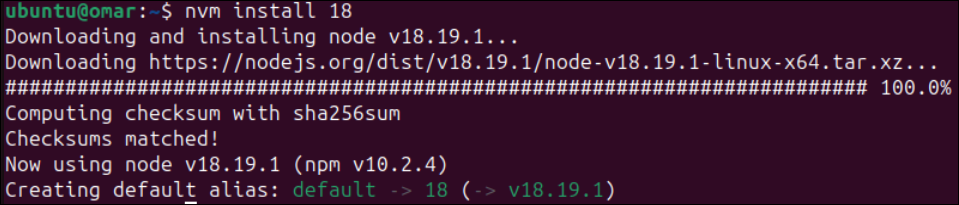
Après avoir créé l'environnement, le système Ubuntu 24 peut installer Node.js de son côté. Pour ce faire, nous utilisons l'utilitaire "nvm" nouvellement installé à partir des instructions d'installation utilisées dans le shell du terminal. En suivant ces instructions, nous installerons la dernière version de Node.js18 sur le système Ubuntu. De plus, l'outil NVM installe le gestionnaire de packages de nœuds et Node.js. Téléchargez et installez d’abord la version 18.19.1 du nœud à partir du site officiel. Ensuite, il calcule la somme de contrôle et crée un alias par défaut.
Installation NVM 18
Il a dit :

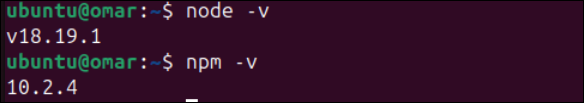
Après avoir installé avec succès Node.js, nous devons vérifier qu'il est installé et installé dans notre système. Pour ce faire, nous devons vérifier sa version installée à l'aide de la commande "version" commençant par le mot-clé "node". De plus, les instructions d'installation NVM précédentes ont installé NPM (Node Package Manager) et Node.js. Par conséquent, nous devons également rechercher la version NPM. Le résultat des deux commandes affiche la version comme indiqué ci-dessous :
Nœud—v
NPM—V
Il a dit :

Installer ANGLE CLI
Après avoir installé toutes les dépendances, y compris NPM et Node.js, il est temps de passer aux dernières étapes de l'installation de l'interface de ligne de commande Angular. Pour cela, nous utilisons NPM (Node Package Manager) dans le shell du terminal d'Ubuntu 24.
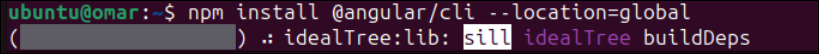
Vous pouvez utiliser les privilèges sudo pour exécuter ces instructions d'installation. Cette commande contient un lien vers le package officiel ANGLE CLI. L'indicateur "-Location" est défini pour ajouter la CLI angulaire pour les systèmes Ubuntu 24 au niveau global, accessible à tous les utilisateurs de la plate-forme actuelle.
Npm install @angular/config—location = global
Il a dit :

Cela aide si vous attendez un moment jusqu'à ce que la CLI angulaire soit terminée. Après quelques traitements, le package ANGLE CLI a été ajouté et installé avec succès. En retour, vous verrez un résultat comme celui-ci sur l'écran de votre terminal, où 232 packages ont été ajoutés en 2 minutes :

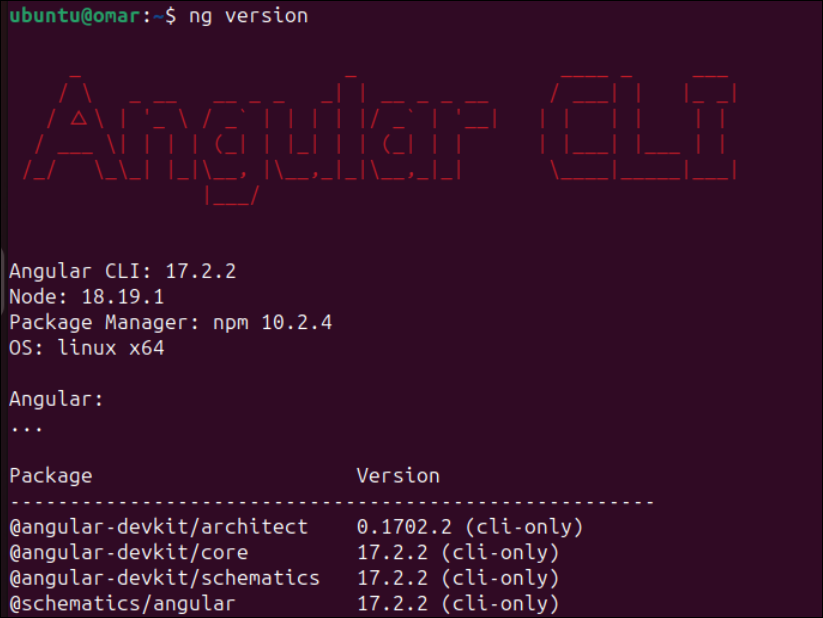
Maintenant, il est temps de vérifier l’installation d’ANGLE CLI. Il est livré avec la commande "ng" qui aide à exécuter des commandes sur la CLI angulaire. Trouvons donc la version installée de la commande « ng ». Après avoir répondu à quelques questions sur l'exécution de la commande version, nous obtiendrons le résultat suivant, qui contient également des informations sur les versions d'ANGLE, Node, NPM et OS. Des informations sur le package et sa version installée sont également affichées à la fin.
Version NG
Il a dit :

Créer des applications angulaires
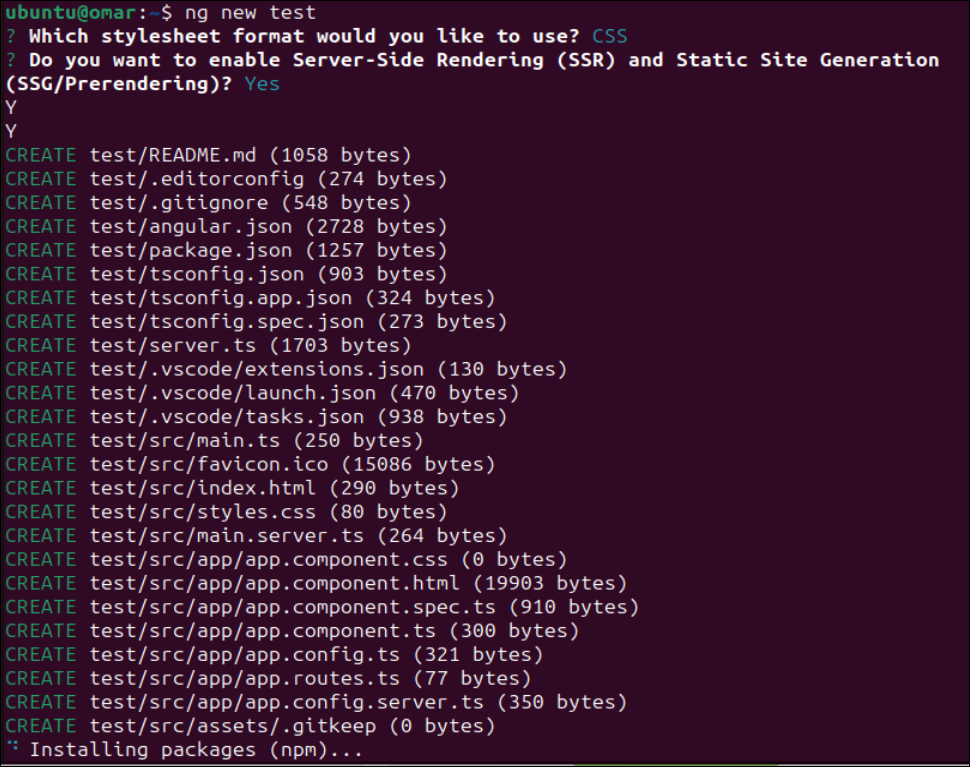
Il est maintenant temps de créer une nouvelle application Angular sur Ubuntu 24 à l'aide d'Angular CLI. Tout comme la façon dont nous avons utilisé la directive "ng" pour vérifier la version d'Angular CLI, nous l'utiliserons également pour créer une nouvelle application appelée "test" et utiliserons le mot-clé "new". Lors de l'exécution, certaines questions seront posées. Il vous sera utile de répondre à ces questions selon vos préférences et votre nouveau package d'application s'installera avec succès.
Nouveau test NG
Il a dit :

Après un certain temps, une nouvelle application Angular nommée "test" est créée. Un nouveau répertoire "test" a été généré dans notre répertoire de travail, comme indiqué dans le résultat ci-dessous :

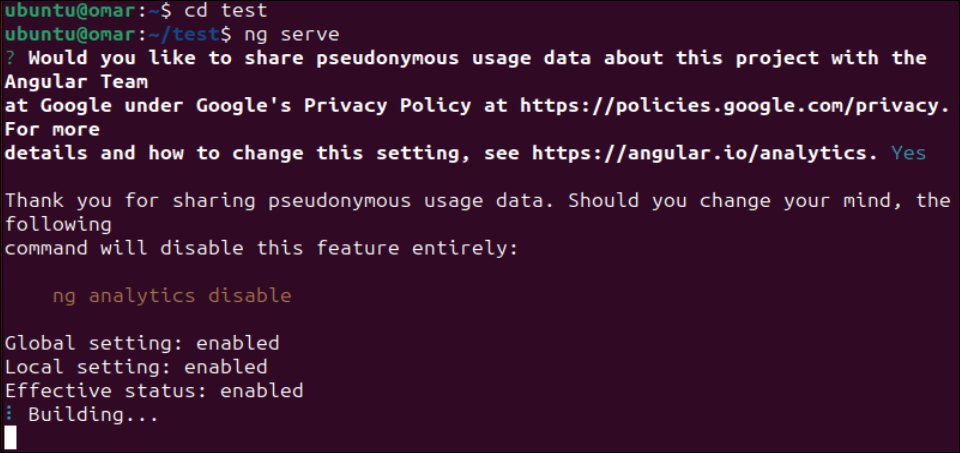
Après avoir créé l'application angulaire "test", nous devons également l'exécuter. Pour cela, déplacez-vous dans le répertoire "test" et exécutez la commande "SERVE" à l'aide de l'utilitaire "ng".
⑶Test
ng servir
Il a dit :

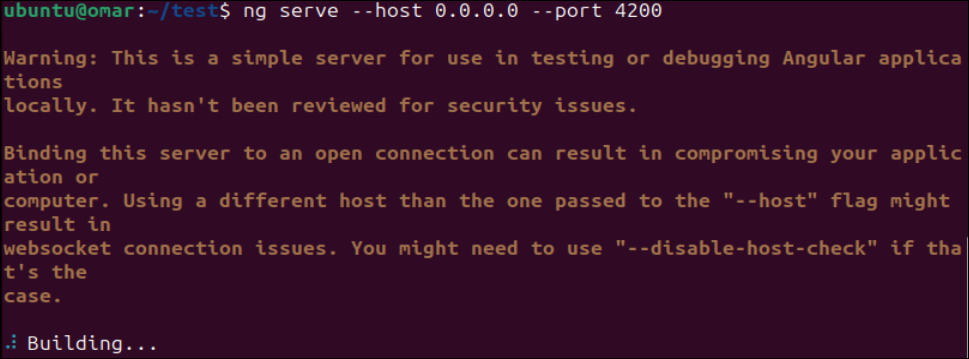
Vous pouvez également utiliser la même commande pour définir le port 4200 pour toutes les interfaces système en définissant l'hôte sur 0.0.0.0.
Ng serve—Hébergeur www.example.com—Port 4200
Il a dit :

Conclusion
Ce guide montre comment créer n'importe quelle application utilisant l'environnement Angular. Pour soutenir cette idée, nous montrons comment installer Angular sur Ubuntu 24 après avoir installé et configuré Node.js et NPM. Enfin, nous détaillons comment créer des applications angulaires à l'aide de la CLI Angular dans Ubuntu 24.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment réparer la mise à jour de Blizzard Battle.net bloquée à 45 % ?
Mar 16, 2024 pm 06:52 PM
Comment réparer la mise à jour de Blizzard Battle.net bloquée à 45 % ?
Mar 16, 2024 pm 06:52 PM
La mise à jour de Blizzard Battle.net reste bloquée à 45%, comment le résoudre ? Récemment, de nombreuses personnes ont été bloquées à la barre de progression de 45 % lors de la mise à jour du logiciel. Elles resteront toujours bloquées après plusieurs redémarrages. Alors, comment résoudre cette situation ? Nous pouvons réinstaller le client, changer de région et supprimer des fichiers. ce didacticiel logiciel partagera les étapes de fonctionnement, dans l'espoir d'aider plus de personnes. La mise à jour de Blizzard Battle.net reste bloquée à 45 %, comment résoudre ce problème ? 1. Client 1. Tout d'abord, vous devez confirmer que votre client est la version officielle téléchargée depuis le site officiel. 2. Sinon, les utilisateurs peuvent accéder au site Web du serveur asiatique pour télécharger. 3. Après avoir entré, cliquez sur Télécharger dans le coin supérieur droit. Remarque : veillez à ne pas sélectionner le chinois simplifié lors de l'installation.
 Que dois-je faire si le terminal Ubuntu ne peut pas être ouvert ? Comment résoudre le problème selon lequel Ubuntu ne peut pas ouvrir le terminal ?
Feb 29, 2024 pm 05:30 PM
Que dois-je faire si le terminal Ubuntu ne peut pas être ouvert ? Comment résoudre le problème selon lequel Ubuntu ne peut pas ouvrir le terminal ?
Feb 29, 2024 pm 05:30 PM
C'est un problème très courant de nos jours qu'Ubuntu ne permet pas à ses utilisateurs d'ouvrir le terminal. Si vous rencontrez un problème similaire et ne savez pas quoi faire ensuite, découvrez cinq correctifs permettant de résoudre ce problème « Ubuntu ne peut pas ouvrir le terminal » sur votre appareil Linux. Sans plus tarder, examinons ses causes et les solutions disponibles. Pourquoi Ubuntu ne peut-il pas ouvrir le terminal ? Cela se produit principalement lorsque vous installez un logiciel défectueux ou modifiez la configuration du terminal. En plus de cela, les nouvelles applications ou jeux qui interagissent avec les paramètres régionaux et les corrompent peuvent provoquer des problèmes similaires. Certains utilisateurs ont signalé un correctif pour ce problème lors de la recherche de Terminal dans le menu d'activité d'Ubuntu. Cela montre que
 Connectez-vous à Ubuntu en tant que superutilisateur
Mar 20, 2024 am 10:55 AM
Connectez-vous à Ubuntu en tant que superutilisateur
Mar 20, 2024 am 10:55 AM
Dans les systèmes Ubuntu, l'utilisateur root est généralement désactivé. Pour activer l'utilisateur root, vous pouvez utiliser la commande passwd pour définir un mot de passe, puis utiliser la commande su- pour vous connecter en tant que root. L'utilisateur root est un utilisateur disposant de droits d'administration système illimités. Il dispose des autorisations nécessaires pour accéder et modifier les fichiers, la gestion des utilisateurs, l'installation et la suppression de logiciels et les modifications de la configuration du système. Il existe des différences évidentes entre l'utilisateur root et les utilisateurs ordinaires. L'utilisateur root possède la plus haute autorité et des droits de contrôle plus étendus sur le système. L'utilisateur root peut exécuter des commandes système importantes et modifier des fichiers système, ce que les utilisateurs ordinaires ne peuvent pas faire. Dans ce guide, j'explorerai l'utilisateur root Ubuntu, comment se connecter en tant que root et en quoi il diffère d'un utilisateur normal. Avis
 Un aperçu des sept points forts d'Ubuntu 24.04 LTS
Feb 27, 2024 am 11:22 AM
Un aperçu des sept points forts d'Ubuntu 24.04 LTS
Feb 27, 2024 am 11:22 AM
Ubuntu24.04LTS, nom de code "NobleNumbat", sera bientôt disponible ! Si vous utilisez une version non LTS telle qu'Ubuntu 23.10, vous devrez tôt ou tard envisager une mise à niveau. Pour ceux qui utilisent Ubuntu20.04LTS ou Ubuntu22.04LTS, cela vaut la peine de réfléchir à l'opportunité de mettre à niveau. Canonical a annoncé qu'Ubuntu 24.04LTS fournira un support de mise à jour jusqu'à 12 ans, réparti comme suit : En tant que version LTS, elle bénéficiera de 5 ans de maintenance et de mises à jour de sécurité régulières. Si vous vous abonnez à Ubuntu Pro, vous pouvez bénéficier de 5 années supplémentaires de support. Actuellement, cette période d'assistance supplémentaire a été étendue à 7 ans, ce qui signifie que vous bénéficierez d'un maximum de 12 ans.
 Tutoriel graphique d'installation et de désinstallation du logiciel d'enregistrement d'écran Ubuntu 20.04 OBS
Feb 29, 2024 pm 04:01 PM
Tutoriel graphique d'installation et de désinstallation du logiciel d'enregistrement d'écran Ubuntu 20.04 OBS
Feb 29, 2024 pm 04:01 PM
OBS est un logiciel open source développé par des contributeurs bénévoles du monde entier pendant leur temps libre. Un logiciel d'enregistrement vidéo en direct, principalement utilisé pour l'enregistrement vidéo et le streaming en direct. Veuillez noter que lors de l'installation d'Ubuntu/Mint, OBSStudio ne peut pas fonctionner entièrement sur ChromeOS et que les fonctions telles que la capture d'écran et de fenêtre ne peuvent pas être utilisées. Il est recommandé d'utiliser xserver-xorg1.18.4 ou une version plus récente pour éviter des problèmes de performances potentiels avec certaines fonctionnalités d'OBS, telles que les projecteurs plein écran. FFmpeg est requis Si FFmpeg n'est pas installé (si vous n'êtes pas sûr, ce n'est probablement pas le cas), vous pouvez l'obtenir avec : sudoaptinstallffmpeg Je l'ai déjà installé ici.
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Android TV Box obtient une mise à niveau non officielle d'Ubuntu 24.04
Sep 05, 2024 am 06:33 AM
Android TV Box obtient une mise à niveau non officielle d'Ubuntu 24.04
Sep 05, 2024 am 06:33 AM
Pour de nombreux utilisateurs, pirater un boîtier Android TV semble intimidant. Cependant, le développeur Murray R. Van Luyn a dû relever le défi de rechercher des alternatives appropriées au Raspberry Pi pendant la pénurie de puces Broadcom. Ses efforts de collaboration avec l'Armbia
 Lantern and Dungeon mis à jour le 29 février : Version remasterisée ╳ Lien 'Legend of Nezha'
Feb 28, 2024 am 08:13 AM
Lantern and Dungeon mis à jour le 29 février : Version remasterisée ╳ Lien 'Legend of Nezha'
Feb 28, 2024 am 08:13 AM
Il a été confirmé que Lantern and Dungeons sera mis à jour le 29 février. Après la mise à jour, la version remasterisée de Lantern and Dungeons sera lancée, et la version remasterisée sera également liée à Legend of Nezha. profession, et les joueurs peuvent directement changer de travail, le contenu du donjon sera également étendu, de nouvelles zones de donjon seront ouvertes, etc. Calendrier de mise à jour du jeu mobile Lantern and Dungeon mis à jour le 29 février : version remasterisée ╳ Contenu clé de la version de liaison "Legend of Nezha" Nouveau métier, pourquoi êtes-vous invité à changer de métier ? . J'ai entendu dire qu'après avoir changé de travail, le détenteur de la lanterne peut également acquérir de nombreuses compétences intéressantes. Goro s'est exclamé : les pantalons thaïlandais sont chauds ! La Légende de Nezha se réunit ! Marcher sur la roue chaude, tenant le cercle du ciel et de la terre en main ♫ ~ Les petits héros à la fois sages et courageux : Nezha et Little Dragon Girl sont sur le point d'arriver





